使用 IDEA 创建 MAVEN 项目 使用纯JAVA配置搭建 Spring MVC 文件上传案例
本篇文章记录如何使用IDEA 搭建 MAVEN 项目, 使用纯JAVA配置搭建 Spring MVC ,实现文件上传的功能。
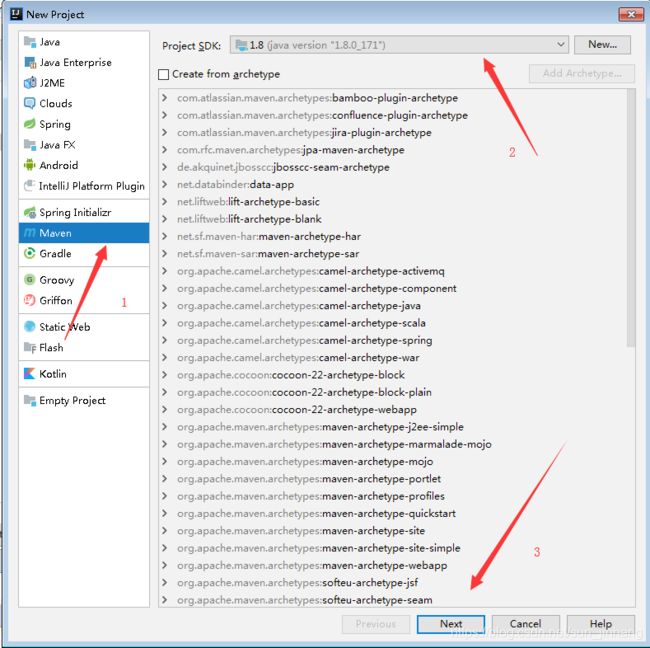
第一步: file -> new -> project
左侧选择Maven, 右侧选择jdk 版本,如果下拉选项中无,则需要下载安装JDK,然后点击New选择到JDK安装的目录。然后NEXT
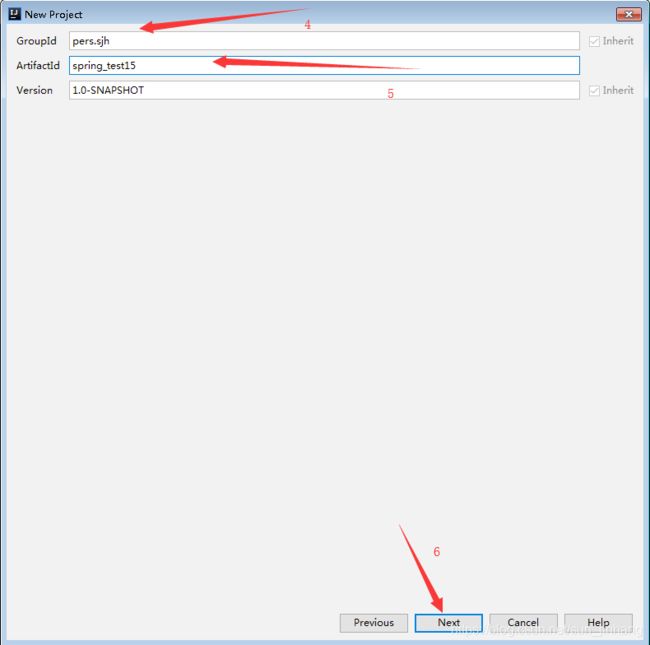
第二步: 填写 Groupid 和 ArtifactId ,然后Next
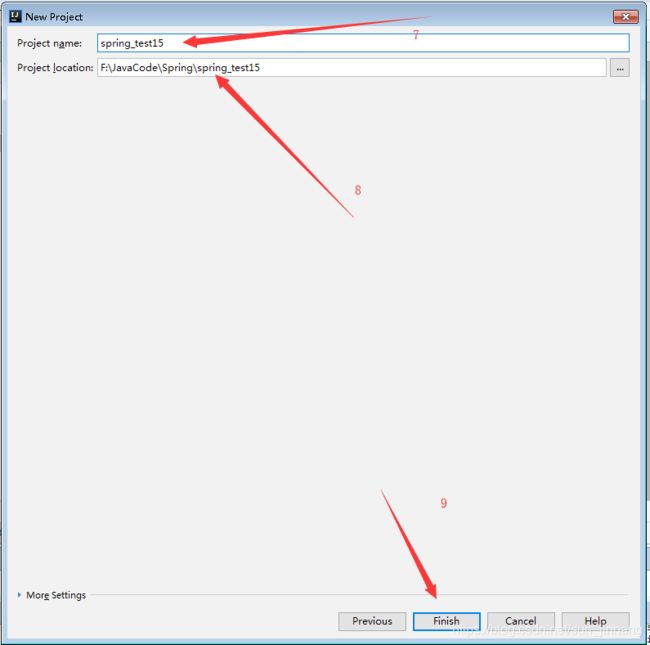
第三步:填写项目名称以及项目保存的路径,然后Finish
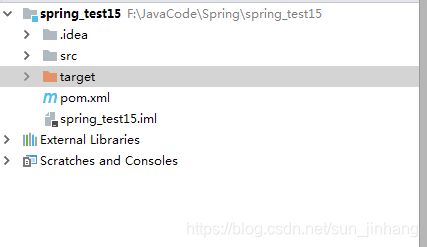
至此一个简单的Maven项目创建完毕,项目的结构如下截图所示。
第四步:在pom.xml文件中 添加相关依赖 ,保存,初次下载会比较慢。耐心等待就好了,哈哈~。
4.0.0
pers.sjh
spring_test15
1.0-SNAPSHOT
war
4.3.4.RELEASE
javax
javaee-api
7.0
provided
org.springframework
spring-webmvc
${spring-framework.version}
javax.servlet
javax.servlet-api
3.1.0
provided
javax.servlet
jstl
1.2
javax.servlet.jsp
jsp-api
2.2
provided
org.springframework
spring-tx
${spring-framework.version}
org.slf4j
slf4j-api
1.7.21
log4j
log4j
1.2.17
org.slf4j
jcl-over-slf4j
1.7.21
ch.qos.logback
logback-classic
1.1.8
ch.qos.logback
logback-core
1.1.8
ch.qos.logback
logback-access
1.1.8
com.google.code.gson
gson
2.8.0
com.fasterxml.jackson.dataformat
jackson-dataformat-xml
2.8.5
commons-fileupload
commons-fileupload
1.3.2
commons-io
commons-io
2.5
org.apache.maven.plugins
maven-compiler-plugin
3.6.0
org.apache.maven.plugins
maven-war-plugin
3.0.0
false
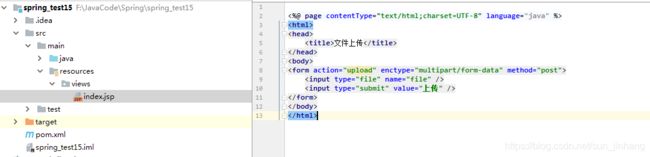
第五步:添加jsp 文件,在Resource文件夹下创建views 文件夹,将新创建的jsp文件放在此目录下面
