- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- Python 脚本最佳实践2025版
前文可以直接把这篇文章喂给AI,可以放到AI角色设定里,也可以直接作为提示词.这样,你只管提需求,写脚本就让AI来.概述追求简洁和清晰:脚本应简单明了。使用函数(functions)、常量(constants)和适当的导入(import)实践来有逻辑地组织你的Python脚本。使用枚举(enumerations)和数据类(dataclasses)等数据结构高效管理脚本状态。通过命令行参数增强交互性
- C++ 设计模式:抽象工厂(Abstract Factory)
冀晓武
C++设计模式c++设计模式抽象工厂模式
链接:C++设计模式链接:C++设计模式-工厂方法链接:C++设计模式-原型模式链接:C++设计模式-建造者模式抽象工厂(AbstractFactory)是一种创建型设计模式,它提供一个接口,用于创建一系列相关或相互依赖的对象,而无需指定它们的具体类。抽象工厂模式通常用于创建一组相关的产品对象,例如不同类型的机器人和它们的配件。1.问题分析在某些情况下,我们需要创建一组相关或相互依赖的对象,但我们
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- JavaScript 基础09:Web APIs——日期对象、DOM节点
梦想当全栈
JavaScriptjavascript前端开发语言
JavaScript基础09:WebAPIs——日期对象、DOM节点进一步学习DOM相关知识,实现可交互的网页特效能够插入、删除和替换元素节点。能够依据元素节点关系查找节点。一、日期对象掌握Date日期对象的使用,动态获取当前计算机的时间。ECMAScript中内置了获取系统时间的对象Date,使用Date时与之前学习的内置对象console和Math不同,它需要借助new关键字才能使用。1.实例
- JAVA 高频八股文 Day03
Conqueror675
java开发语言
12.TCP和Http的区别是什么TCP是传输层协议,负责建立可靠的点对点连接,确保数据有序、完整地传输(如铁路轨道);HTTP是应用层协议,基于TCP构建,定义了Web服务交互的报文格式和规则(如货运订单)。TCP关注数据如何可靠送达,通过三次握手建立连接、流量控制等机制保证传输;HTTP关注传输内容的意义,提供请求/响应语义(GET/POST等)和无状态通信。补充:说一下什么是三次握手四次挥手
- LangChain中的向量数据库接口-Weaviate
洪城叮当
langchain数据库经验分享笔记交互人工智能知识图谱
文章目录前言一、原型定义二、代码解析1、add_texts方法1.1、应用样例2、from_texts方法2.1、应用样例3、similarity_search方法3.1、应用样例三、项目应用1、安装依赖2、引入依赖3、创建对象4、添加数据5、查询数据总结前言 Weaviate是一个开源的向量数据库,支持存储来自各类机器学习模型的数据对象和向量嵌入,并能无缝扩展至数十亿数据对象。它提供存储文档嵌
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
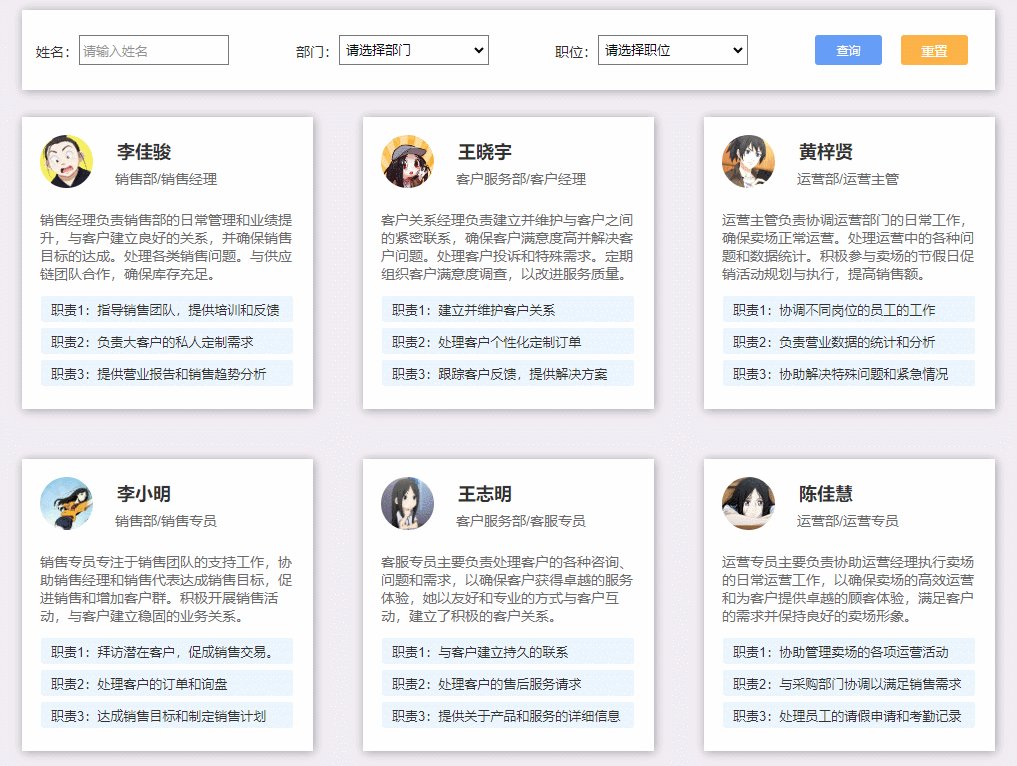
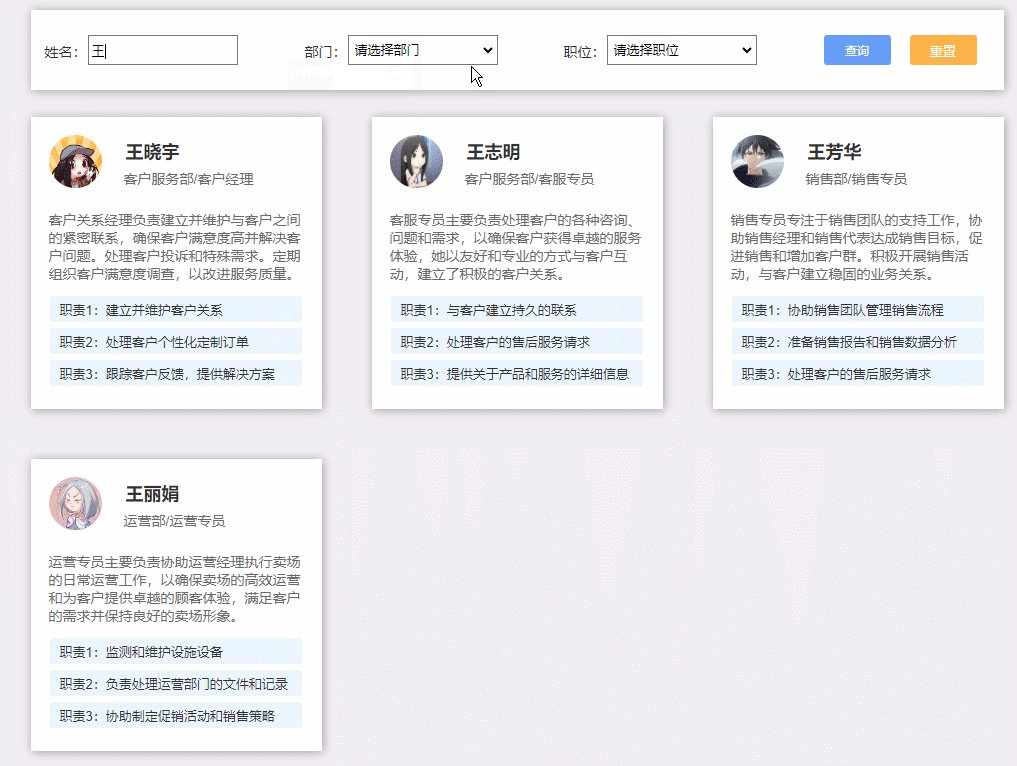
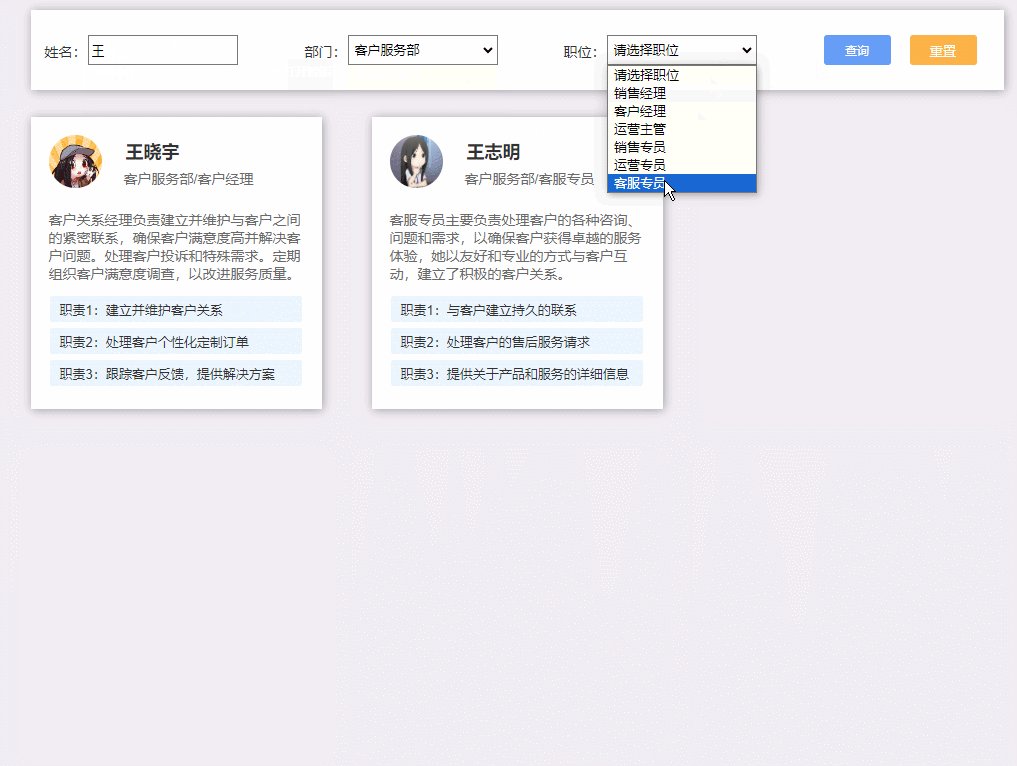
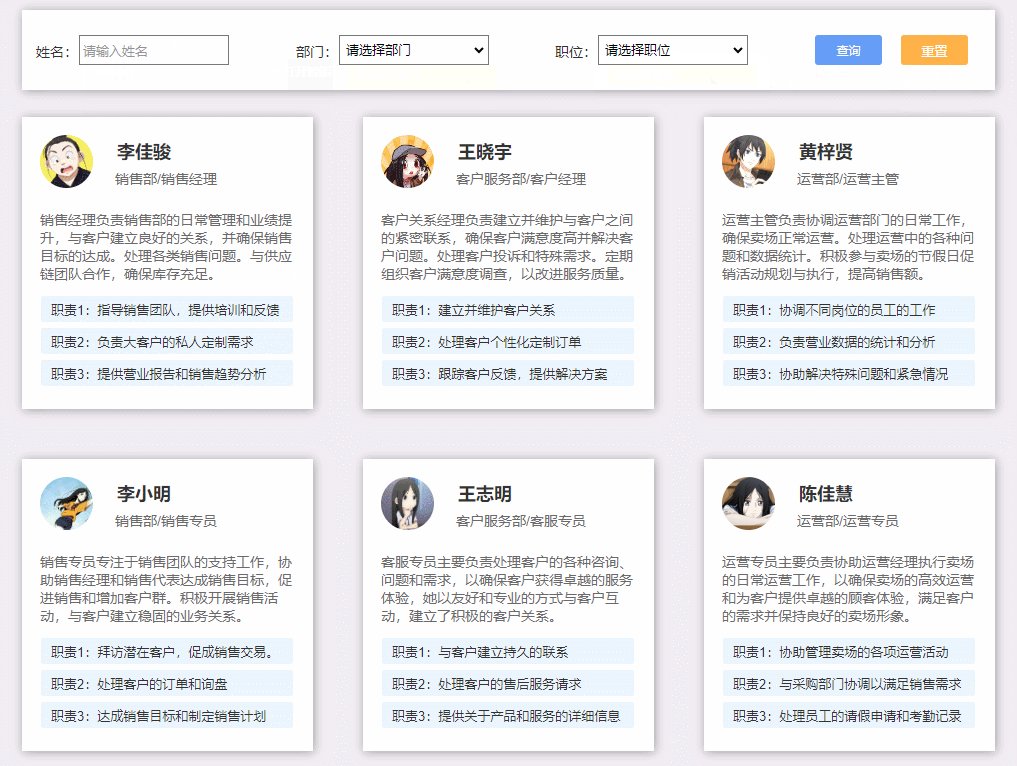
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
- 游戏开发日记
future1412
学习数据结构c#
如何用数据表来储存,位置坐标(XYZ):决定了对象在世界中的摆放资源ID/图片URL:决定了使用什么模型或贴图事件ID/特效:是否触发某些事件(例如点击、交互)逻辑索引(GridIndex):用于程序检索和映射用途这在策略类、模拟类、RPG游戏中非常常见,例如建筑布局、怪物摆放、地图资源点等。这个表格决定的是玩家事件,使用了的图片名称URL,格子的出入口设置,格子的类型,是否为检察点,场景id,副
- 《Effective Python》第十三章 测试与调试——使用 pdb 进行交互式调试
不学无术の码农
EffectivePython精读笔记python开发语言
引言本文基于《EffectivePython:125SpecificWaystoWriteBetterPython,3rdEdition》第十三章:测试与调试中的Item114:ConsiderInteractiveDebuggingwithpdb,旨在系统总结书中关于Python内置调试器pdb的使用方法,结合笔者在实际开发中的调试经验,探讨其应用场景、技巧以及延伸思考。Python开发过程中,
- 浏览器的事件循环中的任务队列(消息队列)
小吴在摸渝
前端
在浏览器的事件循环中,任务队列是有优先级的。这些优先级决定了在一次事件循环中,哪些任务会被优先执行。以下是一些主要的任务队列及其优先级:微任务队列(优先级最高):这个队列用于存放需要最快执行的任务。添加任务到微任务队列的主要方式是使用Promise和MutationObserver1。交互队列(优先级高):这个队列用于存放用户操作后产生的事件处理任务,例如鼠标点击、页面滚动等。延时队列(优先级中)
- Llama-Omni会说话的人工智能“语音到语音LLM” 利用低延迟、高质量语音转语音 AI 彻底改变对话方式(教程含源码)
知识大胖
NVIDIAGPU和大语言模型开发教程llama人工智能nvidiallm
介绍“单靠技术是不够的——技术与文科、人文学科的结合,才能产生让我们心花怒放的成果。”——史蒂夫·乔布斯近年来,人机交互领域发生了重大变化,尤其是随着ChatGPT、GPT-4等大型语言模型(LLM)的出现。虽然这些模型主要基于文本,但人们对语音交互的兴趣日益浓厚,以使人机对话更加无缝和自然。然而,实现语音交互而不受语音转文本处理中常见的延迟和错误的影响仍然是一个挑战。关键字:Llama-Omni
- NVIDIA 系列之 使用生成式 AI 增强 ROS2 机器人技术:使用 BLIP 和 Isaac Sim 进行实时图像字幕制作
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能机器人
简介在快速发展的机器人领域,集成先进的AI模型可以显著增强机器人系统的功能。在本博客中,我们将探讨如何在ROS2(机器人操作系统2)环境中利用BLIP(引导语言图像预训练)模型进行实时图像字幕制作,并使用NVIDIAIsaacSim进行模拟。我们将介绍如何实现一个ROS2节点,该节点订阅摄像头源、应用BLIP模型进行图像字幕制作,并实时显示结果。这种集成展示了生成式AI在增强人机交互方面的强大功能
- 深入理解 Linux 中的 stat 函数与文件属性操作
在Linux系统编程中,获取和操作文件属性是一项基础且重要的任务。stat函数作为获取文件状态信息的核心接口,为我们提供了丰富的文件元数据。本文将详细解析stat函数的用法、结构体成员含义,以及与文件时间戳、权限相关的实用操作。一、stat函数:文件信息的"万能查询器"stat函数的原型非常简洁:intstat(constchar*pathname,structstat*statbuf)功能:通过
- 2025年网络安全人员薪酬趋势
程序员肉肉
web安全安全网络安全计算机信息安全程序员
2025年网络安全人员薪酬趋势一、网络安全行业为何成“香饽饽”?最近和几个朋友聊起职业规划,发现一个有趣的现象:不管原来是程序员、运维还是产品经理,都想往网络安全领域跳槽。问原因,答案出奇一致——“听说这行工资高”。确实,从2025年的数据来看,网络安全行业的薪资水平不仅跑赢了大多数IT岗位,甚至成了“技术岗里的天花板”。但高薪背后到底有哪些门道?哪些职位最赚钱?城市和经验如何影响收入?今天我们就
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- LLaMA-Omni 深度解析:打开通往无缝人机语音交互的大门
kakaZhui
前沿多模态大模型:论文与实战llama交互LLMTTS语音识别语音合成人工智能
一、引言:语音交互大模型今天我们来看语音交互大模型LLaMA-Omni,它由中国科学院计算技术研究所的研究者们推出,是一个基于强大的Llama-3.1-8B-Instruct构建的语音语言模型。LLaMA-Omni不仅实现了低至226ms的惊人交互延迟,还能同时生成高质量的文本与语音回复,真正意义上让大语言模型(LLM)具备了“听说”的能力。这篇博客将带你由浅入深,全方位地探索LLaMA-Omni
- 新能源汽车HMI案例:仪表盘与中控屏的沉浸式交互设计
深空数字孪生
汽车交互HMI
新能源汽车HMI案例:仪表盘与中控屏的沉浸式交互设计内容摘要在新能源汽车的驾驶舱里,仪表盘和中控屏不再只是简单的信息显示工具,而是变成了沉浸式交互体验的核心。这些屏幕通过智能设计,不仅能提供丰富的信息,还能通过语音、手势甚至眼神与驾驶者互动。但如何在保证驾驶安全的同时,提供这种沉浸式体验呢?这是一个既充满挑战又极具吸引力的问题。接下来,我们将通过几个实际案例,深入探讨新能源汽车HMI设计的奥秘,看
- 一文读懂HarmonyOS知识地图,开启鸿蒙开发新征程
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS知识地图是什么?二、HarmonyOS基础概念速览(一)起源与发展(二)核心特性(三)技术架构剖析1.内核层2.系统服务层3.框架层4.应用层三、HarmonyOS知识地图板块解读(一)开发基础知识1.应用程序包2.应用配置文件3.资源分类与访问4.ArkTS语言基础(二)UI开发知识1.方舟开发框架(ArkUI)2.布局与组件3.动画与交互(三)应用模型与能力1.Abi
- 揭秘智能家居定制平板:其在不同生活场景中的常见应用与重要性
华一精品Adreamer
平板
在智能家居浪潮席卷全球的当下,人与居住空间的交互方式正经历着前所未有的变革。曾经分散在手机APP、语音指令与零星面板上的控制权,如今正迅速向一个更直观、更强大、更契合场景的中心汇聚——定制化平板电脑。这已非简单的一块触摸屏,而是深度融合场景需求、重塑家居交互逻辑、并驱动行业向沉浸式体验跃迁的战略级中枢。一、智能家居发展趋势智能家居行业已经从最初的单品智能,逐步迈入了全屋智能与场景智能的深水区。根据
- 爬虫技术:从基础到高级,探索数据抓取的奥秘
一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解
- Spring MVC
bjun2012
spring
1.关于SpringMVCSpringMVC是基础spring框架基础之上,主要解决了后端服务器接收客户端提交的请求,并给予响应的相关问题.MVC=Model+View+ControllerModel:数据模型,通常由业务逻辑层(ServiceLayer)和数据访问层(DataAccessObjectLayer)构成View:视图Controller:控制器MVC只关心V-C之间的交互2.创建Sp
- C#高级技巧:打造风格化Windows窗体应用
一曲歌长安
本文还有配套的精品资源,点击获取简介:WindowsForms是C#开发桌面应用的工具,可实现个性化和功能丰富的用户界面。本项目重点介绍了如何通过C#和.NET框架定制WinForms应用的外观和行为,包括自定义外观、主题、透明度、动画、状态管理、非模态对话框、拖放功能、自定义边缘和标题栏,以及扩展功能。通过掌握这些技术要点,开发者可以创建美观和交互性强的应用程序。1.自定义WinForms外观自
- AI产品经理需要了解的算法知识
AI劳模
人工智能产品经理AI产品经理AI产品经理入门零基础入门产品经理算法语言模型
1、自然语言生成(NLG)自然语言生成(NaturalLanguageGeneration,简称NLG)是一种人工智能技术,它的目标是将计算机的数据、逻辑或算法产生的信息转换成人类可读的自然语言文本。换句话说,NLG能让机器“学会”写文章、报告、故事或者其他任何形式的文字,就像人类作家那样。这项技术使得机器能够理解复杂的数据并将其转化为易于理解的语言,以适应不同的受众和情境。应用实例:金融报告自动
- 【深度学习解惑】在实践中如何发现和修正RNN训练过程中的数值不稳定?
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习深度学习rnn人工智能tensorflowpytorch神经网络机器学习
在实践中发现和修正RNN训练过程中的数值不稳定目录引言与背景介绍原理解释代码说明与实现应用场景与案例分析实验设计与结果分析性能分析与技术对比常见问题与解决方案创新性与差异性说明局限性与挑战未来建议和进一步研究扩展阅读与资源推荐图示与交互性内容语言风格与通俗化表达互动交流1.引言与背景介绍循环神经网络(RNN)在处理序列数据时表现出色,但训练过程中常面临梯度消失和梯度爆炸问题,导致数值不稳定。当网络
- 学习笔记day1
Linux基础Linux到底是什么?Linux主要指的是内核(主机中的CPU),它也是我们系统的大脑Ubuntu跟Linux的关系:Ubuntu是Linux系统的一个分支。为什么要选⽤Linux?开源的,用户可以根据自己的喜好和需求来定制系统。性免费,企业可以减少开发成本。安全性可移植性高Linux跟我们⽇常使⽤的windows的区别?操作习惯不⼀样:windows是以图形交互为主;Linux操作
- Halcon算子--shape_trans,用于变换区域的形状
X-Vision
函数原型:shape_trans(Region:RegionTrans:Type:)shape_trans仍然是区域,smallest_rectangle1可以获得四个角的坐标函数作用:变换区域的形状参数列表:Region(in):被变换的区域RegionTrans(out):变换后的区域Type(in):变换类型参数Type的可选项解释如下:convex:凸包性ellipse:与输入区域有相同的
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><