- 基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究
说私域
人工智能小程序游戏
摘要:本文聚焦社群游戏定制领域,深入探讨以社群文化和用户偏好为导向的定制策略。通过分析互动游戏活动、社群文化塑造等关键要素,结合定制开发开源AI智能名片S2B2C商城小程序的技术特性,提出针对性游戏定制方案。研究旨在提升社群用户参与度与游戏体验,为社群游戏发展提供理论支持与实践指导。关键词:社群游戏定制;定制开发开源AI智能名片S2B2C商城小程序;社群文化;用户偏好一、引言在数字化社交蓬勃发展的
- 基于开源AI智能名片链动2+1模式与S2B2C商城小程序的渠道选择策略研究
说私域
人工智能小程序
摘要:在数字化商业环境下,品牌与产品的渠道选择对其市场推广和运营成功至关重要。本文聚焦于如何依据自身品牌和产品特性,结合开源AI智能名片链动2+1模式与S2B2C商城小程序,运用科学的渠道选择方法,慎重挑选1-2个适宜平台,集中资源发力并取得成绩后再拓展其他渠道。通过理论分析与案例研究,探讨该策略的有效性和可行性,为企业渠道布局提供参考。关键词:渠道选择;开源AI智能名片;链动2+1模式;S2B2
- 小林渗透入门:burpsuite+proxifier抓取小程序流量
ξ流ぁ星ぷ132
小程序web安全安全性测试网络安全安全
目录前提:代理:proxifier:步骤:bp证书安装bp设置代理端口:proxifier设置规则:proxifier应用规则:结果:前提:在介绍这两个工具具体实现方法之前,有个很重要的技术必须要大概了解才行---代理。代理:个人觉得代理,简而言之,就是在你和服务器中间的一个中间人,来转达信息。那为什么要代理呢,因为这里的burpsuite要抓包,burpsuite只有做为中间代理人才可以进行拦截
- [特殊字符] 实时数据洪流突围战:Flink+Paimon实现毫秒级分析的架构革命(附压测报告)——日均百亿级数据处理成本降低60%的工业级方案
Lucas55555555
flink大数据
引言:流批一体的时代拐点据阿里云2025白皮书显示,实时数据处理需求年增速达240%,但传统Lambda架构资源消耗占比超运维成本的70%。某电商平台借助Flink+Paimon重构实时数仓后,端到端延迟从分钟级压缩至800ms,计算资源节省5.6万核/月。技术红利窗口期:2025年ApachePaimon1.0正式发布,支持秒级快照与湖仓一体,成为替代Iceberg的新范式一、痛点深挖:实时数仓
- 系统迁移从CentOS7.9到Rocky8.9
我有两台阿里云上的服务器是CentOS7.9,由于CentOS7已经停止支持,后续使用的话会有安全漏洞,所以需要尽快迁移,个人使用的话目前兼容性好的还是RockyLinux8,很多脚本改改就能用了。一、盘点系统和迁移应用查看当前系统发行版版本cat/etc/os-release盘点迁移清单服务器应用部署方式docker镜像来源v1wordpressdockerdockerhubv1zdirdock
- JVM与Spring Boot核心解析
AIHacksCash
Java场景面试宝典JavaJVMSpringBoot
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 【Freertos实战】零基础制作基于stm32的物联网温湿度检测(教程非常简易)持续更新中.........
