- Unity3D中UI层级改变详解
Thomas_YXQ
uiUnity3D架构Unity游戏开发
在Unity3D开发中,UI层级的调整是常见的需求,它直接关系到用户界面(UI)元素的显示顺序。在Unity的UI系统中,主要使用UGUI(Unity'sGraphicalUserInterface)来实现界面布局和元素展示。本文将详细讲解Unity3D中如何改变UI层级的技术方法以及给出具体的代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!技术详解1.层级设置
- CSS自定义字体与动画:为网页增添独特魅力
wertuiop_
css前端
CSS高级语法之自定义字体与动画文章目录CSS高级语法之自定义字体与动画前言一、CSS自定义字体为什么要自定义字体如何实现自定义字体使用@font-face规则应用自定义字体二、CSS动画CSS动画的基础概念创建简单的CSS动画过渡动画transition:复合属性定义动画关键帧将动画应用到元素上播放动画属性更复杂的CSS动画多个关键帧动画属性组合总结前言在现代网页设计中,CSS(层叠样式表)为我
- 开源创意点亮生态未来 第二届OpenHarmony创新应用挑战赛圆满收官
harmonyos
随着万物互联时代的加速到来,开源已成为驱动全球数字化进程的核心引擎。2025年2月23日,由开放原子开源基金会主办,OpenHarmony项目群工作委员会与厦门雅基软件有限公司联合承办的第二届OpenHarmony创新应用挑战赛在北京圆满收官。这场以"OpenHarmony创新应用"和"Cocos游戏创新应用"为核心赛题的行业重量级赛事,经过4个多月的激烈角逐,涌现出多个具备行业价值的标杆作品,不
- 55、深度学习-自学之路-自己搭建深度学习框架-16、使用LSTM解决RNN梯度消失和梯度爆炸的问题,重写莎士比亚风格文章。
小宇爱
深度学习-自学之路深度学习rnn人工智能自然语言处理神经网络
importnumpyasnpclassTensor(object):def__init__(self,data,autograd=False,creators=None,creation_op=None,id=None):self.data=np.array(data)self.autograd=autogradself.grad=Noneif(idisNone):self.id=np.rand
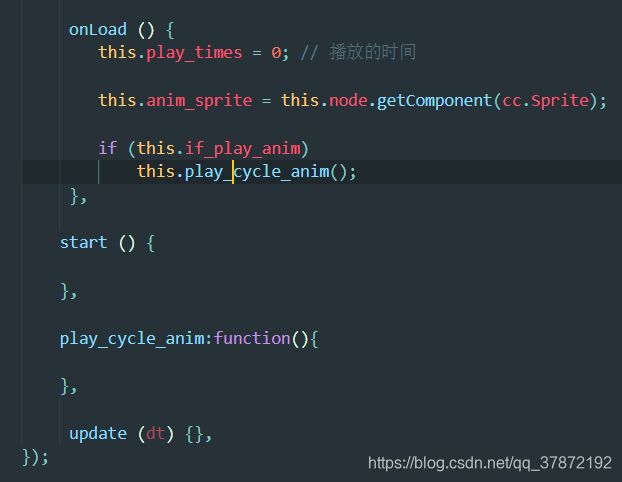
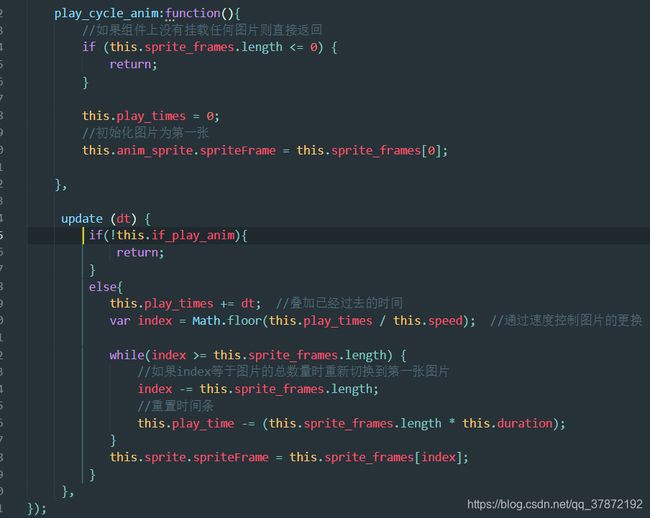
- cocos creator从零开发简单框架(27)-核心Wait
cocos
将wait.png放到项目res/texture/core目录下。场景创建Sprite(单色)组件并重命名为Wait,大小设置为750x1334,颜色设置为黑色,透明度Opacity设置为160。拖动wait.png到Wait节点下,然后把Wait节点拖动到resources/core目录下并从场景删除。新建scripts/core/Wait.ts,内容如下。importAppConstantsf
- Godot引擎开发:Godot基础入门_Godot社区与资源
chenlz2007
游戏开发godotdreamweaver游戏引擎javascript前端网络
Godot社区与资源在上一节中,我们已经完成了基础的游戏开发环境搭建和简单的游戏对象操作。接下来,我们将探讨Godot社区与资源,这将帮助你更好地融入Godot的开发者生态,获取更多开发所需的工具和帮助。1.Godot社区Godot引擎拥有一个庞大且活跃的社区,社区成员包括开发者、艺术家、设计师等,他们共同分享经验、解决问题、提供帮助。以下是一些主要的Godot社区资源:1.1官方网站Godot的
- Qt5.6在Linux中无法切换中文输入法问题解决
糯米藕片
经验分享qtlinux开发语言
注意Qt5.6.1要编译1.0.6版本源码chmod777赋权复制两个地方so重启QtCreatorsudocplibfcitxplatforminputcontextplugin.so/home/shen/Qt5.6.1/Tools/QtCreator/lib/Qt/plugins/platforminputcontextssudocplibfcitxplatforminputcontextpl
- C++ 游戏开发入门
安年CJ
C++游戏c++开发语言c#游戏
