网页 js 逆向分析 ( v_jstools )、安卓 jshook ( 用js实现Hook )
1、网页 js 逆向分析( v_jstools )
From:https://mp.weixin.qq.com/s/LisYhDKK_6ddF-19m1gvzg
Python 爬虫工具篇:必用的 Chrome 插件
EditThisCookie
EditThisCookie 是一个 Cookie 管理器,可以很方便的添加,删除,编辑,搜索,锁定和屏蔽 Cookies。可以将登录后的 Cookies 先保存到本地,借助 cookielib 库,直接爬取登录后的数据。避免了抓包和模拟登录,帮助我们快速地进行爬虫。
Web Scraper
Web Scraper 是一款免费的、适用于任何人,包含没有任何编程基础的爬虫工具。
操作简单,只需要鼠标点击和简单的配置,就能快速的爬取 Web 端的数据。它支持复杂的网站结构,数据支持文本、连接、数据块、下拉加载数据块等各种数据类型。
此外,还能将爬取的数据导出到 CSV 文件中。
Xpath Helper
Xpath Helper 是一种结构化网页元素选择器,支持列表和单节点数据获取,它可以快速地定位网页元素。对比 Beautiful Soup,由于 Xpath 网页元素查找性能更有优势,Xpath 相比正则表达式编写起来更方便。编写 Xpath 之后会实时显示匹配的数目和对应的位置,方便我们判断语句是否编写正确。
Toggle JavaScript
Toggle JavaScript 插件可以用来检测当前网页哪些元素是通过 AJAX 动态加载的。
使用它可以快速在容许加载 JS 、禁止加载 JS 两种模式中切换。
User-Agent Switcher for Chrome
User-Agent Switcher for Chrome 插件可以很方便的修改浏览器的 User-Agent。
可以模拟不同的浏览器、客户端,包含 Android、IOS 去模拟请求。
对于一些特殊网站,切换 User-Agent 可以更方便地进行数据爬取。
JSON-handle
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。
它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。
针对数据量大的场景,可以做局部选取分析。
前端助手
功能和JSON-handle 差不多。但是功能更强大
下载、安装 v_jstools 插件
v_jstools 是一款浏览器插件,功能非常强大。工具地址:https://github.com/cilame/v_jstools
浏览器打开上面的网站后,点击 code 按钮,选择 Download ZIP 选项,将文件下载下来,然后解压,会看到一个 v_jstools-main 的文件夹。
安装插件
- 谷歌浏览器地址栏输入:chrome://extensions/ 打开扩展程序页面,并打开开发者模式。如果是其他浏览器,请使用菜单栏打开。