熬夜的猪仔
stm32物联网嵌入式硬件
本次记录采用Freertos的第二个DIY作品,基于Onenet的物联网温湿度检测系统,此次代码依然是全部开源。通过网盘分享的文件:物联网温湿度检测.rar链接:https://pan.baidu.com/s/1uj9UURVtGE6ZB6OsL2W8lw?pwd=qm2e提取码:qm2e大家也可以看看我上个的开源项目【Freertos实战】零基础制作基于stm32智能小车(教程非常简易)实物演示
- STM32 ADC详解
月入鱼饵
stm32嵌入式硬件单片机
本文介绍stm32ADC的使用,本文较长,可以配合目录跳转到需要的地方阅读。ADC转换原理本文重点在于STM32的ADC的使用,介绍ADC转换原理是为了更好理解STM32中关于ADC的配置,所以这里只是简单介绍一下ADC的转换原理,想详细了解ADC的转换原理可以看看看完这篇文章,终于搞懂了ADC原理及分类!和ADC基本工作原理-CSDN。简单来说,模拟信号输入进来,经过低通滤波操作预处理信号之后,
- ETL可视化工具 DataX -- 简介( 一)
dazhong2012
软件工具数据仓库dataxETL
引言DataX系列文章:ETL可视化工具DataX–安装部署(二)ETL可视化工具DataX–DataX-Web安装(三)1.1DataX1.1.1DataX概览DataX是阿里云DataWorks数据集成的开源版本,在阿里巴巴集团内被广泛使用的离线数据同步工具/平台。DataX实现了包括MySQL、Oracle、OceanBase、SqlServer、Postgre、HDFS、Hive、ADS、
- 个人日记本小程序开发方案(使用IntelliJ IDEA)
HH予
嵌入式驱动工程项目开发intellij-ideajavaide
个人日记本小程序开发方案(使用IntelliJIDEA)一、项目创建与环境配置1.新建项目打开IDEA→NewProject→JavaFX选择JDK11+版本添加必要依赖:<groupId
- STM32-DAC数模转换
DAC数模转换:将数字信号转换成模拟信号特性:2个DAC转换器每个都拥有一个转换通道8位或12位单调输出(8位右对齐;12位左对齐右对齐)双ADC通道同时或者分别转换外部触发中断电压源控制部分(外部触发3个APB1;不使用1个APB1)外部触发输出:DAC1-PA4;DAC2-PA5软件设计流程:使能端口以及DAC时钟;设置引脚为模拟输入RCC_APB2PeriphClockCmd(RCC_APB
- STM32F1单片机驱动42步进电机
All right 1
STM32学习单片机stm32嵌入式硬件
我们使用的单片机是STM32F103ZET6,电机是42步进电机(额定电流是1A)、驱动是TMC2209;但是暂时使用2160这个外接驱动(注意:2160为大电流电机驱动不能长时间带动这个42电机,否则会发烫烧电机)。开启一个定时器2外设中断:为电机提供步进脉冲;开启三个GPIO口:作为EN、STEP、DIR控制;42步进电机:步距角1.8°、16细分、3200步每圈。一、代码:tim.c:/*U
- 让电机转起来--基于STM32F1控制两相步进电机转动-新手小白入(完整代码)
梦想是成为甜妹儿
stm32嵌入式硬件单片机
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、基础内容1、步进电机2、电机驱动器3、接线方法二、最简单控制电机转动程序1.定时器的输出比较功能生成PWM波2.电机方向控制3.主函数三、进阶版电机控制程序1.加入按键控制2.motor.c中添加一个函数3.主函数总结前言本帖分享步进电机与驱动器的接线方式、速度计算与代码分析。第一次接触电机的小白可能会面对无数的代码分
- stm32与ESP32-C3通过串口连接
林内克思
stm32嵌入式硬件单片机
ESP32-C3是一款安全稳定、低功耗、低成本的物联网芯片,搭载RISC-V32位单核处理器,支持2.4GHzWi-Fi和Bluetooth5(LE)。ESP32-C3本身就可以作为一个单片机使用,但是我们这里只是把ESP32-C3作为一个Wi-Fi/蓝牙模块使用。STM32与ESP32-C3使用串口进行通讯。STM32可以给ESP32-C3发送命令,这种命令叫ESP-AT指令。首先通过pc串口E
