Java项目:伙伴匹配系统(持续更新中)
伙伴匹配系统(持续更新中)
需求分析
- 用户去添加标签,标签的分类(要有哪些标签、怎么把标签进行分类)学习方向 java / c++,工作 / 大学
- 主动搜索:允许用户根据标签去搜索其他用户
- Redis 缓存
- 组队
- 创建队伍
- 加入队伍
- 根据标签查询队伍
- 邀请其他人
- 允许用户去修改标签
- 推荐
- 相似度计算算法 + 本地分布式计算
技术栈
前端
- Vue 3 开发框架(提高页面开发的效率)
- Vant UI(基于 Vue 的移动端组件库)(React 版 Zent)
- Vite(打包工具,快!)
- Nginx 来单机部署
后端
- Java 编程语言 + SpringBoot 框架
- SpringMVC + MyBatis + MyBatis Plus(提高开发效率)
- MySQL 数据库
- Redis 缓存
- Swagger + Knife4j 接口文档
前端项目初始化
参考 vite 和 vant 官网
vite : https://cn.vitejs.dev/guide/
vant : https://vant-contrib.gitee.io/vant/v3/#/zh-CN/home
创建项目:
yarn create vite
安装依赖:
npm install / yarn install
接下来要整合 vant 组件库:
npm i vant / yarn add vant
按需引入组件样式:
- 安装插件
# 通过 npm 安装
npm i unplugin-vue-components -D
# 通过 yarn 安装
yarn add unplugin-vue-components -D
- 配置插件,对于基于
vite的项目在vite.config.js文件中配置插件:
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
export default {
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
};
前端主页 + 组件概览
设计:
- 导航条:展示当前页面名称
- 主页搜索框 => 搜索页 => 搜索结果页(标签筛选页)
- 内容:
- tab 栏
- 主页( 推荐页 + 广告 ) ps.你要做商业网站,一定要考虑清楚,广告位置一定要想好,这个很重要 ❗
- 搜索框
- banner
- 推荐信息流
- 队伍页
- 用户页(消息 - 暂时考虑发邮件)
- 主页( 推荐页 + 广告 ) ps.你要做商业网站,一定要考虑清楚,广告位置一定要想好,这个很重要 ❗
- tab 栏
到这儿,已经可以使用vant组件库了,我们来试试引入 NavBar 导航栏
- 在
main.ts中全局注册组件
import { createApp } from 'vue';
import { NavBar } from 'vant';
const app = createApp();
app.use(NavBar);
- 创建
BasicLayout.vue文件,添加vue组件
import { Toast } from 'vant';
export default {
setup() {
const onClickLeft = () => history.back();
const onClickRight = () => Toast('按钮');
return {
onClickLeft,
onClickRight,
};
},
};
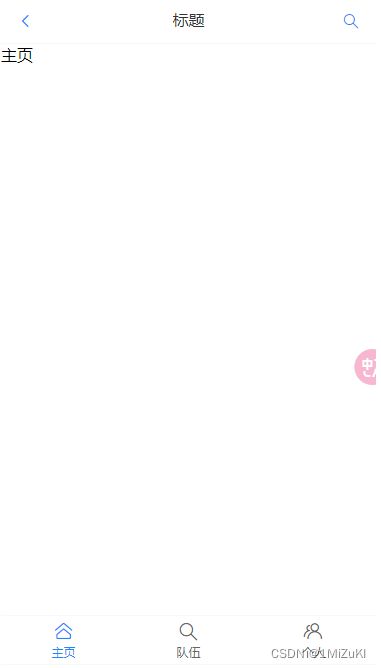
效果如下:
踩坑:如果发现导航栏的样式混乱,在 main.js 中删除引入的 ./style.css
添加 NavBar 导航栏的方法如法炮制,最终效果如下:
在vue文件中有个语法糖,可在 script 标签中添加 setup 可省略返回值:
<script setup>
import {ref} from 'vue';
import {Toast} from 'vant';
import Index from "../pages/Index.vue";
import Team from "../pages/Team.vue";
const onClickLeft = () => alert('a');
const onClickRight = () => alert('b');
const active = ref('index');
const onChange = (index) => Toast(`标签 ${index}`);
</script>
前端开发
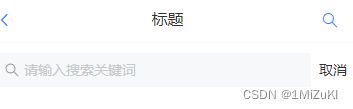
添加搜索框
在官方文档里找到搜索框组件,复制到 SearchPage.vue 下
使用编程式导航给返回和搜索添加路由
<script setup>
import {useRouter} from 'vue-router'
const router = useRouter();
const onClickLeft = () => {
router.back()
};
const onClickRight = () => {
router.push('/search')
};
</script>
添加搜索删除标签
添加组件,SearchPage.vue
已选标签
请选择标签
{{tag}}
点击 × 删除标签
//移除标签
const doClose = (tag) =>{
activeIds.value=activeIds.value.filter(item =>{
return item !== tag;
})
}
在tag里面添加 @close="doClose(tag)"
{{tag}}
关键字查询
const originTagList = [
{
text: '性别',
children: [
{ text: '男', id: '男' },
{ text: '女', id: '女' },
],
},
{
text: '年级',
children: [
{ text: '大一', id: '大一' },
{ text: '大二', id: '大二' },
],
},
];
let tagList = ref(originTagList)
const onSearch = (val) => {
tagList.value = originTagList.map(parentTag =>{
const tempChildren = [...parentTag.children];
const tempParentTag = {...parentTag};
tempParentTag.children = tempChildren.filter(item => item.text.includes(searchText.value));
return tempParentTag;
});
};
const onCancel = () => {
searchText.value = '';
tagList.value = originTagList;
};
创建用户信息页
使用 cell 单元格组件, 在 UserPage.vue 中引入
![]()
新建一个用户编辑页 UserEditPage.vue,并添加路由 /user/edit
修改 UserPage.vue
const toEdit = (editKey: string, currentValue: string, editName : string) => {
router.push({
path: '/user/edit',
query: {
editKey,
currentValue,
editName
}
})
}
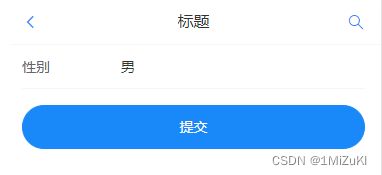
使用表单组件,修改 UserEditPage.vue
提交