JavaWeb中的前端工程化相关知识
Ajax
1.Ajax(Asynchronous JavaScript And XML),一部的JavaScript和XML。
2.作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等
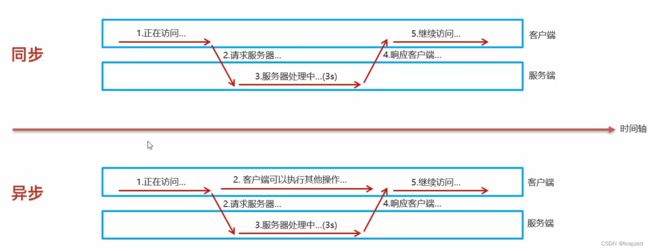
3.同步与异步:
4.原生Ajax使用的步骤:
- 准备数据地址
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据
readyState == 4:请求已完成且响应已就绪,responseText:以字符串返回的响应数据,status == 200:返回请求状态号”OK“
5.原生Ajax过程比较繁琐,且存在兼容性问题,因此如今基本上不用,而使用基于原生Ajax的Axios。
Axios
1.Axios对原生的Ajax进行了封装,简化书写,快速开发。
2.Axios官网:https://www.axios-http.cn/
3.在Vue中使用axios时,需要安装axios:npm install axios;使用axios时,导入axios:import axios from 'axios';
4.Axios有两种方法,方法一:
- 引入Axios的js文件
- 使用Axios发送请求,并获取响应结果
5.方法二,通过请求方式别名(更推荐):
| 方法 | 说明(方括号内是可选,但一定要用逗号隔开) |
| axios.get(url[,congig]) | 传入url或者其他信息 |
| axios.delete(url[,config]) | |
| axios.post(url[,data[,config]]) | 传入url,数据或者其他信息 |
| axios.put(url[,data[,config]]) |
编号
姓名
图像
性别
职位
入职日期
最后操作时间
你可能感兴趣的:(JavaWeb,ajax,javascript,服务器)
- 基于Python的图书馆借阅记录管理系统设计与实现
IT实战课堂@白老师
Python项目python开发语言毕设指导推荐毕设选题推荐智能家居爬虫
基于Python的图书馆借阅记录管理系统设计与实现|计算机毕业设计|毕设选题|选题推荐|答辩指导|课程设计|毕设答疑l论文降重该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!技术路线:软件开发环境及开发工具:开发语言:python使用框架:Django前端技术:JavaScript、VUE.js(2.
- 【JavaWeb】网上蛋糕商城-项目搭建
笔触狂放
Jsp网络编程javaj2eejavawebtomcat项目
学习目标了解网上蛋糕商城的项目需求了解网上蛋糕商城的功能结构熟悉E-R图和数据表的设计熟悉项目环境的搭建通过前面章节的学习,相信读者应该已经掌握了Web开发的基础知识,学习这些基础知识就是为开发Web网站奠定基础。如今,电子商务在我国迅速扩张,越来越多的商家在传统销售模式外,大力拓展网络渠道,越来越多的人们改变了购物习惯,热衷于网络购物,足不出户,享受海淘的乐趣。同时,网上购物具有价格透明,足不出
- go分布式锁
alsarkc
redis分布式数据库golang
go-redis配置packageconfigimport("context""fmt""github.com/redis/go-redis/v9")varCtx=context.Background()varRdb*redis.Clientfuncinit(){Rdb=redis.NewClient(&redis.Options{Addr:"localhost:6379",//Redis服务器地
- 【项目实战】Electron最佳实践
本本本添哥
007-大前端技术electronjavascript前端
一、Electron的入门介绍1.1Electron是什么?Electron由GitHub开发团队创建,最初是为了构建GitHub客户端而设计的。Electron是一个开源的框架,用于构建跨平台桌面应用程序。Electron是一个强大的框架,它可以帮助您使用Web技术构建跨平台桌面应用程序。Electron是一个流行的跨平台框架,可以使用HTML、CSS和JavaScript构建桌面应用程序。1.
- 第一章 什么是JavaScript
Sheldon一蓑烟雨任平生
开发语言JavaScriptJavaScript基础ECMAScript什么是JavaScript
第一章什么是JavaScript1.历史梗概2.JavaScript的实现(ECMAScript、DOM、BOM)2.1ECMAScript2.2DOM(文档对象模型)2.3BOM(浏览器对象模型,在第12章会有详细介绍)3.支持(所有浏览器基本都支持ES5)1.历史梗概(1)初始目的:代替服务器语言,作为脚本语言,在客户端处理输入验证,判断输入值是否填写及其有效性;(2)开发时间:1995年;(
- javascrip基础语法
大道戏
前端前端javascript开发语言
为什么学习JavaScript?JavaScript是web开发人员必须学习的3门语言中的一门:HTML定义了网页的内容CSS描述了网页的布局JavaScript控制了网页的行为1.JavaScript输出1.1console.log():用于将信息输出到浏览器控制台,例如console.log("Hello,World!");,可以输出字符串、变量、表达式等。1.2console.error()
- burpsuite小米手机抓包_【图解】Android安全测试之BurpSuite抓包
希葛格的韩少君
burpsuite小米手机抓包
准备素材安卓手机一枚WIFI上网BurpSuite一枚手机侧配置将PC与手机连入同一WIFI网络,查看PC侧IP地址,如IP地址为192.168.1.100打开手机(以华为Mate截图为例),设置->WLAN,长按已连接,修改网络:配置代理服务器为PC的IP地址,端口8080(随便),连接PC侧配置打开BurpSuite,Proxy->Options,设置代理服务器:Intercept标签下,设置
- Nginx服务器的进程
ywq20011
nginx
Nginx服务器的三大类进程:一、主进程Nginx服务器启动时运行的主要进程。它的主要功能是与外界通信和对内部其他进程进行管理,具体来说有以下几点:1。读取Nginx配置文件并验证其有效性和正确性。2.建立、绑定和关闭socket3.按照配置生成、管理和结束工作进程4.接收外界指令,比如重启‘、升级及退出服务器等指令。5.不中断服务,实现平滑重启,应用新配置。6.不中断服务,实现平滑升级,升级失败
- JavaScript常见事件和修饰符
山禾女鬼001
javascript开发语言ecmascript
JavaScript作为Web开发的重要语言,处理事件的机制是其中最常见且最重要的部分之一。通过事件,我们可以让用户与页面进行交互,创造出更丰富、更动态的用户体验。在JavaScript中,事件不仅有种类繁多,还可以通过修饰符来进一步控制它们的行为。1.常见的JavaScript事件JavaScript中的事件主要是指浏览器对用户行为的响应。常见的事件包括但不限于以下几类:1.1鼠标事件click
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 大学生期末大作业|HTML+CSS+JavaScript 登录页面实例:超实用、新手友好、完整源码分享 从零开始:用原生 HTML、CSS 和 JS 打造简洁美观的登录页面(附完整代码) 新手必看:一
南北极之间
前端进阶练手实战htmlcss大学生期末大作业前端html5javascript
效果图:目录一、新建一个HTML项目二、创建基本结构三、使用CSS美化页面四、添加交互功能五、完整代码六、结语步骤在Web开发中,登录页面是常见且重要的组件。一个设计良好的登录页面可以提升用户体验,并为网站留下良好的第一印象。今天,我们将一起学习如何使用HTML、CSS和JavaScript(不使用任何框架)来构建一个响应式的登录页面,实现基本的前端验证功能。一、新建一个HTML项目首先,创建一个
- Nginx的进程模型
aaaajw
Nginx
Nginx分为两种进程模型:SingleMasterSingle是单进程方式工作Master是一个Master进程+N个worker进程,通过ngx_master_process_cycle完成,源码在ngx_process_cycle.cMaster进程模型:master进程负责接收客户端的请求,worker负责处理这些请求master进程在服务器启动时进行全局初始化和管理worker进程wor
- 博客建站7 - hexo博客独立服务器如何自动部署?
c++
1.本网站的系统架构2.安装git3.配置git用户3.1.为什么要创建git用户3.2.创建git用户3.3.设置git用户的密码3.4.创建公钥-私钥对3.5.服务器配置公钥4.hexo配置自动化部署4.1.配置Git仓库4.2.hexo站点配置1.本网站的系统架构网站示例:sunlogging.com服务器:阿里云ECS服务器系统:Ubuntu24.04LTS博客框架:Hexo网站主题:Vo
- 深入解析 Java Web 中的文件上传与下载优化
杨胜增
java前端python
深入解析JavaWeb中的文件上传与下载优化文件上传与下载是Web应用中常见的功能,尤其是在需要处理大量文件传输、存储的场景下。传统的文件上传和下载方式虽然简单,但如果不加以优化,可能会带来性能瓶颈、网络传输慢、服务器负担大等问题。今天,我们将深入探讨JavaWeb中如何实现高效的文件上传和下载,并介绍一些优化策略。1.JavaWeb中的文件上传原理在JavaWeb中,文件上传通常是通过multi
- 前端表单验证终极指南:HTML5 内置验证 + JavaScript 自定义校验
吴师兄大模型
前端html5javascripthtml表单验证内置验证自定义校验
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 在 Ubuntu 上安装 Node.js 23.x
engchina
LINUXubuntunode.jslinux
在Ubuntu上安装Node.js23.x前提条件安装步骤1.下载设置脚本2.运行设置脚本3.安装Node.js4.验证安装参考链接总结在现代web开发中,Node.js是一个不可或缺的工具。它提供了一个强大的JavaScript运行时环境,使得开发人员可以在服务器端使用JavaScript。本文将详细介绍如何在Ubuntu上安装Node.js23.x。前提条件在开始安装之前,请确保你的系统上已经
- C语言实现检测Linux网络状态(附带源码)
Katie。
cc++实战项目网络c语言linux
项目介绍:C语言实现检测Linux网络状态背景与需求在现代操作系统中,网络状态监控是保障系统稳定性和性能的重要环节。特别是在Linux系统中,作为服务器和嵌入式设备广泛应用的操作系统,网络的畅通与否直接影响到服务的质量和可用性。尤其是在多设备、高负载的网络环境中,实时监测和检查网络状态对于维护系统的稳定性至关重要。因此,开发一个能够实时检测和分析Linux网络状态的工具具有重要的实践意义。本文将通
- 什么是HTTP/2?它与HTTP/1.1相比有什么改进?
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML前端webJavaScriptH5
什么是HTTP/2?它与HTTP/1.1相比有什么改进?HTTP/2的基本概念和作用HTTP/2的关键改进1.多路复用2.二进制分帧3.头部压缩4.服务器推送5.优先级和流控制HTTP/2与HTTP/1.1的对比实现HTTP/2的代码示例和技巧示例一:配置Nginx以启用HTTP/2示例二:使用Node.js和Express启用HTTP/2示例三:优化HTTP/2中的资源加载示例四:使用Chrom
- SQL调优 - 优化 MySQL 中的 IN 语句查询效率
逍遥Sean
SQL设计与调优实战sqlmysql数据库
作者:逍遥Sean简介:一个主修Java的Web网站\游戏服务器后端开发者主页:https://blog.csdn.net/Ureliable觉得博主文章不错的话,可以三连支持一下~如有疑问和建议,请私信或评论留言!前言在使用MySQL进行开发时,我们经常会使用到IN语句来查询某个字段是否包含在一个给定的值集合中。然而,当这个值集合的数量超过一定的限制时,IN语句可能会导致查询效率显著下降,甚至引
- Vue:前端体系、前后端分离
天宇阿
Vue前端vue.js
文章目录一、前端核心分析1、概述2、前端知识体系2.1、前端三要素2.2、结构层(HTML)2.3、表现层(CSS)2.4、行为层(JavaScript)2.5、三端统一2.6、后端技术2.7、主流前端框架3、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时代3.3、前端为主的MV*时代3.4、NodeJS带来的全栈时代3.5、总结学习视频来自于:秦疆(遇见狂神说
- Ubuntu终端跑colmap实验记录——生成sparse和poses_bounds.npy
Yunni_root
3DGaussian&&Unityubuntubad-nerf实验colmap经验分享计算机视觉nerf
目录前言:colmap生成sparse1.打开工程进行自动重建(不需要)——just避雷!2.单步重建——生成sparse图像2.1提取特征点2.2特征点匹配2.3稀疏重建3.使用LLFF生成poses_bounds.npy前言:我一直习惯使用autodl的服务器,在上面配置了nerfstudio的环境,详细可以看我的这篇博客:Windows&&Linux跑通BAD-RFs实战__无数踩坑坑坑记录
- Highcharts 条形图:数据可视化的利器
lly202406
开发语言
Highcharts条形图:数据可视化的利器引言在数据分析和可视化领域,Highcharts是一个广受欢迎的JavaScript图表库。它以其易用性、灵活性和丰富的图表类型而著称。其中,条形图作为一种基础但功能强大的图表类型,被广泛应用于各种场景,以直观地展示数据分布和比较。本文将深入探讨Highcharts中的条形图,包括其基本用法、高级配置以及在实际应用中的最佳实践。什么是Highcharts
- springboot/ssm教学资源管理系统web在线课程教学视频Java代码编写
Java学长-kirito
javaspringbootspring
springboot/ssm教学资源管理系统web在线课程教学视频Java代码编写基于springboot(可改ssm)+vue项目开发语言:Java框架:springboot/可改ssm+vueJDK版本:JDK1.8(或11)服务器:tomcat数据库:mysql5.7(或8.0)数据库工具:Navicat/sqlyog开发软件:eclipse/idea依赖管理包:Maven代码+数据库保证完
- 【无标题】clientWidth、offsetWidth、scrollWidth与getBoundingClientRect
空之箱大战春日影
前端开发学习前端javascript开发语言
概要在JavaScript中,我们常常要获取某个HTML元素的尺寸。但是在js中,我们往往能获取好几种尺寸,这几种尺寸的区别是什么呢?本文给出详细解析。clientWidth与clientHeightclientWidth表示某个元素的可见宽度(即元素内容区域的宽度),clientHeight表示某个元素的可见高度(即元素内容区域的宽度)。它的计算规则只包括内容和内边距,不包括边框、滚动条和外边距
- 【自学笔记】Web前端的重点知识点-持续更新
Long_poem
笔记前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web前端知识点一、HTML基础二、CSS样式三、JavaScript基础四、前端框架与库五、前端工具与构建六、前端性能优化七、响应式设计与适配八、前端安全总结Web前端知识点一、HTML基础常用标签超链接(标签)图片(标签)表格(、、等标签)列表(无序列表、有序列表、定义列表)HTML5新特性语义化标签(、、等)音频视频(、
- SaaS架构详解
Rainbow酱
架构sasspaas
SaaS架构详解架构图IaaS层定义基础设施即服务(Infrastructure-as-a-Service),指把IT基础设施作为一种服务通过网络对外提供,并根据用户对资源的实际使用量或占用量进行计费的一种服务模式。作用在这种服务模型中,普通用户不用自己构建一个数据中心等硬件设施,而是通过租用的方式,利用Internet从IaaS服务提供商获得计算机基础设施服务,包括服务器、存储和网络等服务。内容
- SaaS架构设计
frank3G
框架相关saas架构设计数据库应用服务器session扩展
对于SaaS应用的可伸缩,最理想的情况:随着用户数的增大,系统架构不用做调整,而仅需要增加/增强相应的硬件设备(应用服务器、数据库服务器)即可。而通常强调的应用架构具有可伸缩性,一般指的是可以实现”Scaleout”,即水平扩展或者向外扩展。而”Scaleup”通常为垂直扩展或者向上扩展,也就是增强硬件设备,这种方式几乎是任何应用架构普遍适用的,但是通常都会面临高成本的问题。1、应用服务器层的水平
- 笔记系列----逻辑备份和恢复 imp/exp/impdp/expdp
柠檬
oracle数据库sql
注:需要打开监听1.传统的导入导出exp/imp传统的导入导出程序是exp/imp,用于实施数据库的逻辑备份和恢复导出程序exp将数据库的对象定义和数据被分到一个二进制文件中导入程序imp将二进制中的对象定义和数据导入到数据库中导入导出程序特点:1)按时间保存2)允许导出指定表,并重新导入新的数据库中3)可以把数据库迁移到另外一台异构服务器上4)在2个不同版本的oracle之间的数据传输数据5)在
- CDN的回源原理和操作
@CLoudbays_Martin11
服务器网络
CDN(ContentDeliveryNetwork,内容分发网络)的回源原理是指,当CDN节点(边缘服务器)无法命中缓存或缓存过期时,它会向源站请求数据的过程。回源的方式、触发条件和优化策略对于CDN的性能和稳定性至关重要。以下是回源的主要原理和关键点:1.CDN回源的触发条件CDN回源通常在以下情况下发生:缓存未命中:用户请求的资源在CDN节点上不存在(如首次请求)。缓存过期:资源已经过期且未
- 蜗牛星际b款装服务器系统,记录下蜗牛星际更换系统硬盘重新安装系统的一番折腾...
轻喘
蜗牛星际b款装服务器系统
前言大概是去年双十一前的日子,终于想折腾下NAS,找了个廉价矿渣产品:蜗牛星际A款。到手的机器商家已经给装好了黑群辉,刚上手不适应,也就懒得折腾,网上找了下资料,同局域网电脑上下载了群辉助手,就开始用了然后闲鱼上买了个二手1T硬盘存无关紧要的电影之类的,某东上买了个6T企业级数据盘存重要的,迫于穷,没按照设想的计划买2块6T做raid。机器配置:J3455四核cpu,4G内存,i211单口网卡1G
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在