- 02【IDEA、数据类型转换、运算符、方法】
緑水長流*z
#《JavaSE系列》运算符数据类型转换idea的配置位运算强制转换位移运算
文章目录一、开发工具IntelliJIDEA1.1开发工具概述1.2安装IntelliJIDEA1.3创建项目和模块1)创建项目2)创建模块3)编写代码4)运行代码:1.4IDEA的项目目录1.5IDEA基本设置1.5.1字体设置1.5.2代码模板1.5.3快捷键模板1.5.3提示忽略大小写1.6IDEA快捷键1.6.1修改快捷键1)代码提示快捷键2)字体大小缩放快捷键1.6.2IDEA常用快捷键
- SVN There are unfinished transactions detected
fz1989
EclipseSVNcommit遇到Thereareunfinishedtransactionsdetected错误在TeamSynchronizingView中右键项目->Local->Cleanup,清除历史记录后问题解决
- 山西大同大学学生公寓管理系统(11402)
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- Java 开发新手必看:Eclipse 基础操作
Java大师兄学大数据AI应用开发
javaeclipsepythonai
Java开发新手必看:Eclipse基础操作关键词:Java开发、Eclipse、基础操作、新手入门、集成开发环境摘要:本文专为Java开发新手打造,详细介绍了Eclipse这一强大集成开发环境的基础操作。从背景知识入手,逐步解释核心概念,深入剖析核心算法原理,通过项目实战展示具体操作,还介绍了实际应用场景、工具资源推荐以及未来发展趋势。旨在帮助新手快速上手Eclipse,开启Java开发之旅。背
- IDEA:程序编译报错:java: Compilation failed: internal java compiler error
天黑请闭眼
intellij-ideaJava异常处理intellij-ideajava
目录简介异常信息排查原因解决简介代码无法编译、无法打包异常信息java:Compilationfailed:internaljavacompilererror排查1、代码近期没有改动过,原先是可以正常编译的2、查看程序JDK,是JDK1.8没错,与原先JDK一致3、出现无法编译的情况是在升级IDEA版本之后4、使用IDEA-2024版本无法编译5、使用IDEA-2019、IDEA-2022版本可正
- 飞算 JavaAI 2.0.0和 AI 编程技术设计的 120 章 Java 系统教程
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总开发语言深度学习pillowAI编程人工智能
以下是基于飞算JavaAI2.0.0和AI编程技术设计的120章Java系统教程,涵盖从基础到高阶、理论到实践的全栈知识体系,结合经典案例与企业级项目实战,适合零基础到架构师的学习路径:第一部分:基础入门(第1-30章)Java开发环境配置JDK21+IntelliJIDEA+飞算AI插件安装第一个AI生成的HelloWorld程序基础语法与AI辅助编程数据类型、变量、运算符飞算AI:自动生成算法
- 基于springboot的社会志愿者管理系统
QQ242219979
springboot后端java
目录部分效果实现截图本系统介绍关于我开发技术详细介绍开发思路核心代码参考示例基于springboot的社会志愿者管理系统论文提纲参考系统测试源码获取详细视频演示或者查看其他版本:文章底部获取博主联系方式!部分效果实现截图本系统介绍基于springboot的社会志愿者管理系统采用的开发工具:IntelliJIDEA,VScode;数据库管理软件:Navicat;服务器运行平台:Tomcat;开发技术
- 2021-07-08 转载Cesium中文网
liuqun69
javapythonlinux人工智能html
Cesium更新日志英文完整更新日志:https://github.com/CesiumGS/cesium/blob/master/CHANGES.md中文:http://cesium.coinidea.com/site/download.html中文更新日志由Cesium中文网(京ICP备15014655号)提供1.83-2021-07-01:Cesium-1.83.zip新增对KTX2和基本通
- 基于Anaconda环境开发IntelliJ IDEA实用JSON转Java实体插件
七夜zippoe
后端#Javajavajsonintellij-idea
在软件开发中,将JSON数据转换为Java实体类是常见需求。借助Anaconda环境强大的包管理能力与IntelliJIDEA的插件开发体系,我们可以打造一款高效实用的JSON转Java实体插件,显著提升开发效率。下面将从需求分析、技术选型、开发实现到优化部署,全方位阐述这款插件的开发过程。需求分析:明确痛点与功能方向在日常开发中,开发者经常需要根据JSON数据结构手动创建对应的Java实体类,这
- 我的世界1.20.1forge模组开发进阶教程——Geckolib动画实体(3)
lemon_sjdk
java我的世界模组开发
注意:本章涉及大量的geckolib底层代码,补充讲解了上一节没讲的,如果看不懂请去学习JavaGeoEntity////Sourcecoderecreatedfroma.classfilebyIntelliJIDEA//(poweredbyFernFlowerdecompiler)//packagesoftware.bernie.geckolib.animatable;importjavax
- 开发工具IDEA
s甜甜的学习之旅
开发工具intellij-ideajavaide
开发工具IDEA开发调试(debug)Maven配置三级目录开发调试(debug)史上最全的IDEADebug调试技巧(超详细案例)Maven配置idea全局Maven配置IDEA中Maven配置详解有些时候不要配置maven_home这些环境变量,因为有时可能获取不到,nodejs也是,可以直接在path中写好路径三级目录
- 开心消消乐源码-cocos creator
顾盼珣
开心消消乐源码-cocoscreator【下载地址】开心消消乐源码-cocoscreator这是一个基于cocoscreator开发的开心消消乐游戏开源项目,完全免费提供源码和美术资源。该项目完整实现了经典消除游戏的玩法,通过交换相邻元素的位置,让玩家体验消除的乐趣。源码结构清晰,适合有一定cocoscreator基础的开发者学习和研究。你可以轻松下载并导入项目,根据需求进行二次开发和优化。无论是
- 用IDEA内置的AI通义灵码,开发效率直接起飞!
作为老Java开发,在用上IDEA内置的通义灵码插件,真的有种"回不去了"的感觉。这玩意儿不是简单的代码补全工具,简直就是个24小时待命的编程助手,让我来唠唠它到底有多香。但是仅供参考,对于一些初学者或者对代码还不是很熟悉的伙伴,不建议使用ai,尽量自己手敲,还能提高代码熟悉度,出了bug还能自己找出来问题所在,ai只能作为辅助我们进行学习和开发1.写代码像聊天一样自然以前写代码最烦的就是那些模板
- Maven 如何引入外部依赖jar包
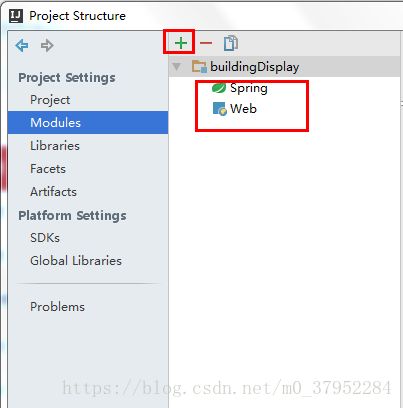
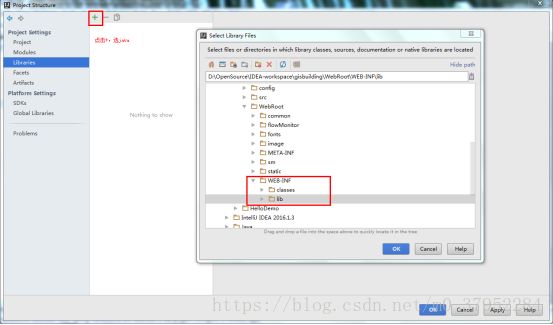
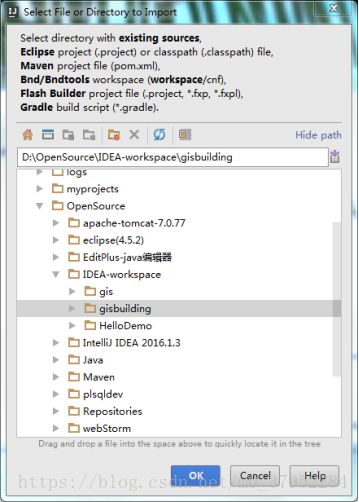
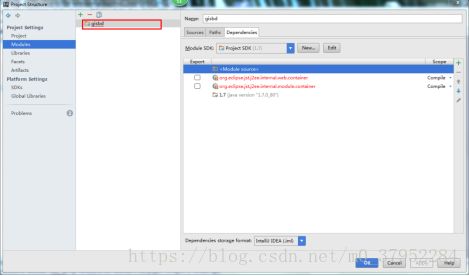
1、在src目录下创建libs目录,并将需要引入的jar包放到lib目录下2、然后添加以下依赖到pom.xml文件中com.cryptoFrontcryptoFrontsystem1.0.0${project.basedir}/libs/cryptofront-2.1.8.jar3、点击idea中项目结构3、选择库,点击新建项目库,找到libs位置添加并应用保存4、此时看到这里就可以看出jar包就
- IDE 大乱斗:Eclipse、VSCode、IDEA、Cursor 谁才是你的「梦中情码」?
