Hook+jsdom 解决cookie逆向
前言
记录下如何破cookie逆向
目标
目标网址:https://q.10jqka.com.cn/
目标接口:http://q.10jqka.com.cn/index/index/board/all/field/zdf/order/desc/page/2/ajax/1/
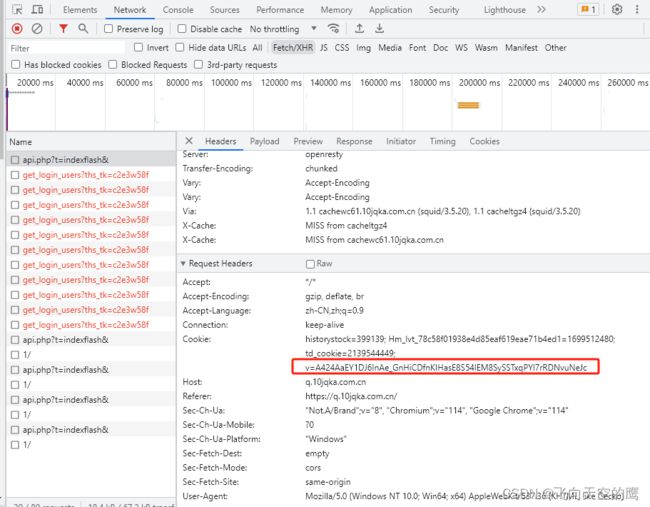
对抗:cookie反爬虫处理,关键字v,如图

解决步骤
1、JS中关键字查找
如上,我们找到了关键字 v,那么接下来就用hook搜查
点击F12,打开 开发者工具,选择Console直接输入hook代码
(function () {
Object.defineProperty(document, 'cookie', {
set: function (val) {
if (val.indexOf('v') != -1) {
debugger;
}
console.log('Hook捕获到cookie设置->', val);
return val;
}
});
})();
# val.indexOf('v') 中输入你要的关键字,回车
# 注意需要等待一会,因为程序加载需要时间
# 回车后,程序执行到v处自动断点,并打印,可一步步向下看js推理
接着点击右上角的箭头,会一步步执行接下来的js
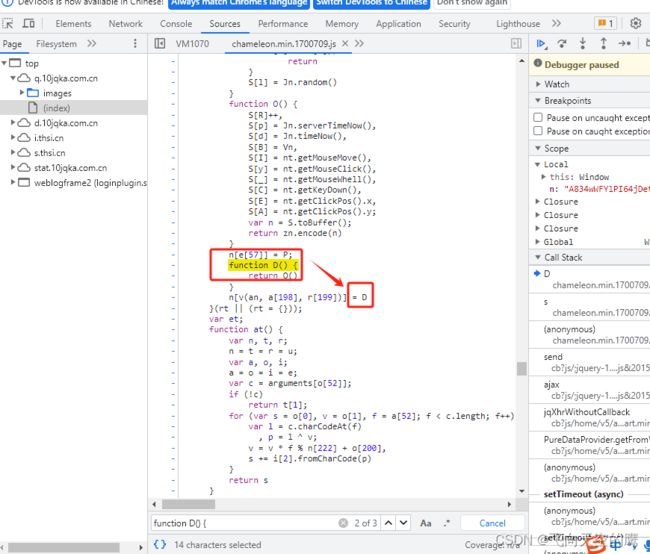
连续点一遍下来发现n值最后由 function D() 产出

全局搜索 function D(),最后输出在这,后面可以创建个空值去接收

2. JS调试技巧
从这里可以发现就是整个的文件只有千多行代码,可以采用全复制方式处理cookie
2.1、扣出所有代码,放入自建js文件中,我这例如: cookie.js
2.2、利用execjs执行
import execjs
with open('qq.js', encoding='utf-8') as f:
x = f.read()
v = execjs.compile(x).call('get_cookie')
print(v)
这时会报错一堆错,而且还要挨个补环境,例如下:
execjs._exceptions.ProgramError: ReferenceError: document is not defined
execjs._exceptions.ProgramError: ReferenceError: window is not defined
execjs._exceptions.ProgramError: ReferenceError: navigator is not defined
这时可以使用 jsdom 这个技术,在 js 文件最上方加入运行js所缺补的环境,例如下(所有通用)
const jsdom = require("jsdom");
const {
JSDOM } = jsdom;
const dom = new JSDOM(`Hello world
`);
window = dom.window
document = window.document
navigator = window.navigator
官方文档:https://github.com/jsdom/jsdom/wiki/jsdom
然后python代码需要调用其中的函数,获取到产出的v值
1、在 js上面创建 ==》 var _v = {};
2、在 function D() 后面加入.xialuo 接收 ==》 _v.xialuo = D, 如图

3、末尾创建个函数好被python调用
function getCookie() {
return _v.xialuo()
}
最后,cookie.js 代码如下:
const jsdom = require("jsdom");
const {
JSDOM } = jsdom;
const dom = new JSDOM(`Hello world
`);
window=dom.window;
document=window.document;
navigator=window.navigator;
var _v = {
}
var TOKEN_SERVER_TIME = 1656072000.984;
!function(n, t) {
!function() {
var r, e, a;
r = e = a = n;
var u, c, s;
u = c = s = t;
function v() {
var n = arguments[s[0]];
if (!n)
return r[0];
for (var t = u[1], o = a[1], i = c[2]; i < n.length; i++) {
var v = n.charCodeAt(i)
, f = v ^ o;
o = v,
t += e[2].fromCharCode(f)
}
return t
}
var f = c[3]
, l = s[4]
, p = Wn(e[3], r[4], s[5])
, d = a[5]
, h = Wn(c[6], s[7])
, g = c[8]
, w = c[9]
, m = r[6]
, I = u[10]
, y = a[7]
, _ = (s[11],
c[12],
s[13])
, C = e[8]
, E = u[14]
, A = ot(e[9], e[10])
, b = a[11]
, T = u[15]
, B = c[16]
, R = r[12]
, k = r[13]
, S = s[17]
, P = u[18]
, M = Wn(s[19], s[20], u[21])
, O = v(s[22], e[14])
, D = s[23]
, x = s[24]
, N = u[25]
, L = u[26]
, W = Wn(s[27], r[15])
, F = u[28]
, Y = r[16]
, j = a[17]
, H = e[18]
, $ = e[19]
, U = r[20]
, V = v(c[29], e[21], e[22])
, X = s[30]
, G = s[31]
, K = s[32]
, Q = s[33]
, Z = r[23]
, q = r[24]
, z = v(u[12], u[34], s[35])
, J = u[36]
, nn = a[25]
, tn = s[37]
, rn = c[38]
, en = r[26]
, an = c[39]
, on = s[40]
, un = a[27]
, cn = u[41]
, sn = ot(s[42], c[43])
, vn = r[28]
, fn = u[8]
, ln = s[44]
, pn = a[29]
, dn = s[45]
, hn = a[30]
, gn = c[46]
, wn = a[31]
, mn = a[32]
, In = s[47]
, yn = r[33]
, _n = a[34]
, Cn = c[48]
, En = a[8]
, An = v(a[35], s[49])
, bn = c[50]
, Tn = c[51]
, Bn = at(r[36], s[52])
, Rn = ot(r[37], e[38])
, kn = e[39]
, Sn = u[53]
, Pn = r[40]
, Mn = s[54]
, On = s[55]
, Dn = Wn(u[56], r[41], r[42])
, xn = r[43]
, Nn = u[57]
, Ln = e[44];
function Wn() {
return arguments[u[0]].split(e[0]).reverse().join(c[1])
}
var Fn = r[45], Yn = Wn(c[58], e[46]), jn = v(s[59], u[60]), Hn = Wn(r[47], s[61]), $n = s[62], Un = s[63], Vn = u[2], Xn = [new u[27](r[48]), new u[27](c[64])], Gn = [new e[47](ot(a[49])), new u[27](ot(a[50], u[65]))], Kn = c[66][f + l] || r[51].getElementsByTagName(p + d)[r[52]], Qn;
!function(n) {
n[e[53]] = s[67];
function t(n) {
var t = r[51][u[68]]
, o = u[69] + n + s[70]
, i = t.indexOf(o);
if (i == -e[54]) {
if (o = n + c[70],
t.substr(r[52], o.length) != o)
return;
i = a[52]
}
var f = i + o[v(u[71], s[72])]
, l = t.indexOf(r[55], f);
return l == -a[54] && (l = t[a[56]]),
t.substring(f, l)
}
n[a[57]] = f;
function o(n, t, a, o, i) {
var c = n + r[58] + t;
o && (c += e[59] + o),
i && (c += v(Jn, u[73], s[74]) + i),
a && (c += u[75] + a),
u[66][u[68]] = c
}
n[s[76]] = t;
function i(n, t, r) {
this.setCookie(n, u[1], u[77], t, r)
}
n[s[78]] = o;
function f() {
var t = a[60];
this.setCookie(t, u[67]),
this.getCookie(t) || (n[r[53]] = e[61]),
this.delCookie(t)
}
n[Wn(N, r[62], c[79])] = i
}(Qn || (Qn = {
}));
var Zn;
!function(n) {
var t = u[80], o = v(nn, s[81], u[82]), i = s[67], f, l = u[83][Wn(u[84], e[63])], p, d;
function g(n) {
var t = j;
return t = dn,
i ? y(n) : f ? w(n) : void u[2]
}
function w(n) {
E(function() {
return n = R(n),
f.getAttribute(n)
})()
}
function m() {
try {
return !!(o in s[83] && s[83][o])
} catch (n) {
return void u[2]
}
}
function I(n) {
try {
f.removeItem(n)
} catch (t) {
}
}
n[c[85]] = C;
function y(n) {
try {
return f.getItem(n)
} catch (t) {
return u[86]
}
}
n[c[87]] = B;
function _(n, t) {
try {
f.setItem(n, t)
} catch (r) {
}
}
function C() {
var n = e[64]
, r = u[88];
if (i = m(),
i)
f = a[65][o];
else if (l[at(e[66])][at(e[67], a[68])])
try {
p = new ActiveXObject(Wn(a[69], s[89], l)),
p.open(),
p.write(s[90]),
p.close(),
d = p.w[e[70]][s[2]][e[71]],
f = d.createElement(n + t + r)
} catch (c) {
f = l.createElement(o),
d = l[Wn(u[91], a[72])] || l.getElementsByTagName(s[92])[s[2]] || l[a[73]]
}
}
function E(n) {
return function() {
d.appendChild(f),
f.addBehavior(s[93]),
f.load(o);
var t = n();
return d.removeChild(f),
t
}
}
n[c[94]] = g;
function A(n) {
var t, r, e;
if (t = r = e = a,
i)
I(n);
else {
if (!f)
return void e[52];
b(n)
}
}
function b(n) {
E(function() {
n = R(n),
f.removeAttribute(n),
f.save(o)
})()
}
function T(n, t) {
E(function() {
n = R(n),
f.setAttribute(n, t),
f.save(o)
})()
}
n[a[74]] = A;
function B(n, t) {
if (void 0 === t)
return A(n);
if (i)
_(n, t);
else {
if (!f)
return void u[2];
T(n, t)
}
}
function R(n) {
var t = s[95]
, e = r[75]
, a = new r[47](t + h + e,c[96]);
return n.replace(new c[27](u[97]), v(s[98], s[99], s[100])).replace(a, c[101])
}
}(Zn || (Zn = {
}));
var qn = function() {
var n, t, r;
n = t = r = a;
var e, o, i;
e = o = i = s;
var u = o[15]
, c = o[102]
, f = e[103];
function l(r) {
var a = o[102]
, i = e[103];
this[n[76]] = r;
for (var u = t[52], c = r[a + g + i]; u < c; u++)
this[u] = t[52]
}
return l[e[104]][w + m + I + u] = function() {
for (var a = e[105], u = this[a + y], c = [], s = -e[0], v = o[2], f = u[r[56]]; v < f; v++)
for (var l = this[v], p = u[v], d = s += p; c[d] = l & parseInt(t[77], n[78