【Axure教程】分类筛选卡片(订单卡片案例)
卡片是系统常用的展示方式,采用卡片式布局能更直观的用户界面。所以作者今天就和大家分享如何在Axure中制作出分类筛选卡片的原型模板,我们已订单卡片为案例,包括以下交互效果:
1、筛选:可以根据卡片不同的类型进行筛选分类;
2、统计:可以统计出对应分类下的项目数;
3、分页:可以设置多页显示;
4、翻页:可以上下翻页或者指定跳转到对应的页数;
5、复用性:我们用中继器来制作卡片,所以再次使用时,只需要在中继器表格中填写数据和导入图片,即可自动生成交互效果。
【原型预览及下载地址】
https://axhub.im/ax9/b8494994420eef04/#g=1
【制作教程】
一、材料准备
1、筛选按钮组
我们用多个矩形制作:
设置选中样式:填充颜色蔚蓝色,文字颜色为白色
第一个矩形:默认选中,不显示右侧边线
中间的矩形:不显示左右测边线
最后一个矩形:不显示左侧边线
所有矩形设置为同一个单选组
2、卡片
我们用中继器制作卡片,中继器内部元件包括:
分类标签:这里分类标签和上面筛选按钮组的状态对应,分别为待付款、待发货……已完成,每个标签用矩形制作,设置成不同的样式,分别放置在动态面板里的不同状态,状态名修改为和标签文字一样。
然后还需要图片元件、文字标签、垂直线等元件,如下图所示摆放
中继器表格:
type:订单状态的分类,对应标签里的分类
pic:商品的图片,对应中继器里的图片元件
biaoti:商品的标题,对应中继器里标题文字的元件
bianhao:商品的标号,对应中继器里的订单编号
riqi:商品订单的日期,对应中继器里的订单日期
jine:商品订单的金额,对应中继器里的订单金额
shouhuoxinxi:商品收货的信息,对应中继器里的收货信息
填写好表格后,后续我们可以通过交互将内容设置到中继器里对应的元件进行显示
3、底边栏工具
上拉列表:用于选择每页显示的页数,可以用中继器制作而成,填写每页显示的项目数
翻页工具:包括左右箭头、显示对应的页码,输入框、文本标签组成
统计文字:文本标签,后续通过交互来统计页数和项目数
二、交互制作
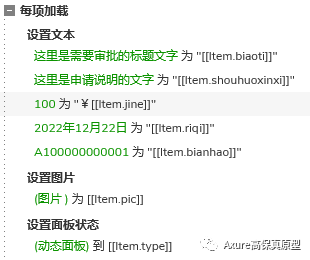
1、中继器每项加载时
我们用设置文本的交互,将biaoti列的值设置到标题文字的元件,将bianhao列的值设置到订单编号的元件,将riqi列的值设置到订单日期的元件,将jine列的值设置到订单金额元件,将shouhuoxinxi列的值设置到收货信息元件。
用设置图片的交互,将pic列里面存放的图片值设置到图片元件。
用设置面板状态的交互,将动态面板设置到和type列值一致的状态里。
2、筛选按钮鼠标单击时
鼠标按钮时,我们用设置选中的交互,选中当前元件。
如果点击的是全部按钮,我们用移除筛选的交互,将中继器的筛选移除;
如果点击的不是全部按钮的话,我们用是筛选事件对中继器进行筛选,筛选条件为中继器里type列的值等于当前元件的文本值。
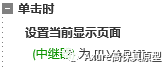
3、翻页设置
点击上一页时,我们设置中继器当前显示页面为上一项;
点击下一页时,我们设置中继器当前显示页面为下一项;
在输入框输入页码后,点击确认按钮,我设置中继器当前显示页面为输入框的文本值
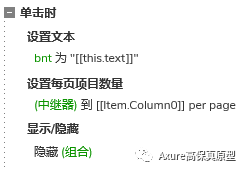
4、分页设置
点击上拉列表的选项时,我们设置每页显示数量为上拉列表中继器里面中继器表格里面的对应值
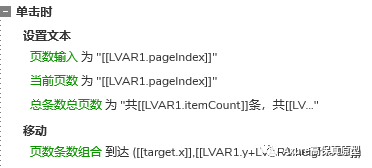
5、统计
我们新增一个隐藏的文本框,只用于制作统计的交互,鼠标单击时,我们用设置文本的交互,将当前页数、总页数的值设置到对应的元件里。
因为在筛选、翻页或者分页之后,数据有可能发生改变,所以我们还要把底部栏这个组合移动到中继器下方对应的位置,我们用移动的事件来移动,x坐标值是不变的,还是他原来的值。y坐标轴是变化的,就是中继器底部加上他们之间空开的距离。
统计事件完成后,我们上面的筛选、移除筛选、分页、翻页的事件后面都触发该交互即可。
这样我们就完成了分类筛选卡片原型模板的制作了,下次使用时,只需要在中继器表格中填写或粘贴对应的文字和图片,即可自动生成交互效果,是不是很方便呢?
那以上就是Axure教程——分类筛选卡片(订单卡片案例)的全部内容了,感谢您的阅读,我们下期见~~~