Mac安装配置typescript及在VSCode上运行ts
一、Mac上安装typescript
sudo npm install -g typescript测试一下:出现Version则证明安装成功
tsc -v 二、在VSCode上运行
新建一个xxx.ts文件,测试能否运行
console.log("helloworld")运行报错:ts-node: command not found
再安装ts-node
sudo npm install -g ts-node运行报错:TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".ts"
在终端上输入
tsc --init显示创建了一个tsconfig.json文件
修改文件
vi tsconfig.json加上"ts-node": {"esm": true}, 注意不要加到"compilerOptions"里去了
{
"ts-node": {"esm": true},
"compilerOptions": {...}
}再去VSCode里运行,发现成功输出helloworld
三、遇到export问题
export enum abc {
a = 'aa',
b = 'bb'
}
console.log(abc)运行报错:ReferenceError: exports is not defined in ES module scope
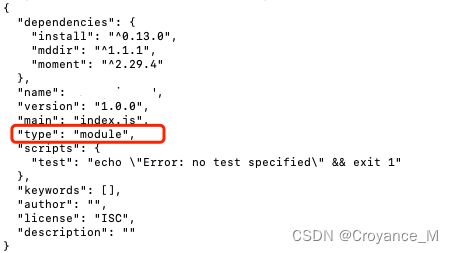
解决方案:在package.json里删除 "type": "module",
vi package.json删掉 "type": "module",
运行成功