代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
文件上传
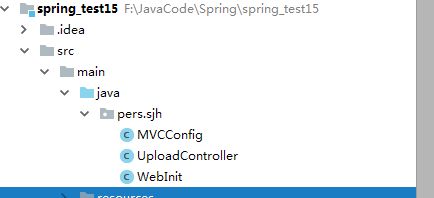
第六步:在java 文件夹下创建创建相关package,将相关java文件放在package下面
下面我将注意介绍三个文件的作用
1、MVCConfig.java
package pers.sjh;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.multipart.MultipartResolver;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
@Configuration
@EnableWebMvc
@ComponentScan("pers.sjh")
public class MVCConfig extends WebMvcConfigurerAdapter{
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/classes/views/");
viewResolver.setSuffix(".jsp");
viewResolver.setViewClass(JstlView.class);
return viewResolver;
}
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/index").setViewName("/index");
}
@Bean
public MultipartResolver multipartResolver() {
CommonsMultipartResolver resolver = new CommonsMultipartResolver();
resolver.setMaxUploadSize(1000000);
return resolver;
}
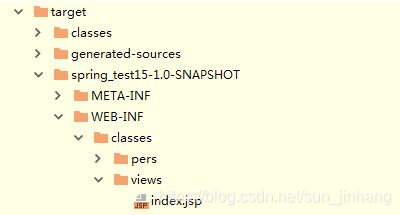
}这个文件是spring mvc 的配置文件,@Configuration 注解标志着该类是一个配置类,@EnableWebMvc表示开启SpringMVC中一些默认配置,ViewResolver是SpringMVC视图渲染的核心机制,SpringMVC框架中有一个ViewResolver接口,该接口有一个方法叫做resolveViewName,该方法返回一个View对象,这个View的职责就是结合request、response对象,将渲染的视图返回给浏览器,渲染后的视图可以是HTML,也可以是json、xml、PDF等。另外,由于项目编译之后运行的时候,index.jsp 文件是处于/WEB-INF/classes/views/目录下的,所以前缀为/WEB-INF/classes/views/。
项目编译后jsp文件的路径如下图所示
另外两个方法则对路由和文件上传的大小做了配置。
2、UploadController.java
