Vue2.0入门详解
一、Vue基础
1.1、概述
作者:尤雨溪
官网:https://cn.vuejs.org
Vue.js是一套构建用户界面的渐进式框架。Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。(SPA单页面应用,所有的显示都在一个页面当中)
渐进式:一步一步,不是说你必须一次把所有的东西都用上
自底向上设计:是一种设计程序的过程和方法,就是先编写出基础程序段,然后再逐步扩大规模、补充和升级某些功能,实际上是一种自底向上构造程序的过程。
Vue从设计角度来讲,虽然能够涵盖这张图上所有的东西,但是你并不需要一上手就把所有东西全用上,都是可选的。声明式渲染和组件系统是Vue的核心库所包含内容,而路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,我们可以在核心的基础上任意选用其他的部件,不一定要全部整合在一起。
1.2、声明式渲染和组件化
- 声明式渲染
Vue.js的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进DOM的系统,例如:
<div id="app">
{{ message }}
div>
<script type='text/javascript'>
var app = new Vue({
el: '#app',
data: {
// 声明一下变量
message: 'Hello Vue!'
}
})
script>
- 组件化应用构建
组件系统是Vue的另一个重要概念(后续学习),因为它是一种抽象的允许我们使用小型、独立和通常可复用的“小积木”构建大型应用。几乎任意类型的应用界面都可以抽象为一个组件树。
1.3、开发模式
注意:开发模式≠设计模式
开发模式,就是一个开发项目的方式或者标准。
比较常见的三种开发模式:MVC、MVP、MVVM
- MVC
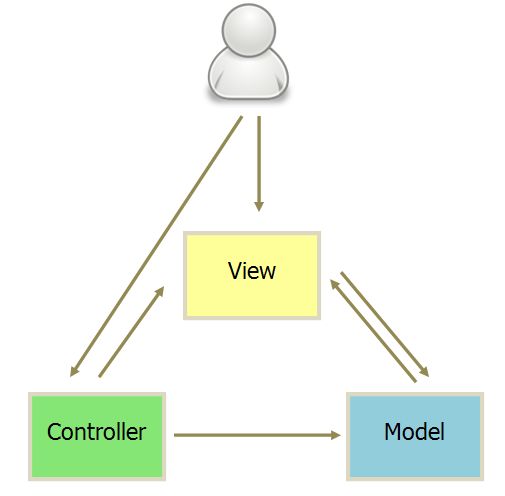
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑(C)、数据(M)、界面显示(V)分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
- 用户可以向 View 发送指令(DOM 事件),再由 View 直接要求 Model 改变状态。
- 用户也可以直接向 Controller 发送指令(改变 URL 触发 hashChange 事件),再由 Controller 发送给 View。
- Controller 非常薄,只起到路由的作用,而 View 非常厚,业务逻辑都部署在 View。
优点
耦合性低,重用性高,部署快,可维护性高,有利于软件工程化管理
缺点
由于模型model和视图view要严格的分离,给前端程序带来了很大的困难,每次操作需要彻底的测试
- MVP
MVP是Model-View-Presenter简称,MVP是从经典的模式MVC演变而来,它们的基本思想有相通的地方Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示:
- 各部分之间的通信,都是双向的。
- View 与 Model 不发生联系,都通过 Presenter 传递。可以将一个Presenter用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。
- View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
缺点
由于对视图的渲染放在了Presenter中,所以视图和Presenter的交互会过于频繁。一旦视图需要变更,那么Presenter也需要变更了。
- MVVM
- M:(model)普通的javascript数据对象
- V:(view)前端展示页面
- VM:(ViewModel)用于双向绑定数据与页面,对于我们的课程来说,就是vue的实例
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。这种模式下,页面输入改变数据,数据改变影响页面数据展示与渲染
vue使用MVVM响应式编程模型,避免直接操作DOM , 降低DOM操作的复杂性。
优点
- 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
- 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
二、Vue入门
1、传统DOM与Vue实现对比
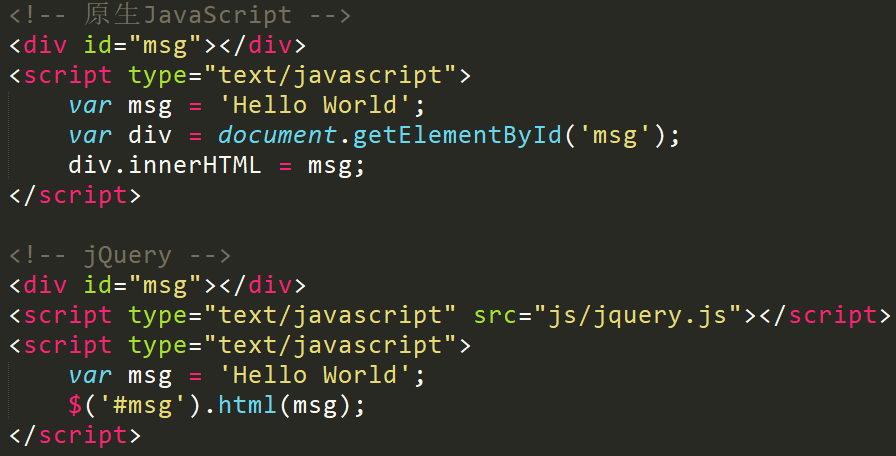
以输出“Hello World”为例,传统开发模式的原生JavaScript、jQuery代码如下:
使用Vue.js实现输出“Hello World”案例:
步骤
- 定义用于填充数据的标签
- 引入vue.js库文件(
学习测试使用开发版本,项目上线换成生产版本)- 使用vue语法实现需求
- 将vue提供的数据填充到“第1步”中的标签里
代码片段如下:
<body>
<div id="app">{{msg}}div>
body>
<script src="./js/vue.js">script>
<script type="text/javascript">
// 3. 使用vue语法实现需求
var vue = new Vue({
// 4. 将vue提供的数据填充到“第1步”中的标签里
el: "#app",
data: {
msg: "Hello World",
},
});
script>
Vue实例细节分析:
-
Vue参数对象属性
- el:元素挂载的位置,值可以是CSS选择器或DOM元素
- data:模型数据,值是一个对象
-
插值表达式
{{msg}}- 将数据填充到HTML标签中
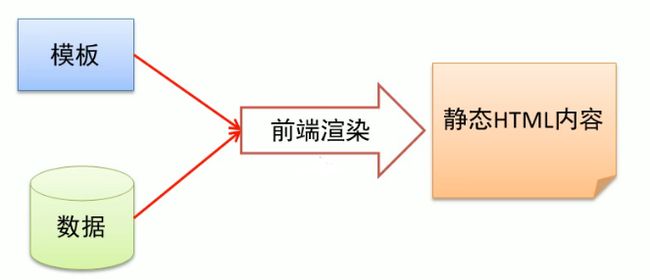
了解:前端渲染方式
前端渲染方式有:
- 原生JavaScript拼接字符串(维护困难)
- 使用前端模板引擎(维护较容易,但缺乏事件支持)
- 使用Vue特有的模板语法
- 插值表达式
- 指令
- 事件绑定
- 属性绑定
- 样式绑定
- 分支循环结构
- …
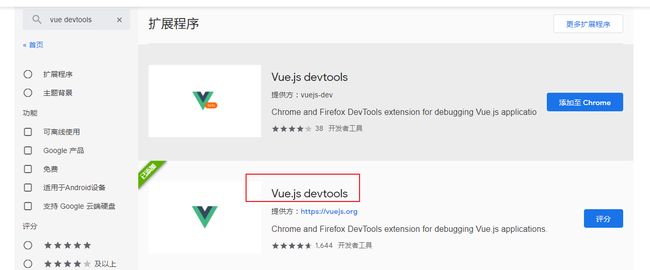
2、vue devtools工具安装
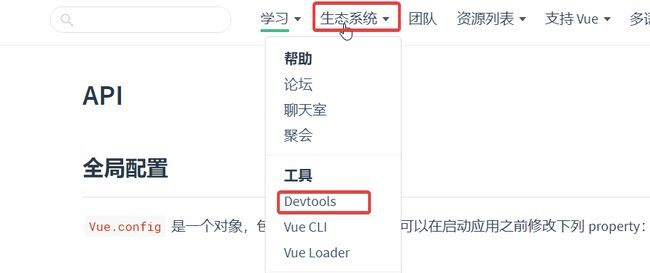
通过chrome中的谷歌插件商店安装Vue Devtools工具,此工具帮助我们进行vue数据调试所用,一定要安装。Vue工具在谷歌商店的地址是:https://chrome.google.com/webstore?utm_source=chrome-ntp-icon
请注意:打开chrome应用商店,需要科学上网才能访问到,至于怎么科学上网请各位自行解决。
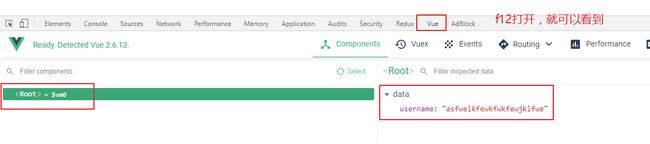
安装好后打开Chrome的开发者工具(F12或Ctrl+Shift+I)即可使用:
补充:如果自己解决不了科学上网问题,但是又需要用Vue开发工具那该怎么办?
如果实在解决不了科学上网难题,Vue官方也提供了插件源码允许我们自己编译/构建Google Chrom插件,步骤如下(构建插件流程稍微麻烦一些<不要求掌握如何构建>,此处已为同学们构建好,可以直接使用)。
- 克隆仓库
- Git仓库地址:https://github.com/vuejs/vue-devtools
- 安装依赖包
- 构建
- 打开Chrome扩展页面
- 开启开发者模式
- 加载已解压扩展,选择shells-chrome目录
- 将产生的
.crx文件拖入谷歌浏览器扩展程序界面 - 在Windows策略管理器中添加Google策略模板文件,将插件对应的ID添加到
配置扩展程序白名单.crx和.adm文件已打包上传至公有云,可以点击访问2url.cc/l3M5x1进行下载
- 在谷歌浏览器
扩展程序管理界面中给Vue.js devtools插件授权- 允许访问文件网址
- 收集各项错误
3、Vue双向数据绑定的原理
核心:数据代理 + 发布与订阅
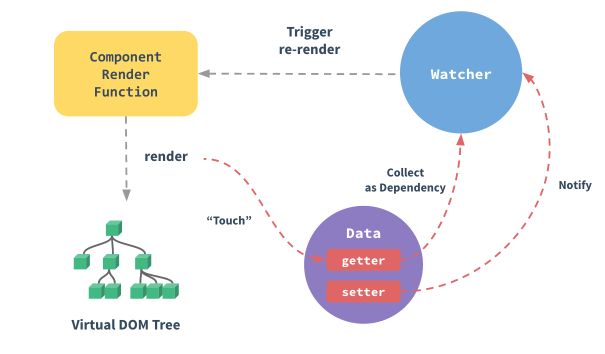
当把一个普通的JavaScript对象传给Vue实例的data选项,Vue将遍历此对象所有的属性,使用Object.defineProperty把这些属性全部转为getter/setter(数据劫持/数据映射)。在属性被访问和修改时通知变化。每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
Object.defineProperty(obj, prop, descriptor)
obj
要定义属性的对象。
prop
要定义或修改的属性的名称 。
descriptor
要定义选项。
示例代码:
<body>
<div id="app">
<div id="msg">div>
<input type="text" name="" id="" oninput="changeVal(this)" />
div>
body>
<script src="./js/vue.js">script>
<script type="text/javascript">
// 1. 定义对象
var userInfo = {
name: "这个信息虽然用户看不到,但是Vue可以追踪到",
};
// 2. 数据劫持
var obj = {};
Object.defineProperty(obj, "name", {
get() {
return userInfo.name;
},
set(data) {
userInfo.name = data;
document.getElementById("msg").innerHTML = data;
return true;
},
});
// 3. 实时渲染
document.getElementById("msg").innerHTML = obj.name;
// 4. 发布订阅
function changeVal(eleObj) {
let value = eleObj.value;
obj.name = value;
return true;
}
script>
4、Vue模板语法
4.1、插值表达式
**插值表达式:**是vue框架提供的一种在HTML模板中绑定数据的方式,使用{{变量名}}方式绑定Vue实例中data中的数据变量,会将绑定的数据实时的在视图中显示出来。
插值表达式的写法支持使用:
- 变量名
- 部分JavaScript表达式
- 注:
{{ }}括起来的区域,就是一个就是js语法区域,在里面可以写部份的js语法。不能写 var a = 10;分支语句;循环语句
- 注:
- 三元运算符
- 方法调用(方法必须需要先声明)
- …
<body>
<div id="app">
<h5>{{name}}h5>
<h5>{{name + '--好的'}}h5>
<h5>{{ 1 + 1 }}h5>
<h5>{{title.substr(0,6)}}h5>
<h5>{{ age > 18 ? '成年' : '未成年'}}h5>
div>
body>
<script src="./js/vue.js">script>
<script>
var vm = new Vue({
el: "#app",
data: {
title: "我是一个标题,你们看到没有",
name: "tianqin",
age: 21,
},
});
script>
4.2、指令
问1:什么是指令?
- 指令的本质就是标签中的vue自定义属性
- 指令格式以“v-”开始,例如:v- cloak,v-text、v-html等
详见官网对指令的说明:https://cn.vuejs.org/v2/api/#%E6%8C%87%E4%BB%A4
问2:指令有什么作用?
当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM。(简化操作)
小试牛刀:v-text指令与v-html指令【相当于innertHTML和innerText】
官网
v-text:https://cn.vuejs.org/v2/api/#v-text
v-html:https://cn.vuejs.org/v2/api/#v-html
友情提醒:v-html尽量少用甚至不用,因为可能引发XSS攻击。
<body>
<div id="app">
<div>{{str1}}div>
<div v-text='str2'>div>
<div v-html='str1'>div>
div>
body>
<script src="./js/vue.js">script>
<script>
new Vue({
el: '#app',
data: {
str1: 'hello tianqin',
str2: '百度'
}
})
script>