【2020】明哥版-Windows/MAC-WebStorm最新版安装GIF图解教程
前言
本片文章明哥主要介绍WebStorm开发工具在Windows和Mac平台上的安装使用介绍等等。
一、WebStorm工具介绍
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
很早期阿里的前端开发人员在上传代码到GitHub仓库时,很多人都多出一个疑问为啥多出一个.idea文件,这个多出来的.idea文件就是我们今天要讲的WebStorm开发工具,很早之前淘宝内部就推荐在写JS时使用WebStorm开发工具,同时现在的企业开发人员越来越多的转战WebStorm开发工具上进行前端的开发。
二、WebStorm工具主要优势
| 智能的代码补全 | 代码格式化 |
| HTML5/CSS3提示 | 联想查询 |
| 代码重构 | 代码检查和快速修复 |
| 代码调试 | 代码结构浏览 |
| 丰富的插件 | 集成Git |
| 代码折叠 | 包裹或者去掉外围代码 |
| 批量代码分析 | 编码语言混合或内混 |
| 拼写检查器 | 重复代码检测器 |
| JavaScript功能支持 | |
| 基于DOM,特定浏览器完成 | 编码导航和用法查询 |
| 支持ECMAScript | 支持CoffeeScript |
| 支持结点 | JavaScript重构 |
| JavaScript单元测试 | 代码检测和快速修复 |
| JSLint/JSHint | 基于 Mozilla的JavaScript调试器 |
| 以上只介绍了部分特性,想了解其它特性可自行官网查看!! | |
三、WebStorm工具部分优点
| 1、自动保存,不需要你一次又一次地Ctrl+S,所有的操作都直接存储 |
| 2、任何一个编辑器只要文件关闭了就没有历史记录了,但是WebStorm有 |
| 3、任何一个编辑器,除了服务器svn之外,没有本地版本,但是WebStorm提供一个本地文件修改历史记录 |
| 4、与时俱进的眼光。zencoding于2009年出现于it界,在这之后,鲜有工具直接集成到里边。WebStorm 2.0之后就集成,Node.JS,HTML5,GIT,CVS等 |
| 5、提供的插件也是比较齐全,安装非常方便 |
| 6、可以导出当前设置:File -> Export setting |
四、WebStorm版本介绍
WebStorm工具没有社区(Community)版本只有 旗舰版(Ultimate),旗舰版收费(限 30 天免费试用)
| WebStorm 最新版下载链接 | https://www.jetbrains.com/webstorm/download/download-thanks.html |
| WebStorm 历史版下载链接 | https://www.jetbrains.com/webstorm/download/other.html |
| WebStorm Windows版下载链接 | https://www.jetbrains.com/webstorm/download/#section=windows |
| WebStorm Mac版下载链接 | https://www.jetbrains.com/webstorm/download/#section=mac |
| WebStorm Linux 版下载链接 | https://www.jetbrains.com/webstorm/download/#section=linux |
五、WebStorm安装计算机环境要求
| Windows System requirements | Mac System requirements | Linux System requirements |
| 64-bit versions of Microsoft Windows 10, 8 | macOS 10.13 or higher | GNOME or KDE desktop |
| 2 GB RAM minimum, 8 GB RAM recommended | 2 GB RAM minimum, 8 GB RAM recommended | 2 GB RAM minimum, 8 GB RAM recommended |
| 2.5 GB hard disk space, SSD recommended | 2.5 GB hard disk space, SSD recommended | 2.5 GB hard disk space, SSD recommended |
| 1024x768 minimum screen resolution | 1024x768 minimum screen resolution | 1024x768 minimum screen resolution |
六、WebStorm (Windows)下载安装教程
WebStorm最新版Windows下载链接:https://www.jetbrains.com/webstorm/download/#section=windows
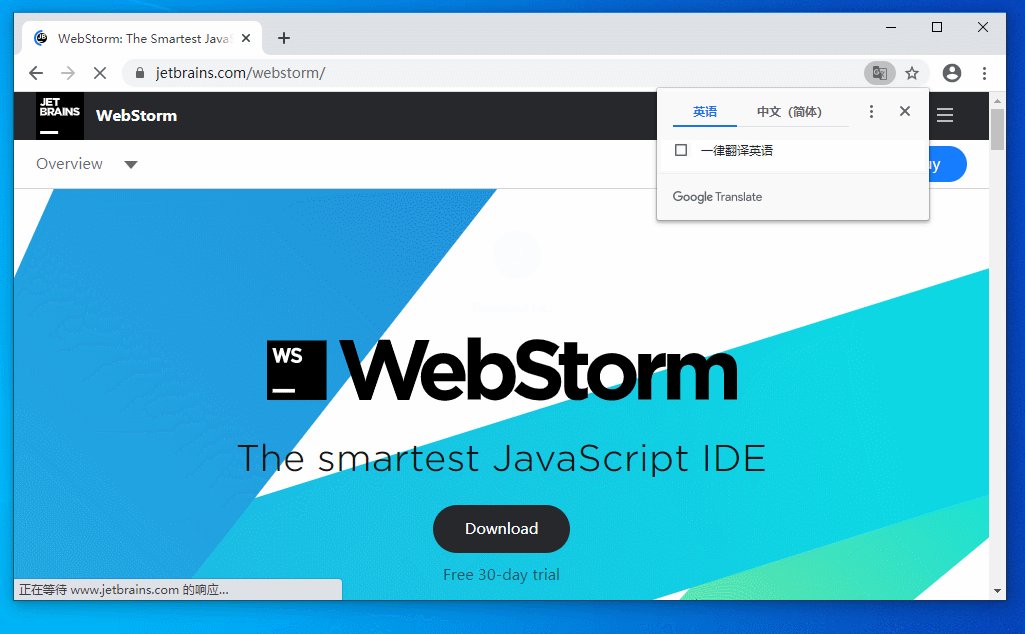
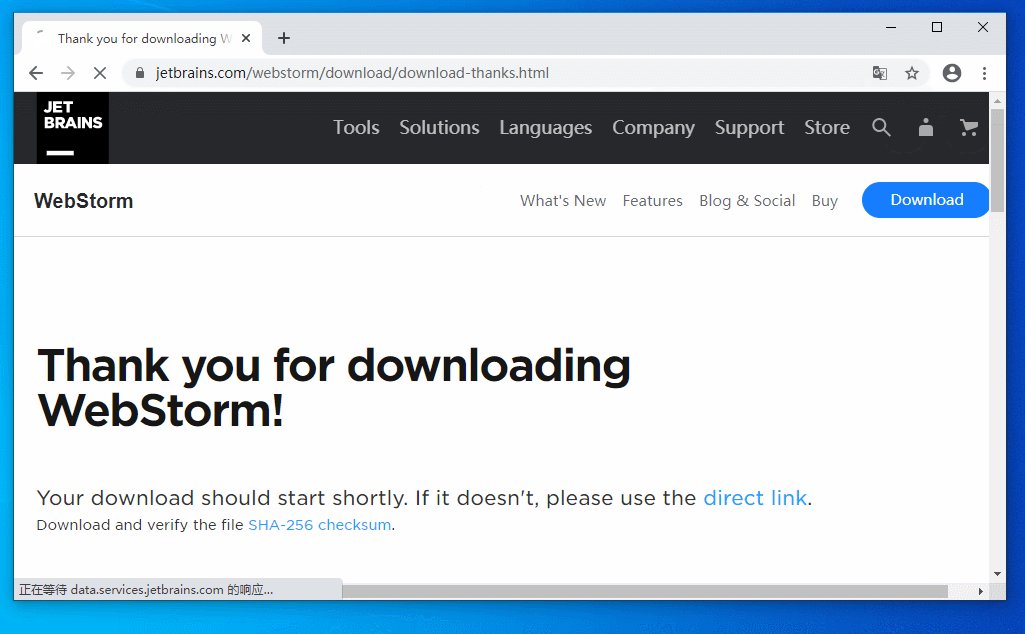
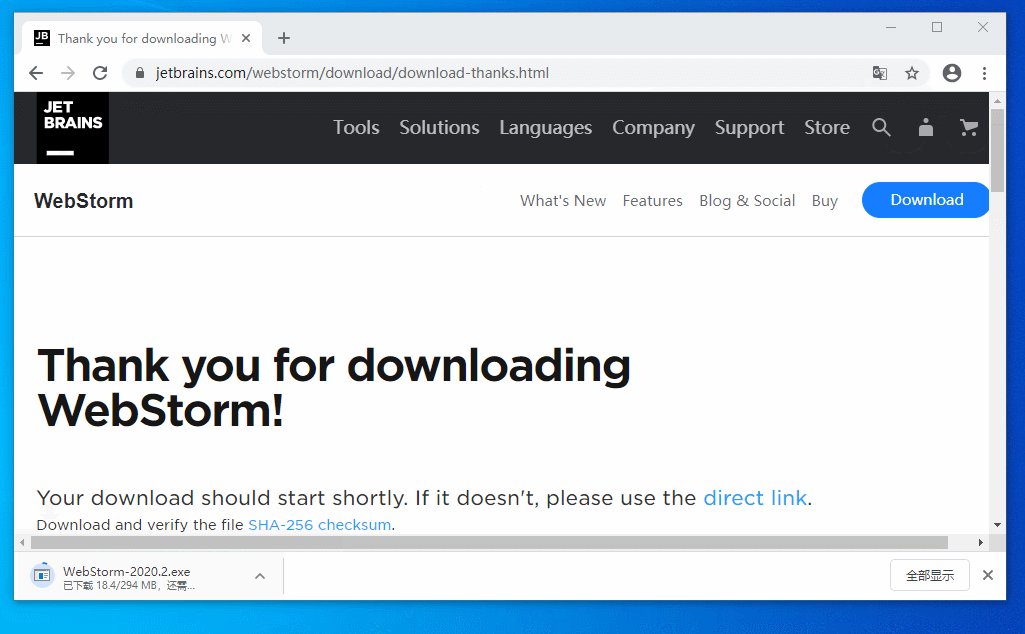
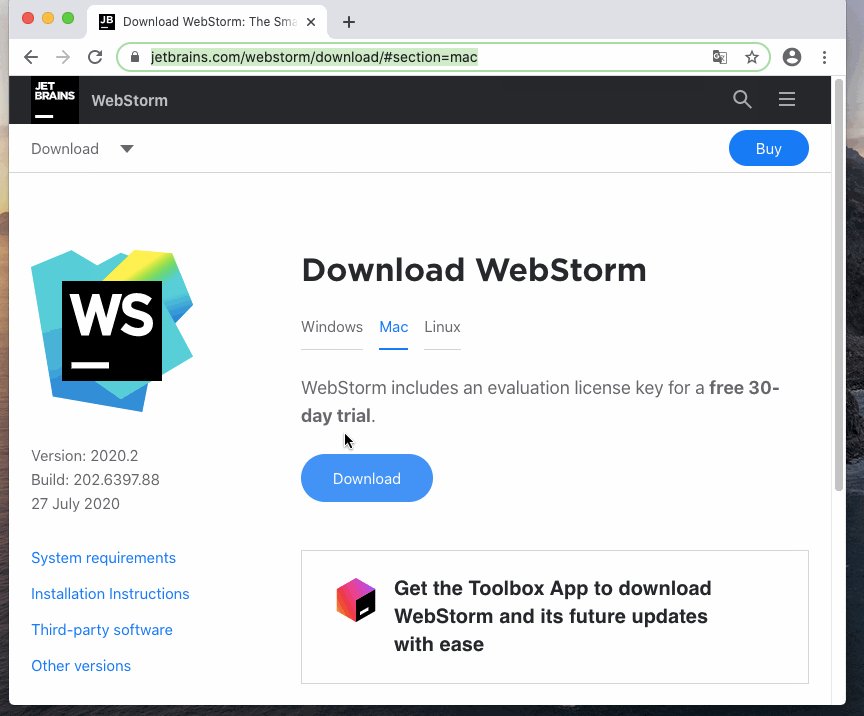
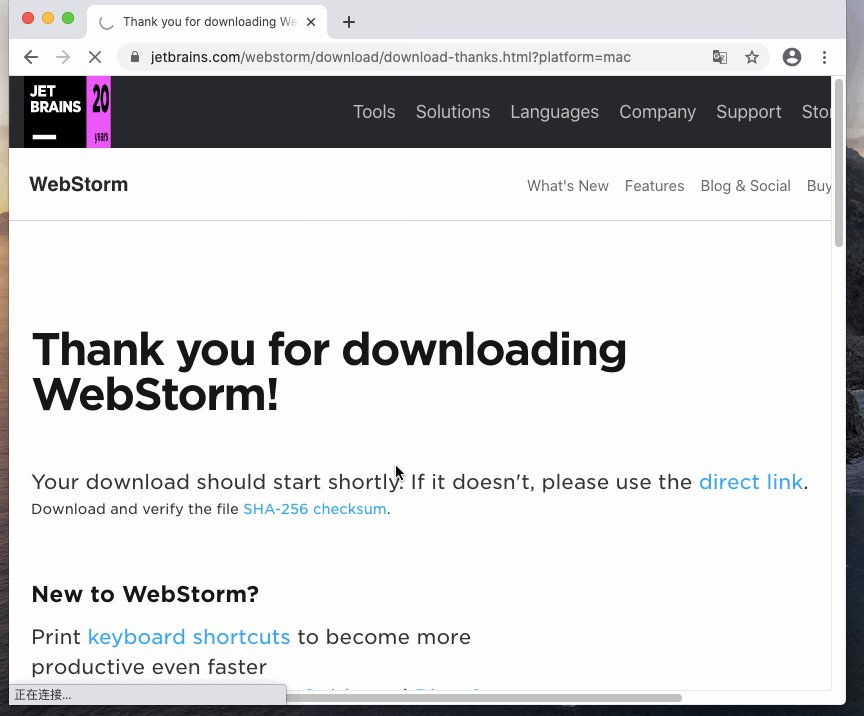
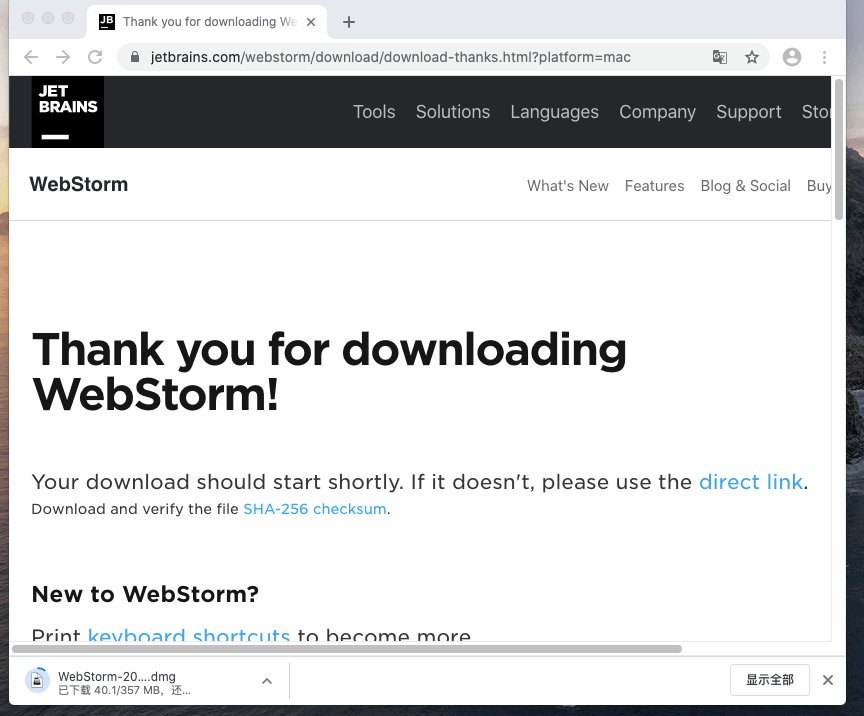
1、打开浏览器 ===> 输入下载链接 ===> 选择下载平台 ===> 点击Download ===> 自动下载并跳转下载页面,如果未自动下载点击direct link 即可,如下图(1.1操作图)查看。
2、打开下载好的WebStorm-2020.2.exe安装包 ===> Next ===> 修改软件安装路径(PS:我的安装径 D:\JetBrains\WebStorm-2020.2,你可以使用我的安装路径,也可以自己自定义) ===> Next ===>勾选 64-bit launcher(如果你的电脑操作系统是32位的,请勾选 32-bit launcher),以及Add launchers dir to the Path ===>Next ===> Install ,请查看下图(1.2操作图)
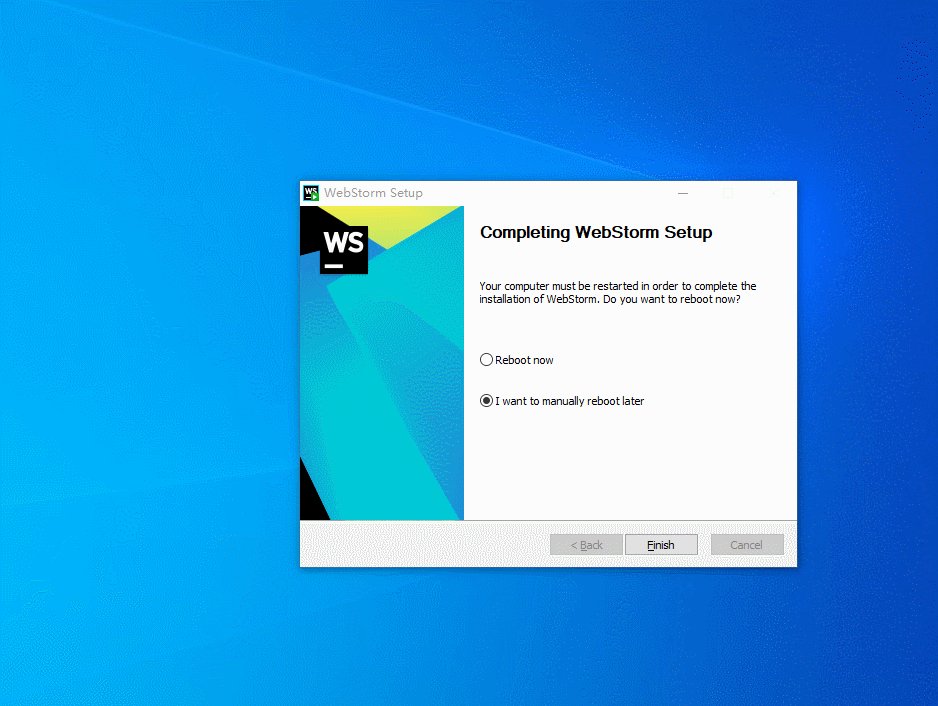
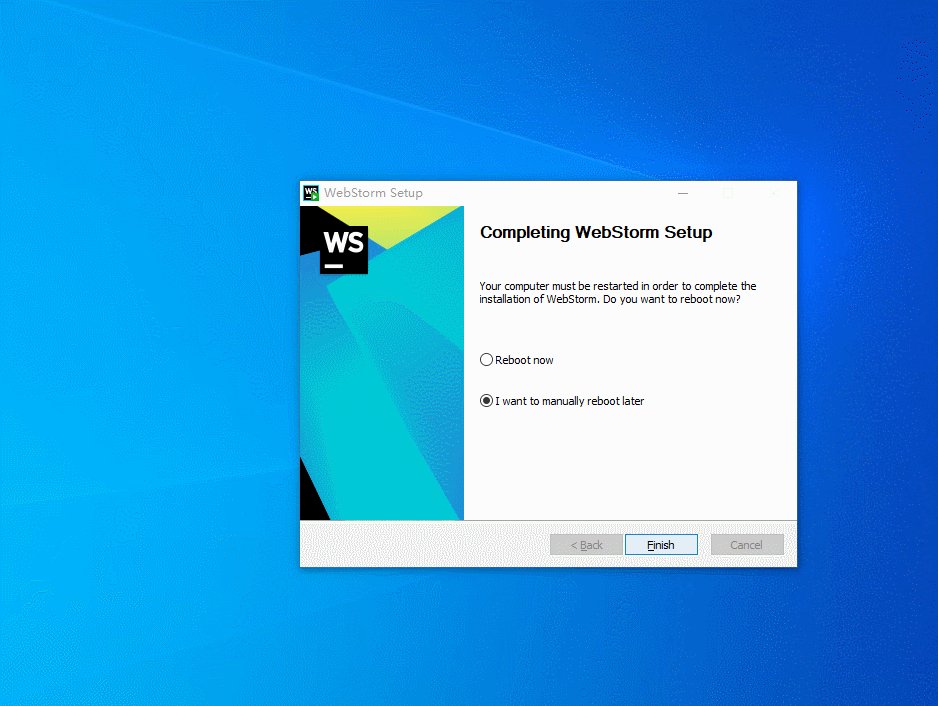