- STM32CubeMX配置-看门狗配置
一叶知秋06
MCUstm32嵌入式硬件单片机
一、简介MCU为STM32G070,LSI为32K,看门狗IWDG配置为4S溢出,则配置是设置分频为32分频,重装载值为3000。二、IWDG配置1.外设配置2.时钟配置3.生成代码HAL_IWDG_Refresh(&hiwdg);//喂狗
- STM32 CubMax 6.1.1 版本安装包
姜奇惟Sparkling
STM32CubMax6.1.1版本安装包【下载地址】STM32CubMax6.1.1版本安装包本仓库提供STM32CubeMX6.1.1版本的安装包,支持Linux、macOS和Windows64位系统。STM32CubeMX是STMicroelectronics推出的一款图形化配置工具,能够自动生成适用于STM32微控制器的初始化代码,极大地简化了开发流程。用户只需根据操作系统选择相应的安装包
- 使用STM32单片机控制步进电动机是一个常见的应用场景
QoyOle
单片机stm32mongodb
使用STM32单片机控制步进电动机是一个常见的应用场景。步进电动机可以通过产生脉冲信号来控制转动角度和速度。在本文中,我们将详细介绍如何使用STM32单片机来生成脉冲信号并控制步进电动机。下面是一个简要的步骤概览:初始化STM32单片机的GPIO引脚:首先,我们需要初始化单片机的GPIO引脚,以将其配置为输出模式。这些引脚将用于产生脉冲信号,并控制步进电动机的步进脚。具体的引脚配置取决于你使用的具
- 基于STM32金属探测器设计
摘要随着便携式金属探测器在安防,考古及工业检测等领域需求的增加,现有探测器的体积大,能耗高,操作复杂的缺点亟需解决。本文针对便携式金属探测器的设计进行探索,在硬件上使用了STM32F103C8T6单片机模块,WL02涡流传感器模块,ADS1115模数转换模块,蜂鸣器模块等设计出本系统的电路,在软件上设计出主程序,信号采集及报警子程序等,对系统进行基础功能,灵敏度,抗干扰和耐久性测试,测试结果表明探
- mac挂载阿里云盘做本地盘【webdav-aliyundriver】【CloudMounter】
木有会
杂七杂八家庭工作站鼓捣鼓捣
转自:提升工作效率-mac挂载阿里云盘做本地盘webdav-aliyundriver用来把阿里云盘变成本地文件服务器。CloudMounter这个工具可以用来挂载文件服务器当做本地磁盘。webdav-aliyundriver安装:github:https://github.com/messense/aliyundrive-webdav比较喜欢用docker,感觉干净些。下载镜像dockerpull
- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- STM32F1系列综合测试程序实践指南
Love Snape
本文还有配套的精品资源,点击获取简介:STM32F1系列微控制器是基于ARMCortex-M3内核的低成本、高性能嵌入式系统解决方案。本综合测试程序旨在帮助初学者快速掌握STM32的基础操作和关键知识点,包括裸机编程、GPIO操作、定时器应用、串行通信、ADC转换、中断处理和Bootloader等。同时,程序将指导学习者熟悉开发环境和理解代码结构,为未来在嵌入式系统开发领域打下坚实的基础。1.ST
- 蓝领招聘爆发前夜:招工小程序如何抢占万亿级市场?
中国蓝领人群超4亿,但招聘线上化率不足30%!垂直领域招聘小程序正迎来三大机遇:1.市场规模与增长潜力数据:2023年蓝领招聘市场规模达8000亿元,年复合增长率超25%;痛点:传统中介收费高、信息不透明,企业“招工难”与求职者“就业难”并存;趋势:Z世代蓝领更倾向通过小程序“一键求职”,避免线下奔波。2.细分场景机会制造业:对接工厂“日结工”“临时工”需求,提供“当日面试、次日上岗”服务;服务业
- 同城搭子交友小程序:千亿级社交市场的下一个风口?
传统婚恋网站式微,Z世代“轻社交”需求爆发!搭子经济正成为新蓝海:1.市场规模与增长潜力数据:2023年中国陌生人社交市场规模达1500亿元,年复合增长率超20%;趋势:搭子类小程序用户规模突破8000万,预计2025年将占社交市场30%份额。2.竞争格局与差异化机会头部平台:Soul、探探聚焦泛社交,搭子类小程序仍属蓝海;细分场景:运动、美食、游戏等垂直领域搭子需求未被充分满足;下沉市场:三四线
- 短剧小程序开发全攻略:从0到1打造爆款内容平台
weixin_lynhgworld
小程序短剧
核心内容:行业趋势分析:短剧市场年增长率超300%,用户规模突破5亿,抖音、快手等平台加速布局。小程序成为短剧分发核心渠道:轻量化、低成本、社交裂变优势显著。开发核心功能模块:内容管理:支持多格式上传、分集管理、标签分类。播放体验优化:弹幕互动、倍速播放、清晰度切换、离线缓存。付费系统:单集付费、会员订阅、广告解锁等多元化盈利模式。社交裂变:分享奖励、邀请排行榜、拼团观影功能。技术实现难点:视频流
- uniapp小程序无感刷新token
一只一只妖
uni-app小程序前端
request.js//request.jsimport{getApptoken,getStoredApptoken}from'./tokenRequest'//从合并模块导入//全局配置constMAX_RETRIES=1//最大重试次数constbaseURL='https://your-api.com'//请求队列和刷新状态letrequestsQueue=[]letisRefreshing
- 小程序主体变更全攻略:流程、资料与异常处理方案
今日热点
小程序微信开放平台企业微信微信经验分享微信公众平台
一、什么是小程序主体变更?小程序主体变更是微信公众平台提供的账号迁移功能,允许开发者将小程序的运营权限、主体信息、业务数据从原账号转移至其他开发者账号。适用于企业重组、业务转让、账号交接等场景,变更后原账号主体将失去小程序控制权。二、主体变更必备资料清单材料类型具体要求主体资质文件原/目标主体营业执照照片(加盖公章,清晰露出四角及年检章)法人身份证明双方法人身份证正反面照片(有效期内,人像清晰无遮
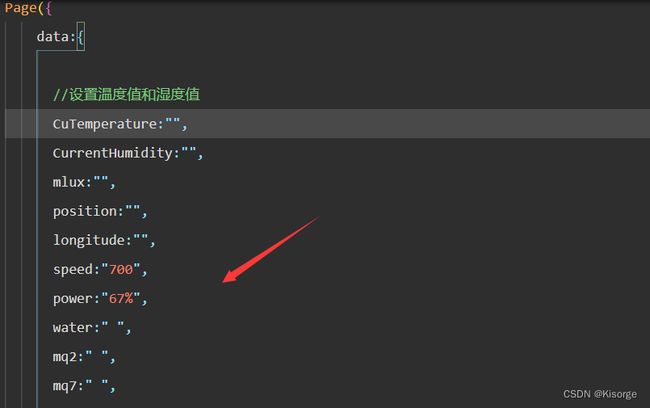
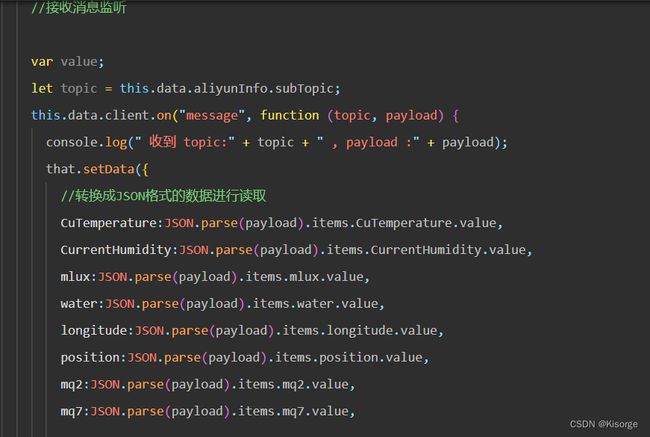
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- STM32与FPGA用FMC进行通讯
weixin_43554366
单片机stm32fpga物联网人工智能
stm32正常按读写SDRAM进行配置,FPGA进行信号采集。FPGA信号采集发现SDWNE是高但H7手册上时序显示是低,造成无法像FPGA模拟的SDRAM无法写入数据FPGA采集信号应该在时钟下降沿,上升沿采集,数据会发生错误。
- 国内主流云服务平台对比:选型指南与价格全初解
大家好!在数字化转型的浪潮下,云服务器已成为企业和开发者的基础设施首选。面对阿里云、腾讯云、华为云、百度智能云等主流服务商,如何根据性能、价格和场景需求做出最优选择?本文结合最新市场数据,为你深度解析!一、四大云服务商核心特点与适用场景1.阿里云优势:国内市场份额超40%,全球覆盖最广(49个可用区),服务稳定性强,尤其适合电商、金融、政务等高并发场景。提供飞天操作系统、弹性计算ECS等核心技术,
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo