- 总结一下c++的STL容器各个容器的特点和常用方法
已是上好佳
c++开发语言
序列容器1.std::vector特点:动态数组,支持随机访问,可通过下标直接访问元素,访问效率高(时间复杂度为\(O(1)\))。内存是连续分配的,在尾部插入和删除元素的效率较高(平均时间复杂度为\(O(1)\)),但在中间或头部插入和删除元素时,需要移动大量元素,效率较低(时间复杂度为\(O(n)\))。会自动管理内存,当容量不足时会自动重新分配更大的内存空间,并将原有元素复制过去。常用方法:
- 《 C++ 点滴漫谈: 三十 》高手写 C++,参数这样传才高效!你真的用对了吗?
Lenyiin
编程显微镜c++函数参数值传递引用传递指针传递可变参数完美转发
摘要C++函数参数的传递方式直接影响代码的性能与可读性。在本篇博客中,我们全面探讨了C++的各种参数传递方式,包括值传递、引用传递、指针传递等,并深入解析了**constexpr、consteval、std::forward、完美转发、auto模板推导等现代C++特性。此外,我们总结了不同场景下的最佳实践**,帮助开发者在实际编程中做出最优选择,提升代码质量与执行效率。无论是初学者还是有经验的C+
- 第十章:C++ 标准
weisonx
C++全栈知识体系c++
第十章:C++标准C++语言不断演进,每个新版本都引入了新的特性和改进。本章将详细介绍C++11、C++14、C++17、C++20和C++23的重要特性及其对C++开发的影响。通过对这些标准的学习,读者可以掌握现代C++编程的最新趋势,提高代码的可维护性、性能和可扩展性。10.1C++11:现代C++的开端C++11标准是C++语言历史上的一次重大更新,它引入了大量的新特性,使得C++语言更加现
- 常用图像增强算法原理及 OpenCV C++ 实现
埃菲尔铁塔_CV算法
opencv计算机视觉人工智能c++算法机器学习
一、引言图像增强是数字图像处理中的一个重要分支,其目的是改善图像的视觉效果,突出图像中的重要信息,或者将图像转换为更适合人或机器分析处理的形式。在实际应用中,图像增强技术广泛应用于医学影像、遥感图像、安防监控等领域。本文将详细介绍常用的图像增强算法原理,并给出基于OpenCVC++库的实现代码。二、图像增强算法分类图像增强算法可以分为空间域增强和频域增强两大类。空间域增强是直接对图像的像素值进行操
- 【OpenCV C++】存图,如何以时间命名,“年月日-时分秒“产生唯一的文件名呢?“年月日-时分秒-毫秒“ 自动检查存储目录,若不存在自动创建存图
R-G-B
OpenCVC++C/C++opencvc++人工智能
文章目录1生成文件名(格式:"年月日-时分秒"格式)2生成文件名(格式:"年月日-时分秒-毫秒")3多模式存图函数4综合调用实例5注意:默认参数只能在头文件中定义,不能在实现中重复默认参数mode==1→“年月日-时分”→YYYYMMDD-HHMM的文件名;例如:20250310-1647mode==2→"年月日-时分秒-毫秒"→YYYYMMDD-HHMMSS-MMM(适用采集存储帧率搞得图片,增
- C++:const和constexpr两个关键字
壹十壹
C++c++
在C++中,constexpr和const是两个关键字,用于定义常量,但它们有不同的语义和用途。以下是它们的详细对比和示例:1.const含义:表示变量是只读的,其值在程序运行期间不能被修改。初始化:可以在运行时(run-time)进行初始化。用法:通常用于修饰变量、函数参数或返回值。不能保证变量在编译期求值。示例constintx=10;//编译时常量inty=20;constintz=y;//
- qt c++线程中的同步和异步
我要进步!
qtc++
一、线程同步用于协调多个线程对共享资源的访问,避免竞态条件。常用工具:QMutex(互斥锁)保护临界区,确保一次仅一个线程访问资源。QMutexmutex;intsharedData=0;voidThread::run(){mutex.lock();sharedData++;//安全操作mutex.unlock();}QMutexLocker自动管理锁生命周期:{QMutexLockerlocke
- C++ time(0)函数
宁玉AC
c学习
time(0)函数返回当前格林尼治标准时间与格林尼治标准时间1970年0分0秒的时间间隔。头文件#include//问题:得到当前时间。#include#includeusingnamespacestd;intmain(){inttotalSeconds=time(0);intcurrentSeconds=totalSeconds%60;inttotalMinutes=totalSeconds/6
- C++随机数
宁玉AC
c学习c++开发语言
目录一、名著参考二、详解1.rand()函数2.time(0)3.srand(time(0))4.获取指定范围内的随机数(含指定位数)一、名著参考可以使用cstdlib头文件中的rand()函数来获得随机整数;这个函数返回0~RAND_MAX之间的随机整数;rand()函数生成的是伪随机数。即每次在同一个系统上执行这个函数的时候,rand()函数生成同一序列的数。rand()函数的算法使用一个叫种
- C++11之列表初始化
Octopus2077
c++学习笔记
发展历史C++11是C++的第⼆个主要版本,并且是从C++98起的最重要更新。它引⼊了⼤量更改,标准化了既有实践,并改进了对C++程序员可⽤的抽象。在它最终由ISO在2011年8⽉12⽇采纳前,⼈们曾使⽤名称“C++0x”,因为它曾被期待在2010年之前发布。C++03与C++11期间花了8年时间,故⽽这是迄今为⽌最⻓的版本间隔。从那时起,C++有规律地每3年更新⼀次。列表初始化(注意区分列表初始
- 基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用
harmonyos-next
基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用引言随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了更强大的工具和更高效的开发体验。ArkTS基于TypeScript,结合了HarmonyOS的分布式能力,使得开发者能够轻松构建高性能、跨平台的应用。本文将深入探讨如何使用ArkTS在HarmonyNext平台上进行高级开发,通过实战案例讲解如何
- 基于llama_cpp 调用本地模型(llama)实现基本推理
月光技术杂谈
大模型初探llamallama.cpppythonLLM集成显卡本地模型AI
零基础实践本地推理模型基本应用:基于llama_cpp的本地模型调用。本文先安装llama_cpppython库,再编写程序,利用其调用llama-2-7b-chat.Q4_K_M.ggu模型。背景llama_cpp是一个基于C++的高性能库(llama.cpp)的Python绑定,支持在CPU或GPU上高效运行LLaMA及其衍生模型(如LLaMA2),并通过量化技术(如GGUF格式)优化内存使用
- 动态规划双剑合璧:C++与Python征服洛谷三大经典DP问题
三流搬砖艺术家
动态规划c++python
动态规划核心思想状态定义→转移方程→边界处理→时空优化本文精选洛谷动态规划题单中三大经典问题,通过C++与Python双语言对比实现,彻底掌握DP精髓!题目一:P1048采药(01背包模板)题目描述在限定时间T内采集草药,每株草药有采集时间time[i]和价值value[i],求最大总价值。解题思路状态定义:dp[j]表示时间j能获得的最大价值转移方程:dp[j]=max(dp[j],dp[j-t
- C语言_数据结构总结7:顺序队列(循环队列)
*.✧屠苏隐遥(ノ◕ヮ◕)ノ*.✧
C语言—数据结构数据结构c语言开发语言算法visualstudiovisualstudio
纯C语言实现,不涉及C++队列简称队,也是一种操作受限的线性表。只允许表的一端进行插入,表的另一端进行删除特性:先进先出针对顺序队列存在的“假溢出”问题,引出的循环队列概念。循环队列将顺序队列臆造为一个环状的空间,即把存储队列元素的表从逻辑上视为一个环。当队首指针Q->front=MaxSize-1后,再前进一个位置就自动到0,这可以利用除法取余运算(%)来实现。循环队列中的判空和判满条件分析:显
- Apache Doris中都用了哪些开发语言,编译过程中用到了哪些编译器,以及用到了哪些成熟的技术框架
fzip
Dorisapache开发语言
ApacheDoris作为一款高性能的实时分析型数据库,其技术栈涉及多语言开发、多种编译器支持以及多个成熟技术框架的集成。以下是综合多个来源的详细分析:一、开发语言Java•应用场景:主要用于开发Frontend(FE),负责元数据管理、查询解析、集群管理等模块。•关键模块:◦FE的元数据持久化通过BDBJE(BerkeleyDBJavaEdition)实现。◦MySQL协议兼容和HTTP服务分别
- C++:入门详解(关于C与C++基本差别)
梅茜Mercy
c++c语言java
目录一.C++的第一个程序二.命名空间(namespace)1.命名空间的定义与使用:(1)命名空间里可以定义变量,函数,结构体等多种类型(2)命名空间调用(::)与展开(3)命名空间的嵌套(4)具体使用场景三.缺省参数1.基本定义:2.几个注意:四.函数重载1.定义与使用:五.引用1.定义:2.引用的特性:3.引用的使用(区别传值返回和传引用返回):4.const引用:六.inline内联一.C
- C++开源库大全
大王算法
C/C++开发实战365C++入门及项目实战宝典c++开源
程序员要站在巨人的肩膀上,C++拥有丰富的开源库,这里包括:标准库、Web应用框架、人工智能、数据库、图片处理、机器学习、日志、代码分析等。标准库C++StandardLibrary:是一系列类和函数的集合,使用核心语言编写,也是C++ISO自身标准的一部分。
- C++11使用mutex和condition_variable实现线程同步
追烽少年x
C++基础c++
C++11使用mutex和condition_variable实现线程同步在实现项目的过程中,突然有一个问题:C++中A、B、C三个线程模拟购买100张车票,A输出99,B输出98,C输出97,然后又循环A输出96,B95,C94,直到0,使用线程同步,如何实现?这是一种按顺序执行线程的问题,应该实现?代码如下:#include#include#include#include#include//共
- c++计算n的阶乘(用循环和递归)
Absinthe_苦艾酒
c/c++c++算法数据结构
1.循环//计算阶乘#includeusingnamespacestd;intfct(int*p){intsum=1;while(*p>=2){sum*=((*p)--);}returnsum;}intmain(){cout>n;coutusingnamespacestd;//使用递归计算阶乘intfct(intn){if(n==1)return1;elsereturnn*fct(n-1);}in
- 树莓派-C++之异常
lalalaouhei
c++开发语言后端
2021SC@SDUSCC++异常用官方的话来说就是程序在执行过程中产生的问题,换句通俗的话来讲就是程序执行的出现的异常,比如程序崩了、内存泄漏了、数组越界以及其他异常信息的出现,又如运行时耗尽了内存或遇到意外的非法输入。一个简单的例子就是尝试除以零的操作。异常存在于程序的正常功能之外,并要求程序立即处理。不能不处理异常,异常是足够重要的,使程序不能继续正常执行的事件。一、异常处理所谓“处理”,可
- C++中map和set的详解
jiajia651304
c++算法开发语言
C++中map和set的介绍与使用一、map的介绍与使用二、set的介绍与使用三、总结在C++编程中,map和set是标准模板库(STL)中两种非常重要的关联容器。它们基于平衡二叉搜索树(通常是红黑树)的数据结构来实现,提供了高效的数据存储和检索功能。本文将详细介绍map和set的特点、用法以及一些常见的操作示例。一、map的介绍与使用1.map的基本概念map是一个键值对容器,其中每个键都是唯一
- Qt基础之四十一:记一次QVector的bad alloc问题追踪
草上爬
Qt那些事儿qtQVectorvectorbadalloc
目录一.QVector的特点二.QVector的内存分配策略三.badalloc问题追踪一.QVector的特点QVector是Qt容器类库中的一个重要组成部分,它提供了类似于C++标准库中的std::vector的功能,但同时拥有Qt独特的优势。QVector是一个动态数组,支持添加、插入和删除元素。与其他容器相比,QVector在随机访问元素时具有出色的性能,同时在尾部添加和删除元素时依然高效
- C++内存操纵的艺术
longdong7889
后端学习c++java开发语言
C++内存操纵的艺术在C++的混沌宇宙中,指针是打开时空裂缝的密钥。本文将以全新视角解构指针的本质,揭示从堆栈穿梭到多维空间映射的进阶技法,展示现代C++赋予指针的惊人可能性。一、指针本体论:内存的波粒二象性所有指针变量都是量子化的存在,既指向具体内存位置,又携带类型信息波。通过类型系统实验可验证其双重属性:templatevoidquantum_observer(T*ptr){std::cout
- C++入门之容易忽视的namespace和函数重载
不会的码
c++开发语言后端
目录命名空间命名空间的定义命名空间的用法1.直接把std整个展开2.对部分常用的展开3.指定命名空间缺省参数全缺省:(所有的参数都指定一个默认值)半缺省:(只有部分被参数指定默认值,而不是一半的参数)函数重载那么为什么C语言不支持函数重载,C++支持呢?extern"C"命名空间在C/C++中,变量、函数都是大量存在的,这些变量、函数的名称将都存在于全局作用域中,可能会导致很多冲突。使用命名空间的
- C++内存管理秘籍:深入解析与实战代码示例
my1121716951
编程c++java开发语言
C++内存管理秘籍:深入解析与实战代码示例一、内存管理的基本概念二、内存泄漏与野指针三、智能指针:现代C++的内存管理利器四、实战代码示例示例1:传统动态内存管理示例2:使用`std::unique_ptr`示例3:使用`std::shared_ptr`五、总结在C++编程的世界里,内存管理是一项既基础又核心的技能。它直接关系到程序的性能、稳定性和可维护性。不同于一些高级语言自动管理内存的特性,C