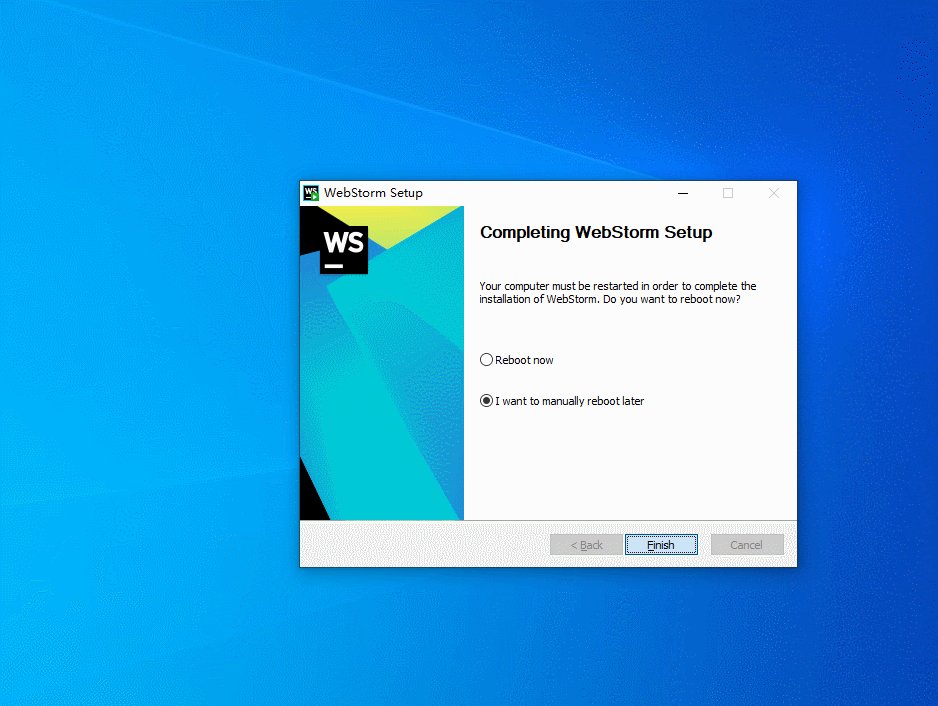
3、 I want to manually reboot later ===> Finish ,请查看下图(1.3操作图)到这一步安装工作就完成了
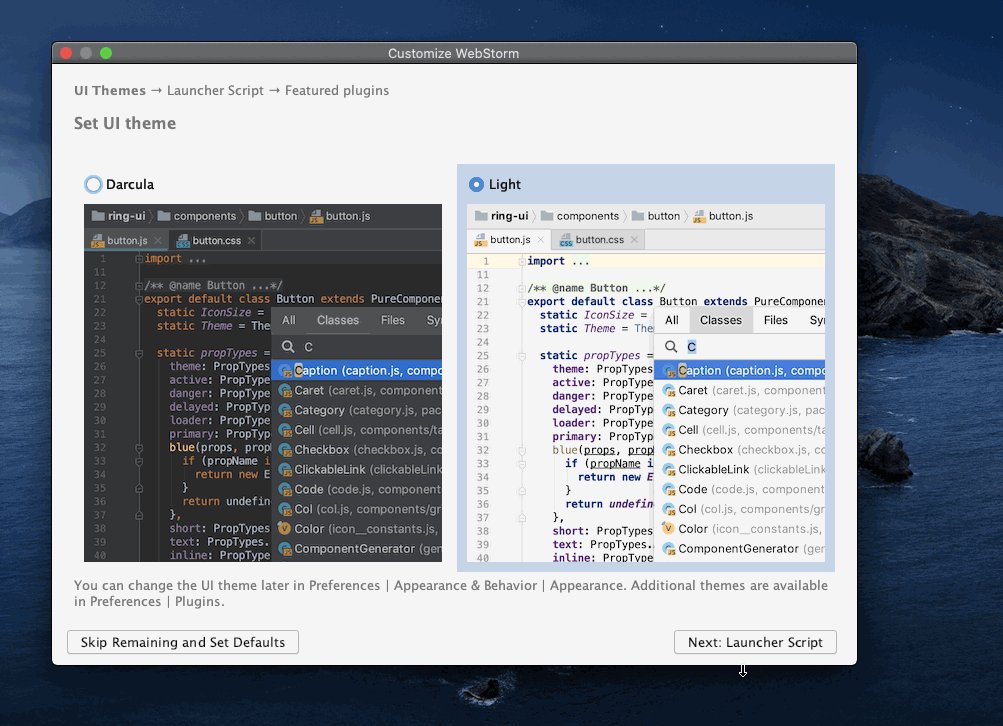
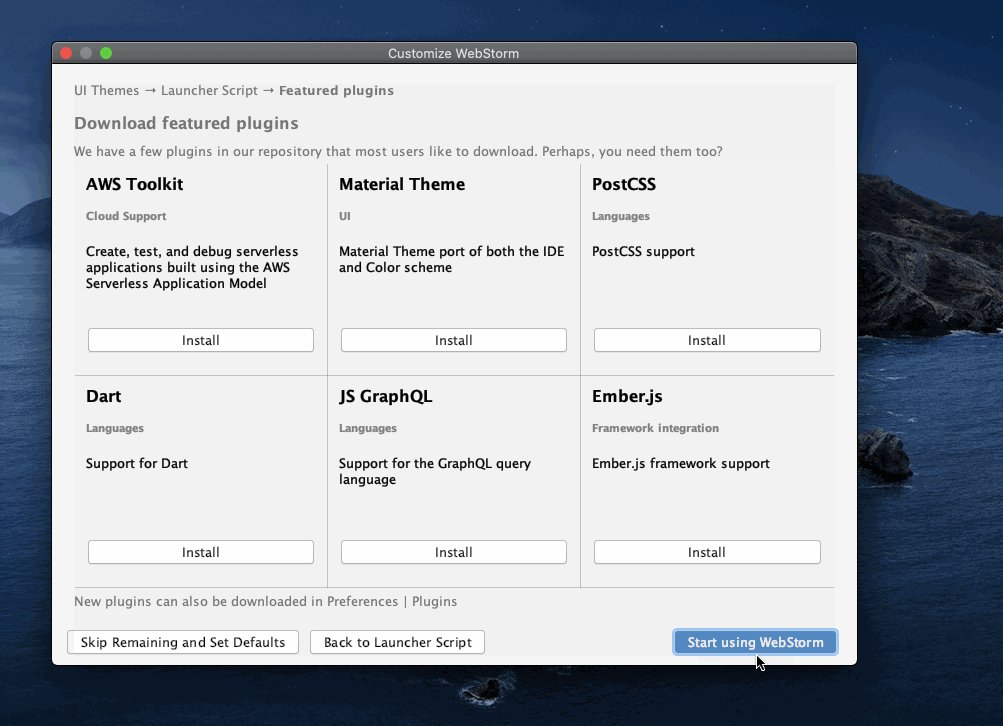
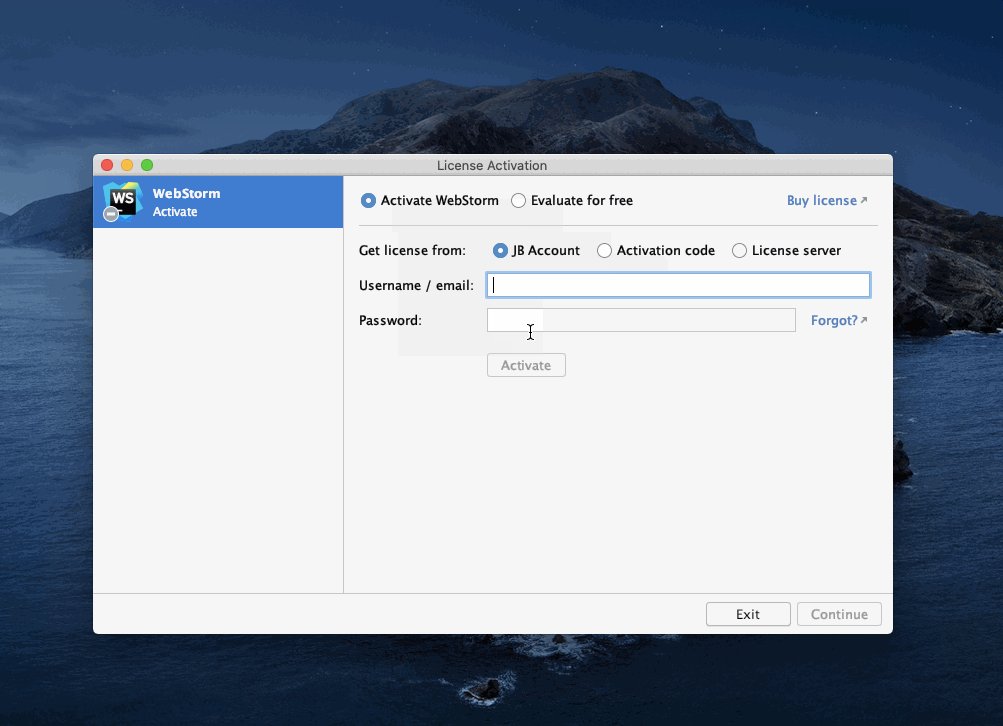
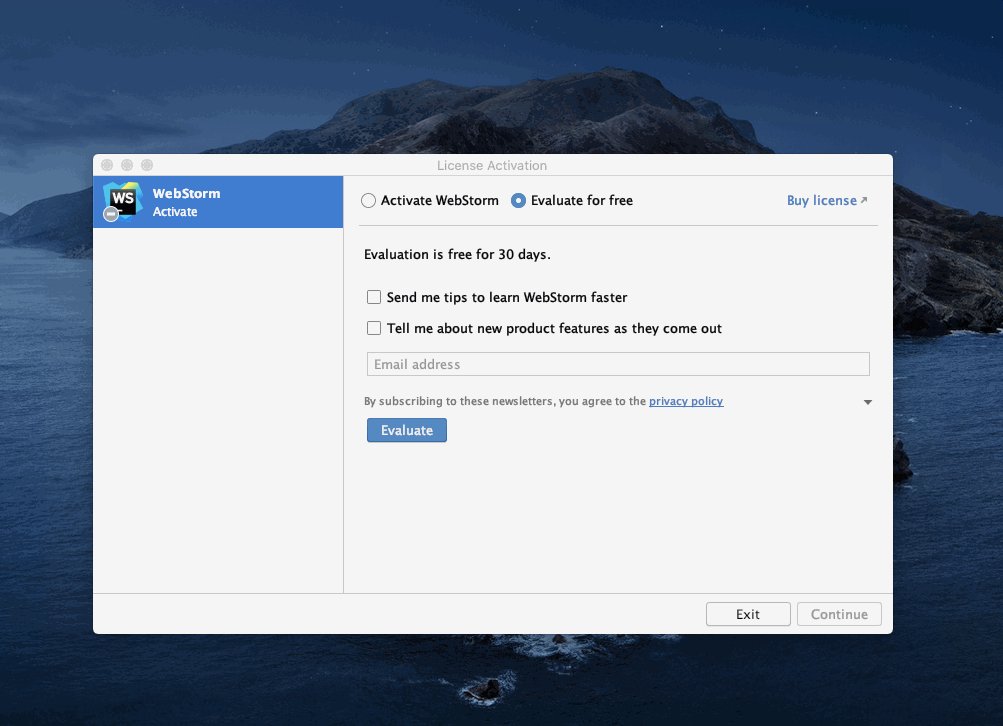
4、安装结束后,找到桌面WebStorm 2020.2 x64图标,双击打开 ===> Do not import settings ===> OK ===> Light ===> Next:Launcher Script ===> Next:Featured plugins ===> Start using WebStorm ===> 软件注册你可以在ActivateWeb Storm中输入邮箱注册Ps:前提是你有授权的邮箱,或者你可以选择 Evaluate for free免费使用30天 ===>Evaluate 详细操作如下图请查看(1.4操作图)
Windows的安装操作到这里就结束了,软件激活,可以课堂询问明哥。
七、WebStorm (Mac)下载安装教程
WebStorm最新版本Mac下载链接:https://www.jetbrains.com/webstorm/download/#section=mac
1、打开浏览器 ===> 输入下载链接 ===> 选择下载平台 ===> 点击Download ===> 自动下载并跳转下载页面,如果未自动下载点击direct link 即可,如下图(1.1操作图)查看。
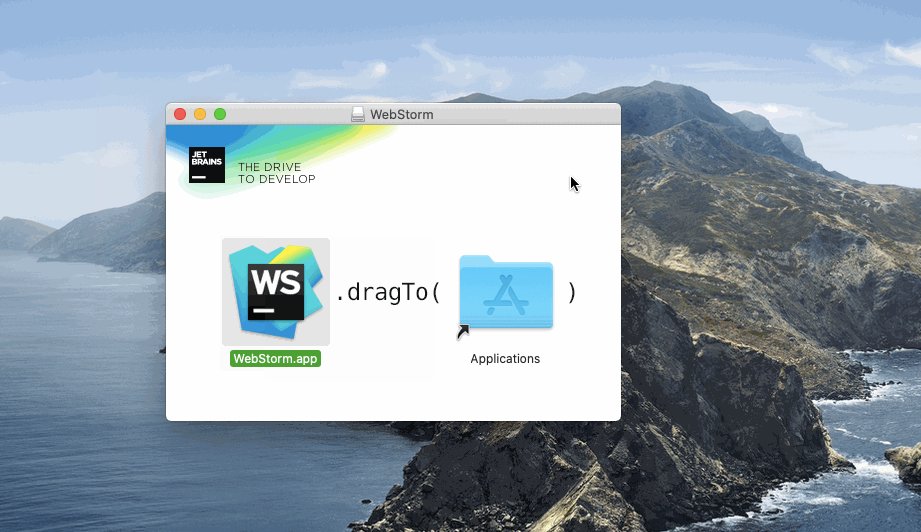
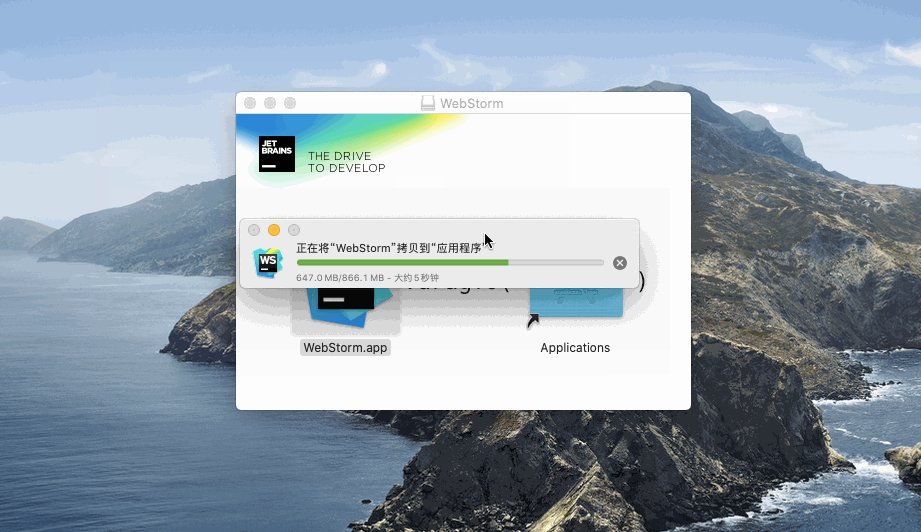
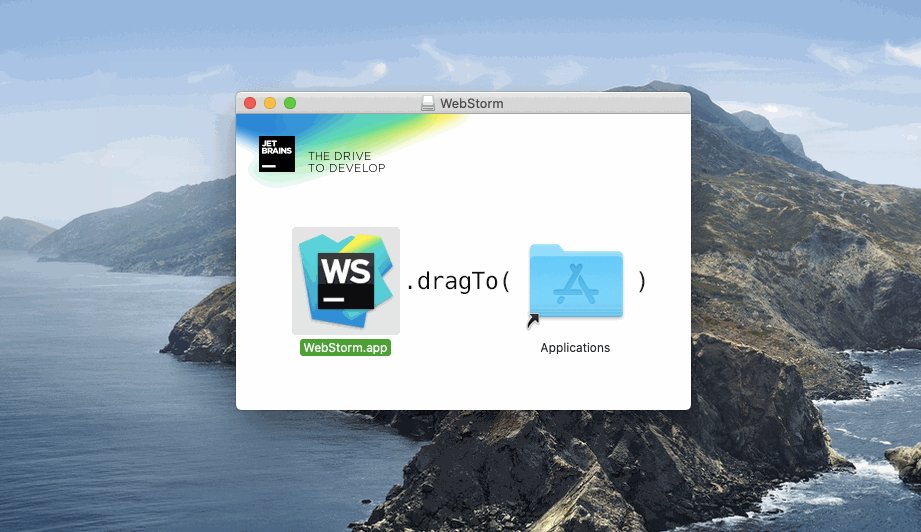
2、打开WebStorm安装包 ===>系统自检 ===> 把应用拖到Applications文件夹中 ===> 等待程序拷贝完成(1.2操作图)
3、打开启动台 ===>找到WebStorm应用图标打开 ===>验证互联网下载APP 打开 ===>勾选 I confirm that i I havereadandacceptthetermsof thi User Agreement ==> Continue ===> Send Anonymous Statistics ,详细操作步骤,请看下操作图1.3
4、 主题选择 Light ===> Next:Launcher Script ===> Next:Featured plugins ===> Start using WebStorm ===> 软件注册你可以在ActivateWeb Storm中输入邮箱注册Ps:前提是你有授权的邮箱,或者你可以选择 Evaluate for free免费使用30天 ===>Evaluate 详细操作如下图请查看(1.4操作图)
Mac的安装操作到这里就结束了,软件激活,可以课堂询问明哥。
八、创建项目并修改项目存放路径
1、 Windows和Mac系统创建一个空的项目操作步骤是一样的,这里就拿Windows展示操作了,新建项目New Project ===> Empty Project ===>项目存放目录修改(这是我的项目存放路径D:\JetBrains\WebstormProjects\untitled ,你可以和我的一样,也可以自己修改,找的到就好 【untitled 这是默认项目名,你要改成自己的项目名,比如我这里的叫===> DemoTest】),详细操作请看下图,操作图 1.1
版权声明:本文章只提供教学交流,切勿商务使用,本文中所有涉及到软件下载链接,均来自JetBrains官网,JetBrains官网下载软件,归JetBrains所有!!!