Element Plus 实例详解(二)___Button 按钮
Element Plus 实例详解(二)___Button 按钮
文章目录:
一、前言
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
2、安装Element Plus
三、Element Plus Button 按钮功能试用
1、Button 按钮组件基础用法
2、Button 按钮组件禁用状态
3、图标按钮
4、链接按钮
5、文字按钮
6、按钮组
7、加载状态按钮
8、调整尺寸
9、自定义颜色
四、官方资料中的各参数说明
五、总结
一、前言
Element Plus Basic 基础组件里Button 按钮,是常用的操作按钮,提供了Button 按钮的基础用法、Button 按钮禁用状态、链接按钮、文字按钮、图标按钮、按钮组等功能,本篇里我们一起来试用一下Element Plus的 Button 按钮组件。
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
安装时请选择支持Typescript,本实例我安装在(C:\00program\vue\vuelearn\vueviteproject1)目录中,具体方法详见下面文章:
vue3 项目搭建教程(基于create-vue,vite,Vite + Vue)https://blog.csdn.net/weixin_69553582/article/details/129630880
安装完成后打开浏览器:http://localhost:5173/ ,能正常显示以下页面:
2、安装Element Plus
- NPM:npm install element-plus --save
详细参考:
Element Plus 实例详解系列(一)__安装设置![]() https://blog.csdn.net/weixin_69553582/article/details/129701286
https://blog.csdn.net/weixin_69553582/article/details/129701286
三、Element Plus Button 按钮功能试用
1、Button 按钮组件基础用法
- 使用 type、plain、round 和 circle 来定义按钮的样式。
实现效果:
完整代码:
{{ msg }}
Edit
components/HelloWorld.vue to test HMR
Check out
create-vue, the official Vue + Vite starter
Install
Volar
in your IDE for a better DX
Click on the Vite and Vue logos to learn more
Default默认
主要
成功
信息
警告
危险
Plain普通
主要
成功
信息
警告
危险
Round圆
主要
成功
信息
警告
危险
2、Button 按钮组件禁用状态
- 使用 disabled 属性来定义按钮是否被禁用。
- 该属性接受一个 Boolean 类型的值。
实现效果:按钮呈现不可选的状态,鼠标在按钮上时,指针变成红色禁止符号
完整代码:
Default默认
主要
成功
信息
警告
危险
Plain普通
主要
成功
信息
警告
危险
Round圆
主要
成功
信息
警告
危险
3、图标按钮
- 使用 icon 属性来为按钮添加图标。
- 可以在 Icon 组件中找到所需图标。 通过向右方添加标签来添加图标, 也可以使用自定义图标。
- 可以单独使用图标不添加文字来节省显示区域占用。
实现效果:
完整代码:
查找
上传
4、链接按钮
WARNING
- type="text" 已被 废弃,将于版本3.0.0 时 移除。
- 新的 API link 于2.2.1 版本添加,同时可以使用 type API 设置链接按钮的主题样式。
实现效果:
完整代码:
“基本链接”按钮
{{ button.text }}
“已禁用的链接”按钮
{{ button.text }}
5、文字按钮
- 2.2.0 如果您想要使用老版样式的按钮,可以考虑使用 Link 组件。、
- type 属性会同时控制按钮的样式, 因此新的 API text: boolean 来控制文字按钮。
- 没有边框和背景色的按钮。
实现效果:
完整代码:
“基本文本”按钮
{{ button.text }}
背景颜色始终开启
{{ button.text }}
禁用的文本按钮
{{ button.text }}
6、按钮组
实现效果:
完整代码:
上一页
下一页
7、加载状态按钮
实现效果:
完整代码:
Loading
Loading
Loading
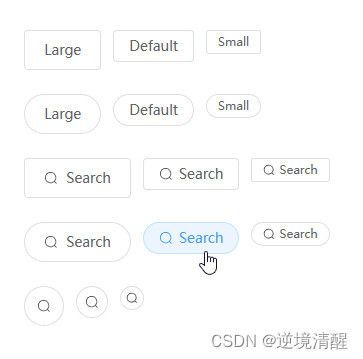
8、调整尺寸
- 除了默认的大小,按钮组件还提供了几种额外的尺寸可供选择,以便适配不同的场景。
- 使用 size 属性额外配置尺寸,可使用 large和small两种值。
实现效果:
完整代码:
Large
Default
Small
Large
Default
Small
Search
Search
Search
Search
Search
Search
9、自定义颜色
- 可以自定义按钮颜色。
- 系统将自动计算 hover 和 active 颜色。
实现效果:
完整代码:
逆境清醒
逆境清醒
逆境清醒
逆境清醒
四、官方资料中的各参数说明
Button API
Button Attributes
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| size | 尺寸 | enum |
— |
| type | 类型 | enum |
— |
| plain | 是否为朴素按钮 | boolean |
false |
| text2.2.0 | 是否为文字按钮 | boolean |
false |
| bg2.2.0 | 是否显示文字按钮背景颜色 | boolean |
false |
| link 2.2.1 | 是否为链接按钮 | boolean |
false |
| round | 是否为圆角按钮 | boolean |
false |
| circle | 是否为圆形按钮 | boolean |
false |
| loading | 是否为加载中状态 | boolean |
false |
| loading-icon | 自定义加载中状态图标组件 | string / Component |
Loading |
| disabled | 按钮是否为禁用状态 | boolean |
false |
| icon | 图标组件 | string / Component |
— |
| autofocus | 原生 autofocus 属性 |
boolean |
false |
| native-type | 原生 type 属性 | enum |
button |
| auto-insert-space | 自动在两个中文字符之间插入空格 | boolean |
— |
| color | 自定义按钮颜色, 并自动计算 hover 和 active 触发后的颜色 |
string |
— |
| dark | dark 模式, 意味着自动设置 color 为 dark 模式的颜色 |
boolean |
false |
Button Slots
| 插槽名 | 说明 |
|---|---|
| default | 自定义默认内容 |
| loading | 自定义加载中组件 |
| icon | 自定义图标组件 |
Button Exposes
| 属性名 | 说明 | 类型 |
|---|---|---|
| ref | 按钮 html 元素 | object |
| size | 按钮尺寸 | object |
| type | 按钮类型 | object |
| disabled | 按钮已禁用 | object |
| shouldAddSpace | 是否在两个字符之间插入空格 | object |
ButtonGroup API
ButtonGroup Attributes
| 插槽名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| size | 用于控制该按钮组内按钮的大小 | enum |
— |
| type | 用于控制该按钮组内按钮的类型 | enum |
— |
ButtonGroup Slots
| 插槽名 | 说明 | 子标签 |
|---|---|---|
| default | 自定义按钮组内容 | Button |
五、总结
| 1 |
Element Plus 实例详解(一)__安装设置 |
| 2 | Element Plus 实例详解(二)___Button 按钮 |
| 3 | Element Plus 实例详解(三)___Date Picker 日期选择 |
| 4 | Element Plus 实例详解(四)___Border 边框 |
| 5 | Element Plus 实例详解(五)___Container 布局容器 |
| 6 | Element Plus 实例详解(六)___Icon 图标 |
| 7 | Element Plus 实例详解(七)___Layout 布局 |
| 8 | Element Plus 实例详解(八)___Scrollbar 滚动条 |
| 9 | Element Plus 实例详解(九)___Space 间距 |
| 10 | Element Plus 实例详解(十)___Typography 排版 |
| 11 | Element Plus 实例详解(十一)___ |
推荐阅读:
| 30 |
|
Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 | SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
|
| 28 | 查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
|
| 27 | 别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1) |
|
| 26 | 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 |
|
| 25 | 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
|
| 24 | HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
|
| 23 | 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
|
| 22 | 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
|
| 21 | python爱心源代码集锦(18款) |
|
| 20 | 巴斯光年python turtle绘图__附源代码 |
|
| 19 | Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) |
|
| 18 | 草莓熊python turtle绘图代码(玫瑰花版)附源代码 |
|
| 17 | 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
|
| 16 | 皮卡丘python turtle海龟绘图(电力球版)附源代码 |
|
| 15 | 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
|
| 14 | 草莓熊python turtle绘图(风车版)附源代码 |
|
| 13 | 用代码过中秋,python海龟月饼你要不要尝一口? |
|
| 12 | 《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
|
| 11 | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
|
| 10 | Python函数方法实例详解全集(更新中...) |
|
| 9 | matplotlib 自带绘图样式效果展示速查(28种,全) |
|
| 8 | 手机屏幕坏了____怎么把里面的资料导出(18种方法) |
|
| 7 | 2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
|
| 6 | Python中Print()函数的用法___实例详解(全,例多) |
|
| 5 | 色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) |
|
| 4 | Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
|
| 3 | Tomcat 启动闪退问题解决集(八大类详细) |
|
| 2 | Tomcat端口配置(详细) |
|
| 1 | tomcat11、tomcat10 安装配置(Windows环境)(详细图文) |