QML类型:Path、PathLine、PathPolyline、PathMultiline、PathQuad、PathCubic
Path
一、描述
一条路径由多个路径段组成。
Path 和其他用于指定路径元素的类型在 PathView 和 Shape 之间共享。
Path 为非可视类型,它本身不显示任何内容。要绘制路径,请使用 Shape 。
二、属性成员
1、startX : real
startY : real
保存路径的起始位置。
2、closed : bool
是否闭合路径,即路径的起点和终点是否相同。
3、[默认] pathElements : list
此属性保存构成路径的对象。
- PathLine:直线。
- PathPolyline:折线。
- PathMultiline:折线列表。
- PathQuad:二次贝塞尔曲线。
- PathCubic:三次贝塞尔曲线。
- PathArc:具有半径的给定位置的弧。
- PathAngleArc:由中心点、半径和角度指定的弧。
- PathSvg:指定为 SVG 路径数据字符串的路径。
- PathCurve:Catmull-Rom 曲线上的一个点。
- PathAttribute:属性。
- PathPercent:路径呈现方式设置。
import QtQuick 2.12
import QtQuick.Window 2.12
import Qt.labs.qmlmodels 1.0
Window
{
width: 400;height: 400
visible: true
PathView
{
anchors.fill: parent
Component
{
id: delegate
Column
{
id: wrapper
opacity: PathView.isCurrentItem ? 1 : 0.5
Image
{
anchors.horizontalCenter: nameText.horizontalCenter
width: 200; height: 200
source: icon
}
Text
{
x:200;y:400
id: nameText
text: name
font.pointSize: 16
}
}
}
model: ListModel
{
ListElement
{
name: "张三"
icon: "qrc:/img/a.jpg"
}
ListElement
{
name: "李四"
icon: "qrc:/img/a.jpg"
}
ListElement
{
name: "王五"
icon: "qrc:/img/a.jpg"
}
}
delegate: delegate
path: Path
{
startX: 120; startY: 100
PathAttribute { name: "iconScale"; value: 1.0 }
PathAttribute { name: "iconOpacity"; value: 1.0 }
PathQuad { x: 120; y: 25; controlX: 260; controlY: 75 }
PathAttribute { name: "iconScale"; value: 0.3 }
PathAttribute { name: "iconOpacity"; value: 0.5 }
PathQuad { x: 120; y: 100; controlX: -20; controlY: 75 }
}
}
}4、scale : size
路径的比例因子。缩放的宽度和高度可以不同,以实现各向异性缩放。
设置此属性不会影响边框宽度。
三、成员函数
1、point pointAtPercent(real t)
返回当前路径的百分比 t 处的点。参数 t 必须介于 0 和 1 之间。
PathLine 直线
一、属性成员
1、relativeX : real
relativeY : real
定义相对于起点的线的终点。
2、x : real
y : real
定义线的终点。
import QtQuick 2.9
import QtQuick.Window 2.2
Window
{
id:win
visible: true
width: 800
height: 600
Rectangle
{
id: window
anchors.fill: parent
Canvas
{
id: canvas
anchors.fill: parent
smooth: true
onPaint:
{
var context = canvas.getContext("2d")
context.clearRect(0, 0, width, height)
context.strokeStyle = "blue"
context.path = pathAnim.path
context.stroke()
}
}
Item
{
id: rocket
x: 0; y: 0
width: 128; height: 96
Rectangle
{
anchors.fill: parent
radius: 20
color:"#f00"
}
MouseArea
{
anchors.fill: parent
onClicked: pathAnim.running ? pathAnim.stop() : pathAnim.start()
}
}
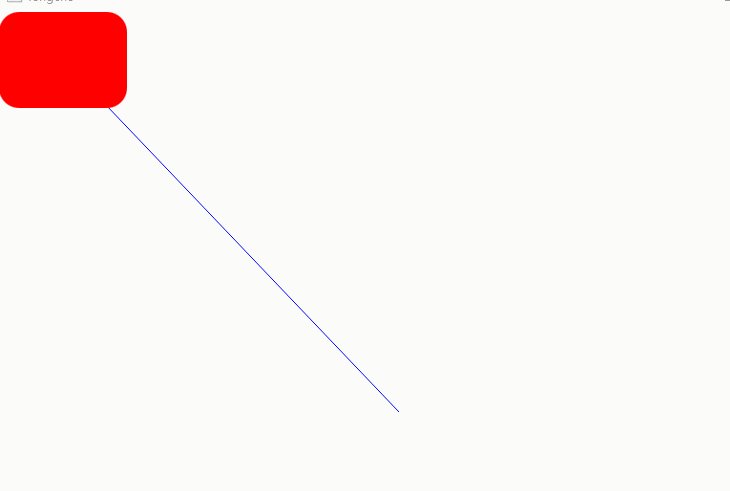
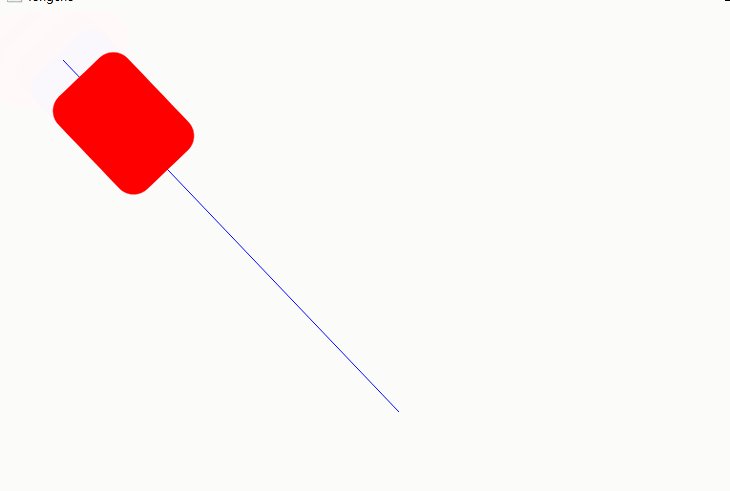
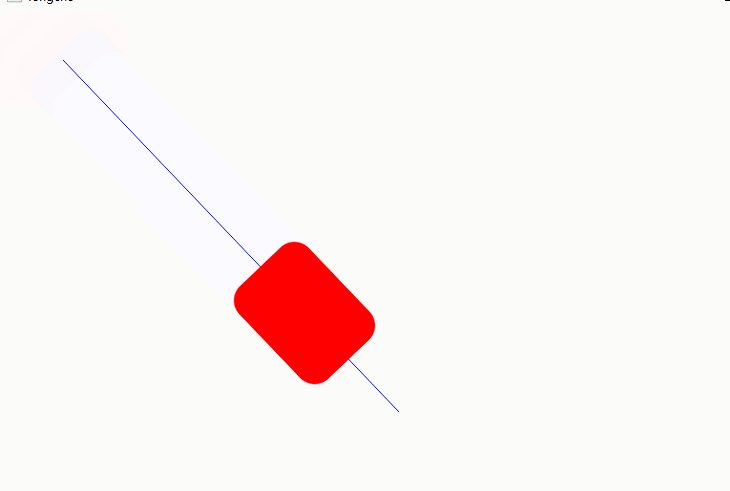
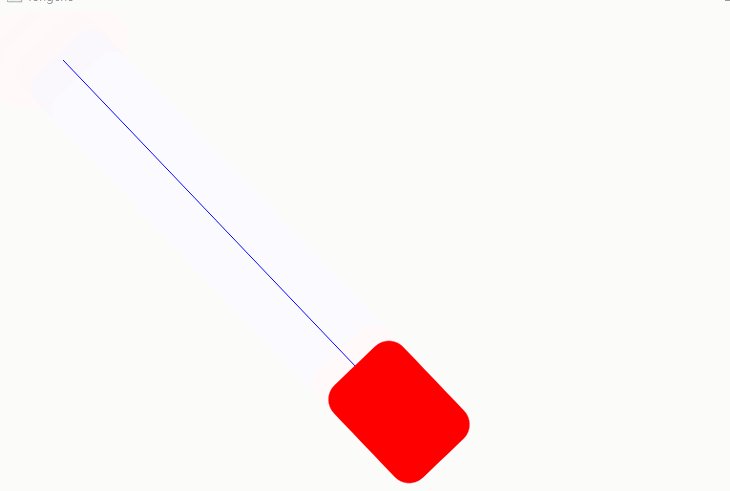
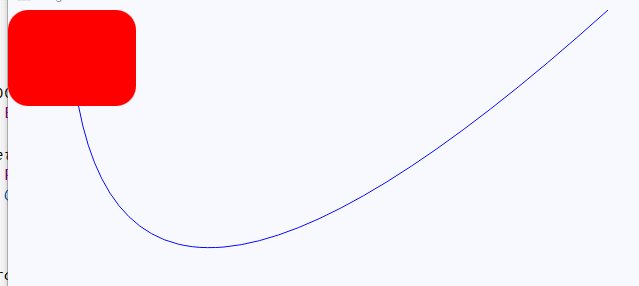
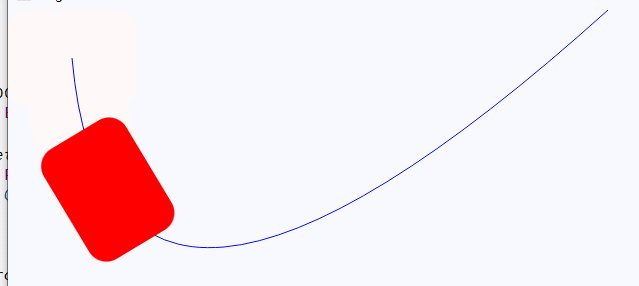
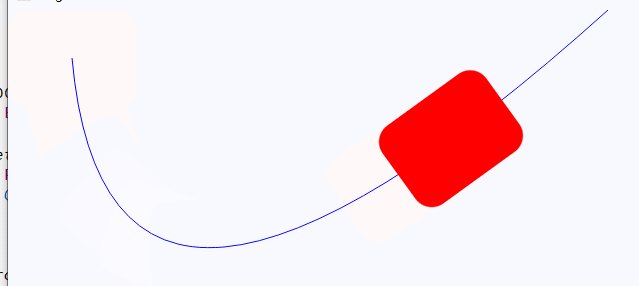
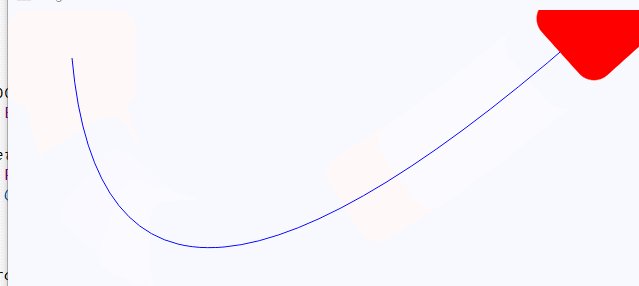
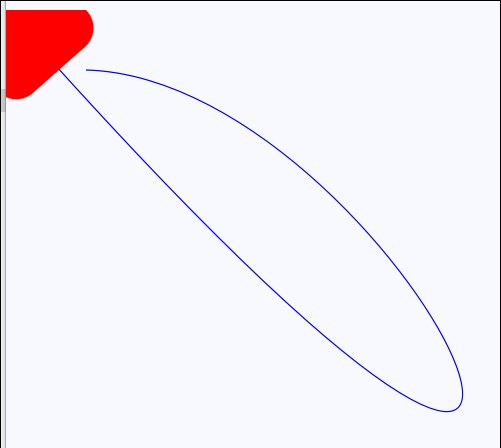
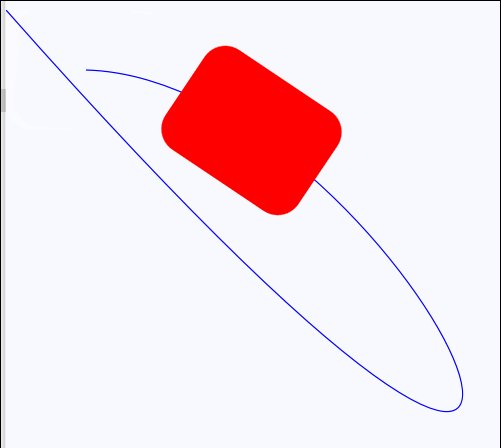
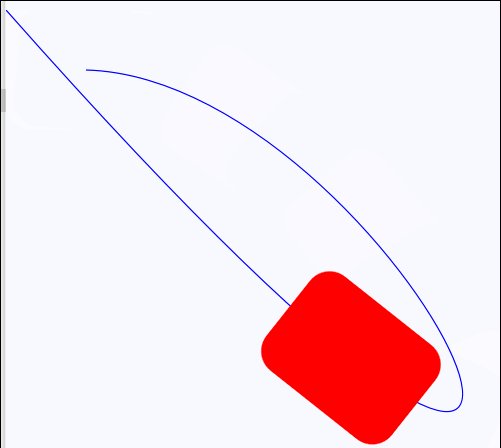
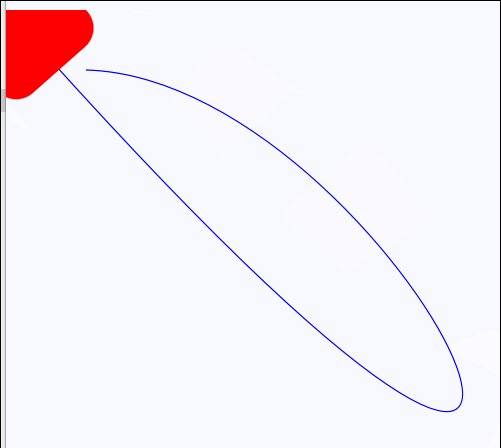
PathAnimation
{
id: pathAnim
duration: 2000
easing.type: Easing.InOutQuad//设置缓冲曲线
target: rocket
orientation: PathAnimation.RightFirst
anchorPoint: Qt.point(rocket.width/2, rocket.height/2)
path: Path
{
startX: rocket.width/2; startY: rocket.height/2 //起点
PathLine { x: 400; y: 400 }
}
}
}
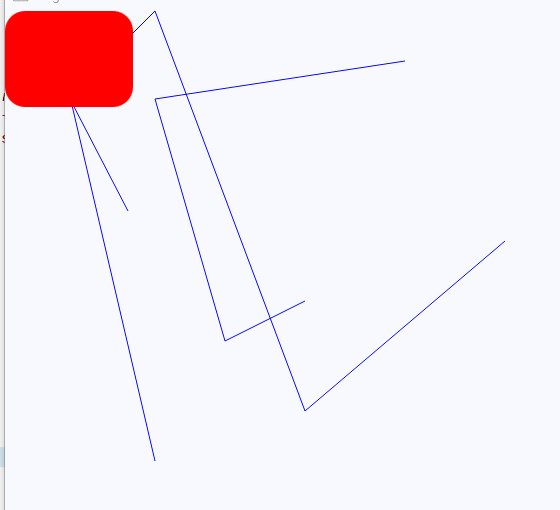
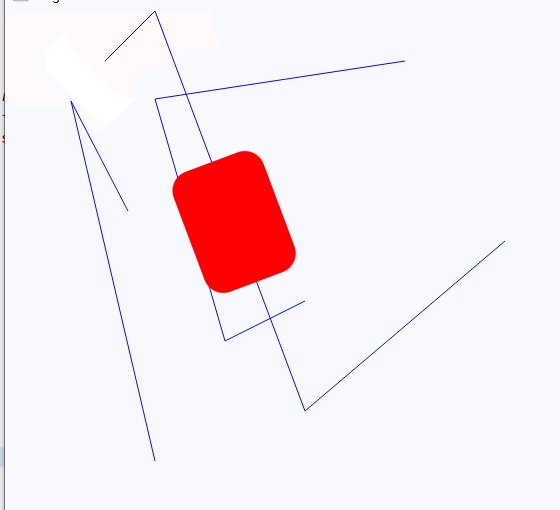
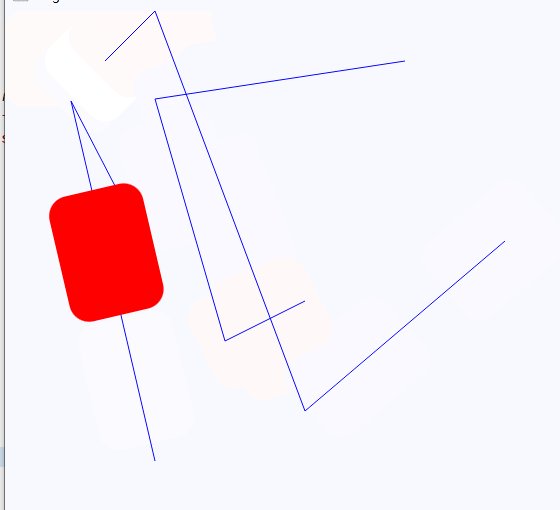
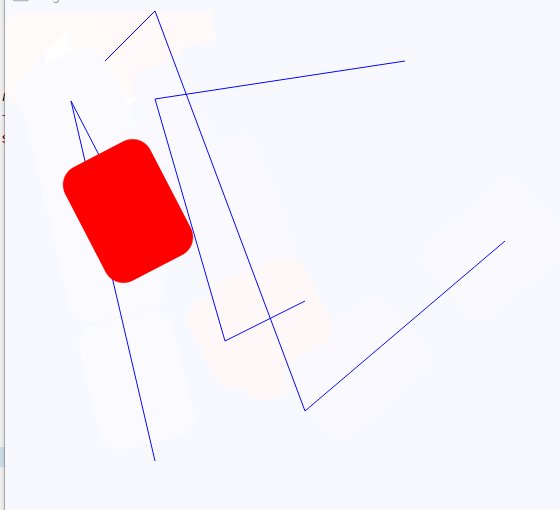
}PathPolyline 折线
一、属性成员
1、path : list
折线的顶点。
它可以是用 Qt.point() 构造的点的 JS 数组、QPointF 的 QList 或 QVector,或 QPolygonF。 如果将其绑定到某个 C++ 对象中的自定义属性,则 QPolygonF 是最适合使用的类型。
2、start : point
只读属性,包含折线的开头。
PathPolyline
{
path: [
Qt.point(100.0, 50.0),
Qt.point(150.0, 0.0),
Qt.point(300.0, 400.0),
Qt.point(500.0, 230.0)
]
}PathMultiline 折线列表
一、属性成员
1、paths : list
折线列表的顶点。
2、start : point
只读属性,包含折线的开头。
PathMultiline {
paths: [
[
Qt.point(100.0, 50.0),
Qt.point(150.0, 0.0),
Qt.point(300.0, 400.0),
Qt.point(500.0, 230.0)
],
[
Qt.point(400.0, 50.0),
Qt.point(150.0, 88.0),
Qt.point(220.0, 330.0),
Qt.point(300.0, 290.0)
],
[
Qt.point(150.0, 450.0),
Qt.point(66.0, 90.0),
Qt.point(123.0, 200.0)
]
]
}PathQuad 二次贝塞尔曲线
一、属性成员
1、relativeControlX : real
relativeControlY : real
定义控制点相对于曲线起点的位置。
2、controlX : real
controlY : real
二次贝塞尔取消控制点位置。
其他属性同上。
PathQuad { x: 600; y: 0; controlX: 100; controlY: 450 }PathCubic 三次贝塞尔曲线
一、描述
有两个控制点。
属性略。
PathCubic
{
control1X: 330; control1Y: 55
control2X: 610; control2Y: 690
}