vue2.x el-table二次封装支持编辑修改
最近开发新业务,看到有些功能一样的表格,想着封装一个组件,记录一下:
最终实现效果
- 封装一个通用的表格
- 接收两个数组, 一个控制行数,一个控制列数
- 表格可进行编辑操作
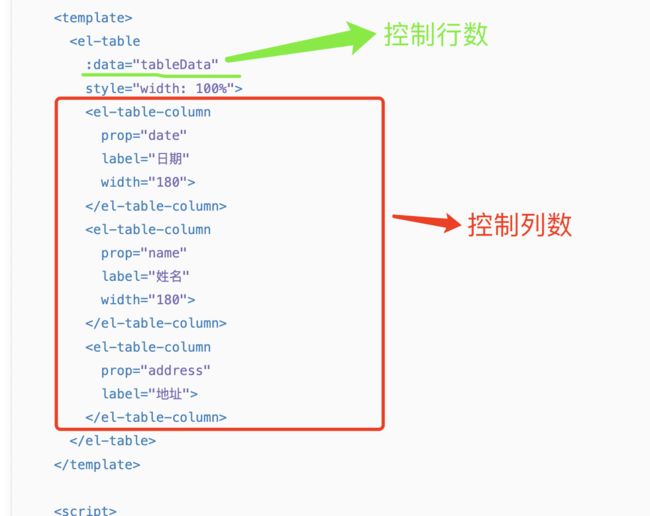
官方文档
图中我们可以看到:
:data="tableData"中 传入的tableData用来控制表格行数el-table-column用来控制列数,有几个el-table-column, 表格就有几列因此我们再定义一个数组,去对应tableData中的要显示的项,用来产生需要的列
comTable代码如下:
//data是从后端获取到的数据,控制行数
<el-table :data="data" class="com_table" :border="true" style="wdith:100%">
//colData是我们要传入组件的数据,控制列数
<el-table-column
v-for="(item,index) of colData"
:key="index"
:prop="item.prop"
:label="item.label"
:width="item.width || 'auto'"
>
<template slot-scope="scope">
//点击编辑时显示这个
<template v-if="scope.row.isEdit">
//可编辑显示这个
<template v-if="item.editAble">
<el-select @change="changeSelect(scope.row,scope.row[item.prop],item.selectValue)" v-if="item.isSelect" v-model="scope.row[item.prop]">
<!-- 模板中访问不到实例this,因此在computed中使用_this返回 -->
<el-option
v-for="item_ of _this[item.options]"
:key="item_.key"
:label="item_[item.value]"
:value="item_[item.value]"
>
</el-option>
</el-select>n>
</el-select>
<el-input v-else v-model="scope.row[item.prop]"></el-input>
</template>
//如果不可编辑依旧显示这个
<span v-if="!item.editAble">{{scope.row[item.prop]}}</span>
</template>
//默认状态下是这个,因为isEdit在scope.row里并没有,为undefined
<span v-if="!scope.row.isEdit">{{scope.row[item.prop]}}</span>
</template>
</el-table-column>
</el-table>
computed中
computed:{
_this(){
return this
}
},
接收以下参数
props:{
data:{
type:Array,
require:true,
default(){
return []
}
},
//select绑定的值,需要几个就传几个
selectOptions:{
type:Array,
default(){
return []
}
},
colData:{
type:Array,
require:ttrue
default(){
return []
}
}
},
colData 控制列数的数组
export const colData = [
{
prop:'indexNum',
label:'序号',
width:'120px',
},
{
prop:'roadName',
label:'路段名称'
},
{
prop:'tunnelName',
label:'隧道名称'
},
{
prop:'tunnelLength',
label:'隧道长度(m)'
},
{
prop:'completeYear',
label:'建成时间'
},
{
prop:'evaluateYear',
label:'评定年份'
},
{
prop:'evaluateScore',
label:'评定评分'
},
{
prop:'evaluateLevelName',
label:'机电评定等级',
editAble:true, //editAble为true代表可编辑,没有这个值的项 为undefined,即不可编辑
isSelect:true, //表示编辑方式为select, 没有就是输入框
selectValue:'evaluateLevel', //编辑是绑定的值
options:'selectOptions', //遍历产生的option对应的选项
value:'value' //绑定options中对应的键
},
{
prop:'powerRate',
label:'供配电设施完好率(%)',
editAble:true
},
{
prop:'lightRate',
label:'照明设施完好率(%)',
editAble:true
},
{
prop:'ventilateRate',
label:'通风设施完好率(%)',
editAble:true
},
{
prop:'fireControlRate',
label:'消防设施完好率(%)',
editAble:true
},
{
prop:'monitorRate',
label:'监控与通讯设施完好率(%)',
editAble:true
}
]
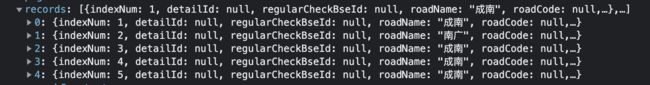
后端返回的数据是这样的:
当然,这些都是测试用的假数据,切记不要泄露公司数据哦
表格可编辑
历史技术状况评定
修改
完成
if(this.btn_edit){
this.data.forEach(item => {
this.$set(item, 'isEdit', true)
})
}else{
this.data.forEach(item => {
this.$set(item, 'isEdit', null)
})
}
this.btn_edit = !this.btn_edit
按钮为编辑:给data中的每一项添加 'isEdit’属性为true
按钮为完成:设置data中的每一项 'isEdit’属性为null
select绑定相关
一般我们select都是会 对应两个字段
- 客户端显示的内容
- 传给服务端的内容
//在comTable中是这样写的
<el-select @change="changeSelect(scope.row,scope.row[item.prop],item.selectValue)" v-if="item.isSelect" v-model="scope.row[item.prop]">
<!-- 模板中访问不到实例this,因此在computed中使用_this返回 -->
<el-option
v-for="item_ of _this[item.options]"
:key="item_.key"
:label="item_[item.value]"
:value="item_[item.value]"
>
</el-option>
</el-select>
colData中相关配置:
{
prop:'evaluateLevelName', //客户端显示的值
label:'机电评定等级',
editAble:true,
isSelect:true, //编辑时类型为 select
selectValue:'evaluateLevel' , //传给服务端的值
options:'selectOptions', //遍历产生的option对应的选项
value:'value' //绑定options中对应的键
},
selectOptions:
[
{
key:1,
value:'一类'
},
{
key:2,
value:'二类'
},
{
key:3,
value:'三类'
}
]
select的change事件处理函数
//传入三个参数,分别是:
// 当前这一行的scope.row
//当前这一行特定属性对应的值
//要传给服务端的 scope.row中对应的字段名
changeSelect(obj, value, key){
let val = this.selectOptions.find(item => item.value == value).key
this.$set(obj, key, val)
},