- 打开后,点击左上角的 加载已解压的扩展程序 按钮,然后选择 v_jstools-main 文件夹,插件就已经加载进来了。
插件功能
在扩展程序中,打开该插件,看看支持哪些功能:
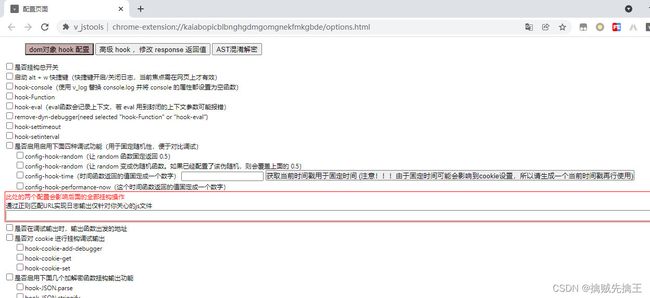
打开配置页面后,来到这里:
可以看到,有三个功能。
dom对象hook
第一个功能是 dom对象hook ,它内置了很多常见方法的hook,如eval,cookie,Function等,想hook哪个方法,直接打钩即可,非常的方便。有了这个,再也不用写油猴脚本啦。
ast hook替换
第二个功能是 ast hook替换,顾名思义,就是拦截某个js代码,通过ast处理后,再返回ast处理后的代码,让混淆代码见鬼去吧。
它给的示例代码是这个:
function fetch_hook(code, url) {
var ast = parser.parse(code);
function removedebugger(path) {
path.replaceWith(t.identifier("/*debugger*/"))
}
traverse(ast, {
DebuggerStatement: removedebugger
});
var {code} = generator(ast, {
jsescOption: {
minimal: true,
}
});
return code
}这里简单说一下, fetch_hook 函数 接受2个参数,可以不用理会,如果你想hook特定的url,可以在函数的首行加入这样一段代码:
if (url.indexOf("https://www.xxx.com.cn/xxx.js") == -1)
{
return code // 检测到不是这个 url 就直接返回原始代码
}再就是编写 ast 插件了,按照这样下就好:
function removedebugger(path) {
path.replaceWith(t.identifier("/*debugger*/"))
}
traverse(ast, {DebuggerStatement: removedebugger});先写方法,再遍历,也可以按照我星球里的方式进行编写,都是一样的。
不过在我使用了几次以后,还是觉得线下处理混淆代码香,当然要看你的使用场景了。
AST 的解密混淆
第三个功能是一些 AST的解密混淆,如图:
把混淆代码复制到上面的白色框中,点击对应的按钮即可解混淆,也是非常的方便。这里能解混淆的有 sojson,ob混淆,jsfuck以及压缩代码等,都是比较常用的功能。
试用了一番,可以还原最新版的ob混淆,效果还是很棒的。当然一些修改特征了的代码无法还原,这个要做到通杀确实有些难度。
v_jstools 补环境
点击 打开配置按钮:
按图进行如下设置:
实战案例 1:知乎搜索
实战:https://www.zhihu.com/search?type=content&q=python
抓包,查看 请求参数
等网站加载完毕后,我们再点开这个插件,选择 生成临时环境 命令:
点击后,会有个弹框提示已复制到剪切板。这样,临时环境就帮我们生成好了,新建一个js文件 v.js, 将生成的环境复制过来进来并保存。我们再将这个参数加密的代码也复制进来,保存到一起,具体请参考这篇文章:https://blog.csdn.net/qq523176585/article/details/123814707
在加密函数处打上断点,记录实参和结果。
实参: '7861d84e110af123f2fc8c05ff38601f';
结果: 'a8O0QQuy28xYcR28f0NBkQe0kXtYUuY0mLxq66L0S7Yp'
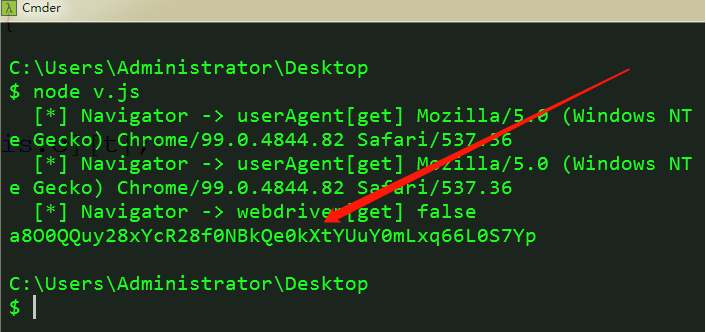
在v.js中构造好实参,并打印结果:console.log(b('7861d84e110af123f2fc8c05ff38601f'));
保存后,运行结果
经过仔细比对后可以发现,和网页上面的结果是一模一样的。非常的 nice。
基本就靠一些CV操作,就把结果弄出来了,可以说非常的简单。
如果你不想打印上面的日志,可以将这个函数进行改写:var v_console_log = function(){{}}
这个插件试用了几天,已经解决了很多网站的加密,几乎可以说js逆向有手就行,当然,你需要一些js逆向分析的功底。毕竟它只是帮你补环境。注意,这个并不是万能的,因此有效网站如果不行的话,可能需要想其他的办法了哈。
实战案例 2:同花顺
- :https://blog.csdn.net/weixin_43411585/article/details/132440165
- :https://blog.csdn.net/qiulin_wu/article/details/133909883
实战:https://q.10jqka.com.cn/
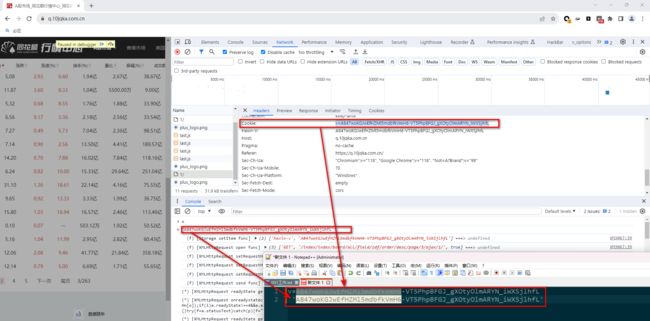
反爬参数如图
知识点:cookie 一般是两种,要么服务器生成,要么 js 生成,可通过如下方式判断
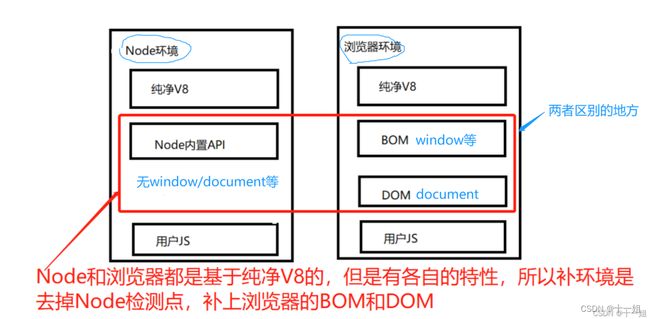
为啥要补环境:英文我们知道这个js文件代码内容会生成我们想要的参数,但是放到本地 nodejs 环境下运行不出结果,因为缺少浏览器环境特有的一些window/document/navigator/localstorage等参数,所以我们需要把这些缺少的浏览器环境补上,让这份js代码在本地nodejs环境下也能运行出结果来。请看这个图10秒钟
补环境分三部分:上、中、下。
- 在最上面放好你补的环境参数,
- 中间部分放好js代码,
- 最下面部分放生成的目标参数,
补环境的好处:就是可以完全不用考虑内部的算法逻辑,让它能正常跑起来输出就行
详细分析流程
-
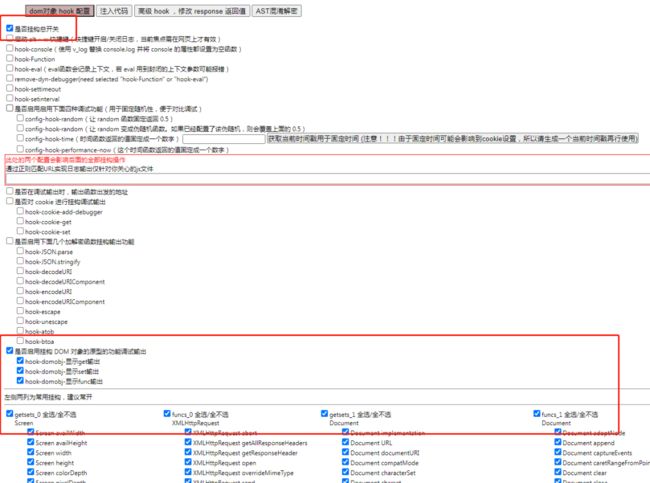
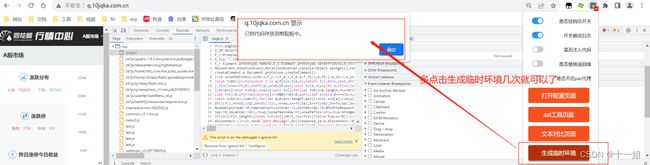
1.先点击打开如下两个开关,然后打开配置页面
- 2. 如下插件配置详情,勾选上总开关,DOM开关,以及常用的挂钩,然后关掉该配置页面
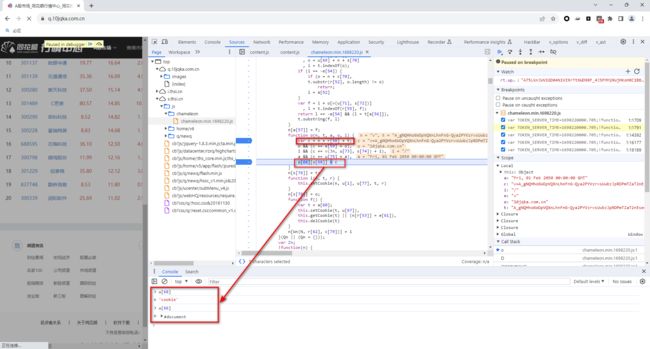
- 3.直接看视频-缺啥补啥的方法补环境:https://www.bilibili.com/video/BV1FN4y1d7av/ 或者星球文章 后,我们知道生成 cookie 的 js 代码,如图 hook 到了cookie,然后堆栈回溯查看定位到具体的 js 文件内容
对比 cookie,发现 cookie 一致,说明找的位置正确。
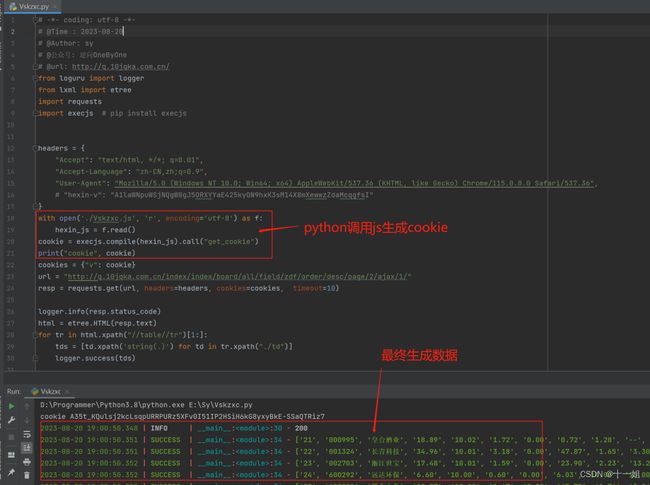
- 4. 在 vscode 里面新建一个js文件,把 js 代码和希望输出的函数写好。还是3部分:
第 1 部分:待补的环境,把插件生成的临时环境放过来。后面
第 2 部分:复制 js 代码,也就是生成 cookie 的 js 文件。
第3部分:调用生成 cookie 的函数,生成 cookie
现在开始 "第1部分:待补的环境",使用插件生成临时环境
- 继续回到浏览器里面,先清掉缓存 cookie
- 然后刷新网页 ( 可以把所有断点全部删除 ),在滑动鼠标下滚下,防止无法正常生成临时环境,如下弹出,代表环境参数已经生成好
- 回到 vscode 里面,在刚才新建的 js 文件里面 ctrl+v 粘贴刚刚生成的临时环境,放在最上方
- 接下来,运行已经补好环境的 js 文件,最后发现可能会出现如下几种情况:
1. 生成的补环境,函数之间调用正常,可以直接使用;
2. 已经能生成正常cookie,但是不能用;例如:一直是固定的。
3. 完全生成不出 cookie 结果值;
下面针对两种情况进行分析:
- 一种是直接能用的,
- 一种是需要调试才能出结果的情况
方法 1:本案例操作流程之-生成临时环境-直接可以用的情况
1. 我们还是按之前的步骤清掉缓存,打开插件的勾选项,然后这里唯一要注意的点就是需要勾选script断点,然后用它生成的临时环境
2.刷新网页后,跳到目标生成cookie的js文件被断住的js后,我们取消script断点,直接下一步调试过去
3. 这时候点击插件的生成临时环境,可能会报错如下,生成的临时环境无法保存至剪贴板
4. 多点击几次生成临时环境就可以了,我们把它复制到本地js文件里面
5. ctrl+v粘贴到本地js文件中,运行能生成正常cookie,但是程序处于卡死无法退出状态
6.ctrl+s保存文件后,再次运行,这个时候已经能正常生成cookie值了,但是同样出现了我们上一篇文章介绍的虽然出来了cookie值,但是无法中断程序退出的现象,就是run后不能自动停掉程序,这时候我们可以尝试将setInterval()定时函数给置空试试,这是因为setinterval不会清除定时器队列,每重复执行1次都会导致定时器叠加,最终卡死你的网页(具体的大家可以调试看看)
7.我们在js代码的最上方的位置添加setInterval = function(){}将定时器置空即可,这时候能正常生成cookie了,并且把日志输出置空var v_console_log = function(){{}}
8.接下来我们验证下这份通过插件补的环境,与js代码生成的cookie最终能不能用,用python调用js文件试试,如下我们调用js生成的cookie验证,发现能成功拿到cookie,这说明我们用插件补环境也能用,而上面插件补环境我们只做了两个操作置空定时器,把日志输出关掉即可,接下来分析调试过程中,可能你生成的临时环境不能用的解决方法
方法 2:本案例操作流程之-生成临时环境-不可以直接用,需要调试补下
1.勾选Caught Exceptions,即使所发生运行时异常的代码在 try/catch 范围内,Chrome 开发者工具也能够在错误代码处停住,这里就不详细介绍了,大概思路如下
文章与视频
- 原文文章
- 十一姐b站视频
- 时光漫漫星球
JS hook 脚本
hook 又称钩子,可以在调用系统函数之前, 先执行我们的函数. 例如, hook eval
eval_ = eval; // 先保存系统的eval函数
eval = function(s){
console.log(s);
debugger;
return eval_(s);
}
eval()
// 可能会被检测到, 用这种方案来进行
eval.toString = function(){return 'function eval() { [native code] }'}
对 Function 的 hook, 主要为了解决无限 debugger
var qiaofu_function_constructor = (function(){}).__proto__.constructor;
(function(){}).__proto__.constructor = function(arg){
console.log("我爱你大大");
if(arg ==='debugger'){
return function(){}
} else {
return new qiaofu_function_constructor(arg);
}
}
上面都是 hook 的系统函数. 但有时, 我们需要hook某个属性. 此时应该怎么办?
var v;
Object.defineProperty(document, "cookie", {
set: function(val) {
console.log("有人来存cookie了");
v = val;
debugger;
return val;
},
get() {
console.log("有人提取cookie了∂
debugger;
return v;
}
});
在逆向时, 常用的主要有: hook eval 、hook Function 、hook JSON.stringify、JSON.parse 、hook cookie、hook window对象
Js 代码 替换
JS逆向|JavaScript代码线上替换(js 逆向 系列文章):https://blog.csdn.net/qq523176585/article/details/126258689
有的网站在用 debuger 调试之后,每一步都变得非常卡顿非常影响效率和心情,项目经过webpack处理了,请问这种有什么好的办法吗?
