openGL 在Visual Studio2022 环境下的配置
最近自己搞了一下opengl的配置,网上众多教程要么不是VS2022版本的,要么是要你改其内部库文件,甚至改SYSWOW64文件夹的,事实证明那种方式确实可以,但私以为不好。
本文章介绍在项目内部导入opengl的方法,好处是不用动VS库以及电脑内部文件,换言之把这个项目放到任何电脑上都能跑,而且如果想要再建一个项目的话可以直接复制项目文件夹,十分的方便。
背景知识
openGL本身是电脑自带的,你可以去C:\Windows\SysWOW64中看到有一个opengl32.dll。我们只需要下载三个opengl的扩展包,分别是glfw,glew,glut。后两者点链接直接下载
glfw下载这个32-bit的编译好的版本。

事前准备
VS2022(其实更早的版本也可以,差不多,区别我在下边会说一下)
如果你之前跟着别的教程下载了Nuget的包

先把这俩给卸了(项目->管理Nuget程序包)
因为我们是需要自己下载外部依赖并且配置,如果下载了这俩会造成冲突,产生一些奇奇怪怪的问题。
现在开始在vs2022中配置环境
先创建一个空项目,我命名为test

打开之后找到资源管理器,右键这个test


点击在文件资源管理器中打开文件夹,然后你就在文件资源管理器中打开了文件夹

在这里新建一个文件夹叫Dependencies,意为依赖,当然你也可以起其他名字,只是这个词比较有b格
我们下面就在这里面放刚才下载的三个外部包。

在这里面先建仨文件夹,名字随意大小写随意,然后把相应的下载的压缩包里的东西塞进去:
glew:全塞进来就行了,doc文件夹和那个txt不用也行,就是说明书

glfw:塞进去include和相应的VS版本的lib文件夹。

glut:全塞进去

好了,现在文件资源就绪了,下面就是要让这个项目知道要去哪里找到相应的头文件和链接文件。
回到项目:

右键test,选添加->新建项

建立一个cpp,我叫他test.cpp
然后再右键test,点属性

c/c++项下常规,最上边的那个附加包含目录,可以让项目到对应的地址下寻找头文件的。我们要让项目能找到glfw,glew,glut的头文件,所以我们要将这三者的目录写上,中间用分号隔开就行。那一行右边有个箭头,下拉列表有一个编辑,点开那个写起来方便一些。


这里有一个比较能装的知识,就是VS提供了一个宏$(SolutionDir),代表了当前项目的解决方案所在的文件夹路径,当然你也可以把完整路径写上,这样就存在一个潜在问题,就是如果把项目搬到其他位置的话需要更新这些路径,十分麻烦。如果用宏的话可以随意搬运项目文件夹,没有问题。
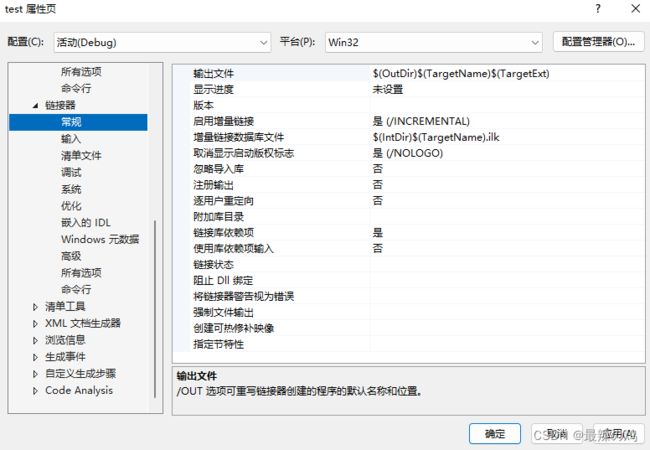
然后是链接器常规

这里在“附加库目录”那里把所有lib放进去,如下:
然后确定
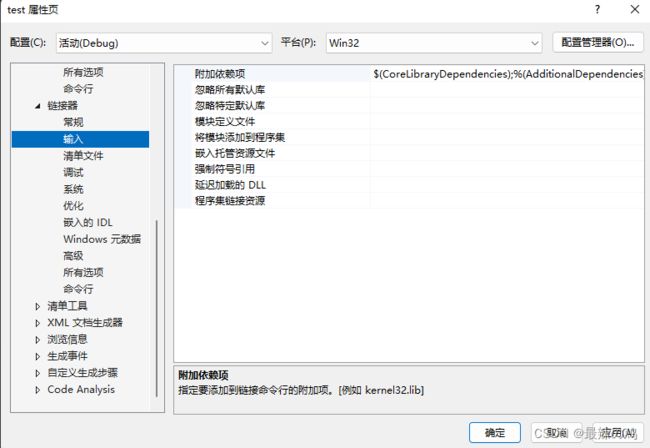
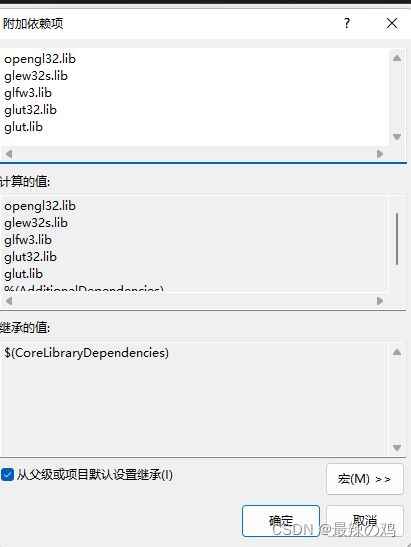
最后在这个链接器输入的“附加依赖项”,先把原先有的内容删去,因为这些内容是默认的了,放不放一个样,删掉之后更顺眼一些,再在那里面写如下内容,最好按顺序。


ok了
最后一步就是配置动态链接库。动态链接库是一个包含可由多个程序同时使用的代码和数据的库,简单来说没有dll我们就不能正常的显示一些窗口。
而这一步也很简单,只需要把这几个dll文件copy(或者cut)到cpp文件所在目录即可。




一共四个,看好路径不要搞错了,尤其是glew的。
有的同学可能觉得最后这一步好不专业,乱改一些路径,没什么技术含量,其实你也可以去网上搜一下VS指定dll外部库路径的方式,这种方式虽然看起来非常专业,但其实对于程序的发行来说不是很好。我们可以看一下电脑上某些软件,这里拿qq举例

我们可以看到一个发行的程序,是直接把exe放在dll所在文件夹内部的,这样更加的方便,也省去了过度设计结构带来的管理负担。
所以这里我们就放心大胆的把dll放在这里就好。
到此为止就成功了,下面附几个代码可以检验一下是否成功配置。
#include #include 如果程序出错,可以往下看看FAQ(持续更新ing)
FAQ
1.“无法解析的外部符号”

在那个链接器->输入的附加依赖项中选上下边那个设置继承即可。

2.一堆红,头文件打不开


这个地方选上x86.
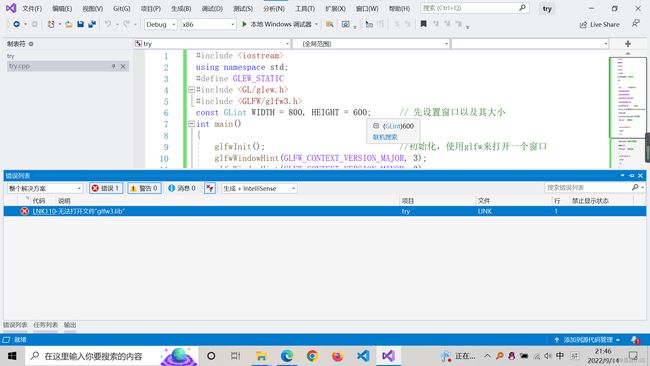
3.“无法打开。。。”

再检查一遍路径的拼写,很容易出错的,尤其是用了$(SolutionDir)宏的,注意后面的下一级目录前面不要带反斜杠。
如果还有别的问题欢迎在评论区留言或者私信d我。