qml Loader使用
在qml中使用Loader可以加载Component也可以加载qml文件,同时也可以与qml文件进行交互,下面来看loader的使用方式:
//LoaderPage1.qml
import QtQuick 2.12
import QtQuick.Controls 2.12
Item {
Rectangle {
id: listRect
color: "green"
width: 100;
height: 320
//菜单
ListModel {
id: listRouteModel
ListElement {titleText: qsTr("标题0"); titleColor: "white"}
ListElement {titleText: qsTr("标题1"); titleColor: "white"}
ListElement {titleText: qsTr("标题2"); titleColor: "white"}
ListElement {titleText: qsTr("标题3"); titleColor: "white"}
ListElement {titleText: qsTr("标题4"); titleColor: "white"}
ListElement {titleText: qsTr("标题5"); titleColor: "white"}
ListElement {titleText: qsTr("标题6"); titleColor: "white"}
ListElement {titleText: qsTr("标题7"); titleColor: "white"}
ListElement {titleText: qsTr("标题8"); titleColor: "white"}
ListElement {titleText: qsTr("标题9"); titleColor: "white"}
ListElement {titleText: qsTr("标题10"); titleColor: "white"}
ListElement {titleText: qsTr("标题11"); titleColor: "white"}
ListElement {titleText: qsTr("标题12"); titleColor: "white"}
ListElement {titleText: qsTr("标题13"); titleColor: "white"}
ListElement {titleText: qsTr("标题14"); titleColor: "white"}
ListElement {titleText: qsTr("标题15"); titleColor: "white"}
}
ListView {
id: listRouteView
anchors.fill: parent
orientation: ListView.Vertical//垂直列表
clip: true
ScrollBar.vertical: ScrollBar {
id: scrollBar
}
model: listRouteModel;
focus: true
delegate: tabDelegate
}
//Component
Component {
id: tabDelegate
Rectangle {
width: 100; height: 25;
color: (listRouteView.currentIndex === index) ? "blue": "gray"
//标题
Text {
width: parent.width - 3; height: 25;
anchors.left: parent.left;
anchors.leftMargin: 0;
anchors.top: parent.top
anchors.topMargin: 0
font.pixelSize: 16;
color: (listRouteView.currentIndex === index) ? "red" : titleColor
text: titleText
horizontalAlignment: Text.AlignHCenter; //文字水平居中对齐
verticalAlignment: Text.AlignVCenter;//文字垂直居中对齐
}
MouseArea {
anchors.fill: parent
onClicked: {
listRouteView.currentIndex = index
console.log("clicked currentIndex================" + listRouteView.currentIndex)
}
}
}
}//end Component
}
}
//LoaderPage2.qml
import QtQuick 2.12
Item {
width: 100
height: 100
signal message(string msg) //声明信号
Rectangle {
anchors.fill: parent
color: "blue"
MouseArea {
anchors.fill: parent
onClicked: {
message("blue Rectangle Clicked")
}
}
}
}
//main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Loader {
id: loadPage1
anchors.top: parent.top
anchors.topMargin: 100
anchors.left: parent.left
anchors.leftMargin: 50
}
Loader {
id: loadPage2
anchors.top: parent.top
anchors.topMargin: 100
anchors.left: parent.left
anchors.leftMargin: 350
}
Connections{
target: loadPage2.item //通过Loader加载的对象只能通过item属性进行访问
onMessage: {
console.log("msg = " + msg + " item.width = " + loadPage2.item.width + " item.height = " + loadPage2.item.height)
}
}
Loader {
id: loadMyComponent
anchors.top: parent.top
anchors.topMargin: 300
anchors.left: parent.left
anchors.leftMargin: 350
}
Loader {
id: loadComponent1
anchors.top: parent.top
anchors.topMargin: 100
anchors.left: parent.left
anchors.leftMargin: 200
}
Component{
id: component1
Rectangle {
width: 100
height: 100
color: "red"
}
}
Loader {
id: loadComponent2
anchors.top: parent.top
anchors.topMargin: 300
anchors.left: parent.left
anchors.leftMargin: 200
sourceComponent: component2
}
Component{
id: component2
Rectangle {
width: 100
height: 100
color: "green"
}
}
Rectangle {
width: 400
height: 50
anchors.top: parent.top
anchors.topMargin: 20
anchors.left: parent.left
anchors.leftMargin: 50
Row {
spacing: 5
anchors.fill: parent
Button {
text: qsTr("button1")
onClicked: {
console.log("============LoaderPage1.qml=========")
loadPage1.source = "LoaderPage1.qml"
}
}
Button {
text: qsTr("button2")
onClicked: {
console.log("=============sourceComponent================")
loadComponent1.sourceComponent = component1
}
}
Button {
text: qsTr("button3")
onClicked: {
console.log("================LoaderPage1.qml=============")
loadPage2.source = "LoaderPage2.qml"
}
}
Button {
text: qsTr("button4")
onClicked: {
console.log("===============loadMyComponent==============")
loadMyComponent.sourceComponent = (loadMyComponent.sourceComponent === null)?myComponent:null
}
}
Button {
text: qsTr("button5")
onClicked: {
console.log("=============================")
}
}
}
}
Component {
id: myComponent
Rectangle {
width: 100
height: 100
color: "red"
Text {
id: name
text: qsTr("MyComponent")
}
Component.onCompleted: {
console.log("MyComponent onCompleted")
}
Component.onDestruction: {
console.log("MyComponent onDestruction")
}
}
}
}
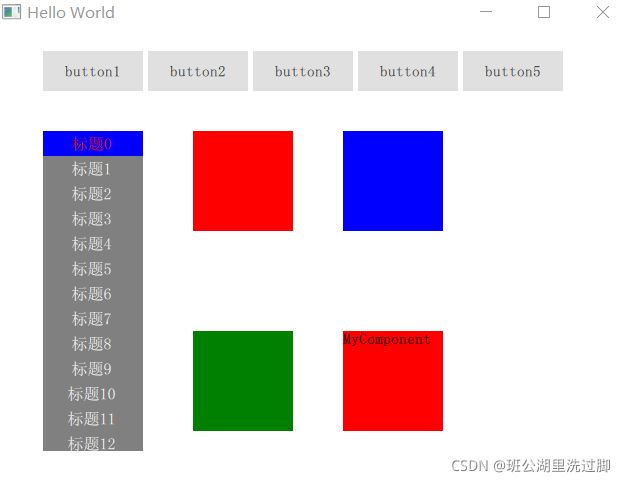
运行结果: