intmain(){//系统宏#ifdef__ANDROID__stringport("/dev/ttyUSB1");#elif__linux__stringport("/dev/ttyUSB0");#elif_WIN32stringport("Com3");#endif//编译器宏#ifdef_MSC_VERcout<<"helloMSVC"<
Perl 语言入门学习
喵丶派对
适用的技巧perl
Perl是一种自由和通用的脚本语言,特别适用于文本处理。它的设计者是LarryWall,最初是为了简化Unix系统管理任务而开发的。Perl具有丰富的正则表达式功能、内置的数据结构、强大的文件处理能力以及灵活的语法,使得它成为了许多系统管理员和网络管理员的首选工具。Perl的特点:简洁的语法:Perl的语法非常简单,易于学习和阅读。它的代码通常很紧凑,易于编写和维护。跨平台:Perl可以在几乎所有
Java语言的嵌入式系统
齐雅彤
包罗万象golang开发语言后端
Java语言在嵌入式系统中的应用引言嵌入式系统是指那些专用的计算机系统,通常嵌入到其他设备中执行特定的功能。随着智能设备的普及,嵌入式系统已成为现代电子设备的重要组成部分。由于嵌入式系统对硬件资源的限制,选择合适的编程语言对开发过程至关重要。Java语言以其跨平台性、丰富的库及社区支持逐渐在嵌入式开发中受到欢迎。Java语言的特点Java是一种面向对象的编程语言,具备以下几个显著特点:平台独立性:
Docker 和 Kubernetes
小馋喵知识杂货铺
性能dockerkubernetes容器
Docker和Kubernetes(K8s)是当前最流行的容器化技术,用于开发、部署和管理应用程序。它们通常一起使用,提供从开发到生产的完整生命周期管理,特别是在微服务架构和云原生应用的开发中。1.Docker简介Docker是一个开源的容器化平台,它可以将应用及其所有依赖项打包在一个统一的容器中,从而简化了软件的开发、部署、运行和管理。容器化应用具有跨平台、一致性强、启动速度快等特点。容器:一个
3DGS.cpp:高性能跨平台高斯泼溅实现
张涓曦Sea
3DGS.cpp:高性能跨平台高斯泼溅实现3DGS.cppAcross-platform,highperformancerendererforGaussianSplattingusingVulkanCompute.Supports✅Windows,Linux,macOS,iOS,andvisionOS项目地址:https://gitcode.com/gh_mirrors/3d/3DGS.cpp项目
从 Ubuntu 到 Windows:如何在不同系统间共享 Git SSH 配置
修炼室
Linuxubuntugitssh
背景说明在现代软件开发中,许多开发者会同时在多个操作系统或环境中进行工作。例如,你可能在Ubuntu服务器上运行应用,而在本地Windows机器上进行代码开发和管理。在这种跨平台工作中,Git是一个重要的工具,用于版本控制和代码管理。然而,频繁地在推送(push)或拉取(fetch)代码时输入用户名和密码不仅繁琐,而且会影响开发效率。为了避免这种麻烦,使用SSH密钥进行身份验证是一个非常有效的解决
AI代码生成器赋能跨平台开发:效率提升与未来展望
前端
跨平台开发一直以来都是软件开发领域的一大挑战。开发者们常常面临着效率低下、开发成本高昂以及不同平台适配性差等难题。为了在iOS、Android、Web等多个平台上部署应用,开发者需要编写大量的平台特定代码,这不仅耗时费力,而且容易出错,极大增加了项目开发的复杂性和风险。然而,随着人工智能技术的快速发展,特别是AI代码生成器的出现,为解决这些难题带来了新的希望,为跨平台开发带来了革命性的变革。智能适
AI代码生成器赋能跨平台开发:效率提升与未来展望
前端
跨平台开发一直以来都是软件开发领域的一大挑战。开发者们常常面临着效率低下、开发成本高昂以及不同平台适配性差等难题。为了在iOS、Android、Web等多个平台上部署应用,开发者需要编写大量的平台特定代码,这不仅耗时费力,而且容易出错,极大增加了项目开发的复杂性和风险。然而,随着人工智能技术的快速发展,特别是AI代码生成器的出现,为解决这些难题带来了新的希望,为跨平台开发带来了革命性的变革。智能适
推荐开源项目:MastodonToTwitter —— 实现社交媒体的无缝链接
姜闽弋Flora
推荐开源项目:MastodonToTwitter——实现社交媒体的无缝链接MastodonToTwitterMastodonTwittercross-poster.项目地址:https://gitcode.com/gh_mirrors/ma/MastodonToTwitter在今天的数字化世界中,跨平台的信息分享成为了许多用户的迫切需求。MastodonToTwitter正是为了解决这一问题而生的
Python 实现简单的爬虫
Java进阶营菌
程序员职场Pythonpython爬虫后端
Python是一种跨平台的计算机程序设计语言,面向对象动态类型语言,Python是纯粹的自由软件,源代码和解释器cpython遵循GPL(GNUGeneralPublicLicense)协议,随着版本的不断更新和语言新功能的添加,Python越来越多被用于独立的、大型项目的开发。快速抓取网页:使用urllib最基本的抓取功能,将百度首页的内容保存到本地目录下.importurllib.reques
盘点10个.NetCore实用的开源框架项目
zsw119
.netcore开源
连续分享.Net开源项目快3个月了,今天我们一起梳理下10个,比较受到大家欢迎的.NetCore开源框架项目。1、FytSoaCms前后端分离CMS系统项目简介这是一个基于.Net3构建的简单、跨平台、模块化建站系统。系统业务简单、代码清晰、层级分明、全新架构便于二次扩展开发。支持多种数据库,可用于OA、ERP、CRM、BI、物流系统等系统。技术架构1、跨平台:这是基于.NetCore开发的系统,
跨平台物联网漏洞挖掘算法评估框架设计与实现项目概述与调整
XLYcmy
漏洞挖掘网络安全漏洞挖掘物联网跨架构静态检测项目报告二进制
1.1项目研究目的与创新点复述1.1.1.研究目的本研究的研究目的主要有以下两个:1、基于此领域的相关方法,通过实验找出各个架构的最优方法2、通过设计实验,比较跨架构解决方案和各架构最优方法组合解决方案在函数识别、漏洞挖掘上的优劣性1.1.2.创新点1、通过构建数据集和设计实验,本研究汇总性地得到各个架构下物联网漏洞挖掘静态方法的最优方法2、在以往的研究中,只是做了某个架构内或者跨架构方法之间的比
ISO 26262中的ASIL等级确定与分解
建鼎呓语
汽车电子ISO26262嵌入式汽车电子ISO26262
原文链接:ISO26262中的ASIL等级确定与分解ISO26262中的ASIL等级确定与分解1.引言汽车上电子/电气系统(E/E)数量不断的增加,一些高端豪华轿车上有多达70多个ECU(ElectronicControlUnit电子控制单元),其中安全气囊系统、制动系统、底盘控制系统、发动机控制系统以及线控系统等都是安全相关系统。当系统出现故障的时候,系统必须转入安全状态或者转换到降级模式,避免
Python 打包成 EXE 的方法详解
小黄编程快乐屋
1024程序员节
#1024程序员节|征文#日常开发中,python由于其便捷性成为了很多人的首选语言,但是python的环境配置也是有点麻烦的,那么我们如何让其变得更加友好呢?没错,就是打包成exe可执行文件。一、PyInstaller简介PyInstaller是一个非常流行的Python工具,可以将Python脚本打包为独立的可执行文件。它支持Windows、macOS和Linux系统,特别适合需要跨平台打包的
深入探秘 Java 网络编程:从基础到多线程服务器的全方位指南
2的n次方_
java网络服务器
我的主页:2的n次方_Java作为一门功能强大的编程语言,不仅在桌面应用、移动开发、后端开发等领域表现出色,还在网络编程中拥有广泛的应用。网络编程涉及在两个或多个设备之间通过网络进行通信,这对于构建分布式系统、客户端-服务器应用程序、以及互联网服务至关重要。在这篇博客中,我们将详细探讨Java网络编程的基础知识,并通过代码示例展示如何在Java中实现网络通信。1.Java网络编程基础Java网络编
鸿蒙Flutter实战:15-Flutter引擎Impeller鸿蒙化、性能优化与未来
星释
鸿蒙Flutter实战鸿蒙flutterharmonyos
Flutter技术原理Flutter是一个主流的跨平台应用开发框架,基于Dart语言开发UI界面,它将描述界面的Dart代码直接编译成机器码,并使用渲染引擎调用GPU/CPU渲染。渲染引擎的优势使用自己的渲染引擎,这也是Flutter与其他跨平台框架最大的区别。与ReactNative等高度依赖原生组件的框架不同,Flutter摆脱了原生组件依赖,界面布局更加灵活,多端展示效果高度一致。由于渲染引
PyInstaller 打包 exe 文件
cliffordl
python综合python开发语言
PyInstaller是一个第三方库,它能够在Windows、Linux、MacOSX等操作系统下将Python源文件打包。通过对源文件打包,Python程序可以在没有安装Python的环境中运行,也可以作为一个独立文件方便传递和管理。PyInstaller支持Python2.7和Python3.3+。可以在Windows、MacOSX和Linux上使用,但是并不是跨平台的,而是说你要是希望打包成
微信 PC 版 4.0:新架构,新升级
创意锦囊
微信架构
探索微信PC版4.0:新架构带来的革命性升级微信在2023年底推出了PC客户端4.0测试版,引入了全新的QT+C++原生跨平台架构。这次架构重构标志着微信在桌面端从传统的WebView技术迈向更现代化、高性能的原生技术基础,带来了显著的功能升级和用户体验优化。从旧到新:架构大变革旧架构:WebView+JavaScript微信旧版PC客户端主要依赖WebView技术,通过HTML、CSS和Java
Maxwell软件使用问题——旧版本打开新版本(The partner project name of the link cannot be empty)
加点油。。。。
Maxwell建模maxwell电机建模仿真ansys
问题:使用AnsysElectronics2019R1打开2022R1运行maxwell模型是出现了下面问题解决方法:参考链接:(https://bbs.simol.cn/thread-200781-1-1.html)将setup中Advanced的对勾去掉。
AI赋能Flutter开发:新手也能轻松入门
前端
Flutter作为一款跨平台移动应用开发框架,凭借其“一次编写,多端运行”的特性,赢得了众多开发者的青睐。然而,Flutter的学习曲线相对陡峭,特别是对于编程新手而言,上手难度较大。大量的代码编写、复杂的UI搭建以及对Dart语言的学习,都可能成为学习过程中的阻碍。但现在,借助AI写代码工具,这一切都将变得更加轻松便捷!本文将以ScriptEcho为例,介绍如何利用AI辅助工具高效入门Flutt
Electron 项目运行问题:Electron failed to install correctly
我命由我12345
前端-问题清单electron前端javascriptvue.jsvue2js前端框架
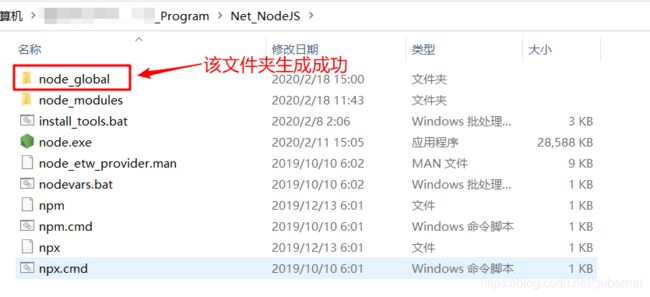
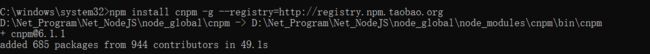
问题描述与处理策略1、问题描述运行Electron项目,报如下错误Error:Electronfailedtoinstallcorrectly,pleasedeletenode_modules/electronandtryinstallingagain#翻译错误:Electron未能正确安装,请删除node_modules/electron,然后重试安装2、问题原因这个错误通常是由于Electro
java面向对象的面试题_java 面向对象 面试题
weixin_39743414
java面向对象的面试题
2.java是如何做到跨平台的?源程序(java)--字节码(二进制class)--类装载器(加载)—字节码检验器—解释器(不同版本,跨平台根本原因)---操作系统平台(编译加解释语言)编译:产生一个新文件。解释:没有新文件产生。3.java程序员的执行过程是怎样的?先由程序员书写java源文件,再由javac(编译)命令操作源文件将其编写为class文件,在通过java(运行)命令进入类加载器,
python封装成exe文件
wenangou
python
这篇文章主要介绍了一个有趣的事情,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。Python打包exe文件方法汇总【4种】Python作为解释型语言,发布即公开源码,虽然是提倡开源但是有些时候就是忍不住想打包成exe,不仅仅是为了对代码进行加密,而是为了跨平台。防止有些没有安装py环境的电脑无法运行软件小神猪。目录对python代码打包成
Qt Network编程之HTTP请求与处理
努力搬砖的咸鱼
QT新手之路qthttp开发语言
Qt作为一个功能强大的跨平台C++框架,提供了丰富的网络编程支持,特别是针对HTTP请求与处理。本文将深入探讨如何使用QtNetwork模块进行HTTP请求,并处理服务器响应。QtNetwork模块简介QtNetwork模块是Qt框架中负责网络编程的组件。它提供了一系列类来处理网络协议、套接字编程、HTTP/HTTPS请求等。对于HTTP请求与处理,我们主要关注的QNetworkAccessMan
使用CMake组织构建QT项目
码农飞飞
QT+QMLqt开发语言CMake跨平台项目配置自动配置
文章目录定位Qt安装路径查找QT包设置自动MOC、UIC和RCC包含和链接Qt库处理资源文件调整编译器设置处理UI文件多平台支持高级编译选项在使用CMake来组织和构建Qt项目时,需要注意一系列的细节以确保项目的顺利编译和运行。这些细节涉及确保Qt和CMake之间的兼容性、处理UI文件和资源、以及如何设置跨平台编译等。定位Qt安装路径首先需要确保CMake能够找到Qt库。通常,可以通过设置CMAK
书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
[宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb


![]()