一、为什么选择C++进行游戏开发C++在游戏开发领域具有独特的地位。它兼具高效性与对底层硬件的良好控制能力,这使得它非常适合开发对性能要求极高的游戏核心引擎部分。许多知名的大型游戏,如《使命召唤》系列、《虚幻竞技场》等,其底层架构都是基于C++构建的。C++能够直接操作内存,在处理复杂的游戏逻辑、大规模数据运算(如物理模拟、图形渲染中的大量计算)以及优化游戏性能方面有着卓越的表现。同时,丰富的类库
- C++游戏开发系列教程之第二篇:面向对象编程与游戏架构设计
放氮气的蜗牛
深度博客游戏
大家好,欢迎回到C++游戏开发系列教程!在第一篇中,我们介绍了C++游戏开发的基本概念和如何搭建一个简单的游戏循环,为新手打开了C++游戏开发的大门。本篇博客将深入讲解面向对象编程(OOP)在游戏开发中的重要性,以及如何设计一个简单而有效的游戏架构。通过本篇文章,你将学到如何利用C++的类与继承构建游戏中的各个对象(如玩家、敌人等),并结合游戏循环实现一个基础的游戏状态管理系统。所有代码均附有详细
- 国际数字影像产业园官网:带您探寻文创产业园前沿资讯
树莓集团
科技创业创新
成都国际数字影像产业园位于成都市金牛区福堤路99号,是数字文创产业的一颗璀璨明珠。该产业园由金牛区政府和树莓科技集团共同打造,拥有诸多独特优势。从产业生态上看,重点发展数字影像、数字文创、数字媒体三大产业,入驻企业超200家。涵盖影视制作、动画设计、游戏开发等多个领域,形成了完整的产业链,从前端采集到后期制作,从内容创作到版权交易,各环节紧密相连。在配套设施与服务方面,商务配套齐全,会议中心、商超
- 面试如何答:“你是如何管理团队与分配工作的“
Thomas_YXQ
面试职场和发展Unity3DUnity游戏开发游戏
面试主程岗位的时,经常会被问到:”你是如何管理团队与分配工作的?”这种类似的问题,对于主程来说这个问题其实还是需要做一些自己的深度思考。每个人的性格都是不一样的,关注点不一样,回答这些问题,自己的答案也不一样。我按照我现在的年龄39岁,来回答一下这个经典问题,给大家做个参考,希望引导大家能对自己的工作+管理做系统性的深入思考,抛砖引玉,如果还有不同见解的欢迎来稿。对惹,这里有一个游戏开发交流小组,
- Unity3D 实现骨骼动画的 GPU Skinning 详解
Thomas_YXQ
nginx运维游戏开发Unity3D3d架构ui
引言在游戏开发中,骨骼动画是一种常见的动画技术,它通过骨骼的变换来驱动模型的顶点变化,从而实现角色的动画效果。传统的骨骼动画通常在CPU上进行计算,但随着硬件的发展,GPU的计算能力越来越强,GPUSkinning技术逐渐成为优化骨骼动画性能的重要手段。本文将详细介绍如何在Unity3D中实现GPUSkinning,并提供相关的代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交
- Unity3D 对象实例化详解
Thomas_YXQ
java开发语言Unity3DShaderUnity前端
前言在Unity3D中,对象的实例化是游戏开发中非常常见的操作。无论是生成敌人、道具,还是动态创建UI元素,实例化都是实现这些功能的核心技术之一。本文将详细介绍Unity3D中对象实例化的原理、技术细节以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.什么是对象实例化?在Unity3D中,实例化(Instantiation)是指在运行时动态创建一个游戏
- Unity3D制作MMORPG所需知识点详解
Thomas_YXQ
开发语言Unity3D游戏UnityMMORPG
前言在制作一款大型多人在线角色扮演游戏(MMORPG)时,Unity3D引擎提供了丰富的功能和工具,但开发者需要掌握一系列关键技术和知识点。本文将详细介绍使用Unity3D制作MMORPG所需的关键知识点和技术细节。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.引擎基础与编程语言Unity3D引擎基础:项目创建与管理:熟悉UnityHub的使用,创建并管理Uni
- Unity3D ARPG(动作角色扮演游戏)设计与实现详解
Thomas_YXQ
博毅创为游戏栖息地游戏开发语言Unity3D架构Unity
引言动作角色扮演游戏(ActionRole-PlayingGame,ARPG)结合了传统角色扮演游戏(RPG)的深度与动作游戏(ActionGame)的即时反应和流畅战斗体验。Unity3D作为一款强大的跨平台游戏开发引擎,为开发者提供了丰富的工具和资源来创建高质量的ARPG游戏。本文将详细介绍如何使用Unity3D设计和实现一个基本的ARPG游戏,包括技术选型、游戏架构、关键系统实现以及部分代码
- Unity3D C#中的GetComponent详解
Thomas_YXQ
c#java前端Unity游戏开发开发语言Unity3D
前言在Unity3D开发中,GetComponent是一个非常基础且强大的方法,它允许你访问并操作附加到GameObject上的组件(Component)。无论是获取脚本组件、渲染组件、物理组件还是其他任何类型的组件,GetComponent都是实现这一目的的关键工具。本文将详细解析GetComponent的用法,包括其技术细节、注意事项以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以
- cocos creator从零开发简单框架(完结)-状态机
cocos
新建framework/scripts/state/State.ts,状态基类,内容如下。exportdefaultclassState{publicstaticreadonlyinvalidState='invalid'protected_owner:anypublicgetowner():any{returnthis._owner}publicconstructor(owner:any){th
- cocos creator从零开发简单框架(16)-Panel位移显示
cocos
Panel的位移显示包括从上、下、左、右到中间的移动,因为只有初始点位置不一样,这里抽成一个方法。编辑framework/scripts/view/PanelMgr.ts,增加showSideToCenter方法。/**从四边移动到中间*/privatestaticshowSideToCenter(go:PanelBase,from:cc.Vec3,isOpen:boolean){this.sho
- 解锁观察者模式:Java编程中的高效事件管理之道
编程巫师
设计模式java观察者模式
系列文章目录后续补充~~~文章目录一、引言:探索观察者模式的奥秘二、观察者模式的核心原理2.1模式定义与概念2.2关键角色剖析2.3工作机制深度解析三、观察者模式在Java中的实现3.1手动实现观察者模式3.2使用JDK内置的观察者模式3.3代码示例解析与对比四、观察者模式的应用项目场景4.1电商系统中的应用4.2游戏开发中的应用4.3消息推送系统中的应用五、观察者模式的优势与挑战5.1显著优势5
- 解锁状态模式:Java 编程中的行为魔法
编程巫师
设计模式状态模式java开发语言
系列文章目录后续补充~~~文章目录一、状态模式:概念与原理二、状态模式的深度剖析(一)模式定义与核心思想(二)模式结构与角色三、状态模式的实际应用场景(一)电商系统中的订单状态管理(二)游戏开发中的角色状态管理(三)工作流系统中的任务状态管理四、Java代码示例展示(一)电商订单状态管理代码实现(二)测试代码与运行结果五、状态模式的优缺点分析(一)优点(二)缺点六、状态模式与其他设计模式的协作(一
- 53、深度学习-自学之路-自己搭建深度学习框架-14、使用自己的架构搭建一个通过学习模仿莎士比亚风格的2000次的文章。并且在关键层配有详细解释。
小宇爱
深度学习-自学之路深度学习人工智能神经网络自然语言处理rnn
importnumpyasnpclassTensor(object):def__init__(self,data,autograd=False,creators=None,creation_op=None,id=None):self.data=np.array(data)self.autograd=autogradself.grad=Noneif(idisNone):self.id=np.rand
- c++新手如何快速入门
c++
对于C++新手来说,快速入门的关键在于系统学习基础知识、多实践、多练习,并逐步深入理解语言特性。以下是一份详细的C++新手快速入门攻略,帮助你高效地掌握C++。学习基础知识(第1周)1.1了解C++的基本概念C++是一种通用编程语言,支持面向对象编程(OOP)和泛型编程。它广泛应用于游戏开发、系统编程、高性能计算等领域。1.2安装开发环境推荐IDE:VisualStudio(Windows)、CL
- AIGC生图技术剖析:文本生成图像的核心算法与创新应用
喵手
零基础学JavaAIGC算法
全文目录:开篇语前言AIGC技术核心:从文本到图像的转换1.文本编码与语义提取2.生成对抗网络(GAN)3.变分自编码器(VAE)4.融合模型:CLIP+VQ-GAN核心算法示例:使用Python生成图像使用OpenAI的DALL-E生成图像解释AIGC在多个领域的应用前景1.艺术创作2.广告设计3.虚拟现实(VR)与增强现实(AR)4.游戏开发总结:AIGC生图技术的未来文末开篇语哈喽,各位小伙
- 50、深度学习-自学之路-自己搭建深度学习框架-11、添加RNN递归神经网络层为了浮现RNN的神经网络使用框架。
小宇爱
深度学习-自学之路深度学习人工智能自然语言处理神经网络rnn
importnumpyasnpclassTensor(object):def__init__(self,data,autograd=False,creators=None,creation_op=None,id=None):self.data=np.array(data)self.autograd=autogradself.grad=Noneif(idisNone):self.id=np.rand
- 52、深度学习-自学之路-自己搭建深度学习框架-13、对话预测功能,使用我们自己建的架构重写RNN预测网络,程序的详细解读。
小宇爱
深度学习-自学之路深度学习人工智能神经网络自然语言处理rnn
importnumpyasnpclassTensor(object):def__init__(self,data,autograd=False,creators=None,creation_op=None,id=None):self.data=np.array(data)self.autograd=autogradself.grad=Noneif(idisNone):self.id=np.rand
- 手把手教你架构3d游戏引擎pdf_一个在游戏行业摸爬滚打了十几年的人,为何我对这本书情有独钟...
weixin_39794340
BigNews!《游戏开发:世嘉新人培训教材》今日开始预售啦!经过漫长的等待,这次终于可以买到了。现在下单,你将在图书出印厂的第一时间收到书哦~这本书由世嘉一线开发者执笔,并被选为世嘉新人培训教材,荣获游戏开发者奥斯卡CEDECAWARDS2009著作奖。作者平山尚,1977年生于日本北海道,曾在京都大学研究生院工学研究科进行基因研究,毕业后进入世嘉株式会社,参与了《电脑战机》(PS2)、《超级网
- cocosCreator 和 Laya 的常用API与方法 ,多边形点击解决正方形重叠点击问题,emit,dispatchEvent,EventCustom
qq_42838904
常用API引入:require/import导出:export/module.exports/exportsNodejs不支持import和exportes6兼容以上所有语法,当然需要webpack+babel来支撑es6是ECMAScript(EuropeanComputerManufacturersAssociationEuropeanComputerManufacturersAssociat
- Genesis:AI驱动的天空盒深度纹理自动生成工具
羿妍玫Ivan
Genesis:AI驱动的天空盒深度纹理自动生成工具genesis项目地址:https://gitcode.com/gh_mirrors/genesis4/genesis项目介绍Genesis是一个实验性的Unity包,旨在为使用SkyboxLab创建的天空盒自动生成深度纹理。该项目的主要目的是探索当前2D图像生成模型在构建3D世界中的潜力,并为未来的AI辅助游戏开发提供原型工作流程。项目技术分析
- 星河飞雪网络安全学习笔记-安全见闻1-3
芝士布偶
网络安全
安全见闻-了解安全知识编程语言日常编程语言C语言:一种通用的、面向过程的编程语言,广泛运用于系统软件呵呵嵌入式开发C++:面向对象的编程语言,常用于游戏开发、高性能计算等领域Java:一种广泛使用的面向对象编程语言、具有跨平台性、应用于企业级应用开发等Python(萌新推荐):简洁易学,拥有丰富的库,适用于数据分析、人工智能、web开发等Javascript:主要用于网页前端开发,也可用于服务器端
- Haxe:HaxeFlixel游戏引擎应用教程_2024-07-15_07-33-37.Tex
chenjj4003
游戏开发2游戏引擎c++设计模式开发语言java前端
Haxe:HaxeFlixel游戏引擎应用教程HaxeFlixel简介HaxeFlixel的历史与发展HaxeFlixel是一个基于Haxe语言的游戏开发框架,它为创建2D游戏提供了强大的工具和功能。HaxeFlixel的历史可以追溯到2011年,由Adam“Atomic”Salts创建。起初,它作为Flixel的一个分支,Flixel是一个使用ActionScript3编写的流行游戏开发框架。随
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。