zhysunny
Java那些事ideeclipsevscodeintellijidea
IDE大乱斗:Eclipse、VSCode、IDEA、Cursor谁才是你的「梦中情码」?“啊!又卡死了!”小编第N次愤怒地拍打键盘,看着Eclipse的"无响应"提示欲哭无泪。“是时候换个新IDE了…但选哪个好呢?”别急,让我带你走进IDE选美大赛现场,看看这些选手们都有什么绝活!️选手1:Eclipse-老牌建筑师的工具箱优势:️稳如老狗:运行20年的经典之作完全开源:适合公司合规要求插件体系
- C++快速排序算法详解与实现
小小的博客
排序算法c++算法排序算法c++排序算法
快速排序(QuickSort)是一种高效的排序算法,由英国计算机科学家东尼·霍尔(TonyHoare)于1960年发明。本文将详细讲解快速排序算法的原理和实现,并通过C++语言展示其代码实现。1.快速排序算法原理快速排序算法的基本思想是分治法(DivideandConquer),其核心步骤如下:1.选择一个基准元素(pivot),通常选择序列中的第一个或最后一个元素。2.将序列分为两部分,一部分是
- 安卓开发 手动构建 .so
XCZHONGS
android
手动构建.so(兼容废弃ABI)下载旧版NDK(推荐r16b)地址:https://developer.android.com/ndk/downloads/older_releases下载NDKr16b(最后支持armeabi、mips、mips64的版本)使用ndk-build手动构建(不使用Gradle)在源文件目录下执行D:\ideal\androidstudio\sdk\ndk\16.1.
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 软件著作权代码提取——固定页数
antzou
javaeclipsegitee个人开发
文章目录背景目标实现下载背景协助公司完成软著申报的工作之一就是提供项目60页word源码。目标选择项目:可读取目录以及子目录。输出设置:页数、每页行数。操作便捷:免安装、免注册,开箱即用,一看就懂,有手就行。安全使用:离线工作、100%使用本地能力,0信息泄露。实现基于EclipseRCP技术框架开发,企业级应用的技术。软件著作权代码提取——固定页数下载antrcp-Assistant蚂蚁(离线)
- mysql之jdbc连接数据库和sql注入的问题
一,概述可能是自己的记忆力太差了,经常忘记一些很重要的知识点,记得个大概,等要用的时候就去找,结果还找不到。干脆,记博客里,怎么都找的到。这篇博客主要就是关于Jdbc(javadatabaseconnectivity)和MySql的,记录如何连接数据库及插入数据等等。二,工具及准备工作MyEclipse10,mysql驱动jar包(我用的是这个版本mysql-connector-java-5.0.
- IntelliJ IDEA 路径问题总结:如何配置并显示当前工作目录
2301_79306982
开发语言javaintellij-idea
问题一:如何查看和配置IntelliJIDEA的工作目录工作目录(WorkingDirectory)决定了相对路径的起点当前工作目录究竟是什么?如何在IntelliJIDEA中验证和配置工作目录?解决方法通过代码显示当前工作目录使用以下代码打印运行时的工作目录:System.out.println("Currentworkingdirectory:"+System.getProperty("use
- 212springboot基于javaweb的城乡居民基本医疗信息管理系统医院(源码+文档+运行视频+讲解视频)
QQ2279239102
vuejavamavenSpringboothtml
项目技术:springboot+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;3.tomcat环境:Tomcat7.x,8.x,9.x版本均可4.硬件环境:windows7/8/101G内存以上;或者MacO
- IntelliJ IDEA 中 Update Project 与 Git Pull
李少兄
IDEAGitintellij-ideagitjava
前言在IntelliJIDEA的版本控制工具中,UpdateProject和GitPull是两个常被开发者混淆的功能。尽管它们都用于同步远程仓库的代码更新,但两者的底层机制、使用场景及潜在风险存在显著差异。一、概念与原理:GitPull与UpdateProject的本质区别1.GitPull:Git原生的“拉取+合并”操作定义:gitpull是Git的原生命令,其本质是gitfetch+gitme
- adb logcat 命令详解 log过滤
liao277218962
adblogcat命令行adblogcat
作者:万境绝尘转载请著名出处eclipse自带的LogCat工具太垃圾了,开始用adblogcat在终端查看日志;1.解析adblogcat的帮助信息在命令行中输入adblogcat--help命令,就可以显示该命令的帮助信息;[plain]viewplaincopyoctopus@octopus:~$adblogcat--helpUsage:logcat[options][filterspecs
- idea常用快捷键汇总
1.idea自带截图Fn+Alt+F122.从方法名跳转到方法体ctrl+b3.方法名自动生成方法体Alt+enter4.同时打开多个项目文件-项目结构-‘+’导入5.同时更改同一变量名shift+F66.包裹一段代码ctrl+alt+t
- Mac电脑如何搭建基于java后端的开发的各种工具服务
1.确认Mac的CPU架构首先,确认您的Mac是使用Intel还是AppleSilicon(如M1芯片)架构:uname-m如果返回x86_64,表示是Intel架构。如果返回arm64,表示是AppleSilicon架构。2.安装IDEADownloadIntelliJIDEA3.安装mavenDownloadApacheMaven–Maven然而IDEA里一般默认使用其自带的maven也可以配
- 商务年度总结汇报PPT模版分享
qq_2949401910
PPT模版商务汇报工作总结毕业答辩
商务汇报,工作总结,毕业答辩,简历竞聘PPT模版,创意年终汇报PPT模版,IDEAS商务汇报PPT模版,年度总结PPT模版,创意低多边形PPT模版,商务型PPT模版,小清新创意花朵PPT模版,工作总结数据报告PPT模版,开题报告PPT模版商务年度总结汇报PPT模版分享:https://pan.quark.cn/s/be6fafbbad5d
- eclipse远程连接linux,c - 使用Eclipse通过SSH处理远程项目
燕衔泥PPT
c-使用Eclipse通过SSH处理远程项目我有以下方框:带有EclipseCDT的Windows框,一个Linux机器,只能通过SSH访问我。构建和运行我的项目所需的编译器和硬件都只在机器B上。我想使用EclipseCDT从该项目的Windows框中“透明地”工作,并能够在IDE中远程构建,运行和调试项目。我如何设置:大楼会起作用吗?任何比编写本地makefile更简单的解决方案,然后调用一个远
- OWASP Top 10 2025 / 2021
Hash the Hacker
网络安全
OWASP:TheOpenWorldwideApplicationSecurityProject.官网:https://owasp.org/about/OWASP每3~4年公布一次Top10ListforWebApplicationSecurityRisks.上一版本是2021年版。2025年版预计在上半年发布。当前状态为数据收集(从2024年12月至今),官网声明:以下为当前版本(2021版):
- 【学习】《算法图解》第四章学习笔记:分而治之与快速排序
程序员
前言《算法图解》第四章引入了一种强大的算法设计策略——分而治之(DivideandConquer,D&C)。这种策略将复杂问题分解为更小、更易于管理的部分,然后递归地解决这些部分,最终合并结果。作为D&C策略的经典应用,本章详细介绍了快速排序(Quicksort)算法,它是一种非常高效且广泛使用的排序方法。本笔记将梳理D&C的核心思想以及快速排序的实现原理与性能分析。一、分而治之(Dividean
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数