前端开发之SEO(搜索引擎优化)
前端开发之SEO(搜索引擎优化)
文章目录
- 前言
- 一、突出重要内容
-
- 合理的title、description和keywords
- 语义化书写HTML代码,符合W3C标准
- 利用布局,把重要内容HTML代码放在最前
- 重要内容不要用JS输出
- 尽少使用iframe框架
- 为图片加上alt属性
- 需要强调的地方可以加上title属性
- 部分语义化标签和语义化结构标签
- 保留文字效果
- 利用CSS截取字符
- 二、提升网站速度
-
- 尽量外链CSS和JS,保证网页代码的整洁,也有利于日后维护。
- CSS Sprites(雪碧图)
- 伪静态设置
- 其它
- 总结
前言
此文章是我看到两篇总结得非常好的文章,但怕之后链接失效,就复制了大部分内容,并对其中一些内容做了些修改或补充。原链接在结尾处。
SEO(search engine optimization),传说中的搜索引擎优化。是指为了增加网页在搜索引擎自然搜索结果中的收录数量以及提高网站排名而做的优化行为。作为前端开发工程师,你不需要精通SEO,但你必须要了解它。它没有一成不变的方案供大家套用,但总有一些人们公认的规律可以对网站进行SEO。更重要的是我们要有自己的实践,不断发现适合自己行之有效的SEO方法。
从宏观的角度来说,SEO有三条最重要的规律,那就是原创的内容、高质量的外部链接和持之以恒的适度优化。
前端是构建网站中很重要的一个环节,本篇重点从前端的角度来讲解一下SEO的实施方法。前端的工作主要是负责页面的HTML+CSS+JS,优化好这几个方面会为SEO工作打好一个坚实的基础。突出重要内容可以让搜索引擎判断当前页面的重点是什么,提升网站访问速度可以让搜索引擎的蜘蛛顺利、快速、大量的抓取网页内容,所以以下我就着重以突出重要内容和提升网站速度为主来总结一下。
一、突出重要内容
合理的title、description和keywords
虽然现在搜索对这三项的权重慢慢减小,但还是希望能够合理的写好他们,只写有用的东西,不要在这里写小说,要表达重点。

title:只强调重点即可,重要关键词出现不要超过2次,而且要靠前,每个页面title要有所不同。
description:把网页内容高度概括到这里,长度要合理,不可过分堆砌关键词,每个页面description要有所不同。
keywords:列举出几个重要关键词即可,也不可过分堆砌。
<title>唯品会-正品低价、品质保障、配送及时、轻松购物 !title>
<meta
name="description"
content="唯品会-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"
/>
<meta name="keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜"/>
语义化书写HTML代码,符合W3C标准
对于搜索引擎来说,最直接面对的就是网页HTML代码,如果代码写的语义化,搜索引擎就会很容易的读懂该网页要表达的意思。例如文本模块要有大标题,合理利用h1-h6(注意:一个页面h1只可有一个),列表形式的代码使用ul或ol,重要的文字使用strong等等。总之就是要充分利用各种HTML标签完成他们本职的工作,当然要兼容IE、火狐、Chrome等主流浏览器。
我们来看看著名的禅意花园网站(http://www.csszengarden.com/),在没有样式的情况下,代码非常语义化,看起来很工整,加载不同的样式之后可以随心所欲的改变页面外观。
利用布局,把重要内容HTML代码放在最前
搜索引擎抓取HTML内容是从上到下,利用这一特点,可以让主要代码优先读取,广告等不重要代码放在下边。例如,在左栏和右栏的代码不变的情况下,只需改一下样式,利用float:left;和float:right;就可以随意让两栏在展现上位置互换,这样就可以保证重要代码在最前,让爬虫最先抓取。同样也适用于多栏的情况。

重要内容不要用JS输出
蜘蛛不会读取JS里的内容,所以重要内容必须放在HTML里。
尽少使用iframe框架
搜索引擎不会抓取到iframe里的内容,重要内容不要放在框架中
为图片加上alt属性
<img src="global.jpg" width="300" height="200" alt="global">
当网络速度很慢,或者图片地址失效的时候,就可以体现出alt属性的作用,他可以让用户在图片没有显示的时候知道这个图片的作用

需要强调的地方可以加上title属性
<a href="http://www.360.cn" title="360安全中心" class="logo">a>
部分语义化标签和语义化结构标签
1、strong 和 em 都表示强调,strong 显示为粗体 em 显示为斜体,且 strong 的强调程度要比 em 更高
<em>强调文本em> <strong>强调文本strong>
2、视觉上突出显示文本
<mark>mark>
3、h1 ~ h6 标签
- h1 一个页面只可有一个,首页多用于包含 logo,其他页面用于主标题
- h2 模块标题
- h3 段落的小节标题
- h4, h5,h6 基本上不使用
4、section 标签使用场景
对页面中的内容进行分块,一个 section 元素通常由标题以及内容组成
注:不推荐那些没有标题的内容使用 section 标签
<header>header>
<section>
<h2>标题h2>
<p>段落内容p>
section>
<section>
<h2>标题h2>
<div>
<img src="global.jpg" width="300" height="200" alt="global">
<a href="http://www.360.cn" title="360安全中心" class="logo">a>
div>
section>
<footer>footer>
5、aside 使用场景
aside:独立于内容的一部分,且可以被单独的拆分出来而不会使整体受影响,常用于定义页面侧边栏
<aside>
<h2>h2>
<ul>
<li>li>
<li>li>
ul>
aside>
6、header 使用场景
article、section、aside、nav 标签都可以拥有自己的 header 和 footer 标签
<header>
<h1 role="logo">
<a href="/">文字Logoa>
h1>
<nav>
<a href="/">首页a>
<a href="/product">产品介绍a>
<a href="/about">关于我们a>
nav>
header>
<section>
<header>
<h2>标题h2>
<p>信息介绍p>
header>
<p>分块内容段p>
section>
<article>
<header>
<h2>标题h2>
<p>
发表日期:
<time datetime="2022-06-01 12:00">2022-06-01time>
p>
header>
<p>文章内容段p>
article>
保留文字效果
如果需要兼顾用户体验和SEO效果,在必须用图片的地方,例如个性字体的标题,我们可以利用样式控制,让文本文字不会出现在浏览器上,但在网页代码中是有该标题的。
例如这里的“电视剧分类”,为了完美还原设计图,前端工程师可以把文字做成背景图,之后用样式让html中的文字的缩进设置成足够大的负数,偏离出浏览器之外,也可以利用设置行高的方法让文字隐藏。注意:不可使用display:none;的方法让文字隐藏,因为搜索引擎会过滤掉display:none;里边的内容,就不会被蜘蛛检索了。

<h2 class="tit">电视剧分类h2>
.tit{font-size:18px;height:25px;line-height:25px;overflow:hidden;text-indent:-9999px;}
或
.tit{font-size:18px;height:25px;line-height:50px;overflow:hidden;}
利用CSS截取字符
如果文字长度过长,可以用样式截取,设置高度,超出的部分隐藏即可。这样做的好处是让文字完整呈现给搜索引擎,同时在表现上也保证了美观。
二、提升网站速度
尽量外链CSS和JS,保证网页代码的整洁,也有利于日后维护。
CSS放在文件头部,JS放在文件尾部,可使用工具对CSS和JS文件进行压缩
<link rel="stylesheet" href="css/style.css" />
<script src="js/comm.js">script>
CSS Sprites(雪碧图)
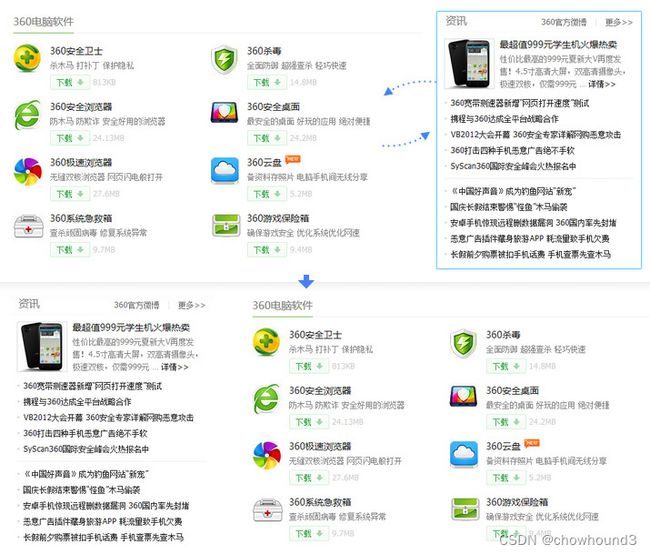
减少HTTP请求。利用CSS Sprites技术可以把网页用到的切片合成到一张图上,这样做既减少了HTTP请求数,又使得样式图片一次加载,避免网页“白”的尴尬。
伪静态设置
如果是动态网页,可以开启伪静态功能,让蜘蛛“误以为”这是静态网页,因为静态网页比较合蜘蛛的胃口,如果url中带有关键词效果更好。
动态地址:
http://www.360.cn/index.php
伪静态地址:
http://www.360.cn/index.html
其它
- 为图片设置高度和宽度,可提高页面的加载速度;
- 为静态资源文件增加过期时间,让用户通过本地缓存来更快的访问网站;
- 减少大改版的频率;
- 压缩、格式化代码;
- 不使用CSS表达式,会影响效率;
- 使用CDN网络,可加快用户访问速度;
- 启用GZIP压缩,浏览速度变快,搜索引擎的蜘蛛抓取信息量也会增大;
- 做 404 页面,不仅提高蜘蛛体验,也提高用户体验;
总结
不要耍小聪明,利用已掌握的技术想方设法欺骗搜索引擎,可能会在短时间内有明显的效果,排名提升等,但搜索引擎发现后会果断降权你的网页或直接封杀,得不偿失。
希望本文能让大家正确认识SEO,SEO要适度,网站还是要以“内容为王”,有好的内容网站才会有发展。
转载原本地址:
1、https://www.bbsmax.com/A/l1dypNE95e/
2、https://www.zhihu.com/question/495173947/answer/2776099595