Android Gradle Plugin插件开发----介绍
以下内容基于本人所学插件内容而编写的,如与网上插件内容不相同,很正常
android 插件化开发,这个词我们在网上经常可以看到,同时看到的还有组件化开发。在这里我们只讨论插件化开发的相关内容。
1.插件的作用
以我所学的插件知识,我简单概括下插件的作用,即插件可以用于哪些地方。
1.接入第三方SDK时进行统一配置参数。
场景:有多个APP,都接入了友盟推送SDK
不使用插件时:如果友盟推送SDK进行了升级,此时需要一个个APP找过去,把他们的 build.gradle、androidManifest.xml、java文件 等等位置的代码进行修改,稍不留神就容易改错,改完以后还要验证配置是否升级成功。以及查找推送配置的时候,要在 build.gradle、androidManifest.xml、java文件 等等位置查找。维护、升级成本高。更新维护不方便,代码耦合度高
使用插件:结合组件化功能,在gradle中将所有相关的配置参数都配置好,而不需要在 build.gradle、androidManifest.xml、java文件 这些不同的地方分开配置参数,方便统一管理配置参数、更新维护。
2.接入多个三方SDK时,使用插件统一对不同应用进行混淆配置
场景:有多个APP,各接入了多个三方SDK,现在APP需要混淆
不使用插件时: 去SDK对应网址查找混淆配置、其他APP处复制混淆配置,并添加到各个APP的混淆配置中,如果后续这些SDK混淆方式有所更改,需要一个个将这些APP的混淆配置改过来。更新维护不方便。
使用插件:可以在打包APK的过程中,将特定的多个三方SDK的混淆配置加入到现有的混淆配置中,统一维护管理,一键添加、移除混淆。
3.使用插件一键切换SDK平台----相同功能SDK,平台不同
场景:有很多APP,都接入了友盟统计SDK,如果某一天,需要将所有APP都改为接入百度统计SDK
不使用插件时: 需要每次都往应用代码中加入对应平台的统计SDK,注释掉之前使用的统计SDK,移除添加 build.gradle、androidManifest.xml、java文件 等配置、初始化代码,还要检查是否移除更改成功,等等操作。更新维护不方便,代码耦合度高
使用插件:现有的 XCSUEvent 统计SDK,在里面接入了百度、友盟统计SDK,未来可以加入更多平台的统计SDK。可以通过gradle的配置,来让APP自由的切换应用百度统计SDK、友盟统计SDK、其他统计SDK,以及对应SDK的 androidManifest.xml、权限、混淆配置。即应用百度统计SDK时,只会加入百度统计SDK相关的配置加入到APP中;应用友盟统计SDK时,只会加入友盟统计SDK相关的配置加入到APP中。
4.使用插件动态更改类包名相关配置
场景:多个APP接入微信支付、微信分享SDK时,需要新建文件夹,配置 包名.wxapi.WXPayEntryActivity 包名.wxapi.WXEntryActivity 这两个文件;多个APP接入友盟产商推送时,需要各自新建 XXXPushNotifyActivity 类文件用于接收产商推送
不使用插件时: APP每次接入微信支付微信分享时,都需要配置 包名.wxapi.WX 文件,并在里面编写对应的逻辑代码,没有复用性;每次接入友盟产商推送时,都需要配置 XXXPushNotifyActivity 类文件用于接收产商推送,并在里面编写对应的逻辑代码,没有复用性;
使用插件:根据插件的接入文档,将组件中的 WXEntryActivity 包名动态修改为应用包名,并在回调处处理对应逻辑;将组件中的 XXXPushNotifyActivity 包名动态修改为产商推送后台配置的路径名,并在回调处处理跳转逻辑;
2.插件是怎么生效的
2.1.插件的使用流程
简单地介绍下插件的使用流程 ,以 友盟推送插件 为例子