答案是:可以把源码保存到本地,然后用fiddler的atuo response替换线上的js调试
方法 1:使用谷歌浏览器自带的替换功能
Chrome 的 local overrides:https://zhuanlan.zhihu.com/p/36677472
方法 2:使用 fiddler 的 auto response 替换功能
fiddler 本地资源替换线上文件:https://www.cnblogs.com/shichangchun/p/10731297.html
方法 3:使用 reres 插件进行替换
Github地址:https://github.com/annnhan/ReRes
使用方法:找不到变量生成的位置?让插件来帮你轻松定位:https://blog.csdn.net/qq523176585/article/details/109508013
方法 4:使用 Netify 插件进行替换
插件下载地址:https://chrome.google.com/webstore/detail/netify/mdafhjaillpdogjdigdkmnoddeoegblj
使用方法:工具分析 | Akamai2.0 还原后的js线上替换方案分享:https://blog.csdn.net/qq523176585/article/details/125093543
方法 5:v_jstools 插件进行替换
使用方法:AST实战技巧|使用v神插件动态替换AST还原后的代码:https://blog.csdn.net/qq523176585/article/details/124395678
2、安卓jshook( 用Js实现Hook )
介 绍
jshook 是对应用程序注入 rhino/frida,只需要会 js 就可以快速实现 hook,并且支持 java层 和native层,简化 hook 流程
- rhino 包含了 xposed 的 api,主要用于java层的hook;
- frida注入后js可以完全访问内存,支持java层和native层。
在 root 环境下可以安装 jshook 自制的 Magisk 模块,免root环境下使用Lspatch或者其他虚拟机环境。
安 装
真机 root 环境激活
手机已经拥有root权限,并且已经安装
magisk,https://github.com/topjohnwu/Magiskjshook属于xp模块,一般情况下使用
lsposed进行激活,https://github.com/LSPosed/LSPosed安装lsposed后在模块中启用jshook,并勾选
系统框架,重启手机后完成激活另:如果你没有lsposed,也可以直接安装jshook的面具模块进行激活,jshook应用首页点击
安装magisk模块前两个模块用于激活,同时,支持与lsposed共存lsposed激活的情况下在jshook中启用hook服务后,需要在lsposed的模块作用域中也要勾选对应启用hook服务的应用
真机免root环境激活
如果手机无法root,可以尝试使用
lspatchhttps://github.com/LSPosed/LSPatchlspatch激活xp模块的方式是给目标应用进行修补
过签名验证并修改程序入口,入口处会加入注入xposed框架以及调用lsp相关服务安装lspatch后jshook会显示激活
安装完lspatch后你需要先将原应用
提取成apk文件,可以使用mt管理器进行操作,lspatch中点击管理右下角+号新建修补,选择apk文件,修补完成后,用mt管理器找到修补后的apk文件,并安装,安装完成后在lspatch的管理中即可看到被修补成功的应用,点击这个应用,会出现菜单,选择模块作用域,勾选jshook即可完成激活
虚拟机环境激活
使用 "vmos、光速虚拟机" 等类似产品进行安装激活操作,操作方式同上两种流程一样
模拟器环境激活
示例:使用夜神模拟器,下载 https://www.yeshen.com/
添加模拟器选择
android9,可以先安装magisk,在这里 下载Magisk Terminal Emulator.apk直接拖到模拟器中会自动安装,打开该应用依次输入以下指令即可完成安装magisk:
连接 计算机
可以使用 Visual Studio Code 实时推送脚本到手机,或者从手机获取脚本到电脑。下载 vscode 插件: https://marketplace.visualstudio.com/items?itemName=JsonET.jshook-vscode-extension
安装后在
js文件右键或者快捷键操作
Shift+Alt+D: 推送脚本
Shift+Alt+C: 获取脚本
Shift+Alt+F: 清空日志
Shift+Alt+G: 查看日志,自动刷新同步脚本时(脚本名+相对路径)与手机上一致即可,使用插件时需要jshook设置中启用服务端,使用快捷键后会出现输入ip的对话框,让电脑与手机在同一个wifi网络下。
jshook 文档
-
快速入门
-
安装
-
常见问题
-
连接计算机
-
-
自建仓库
- 说明
-
Rhino
-
快速入门
-
xposed
-
-
Frida
- 快速入门
-
API说明
-
global
-
runtime
-
app
-
base64
-
console
-
crypto
-
device
-
file
-
http
-
json
-
modmenu
-
storage
-
convert
-
dialog
-
view
-
keys
-
colors
-
canvas
-