flask与jinja2模板
3 模板(jinja2)
3.1 jinja2 模板
Jinja2模板是由Python实现的模板语言
设计思路:来源于Django的模板引擎
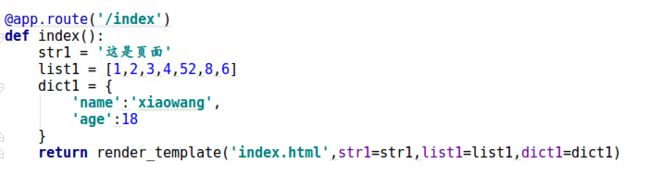
3.2 在flask中返回jinja2模板
from flask import Flask,render_template
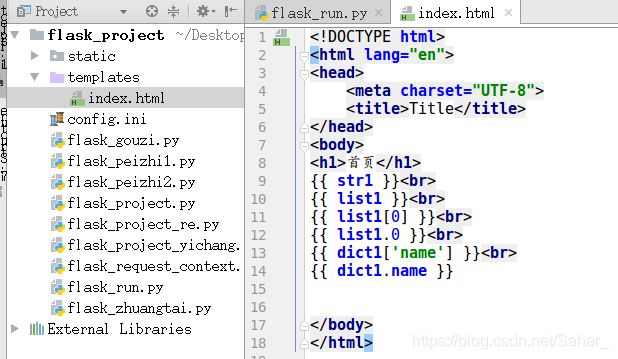
展示:
3.3 过滤器
3.3.1 过滤器的格式
{{ 变量 | 过滤器 }}
3.3.2 自带的过滤器
展示:
注意:多个过滤器之间,用 | 隔开
3.3.3 语句块过滤
展示:
![]()
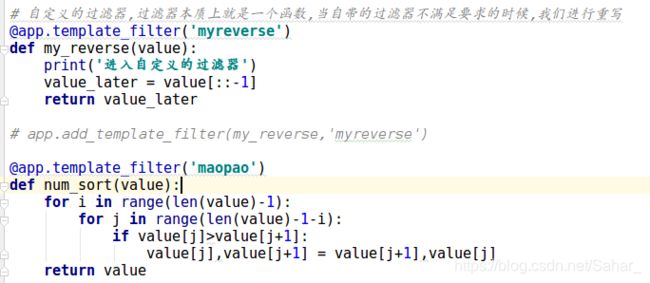
3.3.4 自定义的过滤器
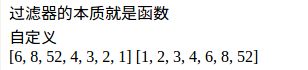
自定义的过滤器,过滤器本质上就是一个函数,当自带的过滤器不满足要求的时候,我们进行重写
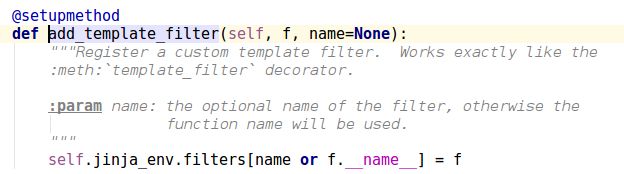
我们有两种方法进行注册模板过滤器
一种使用函数进行注册
app.add_template_filter(my_reverse,'myreverse')
另一种使用装饰器进行注册
@app.template_filter('myreverse')
在模板中
展示:
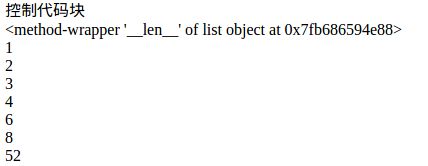
3.4 控制代码块
判断list1列表的长度是否大于3 ,是则每一个进行遍历。否则返回没有达到标准
展示:
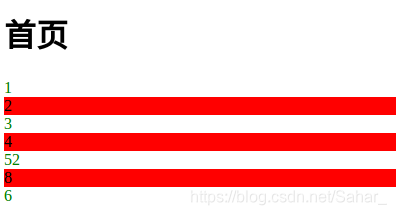
将 list1 列表中下标为偶数对应的值显示为绿色,不为偶数的背景显示为红色
展示:
注意:
loop.index0 表示下标从0开始
loop.index 表示下标从1开始
3.5 继承
原始模板:
在当前的页面上做原始模板的修改
展示:
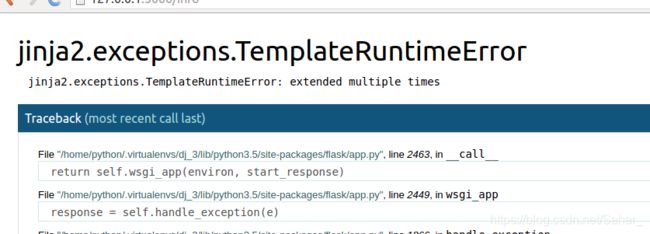
注意点:不能继承多个模板,会出现报错
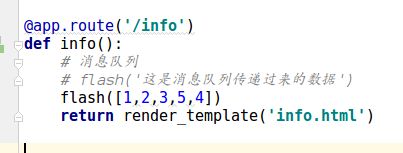
3.6 消息队列
可以将消息队列传递过来的数据展示到前端
from flask import Flask,render_template,flash
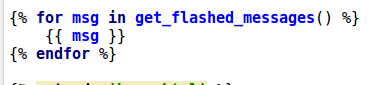
模板中
展示:
![]()
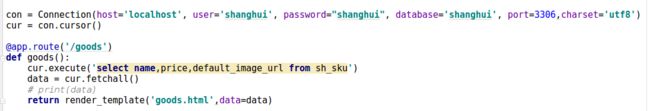
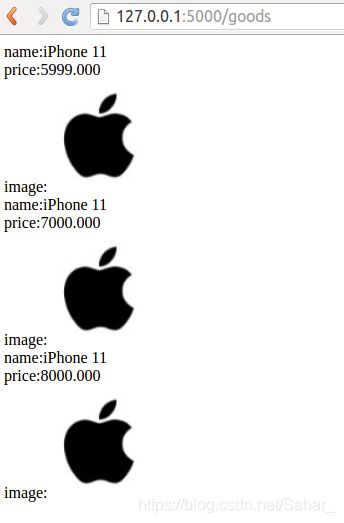
3.7 在flask中使用pymysql连接数据库,将某个表中的数据展示向前端
from pymysql.connections import Connection
模板中:
3.8 flask_wtf
pip install flask_wtf
3.8.1 原始表单
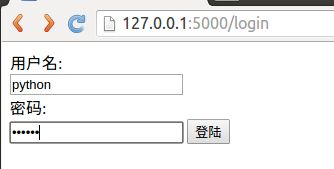
当请求方式为 get 的时候,页面显示一个 form 表单,点击登录之后,请求方式为 post ,返回 ok,在后端打印其输入的 username 和 password
模板:
展示:
3.8.2 自定义表单
from flask_wtf import FlaskForm
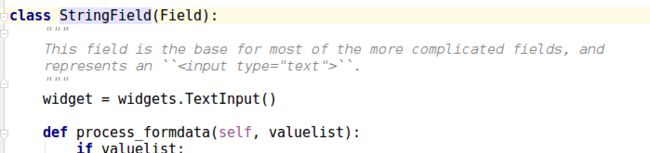
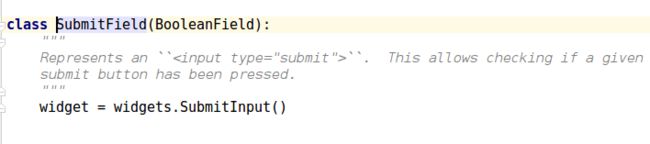
3.8.2.1 字段
from wtforms import StringField,SubmitField,PasswordField
文本字段,相当于
密码
提交
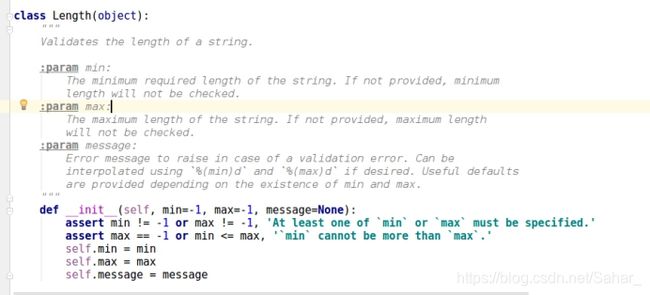
3.8.2.2 常用验证函数
from wtforms.validators import DataRequired
DataRequired 检验的是:该字段是否有数据
EqualTo 检验是否相同,常用做确认密码
3.8.3 案例
模板中:
展示:
当用户名或密码没有输入的时候点击登录会进行提示,填写该字段,当填写完毕之后点击登录跳转到ok,此时后端

这是由于 WTF_CSRF_ENABLED 默认为 True 导致的,我们需要进行设置
![]()
此时再运行一遍之后,后端显示
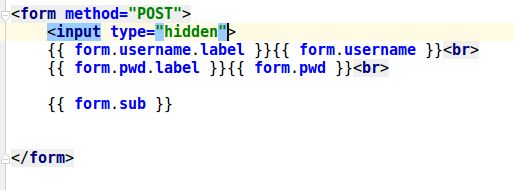
3.8.4 csrf
解决csrf攻击的问题:
1、在客户端向后端请求数据的时候,一般情况下,在响应体上的cookie中设置csrf_token的值
2、在form表单中添加一个隐藏字段,值也是csrf_token
3、在用户点击提交的时候,发送的请求会将这两个值一起携带着访问
4、接受请求之后,第一步,从cookie中取出csrf_token,第二步,从表单中取出csrf_token,第三步,将两个值进行对比
案例: