Javaweb之Vue组件库Element的详细解析
4.3 Element组件
接下来我们来学习一下ElementUI的常用组件,对于组件的学习比较简单,我们只需要参考官方提供的代码,然后复制粘贴即可。
4.3.1 Table表格
4.3.1.1 组件演示
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
接下来我们通过代码来演示。
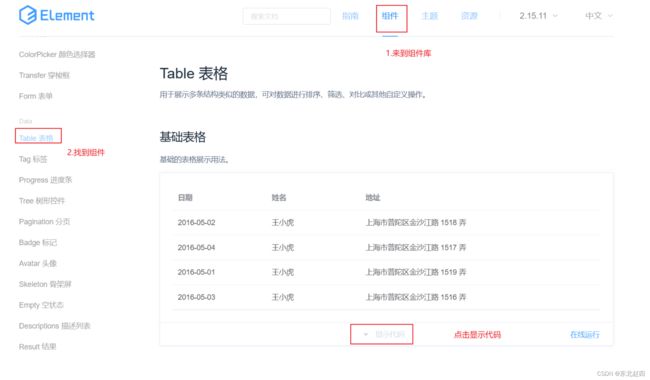
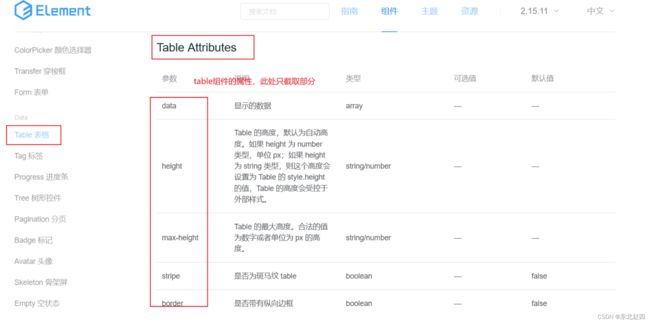
首先我们需要来到ElementUI的组件库中,找到表格组件,如下图所示:
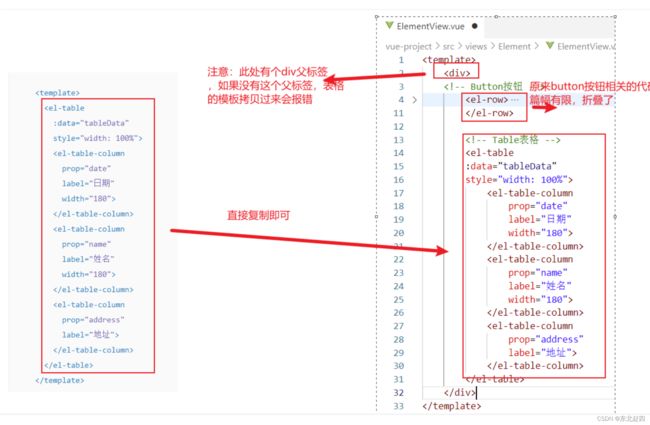
然后复制代码到我们之前的ElementVue.vue组件中,需要注意的是,我们组件包括了3个部分,如果官方有除了template部分之外的style和script都需要复制。具体操作如下图所示:
template模板部分:
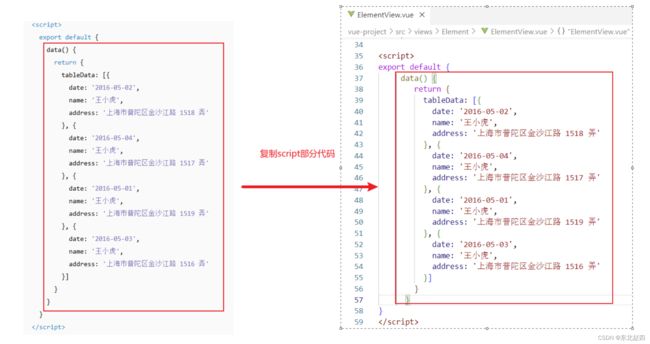
script脚本部分
ElementView.vue组件文件整体代码如下:
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
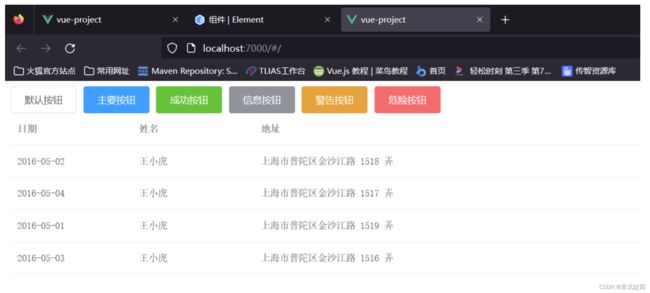
此时回到浏览器,我们页面呈现如下效果:
4.3.1.2 组件属性详解
那么我们的ElementUI是如何将数据模型绑定到视图的呢?主要通过如下几个属性:
-
data: 主要定义table组件的数据模型
-
prop: 定义列的数据应该绑定data中定义的具体的数据模型
-
label: 定义列的标题
-
width: 定义列的宽度
其具体示例含义如下图所示:
PS:Element组件的所有属性都可以在组件页面的最下方找到,如下图所示:
4.3.2 Pagination分页
4.3.2.1 组件演示
Pagination: 分页组件,主要提供分页工具条相关功能。其展示效果图下图所示:
接下来我们通过代码来演示功能。
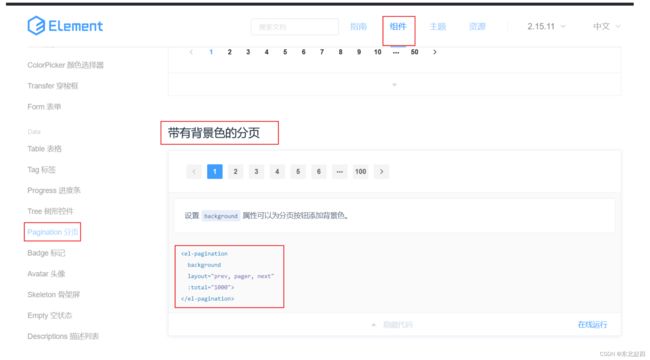
