VSCode连接远程服务器,并同步调试代码
1.连接远程服务器
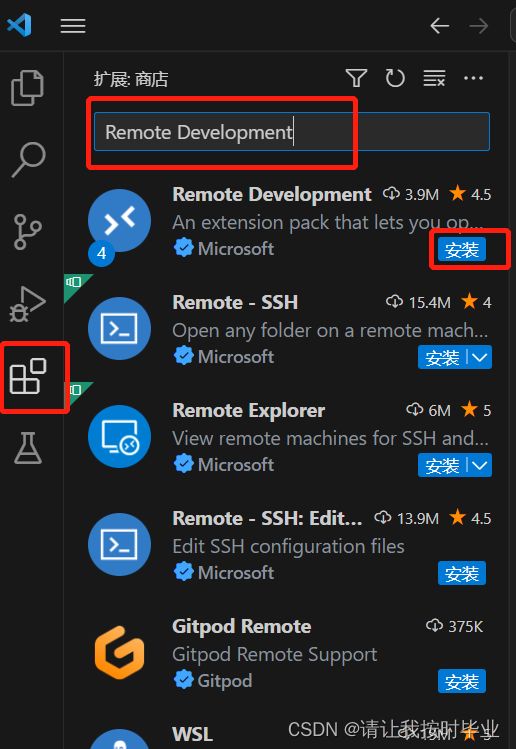
(1)在VSCode中安装扩展Remote Development
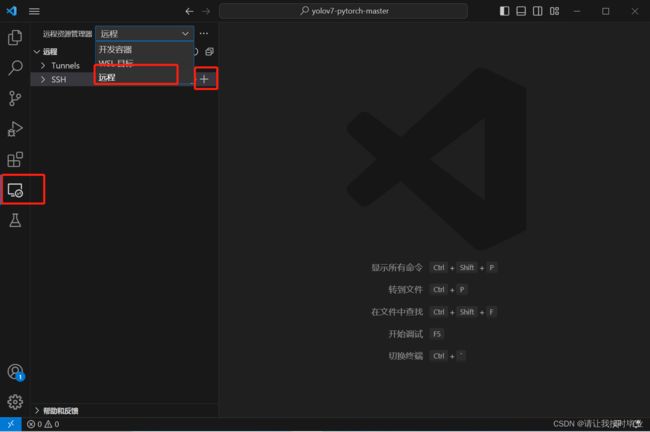
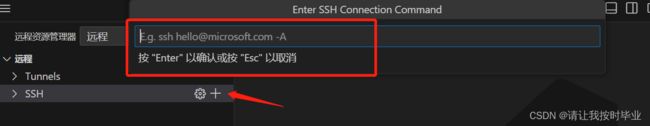
(2)安装完成左侧菜单栏出现一个远程资源管理的图标,选择SSH Targets,点击“+”添加远程主机: ssh user(服务器用户名)@ip(服务器ip) -p port(端口号),保存以后左侧会出现对应机器名称。
我的是:ssh [email protected] -p 22
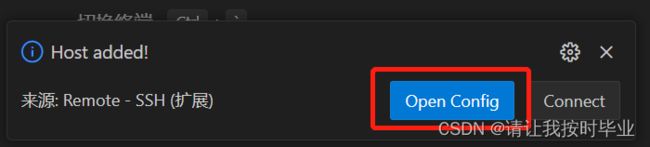
 回车确认后需要选择一个SSH配置文件保存的路径,一般默认回车即可。完成后可以在左边远程资源管理器看到刚刚添加的主机,并且右下角有通知,点击通知中的 OpenConfig可以打开刚刚保存的配置。
回车确认后需要选择一个SSH配置文件保存的路径,一般默认回车即可。完成后可以在左边远程资源管理器看到刚刚添加的主机,并且右下角有通知,点击通知中的 OpenConfig可以打开刚刚保存的配置。
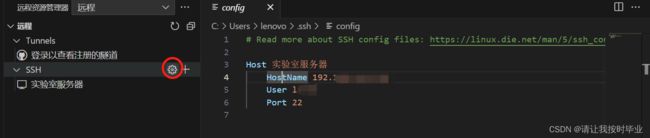
或者点击齿轮图标,打开config配置文件,按照如下格式添加主机:
Host 机器名称,可以任意
HostName IP地址
Port 端口号(不加Port,则端口号默认为22)
User 服务器登录用户名
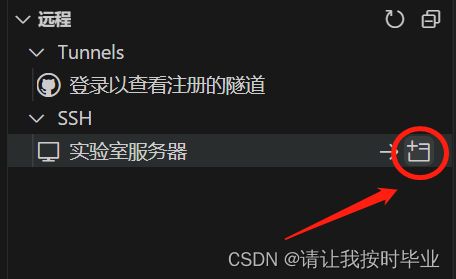
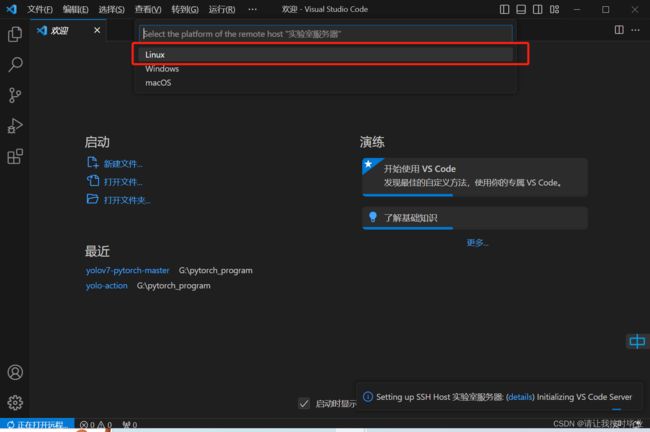
(3)在已保存的服务器名称旁,点击连接按钮后选择平台,再输入密码即可连接服务器。
若弹出以下问题:
VS code报错,过程试图写入的管道不存在(Bad owner or permissions on C:\\Users\\Administrator/.ssh/config)
法一:
并且发现在cmd中,使用ssh root@xxx IP xxx也是报错Bad owner or permissions on … 。
后来发现原来时.ssh文件权限不够。
解决办法如下:
1.找到.ssh文件夹。它通常位于C:\Users,例如C:\Users\Akkuman。
2.右键单击.ssh文件夹,然后单击“属性”。
3.找到并点击“安全”标签。
4.然后单击“高级”。 单击“禁用继承”,单击“确定”。 将出现警告弹出窗口。单击“从此对象中删除所有继承的权限”。
5.你会注意到所有用户都将被删除。让我们添加所有者。在同一窗口中,单击“编辑”按钮。
6.接下来,单击“添加”以显示“选择用户或组”窗口。
7.单击“高级”,然后单击“立即查找”按钮。应显示用户结果列表。 选择您的用户帐户。
8.然后单击“确定”(大约三次)以关闭所有窗口。
9.完成所有操作后,再次关闭并打开VSCode 并尝试连接到远程SSH主机。
现在这个问题应该解决了。
法二:(推荐)
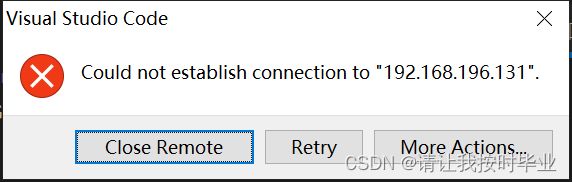
但是你开始尝试连接服务器,选择了最上方下拉菜单中的Linux/Windows之后,不幸失败了
报错信息: 出现Could not establish connection to “xxx”的报错弹窗
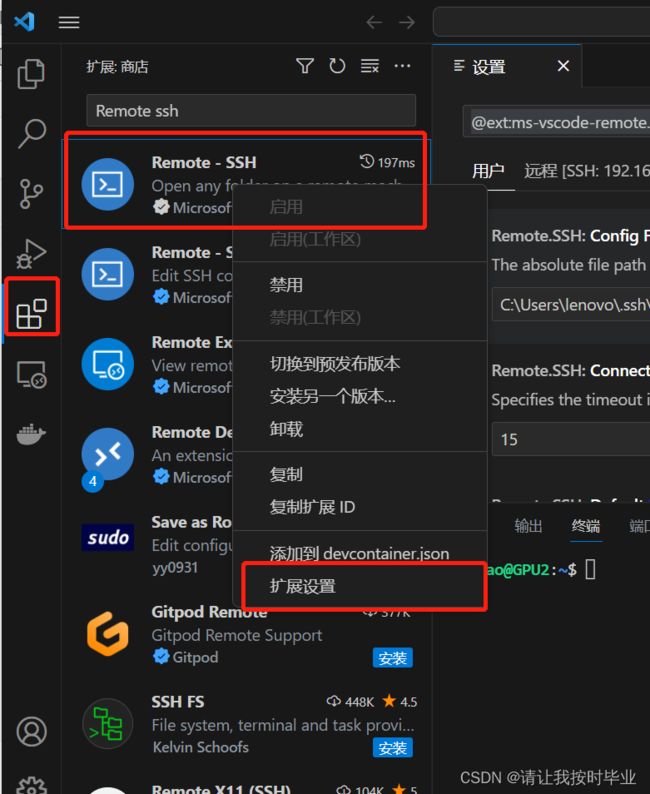
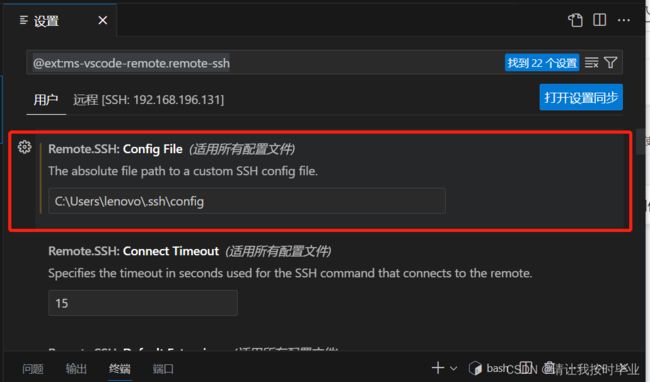
左侧栏打开扩展,找到已经安装好的Remote -SSH,右键点击,选择扩展设置。
在设置里输入刚才的config文件路径。
重新尝试连接,发现成功了!!!
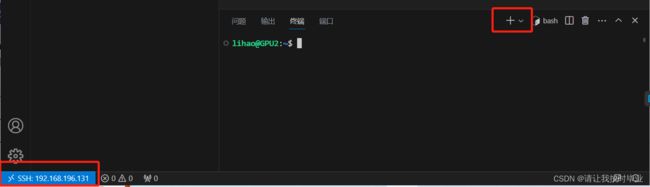
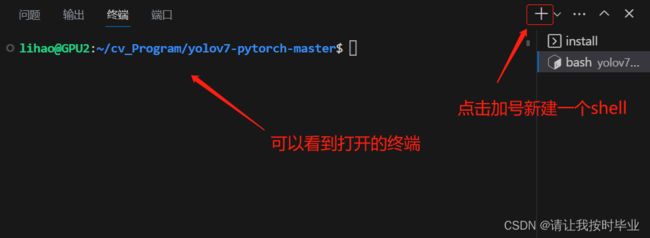
连接服务器后,点击控制台右侧“+”可以打开一个新的终端窗口。
2.进入containter
(1)在VSCode中安装docker插件
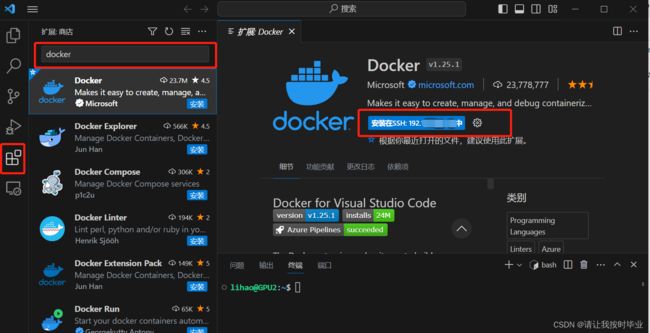
点击左侧的扩展按钮或使用快捷键command+shift+x(Windows下为Ctrl+Shift+X)打开扩展中心,点击docker扩展中的 在SSH:远程主机IP中安装。
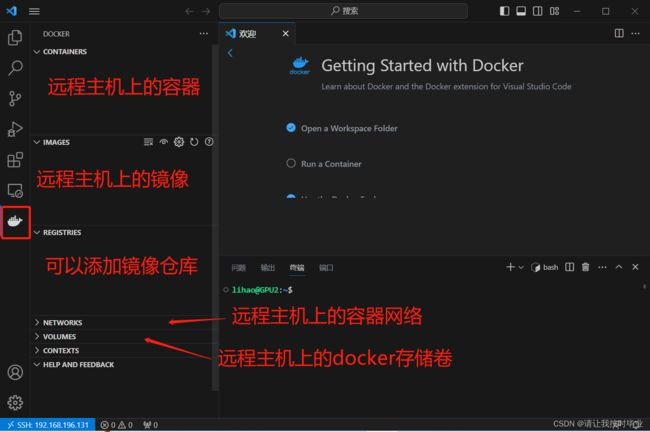
完成后点击 需要重新加载按钮或使用快捷键command+shift+p(Windows下为Ctrl+Shift+P)打开命令面板输入 reload window回车重载。然后点击左侧的Docker按钮,可以看到远程主机上的docker信息。
(2) 在VSCode中安装remote container插件,同样选择 在SSH:远程主机IP中安装。
(3)打开docker之后,在vscode中ctrl+shift+p,出现命令行,之后attach to running container。
输入密码之后连接自己的container即可进入容器,一般需要初始化一段时间,耐心等待即可。
打开容器内文件,当前文件系统是container挂载后的文件系统。
打开文件夹之后显示文件夹内容,可与服务器同步更改。
(由于找不到remote container插件,上诉方法暂且搁置)
参考文章:VSCode连接远程服务器docker容器并调试代码_vscode连接服务器运行代码_qq_44716044的博客-CSDN博客
3.调试代码
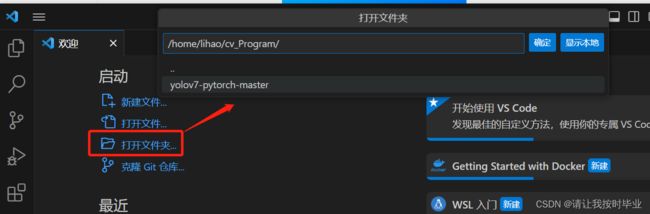
1.打开文件夹(前提:确保已上传项目)
此时你的vscode就工作在远程服务器中了,让我们来打开一个文件夹:
可以在弹出的命令行中看到远程服务器的家目录
点击后就打开了家目录,此时我们就可以像平常那样直接用vscode的资源管理器来管理我们的文件了。
如果我们想要打开远程服务器的shell,那么可以像在本地那样直接在终端中打开就好了:
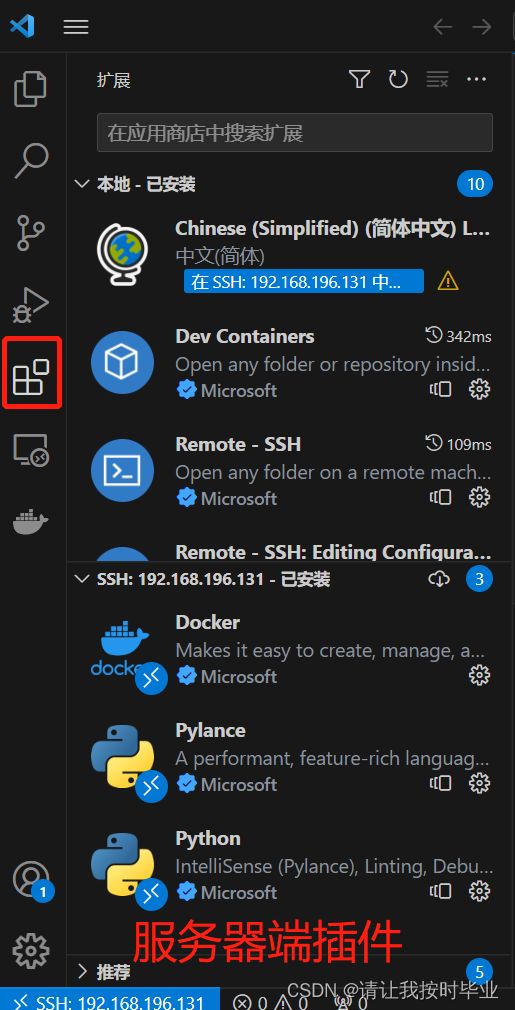
2.安装插件
本机中的插件是无法在远程服务器中使用的,这就需要我们从新安装插件,这个也比较简单,在连接上远程服务器后在vscdoe的插件侧边栏中就可以看到一个专为远程服务器显示 安装插件的区域,此后的操作与本地安装基本一样。我目前装了两个
3.随便运行了一个代码
成功!
4、避免重复输入登陆密码
我觉得还是每次输入登录密码好点。
如果你不能忍受,可参考:智能所实验室环境配置【Windows远程连接Linux服务器/VScode+Anaconda】【详细教程】_vscode远程anaconda_乐子人图一乐的博客-CSDN博客
参考文章:windows下使用vscode远程连接Linux服务器进行开发_irober的博客-CSDN博客