- C++之list删除元素
csdn_zhangchunfeng
C++VS技术管理索引列表c++
C++之list删除元素对容器list存储的元素执行删除操作的时候,一般都是使用其成员函数实现的:(1)clear():删除list容器中的所有元素(2)remove(value):删除容器中所有为value的元素(3)remove_if():删除容器中满足条件的元素(4)unique():删除容器中相邻的重复元素,只留下一个(5)erase():删除list容器中指定位置处的元素,也可以删除容器
- 【C++基础学习笔记】C++的输入输出流及缺省参数
大家好我叫张同学
深入浅出学习C++c++
我要做一个好奇宝宝,带着疑问来阅读,哼~C++如何进行输入输出?和C语言何有区别?C++的缺省参数是什么?如何理解和掌握?文章目录C++的输入&输出缺省参数缺省参数的概念缺省参数的分类1.全缺省参数2.半缺省参数:C++的输入&输出婴儿降生到这个世界上时,会以自己独特的方式向这个崭新的世界打招呼。跟新生婴儿类似,C++语言刚出来后,也算是一个新事物,作为一门新的编程语言也会有自己问候这个美好世界的
- C++之string类
讨厌下雨的天空
c++
1.string类的重要性:C语言中,字符串是以“\0”结尾的一些字符的集合,为了操作方便,C标准库中提供了一些str系列的库函数,但是这些库函数与字符串是分离开的,不太符合OPP的思想,而且底层空间需要用户自行管理,稍不留神可能会越界访问。string是一个对象,使用字符的顺序表实现的,就是一个字符顺序表。基本构造:classstring{private:size_tsize;size_tcap
- C++——list
回首o
c++开发语言
目录前言一、list1.1list的介绍1.2list的使用1.2.1list的构造1.2.2listiterator的使用1.2.3listcapacity1.2.4listelementaccess1.2.5listmodifiers1.2.6list的迭代器失效二、list的模拟实现2.1模拟实现list三、list与vector的对比总结前言今天我们来了解C++中STL库中的list,相当
- 快速从C过度C++(一):namespace,C++的输入和输出,缺省参数,函数重载
愚润泽
C++学习笔记c++开发语言c语言
前言:本文章适合有一定C语言编程基础的读者浏览,主要介绍从C语言到C++过度,我们首先要掌握的一些基础知识,以便于我们快速进入C++的学习,为后面的学习打下基础。这篇文章的主要内容有:1,命名空间namespace2,C++的输入和输出3,缺省参数4,函数重载个人简介:努力学习ing个人专栏:C++学习笔记CSDN主页愚润求学其他专栏:C语言入门基础,python入门基础,python刷题专栏快速
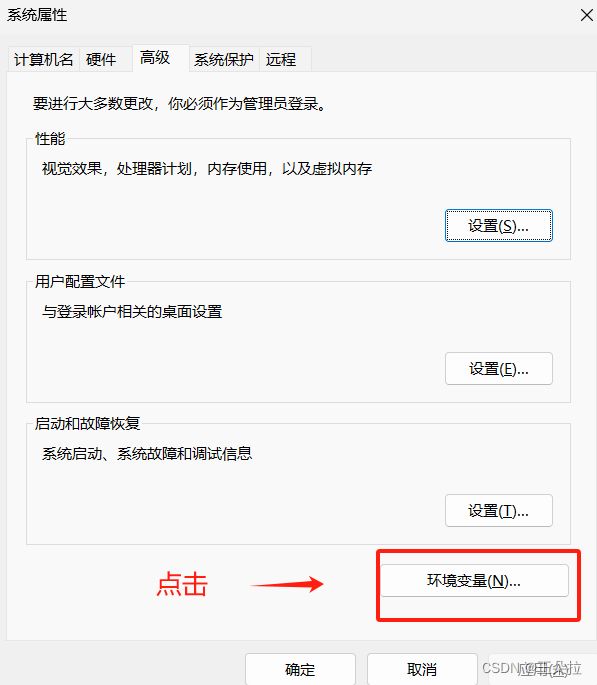
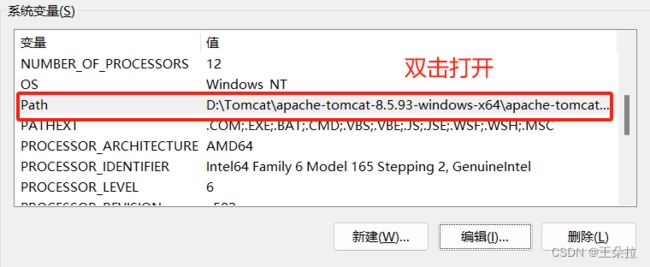
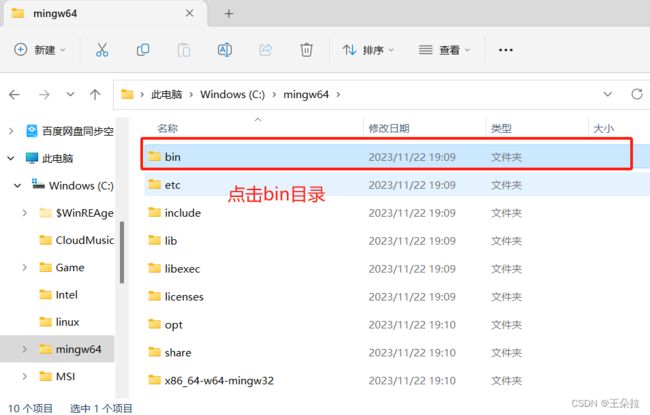
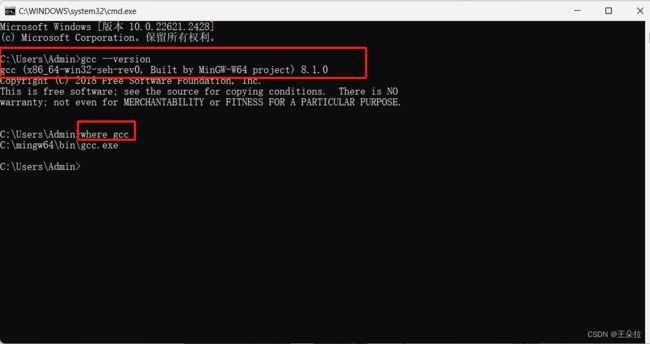
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class