Dart的异步
一、Dart的异步模型
1.1 Dart是单线程的
1.1.1 程序中的耗时操作
开发中的耗时操作:
- 在开发中,我们经常会遇到一些耗时的操作需要完成,比如网络请求、文件读取等等;
- 如果我们的主线程一直在等待这些耗时的操作完成,那么就会进程阻塞,无法响应其他事件,比如用户点击事件等
如何处理耗时操作?
针对如何处理耗时的操作,不同的语言有不同的处理方式。
- 多线程,不如Java、C++,我们普遍的做法是开启一个新的线程,在新的线程中完成这些异步的操作,再通过线程间通信的方式,将拿到的数据传递给主线程。
- 单线程+事件循环,比如JavaScript、Dart都是基于单线程加事件循环来完成耗时操作的处理,不过单线程如何能进行耗时的操作呢?
1.1.2单线程的异步操作
一个应用程序大部分时间都是出于空闲的状态,并不是无限制的在和用户进行交互。比如用户点击、网络请求数据的返回、文件读写操作,这些等待的行为并不会阻塞我们的线程;这是因为类似于网络请求、文件读写,我们都可以基于非阻塞调用。
阻塞式调用和非阻塞式调用
阻塞和非阻塞关注的是程序在等待调用结果时的状态。
阻塞式调用: 调用分会之前,当前线程会被挂起,调用线程只有在得到调用结果之后才会继续执行。
非阻塞式调用: 调用执行之后,当前线程不会停止,只需过一段时间来检查一下有没有结果返回即可。
在实际开发中的很多耗时操作,都可以基于非阻塞式调用。
1.2Dart事件循环
1.2.1什么是事件循环
单线程模型中主要是维护着一个事件循环。
事实上,事件循环并不复杂,它就是将需要处理的一系列事件(包括点击事件、读写操作、网络事件)放在一个事件队列中。不断地从事件队列中取出事件,并执行其对应需要执行的代码块,直到事件队列清空位置。
我们来写一个事件循环的伪代码:
// 这里我使用数组模拟队列, 先进先出的原则
List eventQueue = [];
var event;
// 事件循环从启动的一刻,永远在执行
while (true) {
if (eventQueue.length > 0) {
// 取出一个事件
event = eventQueue.removeAt(0);
// 执行该事件
event();
}
}
当我们有一些事件时,比如点击、读写等操作时,它们就会被加入到队列中,当发现事件队列不为空时,就会取出事件,并且执行。
二、Dart的异步操作
Dart中的异步操作主要使用Future以及async、await。
2.1认识Future
2.1.1同步的网络请求
我们先来看一个例子吧:
在这个例子中,我使用getNetworkData来模拟了一个网络请求;
该网络请求需要3秒钟的时间,之后返回数据;
import "dart:io";
main(List args) {
print("main function start");
print(getNetworkData());
print("main function end");
}
String getNetworkData() {
sleep(Duration(seconds: 3));
return "network data";
}
这段代码会运行怎么的结果呢?
getNetworkData会阻塞main函数的执行
main function start
// 等待3秒
network data
main function end
显然,上面的代码不是我们想要的执行效果,因为网络请求阻塞了main函数,那么意味着其后所有的代码都无法正常的继续执行。
2.1.2异步的网络操作
我们可以对上面的代码进行改进,使用Future对象来将耗时的操作放在了其中传入的函数中
import "dart:io";
main(List args) {
print("main function start");
print(getNetworkData());
print("main function end");
}
Future getNetworkData() {
return Future(() {
sleep(Duration(seconds: 3));
return "network data";
});
}
我们来看一下代码的运行结果:
1、这一次的代码顺序执行,没有出现任何的阻塞现象;
2、和之前直接打印结果不同,这次我们打印了一个Future实例;
结论:我们将一个耗时的操作隔离了起来,这个操作不会再影响我们的主线程执行了。
问题:我们如何去拿到最终的结果呢?