package pers.sjh;
import org.apache.commons.io.FileUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
@Controller
public class UploadController {
@ResponseBody
@RequestMapping(value = "/upload",method = RequestMethod.POST,produces = "text/plain;charset=UTF-8")
public String upload(MultipartFile file) {
try {
FileUtils.writeByteArrayToFile(new File("C:/"+file.getOriginalFilename()),file.getBytes());
return "上传成功";
} catch (IOException e) {
e.printStackTrace();
return "上传失败";
}
}
}
该文件用来响应前台jsp 发送文件上传的请求。@Controller 标志着该类是一个Controller, @ReposeBody 返回一个JSON数据,显示在前台界面上用来提示文件上传是否成功。另外 @Controller 和@Response注解合一合并起来用 @RestController来替代。效果是一样的,@RequestMapping 可以用在类上和方法上 注解如果用在类上则表示一级路由,方法上的注解会继承该路由。
3、WebInit.java
package pers.sjh;
import org.springframework.web.WebApplicationInitializer;
import org.springframework.web.context.support.AnnotationConfigWebApplicationContext;
import org.springframework.web.servlet.DispatcherServlet;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletRegistration;
public class WebInit implements WebApplicationInitializer {
public void onStartup(ServletContext servletContext) throws ServletException {
AnnotationConfigWebApplicationContext context = new AnnotationConfigWebApplicationContext();
context.register(MVCConfig.class);
context.setServletContext(servletContext);
