DropDownList无限级分类(灵活控制显示形式)
http://blog.163.com/liufang-to/blog/static/617623842008101154115632/
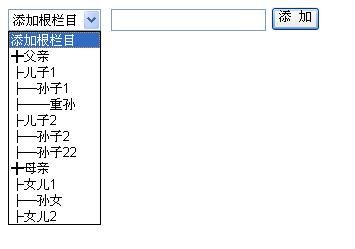
前台,aspx页面,只需要一个dropdownlist,textbox,button控件
<
body
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
<
asp:DropDownList ID
=
"
DropDownList1
"
runat
=
"
server
"
>
</
asp:DropDownList
>&
nbsp;
<
asp:TextBox ID
=
"
TextBox1
"
runat
=
"
server
"
></
asp:TextBox
>
<
asp:Button ID
=
"
Button1
"
runat
=
"
server
"
OnClick
=
"
Button1_Click
"
Text
=
"
添 加
"
/>
</
form
>
</
body
>
数据库我选用的是access数据库,字段设置如图:
后台页面代码aspx.cs
 代码
代码
using
System;
using
System.Data;
using
System.Configuration;
using
System.Collections;
using
System.Web;
using
System.Web.Security;
using
System.Web.UI;
using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.HtmlControls;
public
partial
class
Default2 : System.Web.UI.Page
{
cx c
=
new
cx();
protected
void
Page_Load(
object
sender, EventArgs e)
{
if
(
!
Page.IsPostBack)
{
BindDropdownList();
//
页面加载
}
}
protected
void
BindDropdownList()
//
绑定dropdownlist实现商品类型无限级分类
{
DataTable dt
=
new
DataTable();
try
{
string
sql
=
"
select * from TB_Class1
"
;
dt
=
c.getdataSet(sql,
"
s
"
).Tables[
0
];
CreateLevelDropDown(
this
.DropDownList1, dt);
}
catch
(Exception) { }
}
///
<summary>
///
创建分级下拉框
///
</summary>
///
<param name="ddlst"></param>
///
<param name="dt"></param>
private
void
CreateLevelDropDown(DropDownList ddlst, DataTable dt)
{
System.Collections.ArrayList allItems
=
new
ArrayList();
DataRow[] rows
=
dt.Select(
"
[parent_id]=
"
+
0
);
foreach
(DataRow row
in
rows)
CreateLevelDropDownAssistant(dt,
ref
allItems, row,
string
.Empty);
ListItem[] items
=
new
ListItem[allItems.Count];
allItems.CopyTo(items);
ddlst.Items.AddRange(items);
}
private
void
CreateLevelDropDownAssistant(DataTable dt,
ref
ArrayList items, DataRow parentRow,
string
curHeader)
{
ListItem newItem
=
new
ListItem(curHeader
+
parentRow[
"
class_name
"
].ToString(), parentRow[
"
class_id
"
].ToString());
items.Add(newItem);
parentRow.Delete();
DataRow[] rows
=
dt.Select(
"
[parent_id]='
"
+
newItem.Value
+
"
'
"
);
for
(
int
i
=
0
; i
<
rows.Length
-
1
; i
++
)
CreateLevelDropDownAssistant(dt,
ref
items, rows[i], curHeader.Replace(
"
┣
"
,
"
┃
"
).Replace(
"
┗
"
,
"
┣
"
)
+
"
┣
"
);
if
(rows.Length
>
0
)
CreateLevelDropDownAssistant(dt,
ref
items, rows[rows.Length
-
1
], curHeader.Replace(
"
┣
"
,
"
┃
"
).Replace(
"
┗
"
,
"
┣
"
)
+
"
┗
"
);
}
protected
void
Button1_Click(
object
sender, EventArgs e)
//
添加分类
{
int
id
=
Convert.ToInt32(
this
.DropDownList1.SelectedValue);
string
sql
=
""
;
if
(id
==
1
)
//
表示是根目录
{
sql
=
"
insert into TB_Class1 (parent_id,class_name) values ('
"
+
id
+
"
','
"
+
this
.TextBox1.Text
+
"
')
"
;
c.ExeSql(sql);
Response.Write(
"
<script>alert('跟栏目添加成功!')</script>
"
);
}
else
//
在根栏目下添加子栏目
{
sql
=
"
insert into TB_Class1 (parent_id,class_name) values ('
"
+
id
+
"
','
"
+
this
.TextBox1.Text
+
"
')
"
;
c.ExeSql(sql);
Response.Write(
"
<script>alert('子栏目添加成功!')</script>
"
);
}
this
.DropDownList1.Items.Clear();
//
清空dropdownlist
BindDropdownList();
//
重新加载,添加数据完全显示
}
}
显示效果,如图:

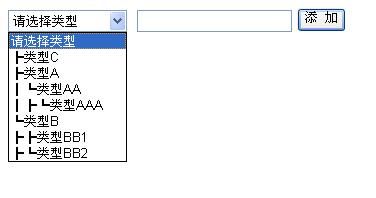
这种效果前台显示一样,数据库设计如下:
后台代码如下:
 代码
代码
using
System;
using
System.Data;
using
System.Configuration;
using
System.Web;
using
System.Web.Security;
using
System.Web.UI;
using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.HtmlControls;
using
System.Collections;
using
System.Data.OleDb;
public
partial
class
_Default : System.Web.UI.Page
{
cx c
=
new
cx();
protected
void
Page_Load(
object
sender, EventArgs e)
{
if
(
!
Page.IsPostBack)
{
BindDrpClass();
}
}
protected
void
Button1_Click(
object
sender, EventArgs e)
{
int
id
=
Convert.ToInt32(
this
.DropDownList1.SelectedValue);
string
sql
=
""
;
if
(id
==
0
)
//
表示是根目录
{
sql
=
"
insert into TB_Class2 (parent_id,class_name) values ('
"
+
id
+
"
','
"
+
this
.TextBox1.Text
+
"
')
"
;
c.ExeSql(sql);
Response.Write(
"
<script>alert('跟栏目添加成功!')</script>
"
);
}
else
//
在根栏目下添加子栏目
{
sql
=
"
insert into TB_Class2 (parent_id,class_name) values ('
"
+
id
+
"
','
"
+
this
.TextBox1.Text
+
"
')
"
;
c.ExeSql(sql);
Response.Write(
"
<script>alert('子栏目添加成功!')</script>
"
);
}
this
.DropDownList1.Items.Clear();
//
清空dropdownlist
BindDrpClass();
//
重新加载,添加数据完全显示
}
private
void
BindDrpClass()
{
string
sql
=
"
select * from TB_Class2
"
;
DataTable dt
=
c.getdataSet(sql,
"
s
"
).Tables[
0
];
this
.DropDownList1.Items.Add(
new
ListItem(
"
添加根栏目
"
,
"
0
"
));
DataRow[] drs
=
dt.Select(
"
parent_id=
"
+
0
);
foreach
(DataRow dr
in
drs)
{
string
classid
=
dr[
"
class_id
"
].ToString();
string
classname
=
dr[
"
class_name
"
].ToString();
//
顶级分类显示形式
classname
=
"
╋
"
+
classname;
this
.DropDownList1.Items.Add(
new
ListItem(classname, classid));
int
sonparentid
=
int
.Parse(classid);
string
blank
=
"
├
"
;
//
递归子分类方法
BindNode(sonparentid, dt, blank);
}
this
.DropDownList1.DataBind();
}
//
绑定子分类
private
void
BindNode(
int
parentid, DataTable dt,
string
blank)
{
DataRow[] drs
=
dt.Select(
"
parent_id=
"
+
parentid);
foreach
(DataRow dr
in
drs)
{
string
classid
=
dr[
"
class_id
"
].ToString();
string
classname
=
dr[
"
class_name
"
].ToString();
classname
=
blank
+
classname;
this
.DropDownList1.Items.Add(
new
ListItem(classname, classid));
int
sonparentid
=
int
.Parse(classid);
string
blank2
=
blank
+
"
─
"
;
BindNode(sonparentid, dt, blank2);
}
}
}
其实这两种方法相同,显示效果不一样而已!!!
http://blog.163.com/liufang-to/blog/static/617623842008101154115632/