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories{
maven {
url "xxx/"
}
maven { url 'https://repo1.maven.org/maven2/' }
maven { url 'https://developer.huawei.com/repo/' }
}
dependencies {
。。。
//友盟推送配置插件
classpath 'xxxx:push-umeng-plugin:1.0.2-SNAPSHOT'
}
}
allprojects {
。。。
repositories{
maven {
url "xxxx"
}
maven { url 'https://repo1.maven.org/maven2/' }
maven { url 'https://developer.huawei.com/repo/' }
}
}首先在项目根目录下的 build.gradle 中配置插件的仓库地址 maven、插件地址 classpath
//应用 友盟推送配置插件
apply plugin: 'xxxx.push.umeng.plugin'
//友盟推送配置
pushUmengConfig {
//用于 UMConfigure.setLogEnabled
// MobclickAgent.setDebugMode
umeng_is_debug = UMENG_DEBUG
//友盟app key
umeng_app_key = UMENG_APPKEY
umeng_channel = UMENG_CHANNEL
umeng_message_secret = UMENG_MESSAGE_SECRET
//小米推送配置
xiaomi_id = UMENG_PUSH_XIAOMI_ID//appId
xiaomi_key = UMENG_PUSH_XIAOMI_KEY//appKey
//魅族推送配置
meizu_app_id = UMENG_PUSH_MEIZU_APP_ID;//appId
meizu_app_key = UMENG_PUSH_MEIZU_APP_KEY;//appKey
//OPPO推送配置
oppo_app_key = UMENG_PUSH_OPPO_APP_KEY//appKey
oppo_app_secret = UMENG_PUSH_OPPO_APP_SECRET;//appSecret
//vivo配置
vivo_app_id = UMENG_PUSH_VIVO_APP_ID//
vivo_api_key = UMENG_PUSH_VIVO_API_KEY//
//华为配置
huawei_app_id = UMENG_PUSH_HUAWEI_APP_ID//
}
根据插件的说明文档,在app下新建 push-umeng-support.gradle 文件,并进行上诉的配置参数
apply plugin: 'com.android.application'
//友盟推送插件配置:(该配置必须在其他三方插件前面,否则可能因为其他三方插件,导致友盟推送配置失败!!!)
apply from: 'push-umeng-support.gradle'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
apply plugin: 'kotlin-kapt'
android {
。。。
}
dependencies {
。。。
//友盟推送依赖库组件
implementation 'xxxx:push-umeng-core:1.1.6-SNAPSHOT'
}在 app 的 build.gradle 中配置,应用插件,完毕!
2.2.插件的生效流程
简单地介绍下插件的生效流程 ,以 友盟推送插件 为例子
class PushUmengPlugin : Plugin {
override fun apply(project: Project) {
//应用 apply from: 'push-umeng-support.gradle' 插件的模块
//模块的build.gradle全部配置完后,执行task
project.afterEvaluate {
//创建第一个 push manifest task,在 process${capitalizeVariantName}Manifest 之后执行,修改 AndroidManifest.xml
//1.添加友盟配置 UMENG_CHANNEL
//2.添加 vivo 渠道配置 com.vivo.push.api_key com.vivo.push.app_id
//3.添加 huawei 渠道配置,com.huawei.hms.client.appid
//创建第二个 push proguard task,在 Proguard 混淆 task之前执行,在 push manifest 之后执行
//1.如果 proguardEnable==true,则添加混淆配置文件 到 混淆文件列表中
}
//BaseAppModuleExtension
val extension = project.extensions.getByName("android") as BaseAppModuleExtension
//注入Transform对象,在 merge{capitalizeVariantName}Assets 之后执行转换
//将 push-umeng-core 组件中的推送配置参数修改掉,完成推送配置
extension.registerTransform(PushUmengTransform(project))
}
} 在合并处理完并输出 AndroidManifest.xml 文件之后,插件将该文件复制保留一份,命名为 PushUmengOriginalAndroidManifest.xml ,然后将源文件进行修改,并保存。
在混淆 task 之前,将混淆配置加入到混淆列表中。
在转换 task 过程中,将 push-umeng-core 组件中的推送配置参数修改掉,完成推送配置
3.插件开发简单示例
插件可以使用 groovy 以及 kotlin 语言开发,这里就2个都给上例子
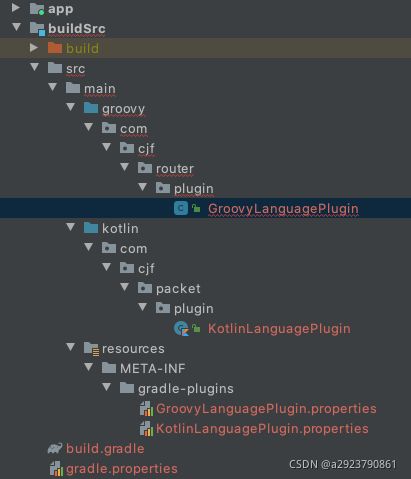
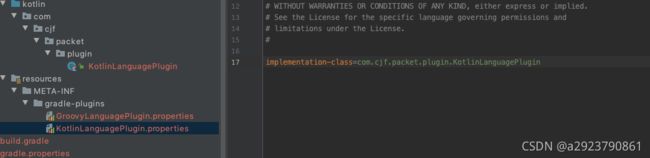
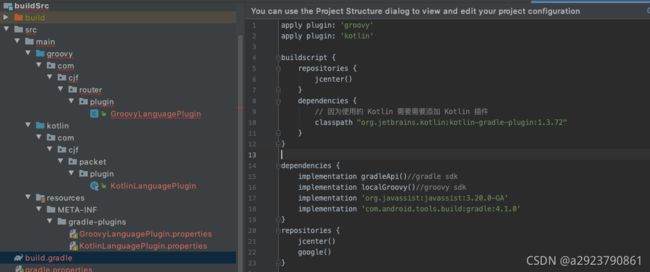
首先新建一个 buildScr 文件夹,该文件夹在 build 的时候,会自动应用到项目中,无需在 settings.gradle 中配置
buildScr.jpg
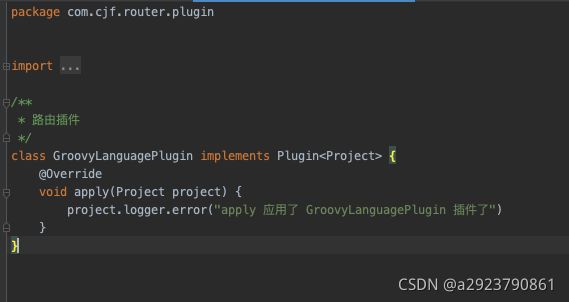
GroovyLanguagePlugin.groovy
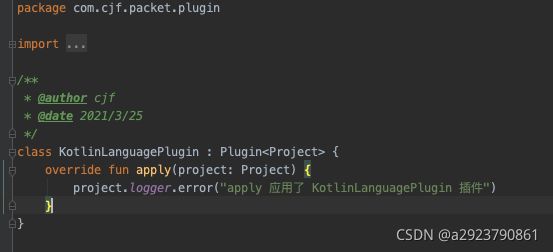
KotlinLanguagePlugin.kt
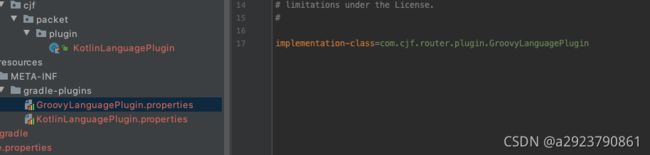
GroovyLanguagePlugin.properties
KotlinLanguagePlugin.properties
build.gradle
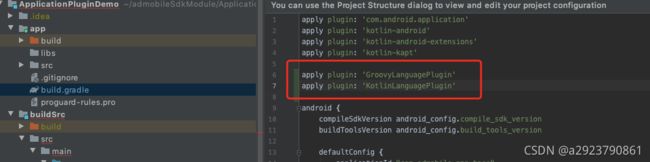
然后在 app 模块下的 build.gradle 中配置插件
编译运行 Build -> Rebuild Project ,会打印日志
至此我们简单地介绍了下Android Gradle Plugin插件开发,下一篇,有缘再见