javaWeb项目的搭建
javaWeb项目的搭建
- 一、javaWeb项目的搭建
- 二、创建目录结构
-
- 注解
-
- controller
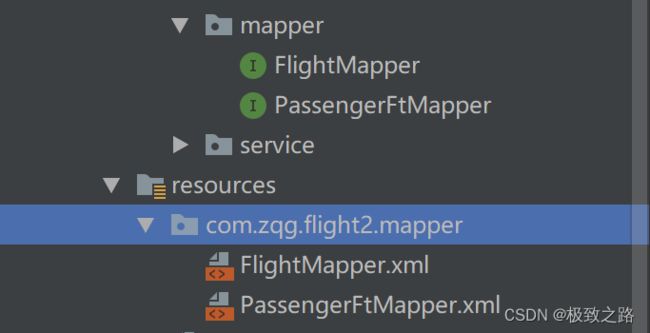
- mapper
- service
- FlightMapper.xml
- 1.文件的引入及更改
-
- (1)resource下文件的引入及更改
- (2)pom.xml文件和web.xml文件
- (3)mapper和mapper的映射文件.xml文件
- 2.jsp文件的引入
- 3.css文件的引入
-
- (1)引入资源
- (2)更改路径
- 三、业务流程
-
- 1.将java查询的数据渲染到jsp页面上
- 2.点击删除后,通过控制器跳转
- 3.添加常用旅客
- 常见错误
一、javaWeb项目的搭建
5里面选择Tomcat service
将jar包手动添加到项目中去。
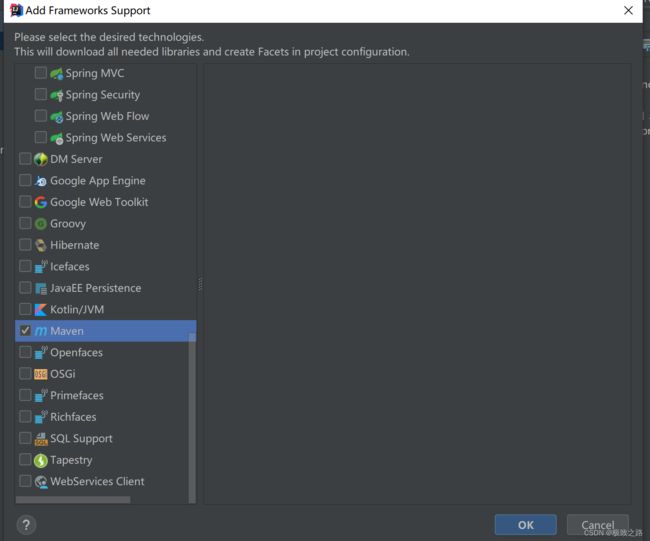
项目中没有pow.xml文件? 在项目中右键点击->Add Framework Support->Maven即可
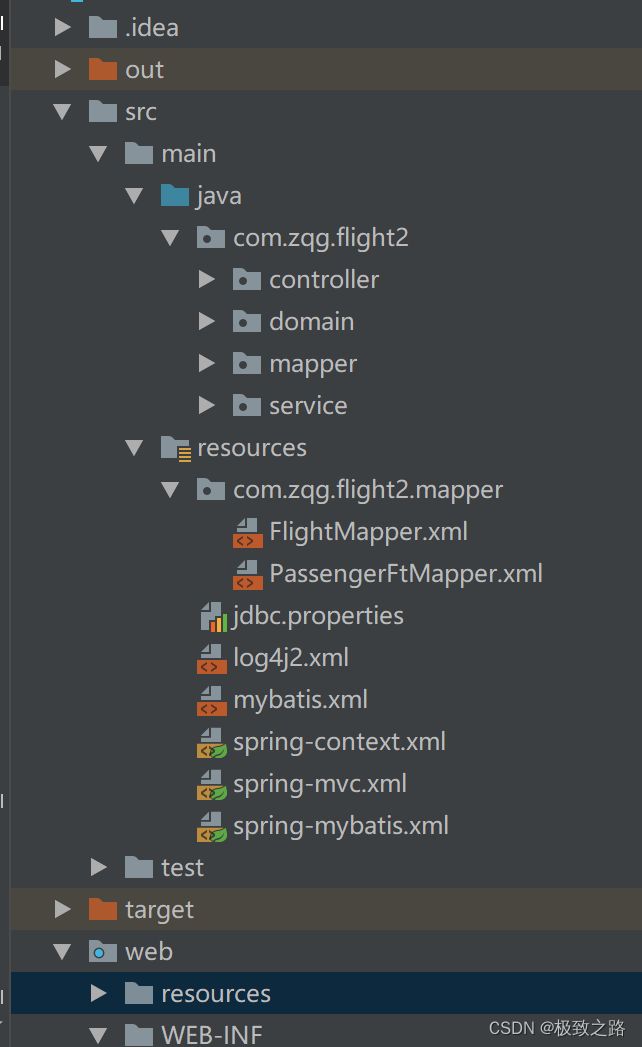
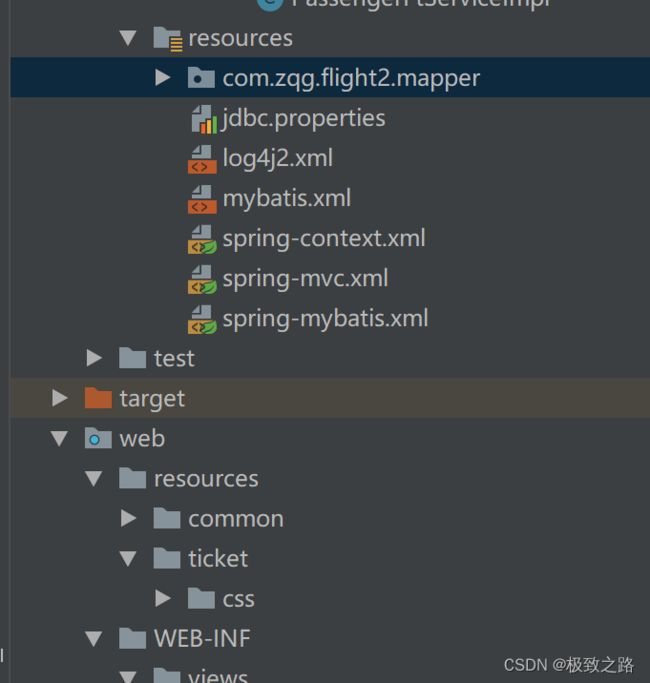
二、创建目录结构
controller:控制器,在java代码和jsp页面之间沟通。
mapper:封装了规范,操作数据库的规范。
service:业务类:对数据库表的多次操作形成一个业务场景
domain:实体类,对于数据库表中的属性。
注解
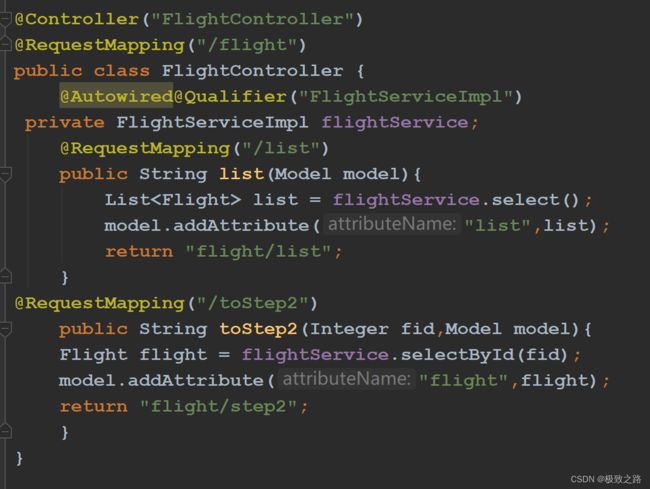
controller
//控制器类:1.接收请求2.调用业务3.页面导航
@Controller("FlightController")//声明是控制器类
@RequestMapping("/flight")//和web-inf/views下的文件夹名保持一致
public class FlightController {
//1.注入业务类
@Autowired@Qualifier("FlightServiceImpl")
private FlightServiceImpl flightService;
//1.接受请求并获取请求参数,路径名和函数名保持一致
@RequestMapping("/list")
public String list(Model model){
//2.调用业务
List<Flight> list = flightService.select();
model.addAttribute("list",list);
//3.页面导航
return "flight/list";
}
@RequestMapping("/toStep2")
public String toStep2(Integer fid,Model model){
Flight flight = flightService.selectById(fid);
model.addAttribute("flight",flight);
return "flight/step2";
}
}
mapper
操作数据库表的规范
@Repository("FlightMapper")//声明是mapper层(dao层):声明数据库的这一层
public interface FlightMapper {
//select * from flight
public List<Flight> select();
public Flight selectById(Integer id);
}
service
业务层:业务中不做具体数据库表的操作,由Mapper.xml来做。
@Service("FlightServiceImpl")//声明是服务层
public class FlightServiceImpl {
//1.注入依赖Autowired自动注入
@Autowired@Qualifier("FlightMapper")
private FlightMapper flightMapper;
//查询所有航班
public List<Flight> select(){
List<Flight> list = flightMapper.select();
return list;
}
//根据航班号查询航班
public Flight selectById(Integer fid){
Flight flight = flightMapper.selectById(fid);
return flight;
}
}
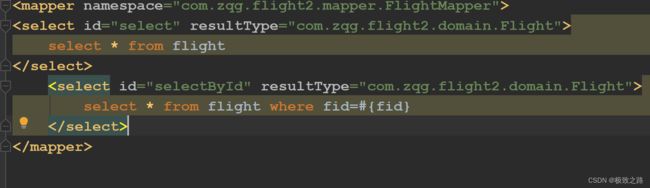
FlightMapper.xml
<mapper namespace="com.zqg.flight2.mapper.FlightMapper">
<select id="select" resultType="com.zqg.flight2.domain.Flight">
select * from flight
select>
<select id="selectById" resultType="com.zqg.flight2.domain.Flight">
select * from flight where fid=#{fid}
select>
mapper>
1.文件的引入及更改
(1)resource下文件的引入及更改
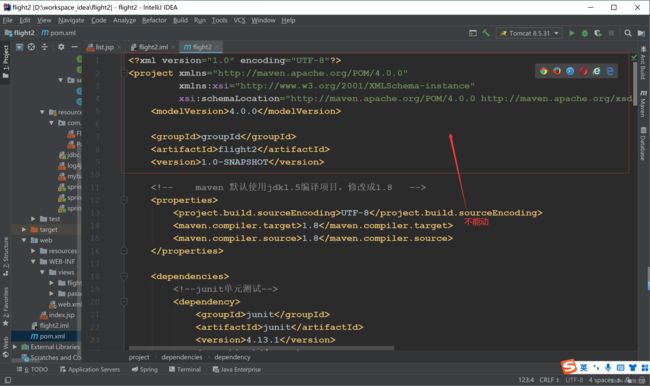
(2)pom.xml文件和web.xml文件