main function start
Instance of 'Future'
main function end
获取Future得到的结果
有了Future之后,如何去获取请求到的结果:通过.then的回调:
main(List args) {
print("main function start");
// 使用变量接收getNetworkData返回的future
var future = getNetworkData();
// 当future实例有返回结果时,会自动回调then中传入的函数
// 该函数会被放入到事件循环中,被执行
future.then((value) {
print(value);
});
print(future);
print("main function end");
}
上面代码的执行结果:
main function start
Instance of 'Future'
main function end
// 3s后执行下面的代码
network data
执行中出现异常
如果调用过程中出现了异常,拿不到结果,如何获取到异常的信息呢?catchError可以捕获到异常信息
import "dart:io";
main(List args) {
print("main function start");
var future = getNetworkData();
future.then((value) {
print(value);
}).catchError((error) { // 捕获出现异常时的情况
print(error);
});
print(future);
print("main function end");
}
Future getNetworkData() {
return Future(() {
sleep(Duration(seconds: 3));
// 不再返回结果,而是出现异常
// return "network data";
throw Exception("网络请求出现错误");
});
}
上面代码的执行结果:
main function start
Instance of 'Future'
main function end
// 3s后没有拿到结果,但是我们捕获到了异常
Exception: 网络请求出现错误
2.1.3 Future使用补充
补充一:案例总结
我们通过一个案例来学习了一些Future的使用过程:
1、创建一个Future(可能是我们创建的,也可能是调用内部API或者第三方API获取到的一个Future,总之你需要获取到一个Future实例,Future通常会对一些异步的操作进行封装);
2、通过.then(成功回调函数)的方式来监听Future内部执行完成时获取到的结果;
3、通过.catchError(失败或异常回调函数)的方式来监听Future内部执行失败或者出现异常时的错误信息;
补充二:Future的两种状态
事实上Future在执行的整个过程中,我们通常把它划分成了两种状态:
状态一:未完成状态(uncompleted)
执行Future内部的操作时(在上面的案例中就是具体的网络请求过程,我们使用了延迟来模拟),我们称这个过程为未完成状态
状态二:完成状态(completed)
当Future内部的操作执行完成,通常会返回一个值,或者抛出一个异常。这两种情况,我们都称Future为完成状态。
补充三:Futura的链式调用
上面代码我们可以进行如下的改进:
我们可以在then中继续返回值,会在下一个链式的then调用回调函数中拿到返回的结果
import "dart:io";
main(List args) {
print("main function start");
getNetworkData().then((value1) {
print(value1);
return "content data2";
}).then((value2) {
print(value2);
return "message data3";
}).then((value3) {
print(value3);
});
print("main function end");
}
Future getNetworkData() {
return Future(() {
sleep(Duration(seconds: 3));
// 不再返回结果,而是出现异常
return "network data1";
});
}
打印结果如下:
main function start
main function end
// 3s后拿到结果
network data1
content data2
message data3
补充四:Futura的其他API
Future.value(value)
直接获取一个完成的Futura,改Futura会直接调用then的回调函数。
main(List args) {
print("main function start");
Future.value("哈哈哈").then((value) {
print(value);
});
print("main function end");
}
打印结果如下:
main function start
main function end
哈哈哈
疑惑:为什么立即执行,但是哈哈哈是在最后打印的呢?
这是因为Future中的then会作为新的任务会加入到事件队列中(Event Queue),加入之后你肯定需要排队执行了。
Future.error(object)
直接获取一个完成的Future,但是是一个发生异常的Future,该Future会直接调用catchError的回调函数。
main(List args) {
print("main function start");
Future.error(Exception("错误信息")).catchError((error) {
print(error);
});
print("main function end");
}
打印结果如下:
main function start
main function end
Exception: 错误信息
Future.delayed(时间, 回调函数)
在延迟一定时间时执行回调函数,执行完回调函数后会执行then的回调;
main(List args) {
print("main function start");
Future.delayed(Duration(seconds: 3), () {
return "3秒后的信息";
}).then((value) {
print(value);
});
print("main function end");
}
2.2 await 、async
await、async是什么呢?
