- 实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端htmlcss
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
- Vue3轮播图的实现:vue3-carousel的使用和配置
闲人陈二狗
html5vue.js
目录一、安装vue3-carousel二、引入三、轮播全局样式修改一、安装vue3-carousel官方文档:Gettingstarted|Vue3-carouselnpminstallvue3-carousel二、引入在Vue3项目中添加,这是一个简单的轮播demo://IfyouareusingPurgeCSS,makesuretowhitelistthecarouselCSSclassesi
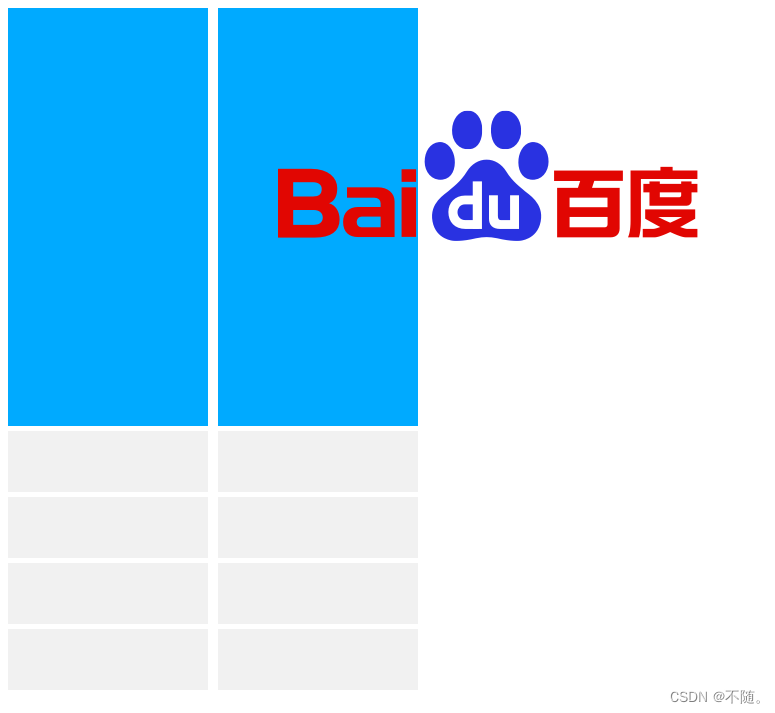
- 当父级元素设置了flex 布局 ,两个子元素都设置了flex :1, 但是当子元素放不下的时候会溢出父元素怎么解决 (css 样式问题)
IT 牛马
css前端
一、问题遇到个样式问题,当父级元素设置了flex布局,两个子元素都设置了flex:1,但是当子元素放不下的时候会溢出父元素怎么解决(拖拽浏览器使页面变小)二、解决方法.father{min-height:600px;width:100%;display:flex;gap:12px;&-left{flex:1;min-width:0;//关键代码设置最小宽度和最大宽度可以防止子元素溢出max-wid
- 有趣的css - 圆形渐变光晕动效
设计师工作日常
有趣的csscss前端动效设计ux/ui交互设计加载动画
大家好,我是Just,这里是「设计师工作日常」,今天分享的是一个科技感的加载动画效果,适用于科技感网站加载页面。《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。目录整体效果核心代码html代码css部分代码完整代码如下html页面css样式页面渲染效果整体效果知识点:1️⃣background-image过渡属性2️⃣animation动画属性3️⃣box-shadow阴影属性4️⃣
- 盘点原生JavaScript中直接触发事件的方式
javascript
JavaScript提供了多种方式来直接触发事件,无论是在用户交互、程序逻辑处理或是数据更新时。本文将全面探讨原生JavaScript中各种事件触发方式,并通过深入的技术案例分析,帮助开发者掌握这些方法在实际开发中的应用。使用dispatchEvent原生JavaScript中触发事件的核心方法是dispatchEvent。这个方法允许开发者为任何DOM元素触发几乎任何类型的事件,包括但不限于点击
- 圈子系统如何实现生成海报功能,前后端协同工作
前端
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。以下是对圈子系统的详细解释:一、前端实现前端主要负责海报的生成和展示。这通常通过HTML5的CanvasAPI或类似的图形库来实现。创建Canvas元素:在HTML中创建一个Canvas元素,用于绘制海报。获取Canvas上下文:使用getContext('2d')方法获取Canvas的2D绘图上下文,以便进行绘制
- 2025年个人博客网站-零成搭建-终极指南
Ktovoz
经验分享前端react
作者:KTO原文:《零成本博客建站终极指南》如果你需要站立自己的博客网可以参考本文。背景故事在接触前端领域之前,我和许多刚入门前端的新手一样,面对纷繁复杂的技术栈选择陷入迷茫,不知道从何下手。最初雄心勃勃想用Next.js从零搭建博客,却在实战中屡屡碰壁。最终找到「模板先行,逐步精进」的破局之道:"先有后优"原则:通过成熟模板快速搭建可运行版本➡️持续迭代优化➡️渐进式学习技术细节本文将分享这一方
- Python爬虫天气预报(小白入门)(1)
2401_84009993
程序员python爬虫开发语言
首先来到目标数据的网页http://www.weather.com.cn/weather40d/101280701.shtml中国天气网我们可以看到,我们需要的天气数据都是放在图表上的,在切换月份的时候,发现只有部分页面刷新了,就是天气数据的那块,而URL没有变化。这是因为网页前端使用了JS异步加载的技术,更新时不用加载整个页面,从而提升了网页的加载速度。对于这种非静态页面,我们在请求数据时,就不
- 【CSS】渐变光晕
Y_coder
CSScssjavascript前端
dom元素css样式#box{height:300px;width:300px;background-image:-webkit-gradient(radial,50%50%,0,50%50%,127,color-stop(0%,#CE1A1A),color-stop(100%,#ffffff));background-image:-webkit-radial-gradient(centercen
- 安装 Kong Gateway 及其基本配置指南
张声录1
kongkonggateway
KongGateway是一款轻量级、快速且灵活的云原生API网关,它位于您的服务应用程序前,动态控制、分析和路由请求与响应。KongGateway通过插件化、低代码的方式实现API流量的管理策略。本篇文章将带领您通过一系列简单步骤,安装并配置KongGateway,以便快速上手并进行常见的API管理任务。1.安装KongGatewayKongGateway是一款高效的API网关,它在前端充当路由器
- 前端框架vue和react
前端虫
#前端提升vue.jsjavascript前端react学习
vueVue能力的提升是一个综合性的过程,涉及多个方面的学习和实践。以下是一些具体的例子和策略,可以帮助你提升Vue开发能力:1.深入理解Vue的核心概念1.1响应式系统:深入理解Vue的响应式原理,包括数据绑定、依赖追踪和视图更新机制。Vue的响应式系统是其核心,它允许Vue组件响应数据的变化。这是通过Vue的内部机制实现的,包括使用ES5的Object.defineProperty(Vue2.
- Vue:现代前端开发的首选框架-【应用篇】
行动π技术博客
vue.js前端javascript
引言在现代前端开发中,Vue.js以其轻量、灵活和易学的特性成为开发者的热门选择。本文将深入探讨Vue.js的核心优势,与React和Angular的比较,前端工程化的最佳实践,性能优化的关键策略,测试驱动开发(TDD)的实施方法,以及Vue.js生态系统的强大工具和资源。Vue.js与React和Angular的深度比较Vue.js的核心优势学习曲线:Vue.js的设计哲学使得新手能够快速上手,
- Web前端学习重点笔记
HeHolly
前端学习笔记
第一章:Web前端开发技术综述第二章:HTML基础第三章:格式化文本与段落标记:标题字标记:大——小字体标记:水平线标记:段落缩进标记:默认5个字符位置拼音标记:何(he)原样显示标记:特殊符号:显示结果说明符号代码空格 >大于号>加粗倾斜删除线下划线上标下标加粗倾斜变小字号变大字号第四章:列表有序列表……type="1(默认)|A|a|i|I"无序列表……type="disc(默
- 解决ERROR: This version of pnpm requires at least Node.js xxx 的问题
互联网全栈开发实战
前端开发技术解决方法vue.jsjavascriptnode.js前端npm前端框架
1.复现错误今天从gitee下载某项目,用来学习前端开发,在执行npmi-gpnpm命令时,虽然没有报错,但出现不分警告,暂忽略这些警告,执行如下命令时,却报出错误:PSC:\test>pnpmiERROR:ThisversionofpnpmrequiresatleastNode.jsv18.12ThecurrentversionofNode.jsisv16.0.0Visithttps://r.p
- Node.js超详细教程!
