微信小程序 地图map组件 SDK 并 实现导航
说明
本文使用uniapp使用map组件作为示例
效果预览
主要实现:
- 地图上搜索关键字地址
- 对地址设置标记点
- 位置授权被拒后,重新触发授权的处理逻辑
- 实现获取当前位置,计算目标地址与当前位置的距离
- 触发对选中的信息展示弹窗
- 实现开始导航操作
需要源码私我
第一步:使用map组件
<template>
<view class="container">
<map id="map"></map>
</view>
</template>
第二步:定义样式
效果如下:
第三步:组件基础属性配置
- template
<map id="map"
:longitude="mapConfig.longitude"
:latitude="mapConfig.latitude"
:scale="mapConfig.scale"
>map>
- javascript
mapConfig: {
longitude: 113.53909, // 中心经度
latitude: 22.240989, // 中心纬度
scale: 15, // 缩放级别,取值范围为3-20
}
效果如下,更多属性请参考:
https://developers.weixin.qq.com/miniprogram/dev/component/map.html
第四步:标记点配置
- template
<map id="map"
:longitude="mapConfig.longitude"
:latitude="mapConfig.latitude"
:scale="mapConfig.scale"
:markers="mapConfig.markers"
>map>
- javascript
// 测试点
const mapLL = [
{
title: '终点',
longitude: 113.53909,
latitude: 22.240989
},
{
title: '起点',
longitude: 113.545044,
latitude: 22.242078
}
]
export default {
data() {
return {
mapConfig: {
longitude: 113.53909, // 中心经度
latitude: 22.240989, // 中心纬度
scale: 15, // 缩放级别,取值范围为3-20
markers: []
}
};
},
onLoad() {
this.setMarkers()
},
methods: {
setMarkers(){
mapLL.map(el => {
this.mapConfig.markers.push({
title:el.title, // 标题
longitude: el.longitude,
latitude: el.latitude,
iconPath: '', // 图标
width: 46,
height: 46,
})
})
}
}
};
效果如下,更多属性Markers请参考:
https://developers.weixin.qq.com/miniprogram/dev/component/map.html
第五步:搜索指定坐标周围的关键字地址
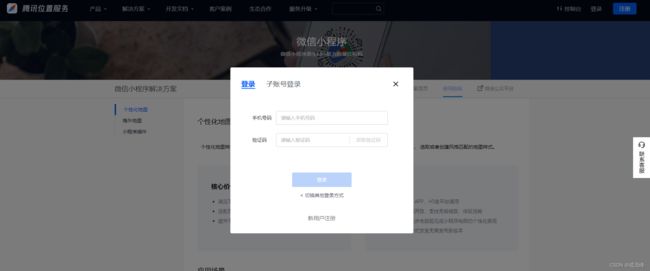
5.1 登陆/注册账号
https://lbs.qq.com/product/miniapp/customized/
5.2 进入控制台
https://lbs.qq.com/dev/console/home
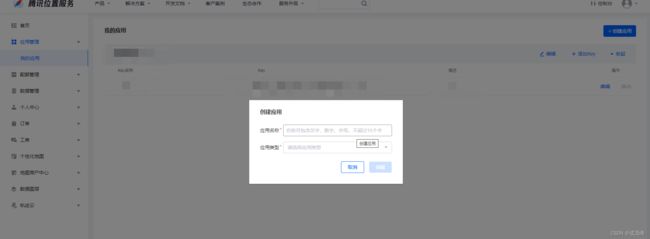
5.3 添加应用
应用管理—我的应用—添加应用
5.4 添加Key
5.5 下载SDK包
https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
5.6 使用sdk搜索指定坐标内 “酒店”
配置权限:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
javascript
// 引入SDK核心类,js文件根据自己业务,位置可自行放置
var QQMapWX = require('@/static/qqmap-wx-jssdk.min.js');
var qqmapsdk;
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '5.4中申请的Key'
});
// 调用接口
qqmapsdk.search({
keyword: '酒店',
location: {
latitude: this.mapConfig.latitude,
longitude: this.mapConfig.longitude
},
success: (res)=> {
console.log(res);
var mks = []
for (var i = 0; i < res.data.length; i++) {
mks.push({ // 获取返回结果,放到mks数组中
title: res.data[i].title,
id: res.data[i].id,
latitude: res.data[i].location.lat,
longitude: res.data[i].location.lng,
width: 46,
height: 46,
iconPath: '', // 图标
address: res.data[i].address,
distance: res.data[i]._distance,
callout: {
display: 'ALWAYS',
content: res.data[i].title,
anchorY: 60,
fontSize: 13,
bgColor: 'none',
color: '#666666'
},
})
}
this.mapConfig.markers = mks
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
console.log(res);
}
})
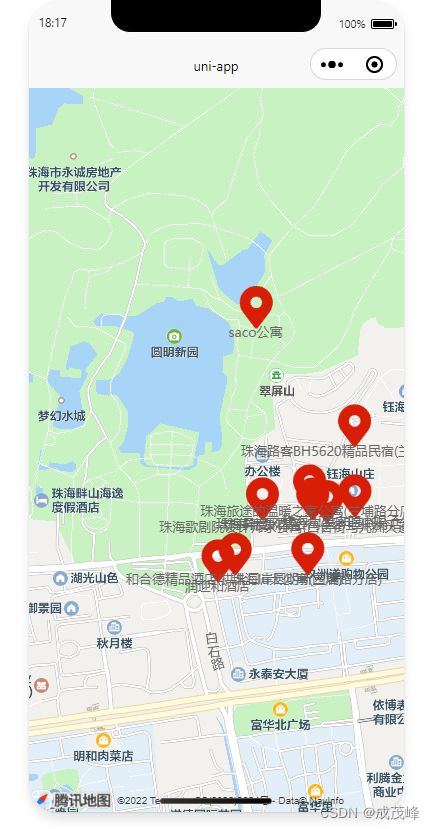
效果预览
5.7 标记点击事件交互
template 中使用@markertap监听标记点点击事件
<template>
<view class="container">
<map id="map"
:longitude="mapConfig.longitude"
:latitude="mapConfig.latitude"
:scale="mapConfig.scale"
:markers="mapConfig.markers"
@markertap="bindmarkertap"
>map>
view>
template>
bindmarkertap(item){
console.log('item', item)
}
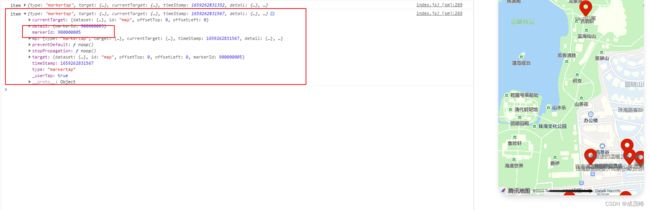
打印如下:
注意该id对应mapConfig.markers中的id
第六步:触发 开始导航
使用的方法:openMapApp
this.mapContext.openMapApp({
longitude: this.selectMarker.longitude,
latitude: this.selectMarker.latitude,
destination: this.selectMarker.title
})
需要源码私我