Unity地面交互效果——6、地形动态顶点置换和曲面细分
回到目录
Unity置换贴图局部距离曲面细分
大家好,我是阿赵。
这篇文章是我无聊的时候做了一个demo,觉得挺有趣,于是就发上来。这里面包含了4个内容:置换贴图、顶点偏移、局部曲面细分,曲面细分按距离调整强度。
一、考虑的思路
一开始我是在考虑不同的技术手段实现物体的表面凹凸效果的。我能想到的方法大概是这些:
1、凹凸贴图
2、法线贴图
3、视差偏移
4、置换顶点
这几个方法里面,凹凸贴图现在很少有人用了,因为效果不好。法线贴图效果比凹凸贴图好很多,不过他只能模拟光射到表面时,通过不同的法线方向来模拟凹凸感觉,并不会真正的产生凹凸变形。视差偏移的效果比法线贴图好很多,因为他是通过改变采样的位置来模拟遮挡物和被遮挡物之间的关系,所以产生的不止是光影的凹凸感,而是会真正的有遮挡关系。不过视差偏移真的要效果逼真,要采样多次,而且也不适合做太过明显的变形,比如地形大面积凹凸。
最后,就把思考点停留在了置换顶点上面了。这个是一个比较真实的手段,靠一张置换贴图,就能生成出不同高度的模型。
二、实现手段
我这里就简单的准备了一张高度图,黑色是凹陷,白色是凸出,灰色是平地。

通过在顶点程序采样,根据黑白的值来偏移顶点的y轴,就可以做出凹凸的效果:

很明显的问题,顶点数不够,所以凹凸的效果不好。
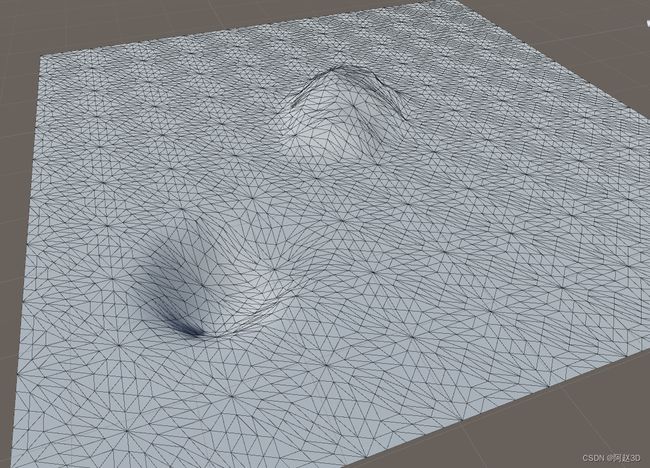
这个时候,可以使用曲面细分,增加一些面数,就可以看到凹凸的感觉比较正常:

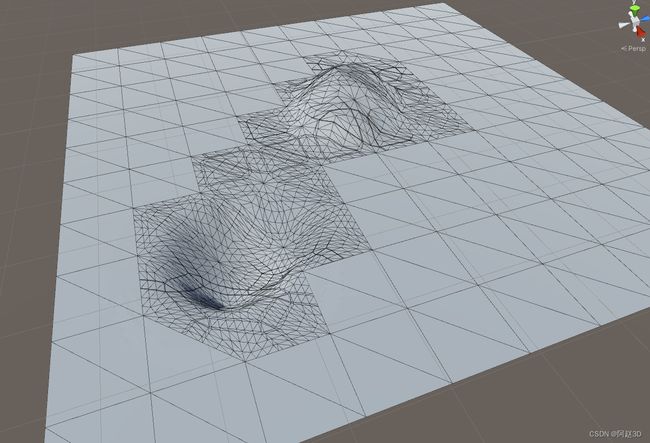
不过这么多面数并不是我想希望看到的,所以最后,再加一个根据高度图决定是否需要细分,只有凹凸的部分做细分。这里需要读取高度图,然后把高度图的0到1范围转换成-1到1的范围,然后然后计算值的绝对值大于一个数值才需要细分。也可以不转换到-1到1,就那0到1的范围减去0.5,再去绝对值比较也想。最后,就能计算出一个范围内才需要细分的效果:

这样在需要凹凸的地方增加一些面数,其他的地方还是保持正常。
最后,我还想根据距离进行细分,如果离镜头远了,那么细分的程度就没那么大,所以把刚才的那个计算细分的值,再用UnityDistanceBasedTess方法,传入距离的最大最小值,就可以计算出根据距离的细分结果了:

这个效果虽然只是我一时想起来做的一个小Demo,但我觉得似乎还是在某些地方挺好用的,你们是否想到在哪些地方用得上呢?
三、Shader代码:
Shader "azhao/DisplacementTest"
{
Properties
{
_heightTex("heightTex", 2D) = "white" {}
_heightTexVal("heightTexVal",float) = 0.01
_TessValue("Max Tessellation", Range(1, 32)) = 15
_normalTex("normalTex", 2D) = "white" {}
_height("height", Float) = 0
_displacement("displacement",float) = 1
_minDist("minDist",float) = 10
_maxDist("maxDist",float) = 25
[HideInInspector] _texcoord( "", 2D ) = "white" {}
[HideInInspector] __dirty( "", Int ) = 1
}
SubShader
{
Tags{ "RenderType" = "Opaque" "Queue" = "Geometry+0" }
Cull Back
CGPROGRAM
#include "Tessellation.cginc"
#pragma target 4.6
#pragma surface surf Standard keepalpha addshadow fullforwardshadows vertex:vertexDataFunc tessellate:tessFunction
struct Input
{
half filler;
float2 uv_texcoord;
};
uniform sampler2D _heightTex;
uniform float4 _heightTex_ST;
uniform float _height;
uniform float _TessValue;
uniform sampler2D _normalTex;
uniform float4 _normalTex_ST;
float _displacement;
float _heightTexVal;
float _minDist;
float _maxDist;
float4 tessFunction(appdata_full v0, appdata_full v1, appdata_full v2)
{
//这里要说明一下,传进来三个点,不能直接求平均值,而要逐个点去采样
//因为只要有一个点在需要细分的范围内,这整个网格就需要细分,不然凹凸的边缘会和不需要细分的网格裂开
float2 uv0 = v0.texcoord * _heightTex_ST.xy + _heightTex_ST.zw;
float col0 = (tex2Dlod(_heightTex, float4(uv0, 0, 0.0)).r - 0.5);
float2 uv1 = v1.texcoord * _heightTex_ST.xy + _heightTex_ST.zw;
float col1 = (tex2Dlod(_heightTex, float4(uv1, 0, 0.0)).r - 0.5);
float2 uv2 = v2.texcoord * _heightTex_ST.xy + _heightTex_ST.zw;
float col2 = (tex2Dlod(_heightTex, float4(uv2, 0, 0.0)).r - 0.5);
float col = max(abs(col0), abs(col1));
col = max(col, abs(col2));
col = step( _heightTexVal, col);
col = col * _displacement;
col = max(col, 0.01f);
return UnityDistanceBasedTess(v0.vertex, v1.vertex, v2.vertex, _minDist, _maxDist, col);
}
void vertexDataFunc( inout appdata_full v )
{
float2 uv_heightTex = v.texcoord * _heightTex_ST.xy + _heightTex_ST.zw;
float temp_output_4_0 = ( tex2Dlod( _heightTex, float4( uv_heightTex, 0, 0.0) ).r - 0.5 );
float3 appendResult13 = (float3(0.0 , ( temp_output_4_0 * _height ) , 0.0));
v.vertex.xyz += appendResult13;
v.vertex.w = 1;
}
void surf( Input i , inout SurfaceOutputStandard o )
{
float4 color16 = IsGammaSpace() ? float4(0.5660378,0.5660378,0.5660378,0) : float4(0.280335,0.280335,0.280335,0);
float2 uv_normalTex = i.uv_texcoord * _normalTex_ST.xy + _normalTex_ST.zw;
o.Normal = UnpackNormal(tex2D(_normalTex, uv_normalTex));
o.Albedo = color16.rgb;
o.Alpha = 1;
}
ENDCG
}
Fallback "Diffuse"
}