pom.xml文件和web.xml文件的头部信息不能动,其他的用文件中的pom.xml和web.xml相同的部分替换掉。
(3)mapper和mapper的映射文件.xml文件
这里面的路径也要和项目保持一致。
2.jsp文件的引入
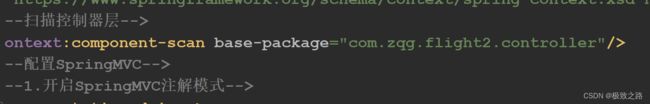
在控制器类上面添加注解: @RequestMapping(“/flight”)和views下的flight文件夹保持一致。
里面导航的值:return “flight文件夹/list”;
3.css文件的引入
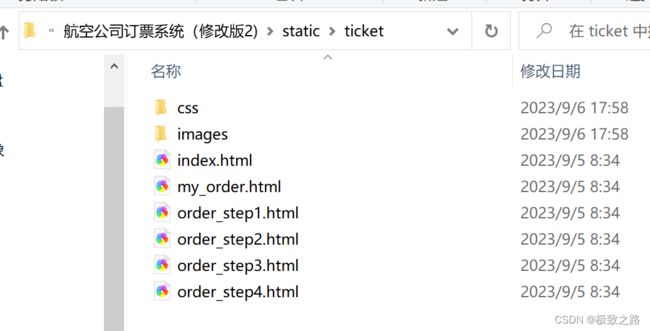
(1)引入资源
在web下创建一个resources文件夹,跟上面的resources文件夹对应
将common文件夹及ticket下的css文件夹和里面的内容复制到resources下。
(2)更改路径
将href下的文件路径改成以下形式。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=emulateIE7" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8">
<link rel="stylesheet" href="/resources/common/css/sapar.css" />
<link rel="stylesheet" type="text/css" href="/resources/common/css/common.css" />
<link rel="stylesheet" type="text/css" href="/resources/ticket/css/query_order_step.css" />
<script type="text/javascript" src="/resources/common/js/jquery.js">script>
<script type="text/javascript" src="/resources/common/js/sapar.js">script>
<script type="text/javascript" src="/resources/common/js/WdatePicker.js">script>
<title>常旅客管理title>
head>
三、业务流程
1.将java查询的数据渲染到jsp页面上
(1)domain实体类
public class PassengerFt {
private Integer pid;
private String pname;
private String cardnum;
private String phone;
private UserFt userFt;
...
...
}
(2)mapper下的PassengerFtMapper
@Repository("PassengerFtMapper")
public interface PassengerFtMapper {
public List<PassengerFt> select();
}
(3)PassengerFtMapper对应的PassengerFtMapper.xml文件
<mapper namespace="com.zqg.flight2.mapper.PassengerFtMapper">
<select id="select" resultType="com.zqg.flight2.domain.PassengerFt">
select * from passenger_ft where username = "Jerry"
select>
mapper>
(4)service下的PassengerFtServiceImpl
@Service("PassengerFtServiceImpl")
public class PassengerFtServiceImpl {
//注入mapper,service 依赖于mapper
@Autowired@Qualifier("PassengerFtMapper")
private PassengerFtMapper passengerFtMapper;
//声明一个方法(业务),查询常用的旅客,调用mapper完成对数据库的操作。
public List<PassengerFt> select() {
List<PassengerFt> list = passengerFtMapper.select();
return list;
}
}
(5)controller下的PassengerFtController
通过model,将查询出来的list以键值对的形式存入model。
@Controller
@RequestMapping("/passenger")
public class PassengerFtController {
//注入业务类
@Autowired@Qualifier("PassengerFtServiceImpl")
private PassengerFtServiceImpl passengerFtService;
//控制器类:1.接收请求2.调用业务3.页面导航
@RequestMapping("/list")
public String list(Model model) {
//调用业务方法
List<PassengerFt> list = passengerFtService.select();
//页面导航(指定页面来展示list数据 页面都应该在web-inf/views下)
//将list数据(查询出的)放入model模型中
model.addAttribute("list", list);
return "passenger/list";//指定页面,只写页面名,不写后缀。
}
}
(6)list.jsp页面
在jsp页面中通过${键}取出对应的值,然后再渲染到页面中。
<tbody>
<%--遍历list,拿到每一个旅客对象 --%>
<c:forEach items="${list}" var="pf">
<tr>
<td>${pf.pid}td>
<td>${pf.pname}td>
<td>${pf.cardnum}td>
<td>${pf.phone}td>
<td><a href="del?pid=${pf.pid}">删除a>td>
<%--a超链接 可以直接发请求,href就是控制器的路径
?后跟参数 key=value & 下一个参数
--%>
tr>
c:forEach>
tbody>
2.点击删除后,通过控制器跳转
@RequestMapping("/del")
//1.接受请求并获取请求参数
public String del(Integer pid,Model model){
//调用业务
passengerFtService.del(pid);
model.addAttribute("msg","删除成功");
//页面导航
return "passenger/success";
}
success.jsp页面
<body>
${msg}
body>
3.添加常用旅客
add.jsp页面
<%--from表单,收集信息提交给控制器,表单也可以发请求 action:请求地址 --%>
<form class="saper-form" action="add">
<div class="kv-item clearfix">
<label>旅客姓名:</label>
<div class="kv-item-content">
<%--input输入框 添加name属性,输入的信息才会跟随表单一起提交 name属性的值应该和控制器参数名称保持一致 --%>
<input type="text" placeholder="请输入旅客姓名" name="pname">
</div>
</div>
<div class="kv-item clearfix">
<label>身份证号:</label>
<div class="kv-item-content">
<input type="text" placeholder="身份证号码" name="cardnum">
</div>
</div>
<div class="kv-item clearfix">
<label>短信内容:</label>
<div class="kv-item-content">
<input type="text" placeholder="手机号码" name="phone">
</div>
<div class="kv-item-tip">请正确填写11位手机号码</div>
</div>
控制器中:
@RequestMapping("/add")
public String add(String pname,String cardnum,String phone,Model model){
PassengerFt passengerFt = new PassengerFt();
passengerFt.setPname(pname);
passengerFt.setCardnum(cardnum);
passengerFt.setPhone(phone);
passengerFtService.save(passengerFt);
model.addAttribute("msg","添加成功");
return "passenger/success";
}
add.jsp中input输入框要添加name属性,且name属性的名称要和控制器的参数名对应上。
常见错误
1.创建项目后,项目自带的pom.xml文件和web.xml文件的头部信息是不能动的,不然项目运行时找不到这两个文件。即框架本身的结构是不能动的。
2. 路径要对应上,不然tomcat不能启动。