中间件介绍
一、中间件介绍
官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子。它是一个轻量、低级别的插件系统,用于在全局范围内改变Django的输入和输出。每个中间件组件都负责做一些特定的功能。
但是由于其影响的是全局,所以需要谨慎使用,使用不当会影响性能。
说的直白一点中间件是帮助我们在视图函数执行之前和执行之后都可以做一些额外的操作,它本质上就是一个自定义类,类中定义了几个方法,Django框架会在请求的特定的时间去执行这些方法。
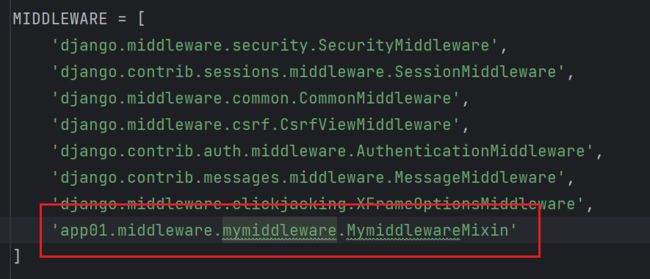
我们一直都在使用中间件,只是没有注意到而已,打开Django项目的Settings.py文件,看到下图的MIDDLEWARE配置项。
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]MIDDLEWARE配置项是一个列表(列表是有序的,记住这一点,后面你就知道为什么要强调有序二字),列表中是一个个字符串,这些字符串其实是一个个类,也就是一个个中间件。
我们之前已经接触过一个csrf相关的中间件了?我们一开始让大家把他注释掉,再提交post请求的时候,就不会被forbidden了,后来学会使用csrf_token之后就不再注释这个中间件了。
那接下来就学习中间件中的方法以及这些方法什么时候被执行。
二、自定义中间件
中间件可以定义五个方法,分别是:(主要的是process_request和process_response)
process_request(self,request)
process_view(self, request, view_func, view_args, view_kwargs)
process_template_response(self,request,response)
process_exception(self, request, exception)
process_response(self, request, response)需要我们掌握的有:
process_request和process_response
了解的方法:
process_view 跟视图函数相关
process_exception 跟异常相关
process_template_response 跟模板相关
在一个中间件中,暴露的这几个方法不是每个类都必须有的,而是需要什么写什么
以上方法的返回值可以是None或一个HttpResponse对象,如果是None,则继续按照django定义的规则向后继续执行,如果是HttpResponse对象,则直接将该对象返回给用户。
自定义一个中间件示例
步骤:
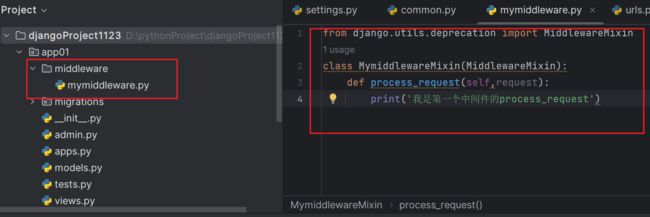
1.在项目名下或者应用名下新建一个任意名字的文件夹
2.在这个文件夹下创建一个py文件
2.在这个py文件中,新建一个类,必须继承MiddlewareMixin
4.在你新建的这个类下写那几个方法:
process_request
process_response
5.一定在配置文件的中间件里面注册你的中间件路径
process_request
1.执行顺序是按照配置文件中注册的顺序,从上而下依次执行
from django.utils.deprecation import MiddlewareMixin
class MD1(MiddlewareMixin):
def process_request(self, request):
print("MD1里面的 process_request")
class MD2(MiddlewareMixin):
def process_request(self, request):
print("MD2里面的 process_request")
pass在settings.py的MIDDLEWARE配置项中注册上述两个自定义中间件:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'middlewares.MD1', # 自定义中间件MD1
'middlewares.MD2' # 自定义中间件MD2此时,我们访问一个视图,会发现终端中打印如下内容:
MD1里面的 process_request
MD2里面的 process_request
app01 中的 index视图把MD1和MD2的位置调换一下,再访问一个视图,会发现终端中打印的内容如下:
MD2里面的 process_request
MD1里面的 process_request
app01 中的 index视图2.视图函数在中间件的process_request函数之后执行
3.如果在process_request里面直接返回HttpResponse,之后的中间件一律不再走了,包括视图函数
from django.utils.deprecation import MiddlewareMixin
from django.shortcuts import HttpResponse
class MymiddlewareMixin1(MiddlewareMixin):
def process_request(self,request):
print('我是第一个中间件的process_request')
return HttpResponse('ok')
class MymiddlewareMixin2(MiddlewareMixin):
def process_request(self,request):
print('我是第二个中间件的process_request')
会发现终端中打印的内容如下:
我是第一个中间件的process_requestprocess_response
1.必须要返回一个HttpResponse
from django.utils.deprecation import MiddlewareMixin
from django.shortcuts import HttpResponse
class MymiddlewareMixin1(MiddlewareMixin):
def process_request(self,request):
print('我是第一个中间件的process_request')
def process_response(self,request,response):
print('我是第一个中间件的process_response')
return response #没有这个就会报错
2.执行顺序,是按照配置文件的注册顺序从下往上执行
csrf跨站请求伪造
在form表单中应用:
在Ajax中应用:
放在data里:
Title
使用django官方提供的js文件
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
// 每一次都这么写太麻烦了,可以使用$.ajaxSetup()方法为ajax请求统一设置。
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});