刘大本尊
前端技术node.js
0.基础概念Node.js是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台。官方地址:https://nodejs.org/en中文地址:https://nodejs.org/zh-cn代码初体验:console.log("helloNodeJS")//1.进入到对应js文件的目录下//2.执行nod
- Sui Bridge激励计划更新,一周后结束
Sui_Network
Sui重要公告web3大数据区块链网络云计算
SuiBridge的激励测试网阶段将于7月8日结束,这是最后一周参与的机会。在这一关键阶段,社区反馈和全面测试对于确保SuiBridge在主网上线时的顺利运行至关重要。为了确保你的操作符合奖励条件,请确保遵守以下要求:完成完整的桥接循环,从以太坊转移到Sui,再从Sui转回以太坊。仅通过官方的SuiBridge前端发起桥接交易。对于提供反馈的人,请确保你的Sui地址与Discord上的反馈相关联。
- 多种vue前端框架介绍
灵魂清零
其他前端javascript
学如逆水行舟,不进则退。在现今的软件开发领域,Vue.js凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的Vue后台管理系统模板无疑是一个明智之举。本文我为大家分享几款开源、免费开源、开箱即用的开源免费的Vue3开源管理后台,它们可以帮助你在项目中快速起步!专注于业务逻辑的开发。01.vue-element-adminGithu
- vue3+typeScript+vite3+vscode+eslint+prettiter+element-plus+vue-router+pinia+cryptoJs+tailwindcss
高梅飞花
vuetypescriptvite编辑器vscodeide
项目实战windows环境搭建nodeJs安装vite3安装+项目新建配置tsconfig.json配置vite.config.tspackage.jsontailwind.config.cjs配置.eslintrc.cjs配置vscode配置vscodeeslintsettings.jsonmain.ts入口pinia配置路由配置windows环境搭建nodeJs安装nodeJs官网:https
- 2018年年度总结
weixin_30514745
前端后端phpViewUI
首先先看2017年定下的小目标:PHP基础知识的再次学习。(今年在工作的时候也发现了这个问题,所以将PHP基础知识再学习了一遍,对一些容易混淆的概念进行了学习。这个目标算是实现了80%吧)对前端新特性的了解。(因为之前在太原工作的时候,前端后端都干,所以当时觉得前端和后台都很重要,今年在北京主要干的是后端的工作,所以这个并没有去进行了解)python的学习。(这个也没有进行学习,了解了也没有用,今
- 钉钉小程序、文件上传(excel、ppt、word等)
xluo1715
钉钉(小程序和H5)钉钉小程序excelpptpdfword
钉钉小程序上传下载(反显)文件(如excelpptworld等文件)前端处理(需要后端配合加上传下载的权限)要上传excelpptworld等文件还需要借助钉盘实现,我就不废话了,直接上代码axml结构,红框中的为钉盘文件上传和预览其余的是兼容图片上传和PC端上传的文件,这里提一嘴,如果是PC端上传到自己服务器的文件要想在小程序里显示,需要后端把服务器的文件先传到钉盘,前端再通过钉盘下载,如果是小
- 微信小程序开发设置支持scss文件
晨枫阳
微信小程序scss小程序
在微信小程序开发中,默认是不支持scss文件的,创建文件的时候,css文件默认创建的是wxss后缀结尾的,但是用习惯了scss的怎么办呢?首先找到project.config.json文件,打开文件在setting下设置useCompilerPlugins,在useCompilerPlugins数组中增加"sass""useCompilerPlugins":["sass"],
- JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)
watermelo37
前端#数据结构javascriptvue.js前端算法数据分析数据挖掘
目录JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)一、什么时候该使用Array.map(),与forEach()的区别是什么?1、什么时候该用Array.map()2、Array.map()与Array.forEach()的区别二、Array.map()的使用与
- 零售业的AI赋能与前端开发效率革命:ScriptEcho 的助力
前端
零售业正经历着前所未有的数字化转型,但同时也面临着巨大的挑战。库存管理混乱、个性化客户体验不足等问题,严重制约着零售企业的盈利能力。而人工智能(AI)的兴起,为解决这些问题提供了新的思路。通过AI驱动的实时库存管理和客户行为分析,零售企业可以显著提升运营效率和客户满意度。然而,构建这些AI赋能的零售应用,需要强大的前端开发能力,这正是AI代码生成器ScriptEcho能够发挥关键作用的地方。AI赋
- 前端大文件OSS上传注意事项
前端
大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表格数据、上传影音文件等。如果文件体积比较大,或者网络条件不好时,上传的时间会比较长(要传输更多的报文,丢包重传的概率也更大),用户不能刷新页面,只能耐心等待请求完成。1.利用上传控件inputtype="file"绑定一个change事件,在回调中通过事件对象的e.target.files拿到这个文件对象,进行文件对象的slice方
- JS工程化集锦
项目工具模块化JS模块规范CommonJS·AMD·CMD·UMD·ES6NPM版本NPM版本介绍打包构建polyfill工程化篇-JS兼容方案项目管理LintCodeReview效率工具ESLint方案官方:https://cn.eslint.org/docs/user-guide/configuringairbnb:https://github.com/airbnb/javascriptsta
- 深入理解视图的创建与删除:数据库管理中的高级功能
title:深入理解视图的创建与删除:数据库管理中的高级功能date:2025/1/21updated:2025/1/21author:cmdragonexcerpt:在现代数据库管理系统中,视图是一个重要的高级功能,可以为用户提供定制化的数据视图以满足特定需求。视图不仅能够简化复杂的查询,还能增强数据安全性和访问效率。categories:前端开发tags:数据库视图创建视图删除视图数据库管理数
- 百度AI战略与2025年AI应用井喷:AI代码生成器ScriptEcho如何助力前端开发
前端
2025年,百度创始人李彦宏在百度25周年全员信中预言:AI应用将在2025年井喷式增长。这预示着AI技术将迎来一个新的发展高峰,同时也为前端开发者带来了前所未有的机遇和挑战。面对AI应用的快速发展,如何提升前端开发效率,降低开发成本,成为摆在开发者面前的难题。本文将探讨百度AI战略下前端开发面临的挑战,并重点介绍AI代码生成器ScriptEcho如何助力开发者迎接2025年AI应用井喷的浪潮。百
- [前端算法]动态规划
摇光93
算法算法动态规划
最优子结构,重叠子问题爬楼梯递归+记忆化搜索自顶向下varclimbStairs=function(n){letmap=[]functiondfs(n){if(n=coins[j]){dp[i]=Math.min(dp[i],dp[i-coins[j]]+1);}}}if(dp[amount]===Infinity){return-1;}returndp[amount];}01背包问题functi
- 纯HTML+CSS网页设计期末作业(个人网站)
m0_67403143
前端htmlvue.jstypescriptjavascript
目录纯HTML+CSS网页设计期末作业(个人网站)源码链接效果展示index页面about页面hobbies页面书籍介绍页面元曲介绍页面源码index.htmlindex.cssabout.htmlhobbies.htmlhobbies.cssme.htmlme.cssbook1.htmlbook.cssyuanqu.htmlyuanqu.css缺陷纯HTML+CSS网页设计期末作业(个人网站)源
- 【2024年华为OD机试】(C/D卷,200分)- 5G网络建设 (JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odc语言5Gpythonjavascriptjava网络
一、问题描述题目描述现需要在某城市进行5G网络建设,已经选取N个地点设置5G基站,编号固定为1到N。接下来需要各个基站之间使用光纤进行连接以确保基站能互联互通。不同基站之间假设光纤的成本各不相同,且有些节点之间已经存在光纤相连。请你设计算法,计算出能联通这些基站的最小成本是多少。注意:基站的联通具有传递性,比如基站A与基站B架设了光纤,基站B与基站C也架设了光纤,则基站A与基站C视为可以互相联通。
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =