AJAX技术-01
传统网站中存在的问题
网速慢的情况下,页面加载时间长,只能等待
表单提交后,如果一项内容不合格,需要重新填写所有表单内容
页面跳转,重新加载页面,造成资源浪费,增加用户等待时间
Ajax概述
Ajax:标准读音[ˈeɪ.dʒæks],中文音译:阿贾克斯
AjAX=Asynchronous javaScript and XML(异步的javaScript和XML)。
它是浏览器提供的一方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验。
Ajax的应用场景
1.页面上拉加载更多数据
2.列表数据无刷新分页
3.表单项离开焦点数据验证
4.搜索框提示文字下拉洌表
5.商品系统。
6.评价系统。
7.地图系统。
…
Ajax优缺点
AJAX可以仅向服务器发送并取回必须的数据,并在客户端采用JavaScript处理来自服务器的响应。这样在服务器和浏览器之间交换的数据大量减少,服务器响应的速度就更快了。但Ajax技术也有劣势,最大劣势是不能直接进行跨域访问。
Ajax运行原理
Ajax相当于浏览器发送请求与接收响应的代理人,实现在不影响用户浏顺面的情况下,局部更新页面数
据,从而提高用户体验。

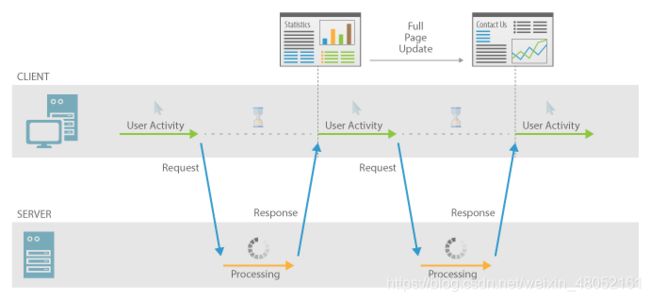
传统Web应用中简易的同步模型分析

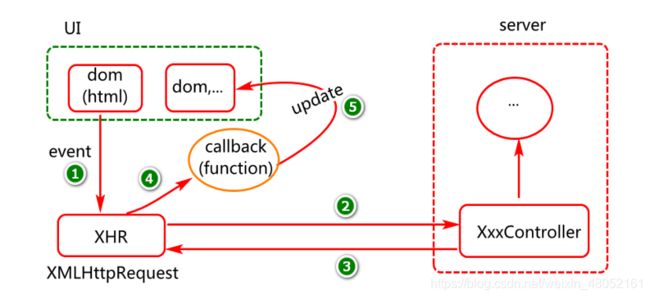
基于Ajax技术的异步请求响应模型分析

Ajax 请求响应过程分析

Ajax的实现步骤
第一步:基于dom事件创建XHR对象(XMLHttpRequest对象)
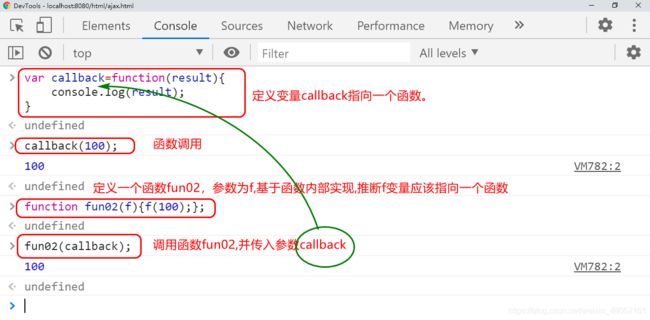
第二步:注册XHR对象状态监听,通过回调函数(callback)处理状态信息。
第三步:创建与服务端的连接
第四步:发送异步请求实现与服务端的通讯
第五步:通过回调(callback)函数,获得响应结果并进行数据更新.(非阻塞)
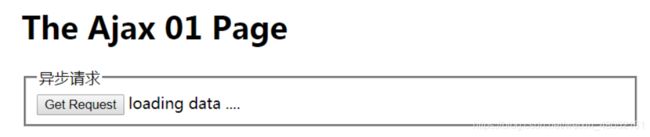
Ajax入门代码简易实现(底层原理)
业务描述,设计如下页面,在页面上点击Get Request按钮时,向服务端发送异步请求获取服务端数据,然后将响应结果更新到页面上.
第一步:服务端代码设计
第二步:客户端代码设计
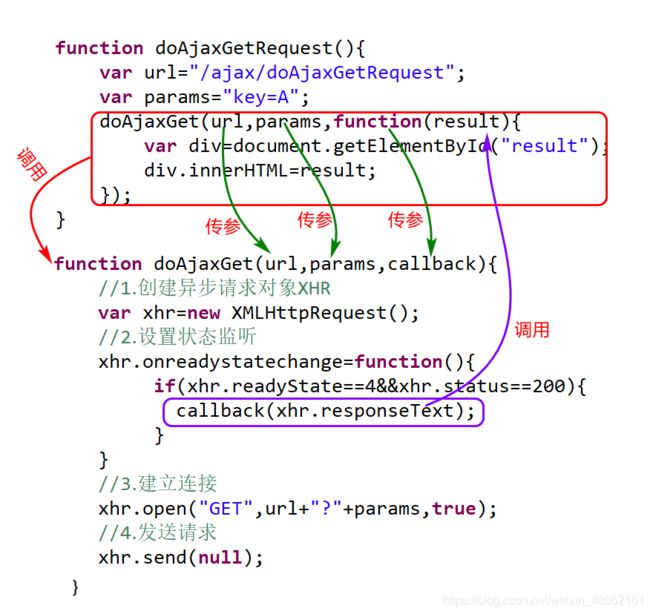
第三步:客户端页面中关键Ajax代码设计与实现
Ajax Jquery简易实现(封装)
(HTML中) 基于ajax技术中的XMLHttpRequest对象,向服务端发起异步Get==`
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
<button onclick="doAjaxGetRequest()">doAjaxGetRequest</button>
<button onclick="doAjaxPostRequest()">doAjaxPostRequest</button>
</div>
<div id="result">
</div>
<script type="text/javascript" src="/js/ajax.js"></script>
<script type="text/javascript">
function doAjaxGetRequest(){
debugger
var url="/ajax/doAjaxGetRequest";
var params="key=A";
$.doAjaxGet(url,params,function(result){
var div=document.getElementById("result");
div.innerHTML=result;
});
}
function doAjaxPostRequest(){
var url="/ajax/doAjaxPostRequest";
var params="key=A&value=100";
$.doAjaxPost(url,params,function(result){
var div=document.getElementById("result");
alert(result);
});
}
</script>
</body>
</html>
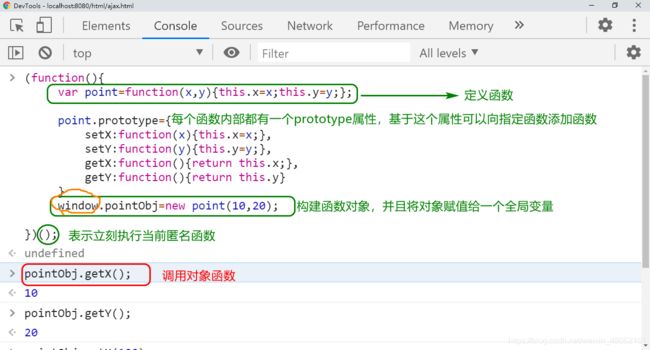
JavaScript文件中) 用来编写共性的ajax的代码
function(){
var ajax=function(){}
ajax.prototype={
doAjaxGet:function doAjaxGet(url,params,callback){
//1.创建XmlHttpRequest 异步请求对象
var xhr=new XMLHttpRequest();
//2.设置状态监听,
xhr.onreadystatechange=function(){
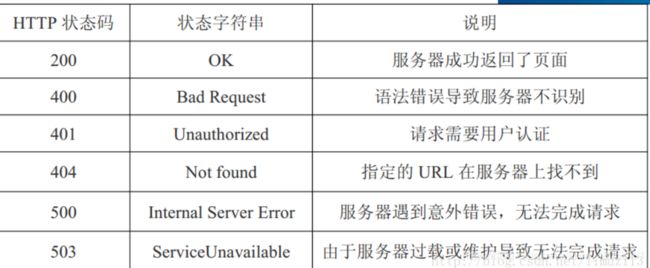
if(xhr.readyState==4&&xhr.status==200){ //基于xhr对象获取的通讯状态,对响应数据进行处理
callback(xhr.responseText); //服务端响应的结果会传递给XHR对象,我们可以借助responseText获取响应结果
}
}
//3.创建与服务端的连接
xhr.open("GET",url+"?"+params,true);
//4.发送请求
xhr.send(null);
}
,
doAjaxPost:function doAjaxPost(url,params,callback){
//1.创建XmlHttpRequest 异步请求对象
var xhr=new XMLHttpRequest();
//2.设置状态监听,
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){ //基于xhr对象获取的通讯状态,对响应数据进行处理
callback(xhr.responseText); //服务端响应的结果会传递给XHR对象,我们可以借助responseText获取响应结果
}
}
//3.创建与服务端的连接
xhr.open("POST",url,true);
xhr.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
//4.发送请求
xhr.send(params);
}
}
window.$=new ajax();
})()
服务器端controller代码
package com.cy.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/ajax/")
public class AjaxController {
@RequestMapping("doAjaxGetRequest")
@ResponseBody
public String doAjaxGetRequest(String key) {
return "query data by key "+key;
}
@RequestMapping("doAjaxPostRequest")
@ResponseBody
public String doAjaxPostRequest(String key,String value) {
return "save data["+key+","+value+"]";
}
}