首先在官网找到分页组件,我们选择带背景色分页组件,如下图所示:
然后复制代码到我们的ElementView.vue组件文件的template中,拷贝如下代码:
浏览器打开呈现如下效果:
4.3.2.2 组件属性详解
对于分页组件我们需要关注的是如下几个重要属性(可以通过查阅官网组件中最下面的组件属性详细说明得到):
-
background: 添加北京颜色,也就是上图蓝色背景色效果。
-
layout: 分页工具条的布局,其具体值包含
sizes,prev,pager,next,jumper,->,total,slot这些值 -
total: 数据的总数量
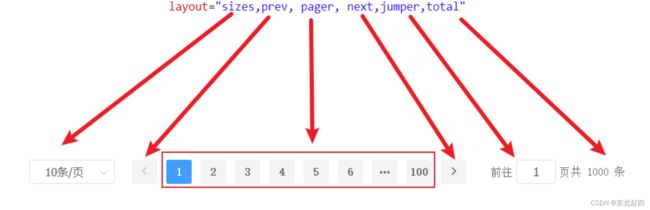
然后根据官方分页组件提供的layout属性说明,如下图所示:
我们修改layout属性如下:
layout="sizes,prev, pager, next,jumper,total"
浏览器打开呈现如下效果:
发现在原来的功能上,添加了一些额外的功能,其具体对应关系如下图所示:
4.3.2.3 组件事件详解
对于分页组件,除了上述几个属性,还有2个非常重要的事件我们需要去学习:
-
size-change : pageSize 改变时会触发
-
current-change :currentPage 改变时会触发
其官方详细解释含义如下图所示:
对于这2个事件的参考代码,我们同样可以通过官方提供的完整案例中找到,如下图所示:
然后我们找到对应的代码,首先复制事件,复制代码如下:
@size-change="handleSizeChange"
@current-change="handleCurrentChange"此时Panigation组件的template完整代码如下:
紧接着需要复制事件需要的2个函数,需要注意methods属性和data同级,其代码如下:
methods: {
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
}
},此时Panigation组件的script部分完整代码如下:
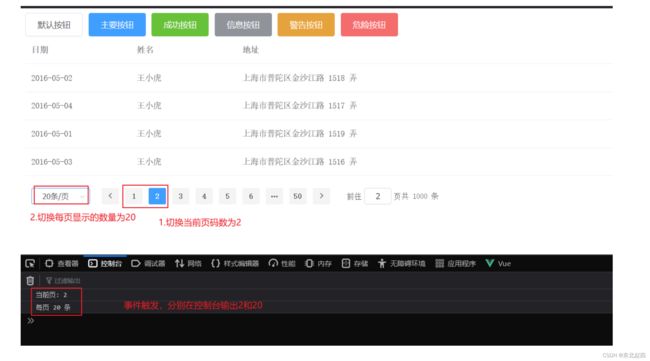
回到浏览器中,我们f12打开开发者控制台,然后切换当前页码和切换每页显示的数量,呈现如下效果: