HTTP 协议
一、HTTP 协议
1. 介绍
HTTP(hypertext transport protocol)协议也叫『超文本传输协议』,是一 种基于 TCP/IP 的应用层通信协议,这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
协议主要规定了两方面的内容
- 客户端(浏览器)向服务器发送数据,称之为『请求报文』
- 服务器向客户端(浏览器)返回数据,称之为『响应报文』
2. Fiddle 工具
Fiddler 是一个http协议调试代理工具,使用它我们可以抓取网页的所有请求与响应,也就是咱们俗称的抓包。
进入软件之后-> tools -> options -> https -> 勾选左侧两个选项框 -> 弹出的窗口中 点击 『是』
3. 内容
3.1 请求报文(浏览器发起的报文)
HTTP 请求报文包括四部分
- 请求行
- 请求头
- 空行
- 请求体
# 请求行
* GET https://www.baidu.com/ HTTP/1.1
# 请求方式:GET / POST
# 请求地址:https://www.baidu.com/
# 协议及版本号:HTTP/1.1
# 请求头
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
# 指定客户端(浏览器)可以接收的媒体类型(文档类型)。 q代表的是喜好度。默认为1
Accept-Encoding: gzip, deflate, br
# 客户端可以接收的压缩格式。
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
# 接收的语言。中文与英文。
Cache-Control: no-cache
# 不进行缓存。 http1.0
Connection: keep-alive
# 保持连接
Cookie: BIDUPSID=A79696F4EEB4808A9FD2A
# 实现前后端通讯的。
* Host: www.baidu.com
# 主机名
Pragma: no-cache
# 不进行缓存。 http1.1
sec-ch-ua: "Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"
# 浏览器信息。中间层是不可以得到相对应的浏览器信息的。可以替代User-Agen
sec-ch-ua-mobile: ?0
# 是否使用手机 ?0false ?1 true
Sec-Fetch-Dest: document
# 请求的目标:document.
Sec-Fetch-Mode: navigate
# 请求的模式:这次请求是通过页面切换发送的
Sec-Fetch-Site: none
# 请求的site: none说明用户是通过刷新或直接输入网网址的形式打开的。
Sec-Fetch-User: ?1
# ?1:表明是用户打开的页面。 ?0采用其它方式打开的页面。
Upgrade-Insecure-Requests: 1
# 希望可以通过https的形式访问服务端所有的资源。
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.90 Safari/537.36
# 用户代理 。用户所使用的系统信息以及浏览器版本。
* Content-Type: application/x-www-form-urlencoded
# 请求体的格式。
Content-Length: 4305
# 请求体的长度。
Cookie: BIDUPSID=A1B9F90248A0401273BF5BCC36C6CD77; PSTM=1668050892; BAIDUID=A1B9F90248A040127E99480CB350F4AA:FG=1; BD_UPN=12314753; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; BAIDUID_BFESS=A1B9F90248A040127E99480CB350F4AA:FG=1; BA_HECTOR=8g8lag002k210485a5210poe1hmpgdf1f; ZFY=YHSCQ:AhMTIC3uuFR2tK6krp:ATq0mgRrebmTdbfjTtHc:C; COOKIE_SESSION=16_0_7_8_1_9_0_1_7_6_1_1_0_0_3_0_1668071860_0_1668071857%7C8%230_0_1668071857%7C1
存储值的一个单独空间
# 空行
# 说明请求头结束,空行后面是请求体
# 请求体
staticpage=https%3A%2F%2Fwww.baidu.com%2Fcache
3.2 响应报文 (服务端回应的报文)
响应报文:响应时发送的信息。由服务端发起。
- 响应行
- 响应头
- 空行
- 响应体
# 响应行 * HTTP/1.1 200 OK # 协议的类型以及版本号:HTTP/1.1 # 状态码:200 # 状态码的文字描述:ok # 响应头 Cache-Control: private # 不允许中间代理商进行数据缓存。 Connection: keep-alive # 保持连接。 * Content-Type: text/html;charset=utf-8 * Content-Type: text/css;charset=utf-8 * Content-Type: image/png;charset=utf-8 # 响应体的文档类型(媒体类型) Date: Mon, 28 Jun 2021 07:13:54 GMT # 响应的时间 Expires: Mon, 28 Jun 2021 07:13:43 GMT # 告诉浏览器把回送的资源缓存多长时间,-1或0则是不缓存。 Server: BWS/1.1 # 响应的服务软件以及对应版本号。 Set-Cookie: BDSVRTM=0; path=/ # 设置cookie,后面会当作重点讲 Set-Cookie: BD_HOME=1; path=/ # 设置cookie,后面会当作重点讲 Set-Cookie: H_PS_PSSID=34132_33801 # 设置cookie,后面会当作重点讲 Strict-Transport-Security: max-age=172800 # 严格安全传输:(简称为HSTS)是一个安全功能,告诉浏览器只能通过HTTPS访问当前资源,而不是HTTP。 Traceid: 1624864434057368167410841813411609150069 # 日志跟踪ID X-Ua-Compatible: IE=Edge,chrome=1 # 使用最新的浏览器版本 Content-Length: 304318 # 响应体的长度 # 空行 # 对响应头与响应体的一个分割。 # 响应体
3.2.1 响应状态码
状态码由三位数字组成,第一位数字表示响应的类型,常用的状态码有五大类如下所示:
1xx:指示信息–表示请求已接收,继续处理。
2xx:成功–表示请求已被成功接收、理解、接受。
3xx:重定向–要完成请求必须进行更进一步的操作。
4xx:客户端错误–请求有语法错误或请求无法实现。
5xx:服务器端错误–服务器未能实现合法的请求。常见状态代码、状态描述的说明如下。
- 200 OK:客户端请求成功。
- 400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
- 401 Unauthorized:请求未经授权
- 403 Forbidden:服务器收到请求,但是拒绝提供服务。
- 404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
- 500 Internal Server Error:服务器发生不可预期的错误。
- 503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常
3.2.2 响应头
Bdpagetype: 2
Bdqid: 0x8af6ea280001d9cd
Cache-Control: private
Connection: keep-alive
Content-Type: text/html;charset=utf-8
Date: Wed, 18 May 2022 08:37:32 GMT
Expires: Wed, 18 May 2022 08:37:32 GMT
Server: BWS/1.1
Set-Cookie: BDSVRTM=376; path=/
Set-Cookie: BD_HOME=1; path=/
Set-Cookie: H_PS_PSSID=36427_36367_34813_36420_36165_34584_35978_36055_35802_36337_26350; path=/; domain=.baidu.com
Strict-Transport-Security: max-age=172800
Traceid: 1652863052278789402610013448279024589261
X-Frame-Options: sameorigin
X-Ua-Compatible: IE=Edge,chrome=1
Content-Length: 449738
格式: 『头名字: 头的值』
- Content-Type 内容类型. 响应体的内容类型.
- text/html 表示响应体是 HTML 格式内容
- text/css 表示响应体是 css 格式的内容
- text/javascript 表示响应体是 JS 格式的内容
- image/png 表示响应体是 png 图片
- Date 响应时间
- Content-Length 响应体内容的长度 449738 字节
- Content-encoding 响应体的压缩方式 gzip
- Set-Cookie 设置 cookie 的
头信息查询地址 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Cache-Control
3.2.3 响应体
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
*{margin:0}
body{background-color: #aef;}
style>
head>
<body>
<h1>百度一下 你就知道h1>
<script>
console.log('欢迎加入百度');
script>
body>
html>
html ,css, js 从服务器返回, 它们只是响应结果的『一部分』
响应体的格式非常的灵活, 常见的格式:
- HTML
- CSS
- JavaScript
- 图片
- JSON
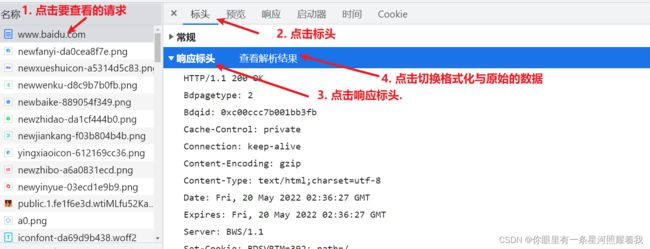
3.2 浏览器查看请求与响应报文 (必会技能, 基本上天天用)
请求体
查询字符串参数
响应报文
响应行和响应头
响应体
3.3 WEB 服务(HTTP模块)
使用 nodejs 创建 HTTP 服务器
//1. 引入 http 内置模块
var http = require('http');
//2. 创建服务
var server = http.createServer(function(request, response){
response.end('hello world!!');
});
//3. 监听端口
server.listen(8000);
- request 是对请求报文的封装对象
- response 是对响应的封装对象
3.3.1 获取请求
//获取请求方法
console.log(request.method);
//获取http版本
console.log(request.httpVersion);
//获取请求路径 *
console.log(request.url);
//获取请求头
console.log(request.headers);
//获取请求体
request.on('data', function(chunk){})
request.on('end', function(){});
3.3.2 获取查询字符串
http://localhost/?keyword=iphone&page=3
//获取查询字符串
let res = new URL(req.url,'http://127.0.0.1');
let keyWord = res.searchParams.get('keyword');
console.log(keyWord);
3.3.3 设置响应
//设置状态码
response.statusCode = 200;
response.statusMessage = 'love';
//设置响应头
response.setHeader('content-type','text/html;charset=utf-8');
//设置响应体
response.write('body');
//结束
response.end();
3.3.4 练习
显示新闻详情与列表页
3.3.5 练习
显示一个网页, 网页有一个大标题, 内容为 《欢迎来到我的小站》
3.3.6 练习
/**
* 创建一个服务 80
* GET /index.html 返回目录下 public 文件夹中 index.html 的文件内容
* GET /admin.html 返回目录下 public 文件夹中 admin.html 的文件内容
* GET / 返回目录下 public 文件夹中 index.html 的文件内容
*/
4.1 GET 和 POST 的区别
GET 和 POST 是 HTTP 协议请求的两种方式
- GET 主要用来获取数据, POST 主要用来提交数据
- GET 带参数请求是将参数缀到 URL 之后, 在地址栏输入url访问网站就是 GET 请求, POST 带参数请求是将参数放到请求体中
- POST 请求相对 GET 安全一些, 因为在浏览器中参数会暴露在地址栏.
- GET 请求大小有限制, 一般为 2k, 而 POST 请求则没有大小限制
- GET 类型报文请求方法的位置为 GET , POST 类型报文请求方法为 POST
4.2 GET 和 POST 使用场景
GET 请求的情况
- 在地址栏直接输入 url 访问
- 点击 a 连接
- link 标签引入 css
- script 标签引入 js
- img 标签引入 图片
- form 表单
- AJAX GET 请求
post 请求的情况
- form 表单
- AJAX POST 请求
附录
content-type
Content-Type实体头部用于指示资源的MIME类型。
在响应中,Content-Type标头告诉客户端实际返回的内容的内容类型。
MIME类型也叫媒体类型,是一种标准,用来表示文档、文件或字节流的性质和格式。
重要的MIME类型:
| MIME类型 | 含义 |
|---|---|
| application/octet-stream | 应用程序文件 |
| text/plain | 文本文件 |
| text/css | css文件 |
| text/html | html文件 |
| application/javascript | js文件 |
| image/gif | GIF 图片 |
| image/jpeg | JPEG/JPG 图片 |
| image/png | PNG图片 |
| image/svg+xml | SVG图片 (矢量图) |
| image/x-icon | icon图片 |
| application/json | json文件 |
| multipart/form-data | 上传文件 |
| application/x-www-form-urlencoded | Form表单格式 |
| audio/webm | WebM 音频文件格式 |
| video/webm | WebM视频文件格式的音视频文件 |
常见端口号
端口号:1–65535,不建议使用1–199的端口号,这些是预留给系统的,一般使用4位的
常见端口号: 21端口:FTP 文件传输服务 22端口:SSH 端口 23端口:TELNET 终端仿真服务 25端口:SMTP 简单邮件传输服务 53端口:DNS 域名解析服务 80端口:HTTP 超文本传输服务 110端口:POP3 “邮局协议版本3”使用的端口 443端口:HTTPS 加密的超文本传输服务 1433端口:MS SQL*SERVER数据库 默认端口号 1521端口:Oracle数据库服务 1863端口:MSN Messenger的文件传输功能所使用的端口 3306端口:MYSQL 默认端口号 3389端口:Microsoft RDP 微软远程桌面使用的端口 5631端口:Symantec pcAnywhere 远程控制数据传输时使用的端口 5632端口:Symantec pcAnywhere 主控端扫描被控端时使用的端口 5000端口:MS SQL Server使用的端口 27017端口:MongoDB实例默认端口