它们是Dart中的关键字。
它们可以让我们用同步的代码格式,去实现异步的调用过程。并且,通常一个async的函数会返回一个Future。
我们已经知道,Future可以做到不阻塞我们的线程,让线程继续执行,并且在完成某个操作时改变自己的状态,并且回调then或者errorCatch回调。
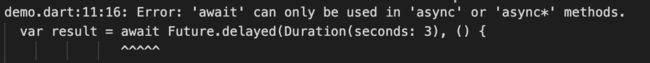
在Future.delayed函数前加了一个await。
String getNetworkData() {
var result = await Future.delayed(Duration(seconds: 3), () {
return "network data";
});
return "请求到的数据:" + result;
}
一旦有了await这个关键字,那么这个操作就会等待Future.delayed的执行完毕,并且等待它的结果。
执行代码会看到以下的错误

错误非常明显:await关键字必须存在于async函数中。
所以我们需要将getNetworkData函数定义成async函数。也非常简单,只需要在函数的()后面加上一个async关键字就可以了。
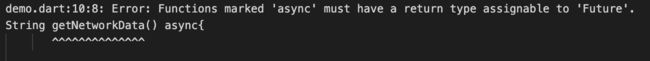
String getNetworkData() async {
var result = await Future.delayed(Duration(seconds: 3), () {
return "network data";
});
return "请求到的数据:" + result;
}
执行后依然报错:

错误非常明显:使用async标记的函数,必须返回一个Future对象。所以我们需要继续修改代码,将返回值写成一个Future。
import "dart:io";
main(List args) {
print("main function start");
var future = getNetworkData();
future.then((val){
print(val);
});
print("main function end");
}
Future getNetworkData() async {
var result = await Future.delayed(Duration(seconds: 3), () {
return "network data";
});
return "请求到的数据:$result";
}
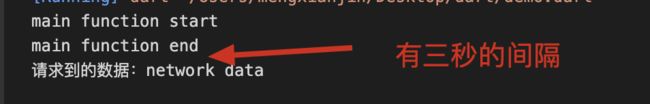
执行结果

这段代码应该是我们理想当中执行的代码了
我们现在可以像同步代码一样去使用Future异步返回的结果;
等待拿到结果之后和其他数据进行拼接,然后一起返回;
返回的时候并不需要包装一个Future,直接返回即可,但是返回值会默认被包装在一个Future中;
2.3. 读取json案例
读取json案例代码
import 'package:flutter/services.dart' show rootBundle;
import 'dart:convert';
import 'dart:async';
main(List args) {
getAnchors().then((anchors) {
print(anchors);
});
}
class Anchor {
String nickname;
String roomName;
String imageUrl;
Anchor({
this.nickname,
this.roomName,
this.imageUrl
});
Anchor.withMap(Map parsedMap) {
this.nickname = parsedMap["nickname"];
this.roomName = parsedMap["roomName"];
this.imageUrl = parsedMap["roomSrc"];
}
}
Future> getAnchors() async {
// 1.读取json文件
String jsonString = await rootBundle.loadString("assets/aa.json");
// 2.转成List或Map类型
final jsonResult = json.decode(jsonString);
// 3.遍历List,并且转成Anchor对象放到另一个List中
List anchors = new List();
for (Map map in jsonResult) {
anchors.add(Anchor.withMap(map));
}
return anchors;
}
三. Dart的异步补充
3.1. 任务执行顺序
3.1.1. 认识微任务队列
在前面学习学习中,我们知道Dart中有一个事件循环(Event Loop)来执行我们的代码,里面存在一个事件队列(Event Queue),事件循环不断从事件队列中取出事件执行。
但是如果我们严格来划分的话,在Dart中还存在另一个队列:微任务队列(Microtask Queue)。
微任务队列的优先级要高于事件队列;也就是说事件循环都是优先执行微任务队列中的任务,再执行 事件队列 中的任务;
那么在Flutter开发中,哪些是放在事件队列,哪些是放在微任务队列呢?
所有的外部事件任务都在事件队列中,如IO、计时器、点击、以及绘制事件等;而微任务通常来源于Dart内部,并且微任务非常少。这是因为如果微任务非常多,就会造成事件队列排不上队,会阻塞任务队列的执行(比如用户点击没有反应的情况).
那么在Dart的单线程中,代码到底是怎样执行的呢?
- Dart的入口是main函数,所以main函数中的代码会优先执行;
- main函数执行后,会启动一个事件循环,开始执行队列中的任务;
- 首先按照先进先出的顺序,执行微任务队列中的所有任务;
- 其次,会按照先进先出的顺序,执行事件队列中的所有任务。
3.1.2. 如何创建微任务
在开发中,我们可以通过dart中async下的scheduleMicrotask来创建一个微任务:
import "dart:async";
main(List args) {
scheduleMicrotask(() {
print("Hello Microtask");
});
}
在开发中,如果我们有一个任务不希望它放在Event Queue中依次排队,那么就可以创建一个微任务了。
Future的代码是加入到事件队列还是微任务队列呢?
Future中通常有两个函数执行体:
Future构造函数传入的函数体;then的函数体(catchError等同看待)
那么它们是加入到什么队列中的呢?
Future构造函数传入的函数体放在事件队列中
then的函数体要分成三种情况:
情况一:Future没有执行完成(有任务需要执行),那么then会直接被添加到Future的函数执行体后;
情况二:如果Future执行完后就then,该then的函数体被放到如微任务队列,当前Future执行完后执行微任务队列;
情况三:如果Future是链式调用,意味着then未执行完,下一个then不会执行;
// future_1加入到eventqueue中,紧随其后then_1被加入到eventqueue中
Future(() => print("future_1")).then((_) => print("then_1"));
// Future没有函数执行体,then_2被加入到microtaskqueue中
Future(() => null).then((_) => print("then_2"));
// future_3、then_3_a、then_3_b依次加入到eventqueue中
Future(() => print("future_3")).then((_) => print("then_3_a")).then((_) => print("then_3_b"));
3.1.3. 代码执行顺序
先看代码:
import "dart:async";
main(List args) {
print("main start");
Future(() => print("task1"));
final future = Future(() => null);
Future(() => print("task2")).then((_) {
print("task3");
scheduleMicrotask(() => print('task4'));
}).then((_) => print("task5"));
future.then((_) => print("task6"));
scheduleMicrotask(() => print('task7'));
Future(() => print('task8'))
.then((_) => Future(() => print('task9')))
.then((_) => print('task10'));
print("main end");
}
执行结果:
main start
main end
task7
task1
task6
task2
task3
task5
task4
task8
task9
task10
分析:
1、main函数先执行,所以main start和main end先执行,没有任何问题;
2、main函数执行过程中,会将一些任务分别加入到EventQueue和MicrotaskQueue中;
3、task7通过scheduleMicrotask函数调用,所以它被最早加入到MicrotaskQueue,会被先执行;
4、然后开始执行EventQueue,task1被添加到EventQueue中被执行;
5、通过final future = Future(() => null);创建的future的then被添加到微任务中,微任务直接被优先执行,所以会执行task6;
6、一次在EventQueue中添加task2、task3、task5被执行;
7、task3的打印执行完后,调用scheduleMicrotask,那么在执行完这次的EventQueue后会执行,所以在task5后执行task4(注意:scheduleMicrotask的调用是作为task3的一部分代码,所以task4是要在task5之后执行的)
8、task8、task9、task10一次添加到EventQueue被执行;
3.2. 多核CPU的利用
3.2.1. Isolate的理解
在Dart中,有一个Isolate的概念,它是什么呢?
我们已经知道Dart是单线程的,这个线程有自己可以访问的内存空间以及需要运行的事件循环;
我们可以将这个空间系统称之为是一个Isolate;
比如Flutter中就有一个Root Isolate,负责运行Flutter的代码,比如UI渲染、用户交互等等;
在 Isolate 中,资源隔离做得非常好,每个 Isolate 都有自己的 Event Loop 与 Queue,
Isolate 之间不共享任何资源,只能依靠消息机制通信,因此也就没有资源抢占问题。
但是,如果只有一个Isolate,那么意味着我们只能永远利用一个线程,这对于多核CPU来说,是一种资源的浪费。
如果在开发中,我们有非常多耗时的计算,完全可以自己创建Isolate,在独立的Isolate中完成想要的计算操作。
如何创建Isolate呢?
创建Isolate是比较简单的,我们通过Isolate.spawn就可以创建了:
import "dart:isolate";
main(List args) {
Isolate.spawn(foo, "Hello Isolate");
}
void foo(info) {
print("新的isolate:$info");
}
3.2.2. Isolate通信机制
在真实开发中,我们不会只是简单的开启一个新的Isolate,而不关心它的运行结果:
我们需要新的Isolate进行计算,并且将计算结果告知Main Isolate(也就是默认开启的Isolate);
Isolate 通过发送管道(SendPort)实现消息通信机制;
我们可以在启动并发Isolate时将Main Isolate的发送管道作为参数传递给它;
并发在执行完毕时,可以利用这个管道给Main Isolate发送消息;
import "dart:isolate";
main(List args) async {
// 1.创建管道
ReceivePort receivePort= ReceivePort();
// 2.创建新的Isolate
Isolate isolate = await Isolate.spawn(foo, receivePort.sendPort);
// 3.监听管道消息
receivePort.listen((data) {
print('Data:$data');
// 不再使用时,我们会关闭管道
receivePort.close();
// 需要将isolate杀死
isolate?.kill(priority: Isolate.immediate);
});
}
void foo(SendPort sendPort) {
sendPort.send("Hello World");
}
但是我们上面的通信变成了单向通信,如果需要双向通信呢?
事实上双向通信的代码会比较麻烦;
Flutter提供了支持并发计算的compute函数,它内部封装了Isolate的创建和双向通信;
利用它我们可以充分利用多核心CPU,并且使用起来也非常简单;
注意:下面的代码不是dart的API,而是Flutter的API,所以只有在Flutter项目中才能运行
main(List args) async {
int result = await compute(powerNum, 5);
print(result);
}
int powerNum(int num) {
return num * num;
}