ServletRegistration.Dynamic servlet = servletContext.addServlet("dispatcher", new DispatcherServlet(context));
servlet.addMapping("/");
servlet.setLoadOnStartup(1);
}
}这里的代码对照xml配置也都很好理解,首先我们自定义类实现WebApplicationInitializer接口,并实现该接口中的onStartup方法,该方法在Spring容器启动之后就会被自动调用,然后创建AnnotationConfigWebApplicationContext的实例并加载我们的SpringMVC的配置文件,这一步其实也可以通过加载xml文件来完成,当然,这是另外一个话题了。最后创建DispatcherServlet,并设置映射方式以及启动时机等。
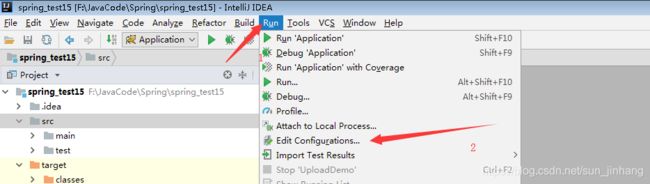
到这里整个项目就已经完毕了,但是如何进行启动项目呢,则还需要如下的步骤
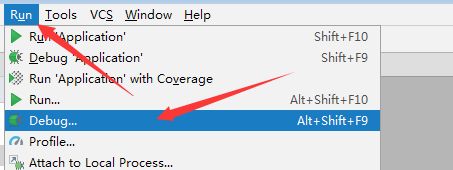
点击 run -> edit configurations
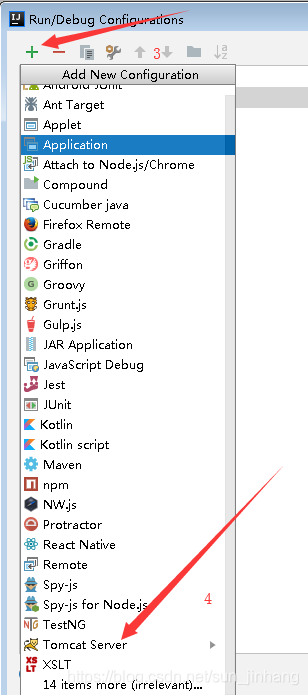
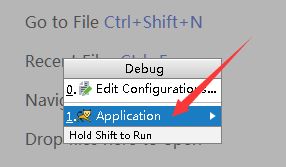
点击 + 号 选择 tomcat server
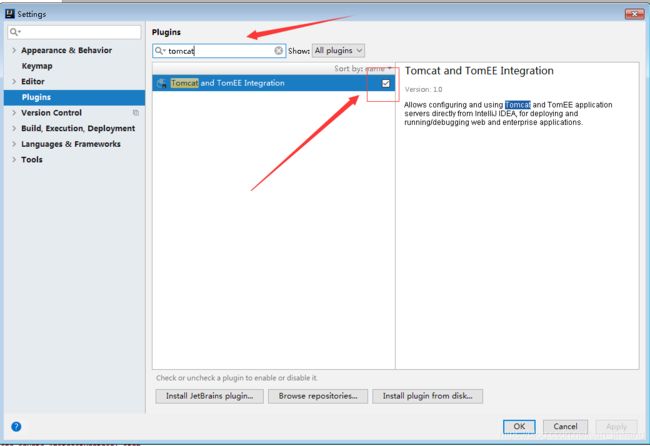
如果列表中没有tomcat server 则 点击 file -> setting - plugins ,将红色箭头所指的地方打上勾,重启IDEA,就行了。
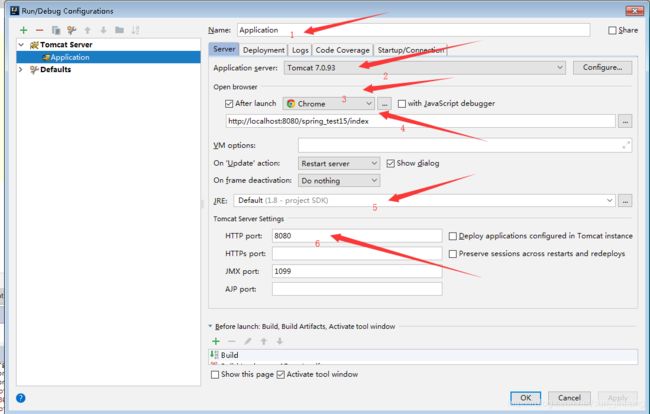
回到配置Tomcat Server的界面,
Server Tab页
箭头 1 : Server 的名称,这个可以自行填写
箭头2 :选择 本机上的Tomcat ,如果下拉选项中没有,则点击右侧Configure手动选择到本机Tomcat的解压目录,如果没有则自行百度下载。
箭头3:选择调试的浏览器,一般选择 Chrome
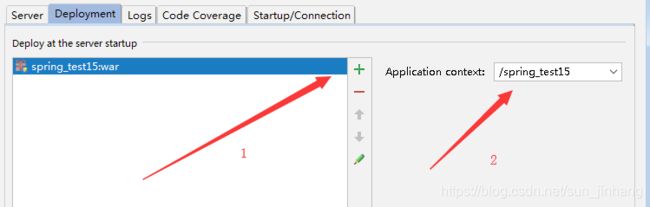
箭头4:这个地方需要切换到Deployment Tab页,如下截图所示,点解 + 号 选择你自己的项目 ,箭头2处填写你自己项目名称即可,该出完成以后箭头4处就会有内容了,此时我们在手动修改添加“index”,让项目启动的时候就跳转到相关页面。
箭头5:SDK版本,一般选择默认的即可
箭头6:选择端口,一般填写8080。
到这个地方项目就配置就配置完毕了,这个时候我们启动项目试试看,
选择我们刚刚配置好的信息
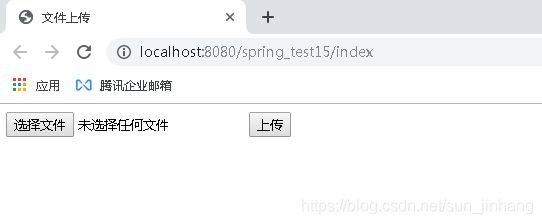
如下图所示项目已经成功启动起来了,
选择文件上传
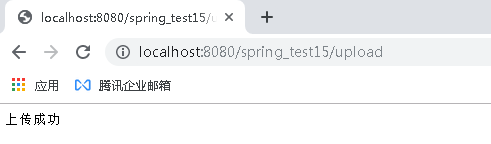
以上就是使用IDEA 创建maven 项目,使用纯java 配置 spring mvc 实现文件上传的过程,如有什么不对的地方欢迎提出~
ps:文件源码地址:点击这里