JSDK微信官方使用
一、 安装使用jsdk
1、在项目中npm安装微信sdk
npm install weixin-js-sdk
2、安装完成之后在页面引入(在全局也行)
import wx from "weixin-js-sdk";
Vue.prototype.$wx = wx //安装jssdk
3、新建wxSdk.js文件封装抽取jsdk(按照自己喜好可以在当前页面写)
import request from "./request"; //axios封装
export const setJsSDKConfig = async (wx, jsApiList) => {
const urlParams = location.href.split("#")[0];
const { data } = await request({ url: "接口", method: "post", params: { url:urlParams } });
const { timestamp, nonce_str: nonceStr, signature } = data;
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过 log打出,仅在pc端时才会打印。
appId: "wx930fed1bfe9c6831", // 必填,公众号的唯一标识
timestamp, // 必填,生成签名的时间戳
nonceStr, // 必填,生成签名的随机串
signature,// 必填,签名
jsApiList // 必填,需要使用的JS接口列表 ["scanQRCode"]扫一扫,需要什么功能传入什么功能
});
}
4、在使用到的页面引用
import { setJsSDKConfig } from "@/utils/wxSdk.js" //引入新建文件
mounted() {
//["scanQRCode"]当前使用扫一扫,可以按照自己需求写
setJsSDKConfig(this.$wx, ["scanQRCode"]);
},
methods:{
// 扫一扫点击触发事件
scanQRCode() {
this.$wx.scanQRCode({
needResult: 0, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode", "barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
console.log(result, "result");
}
});
},
}
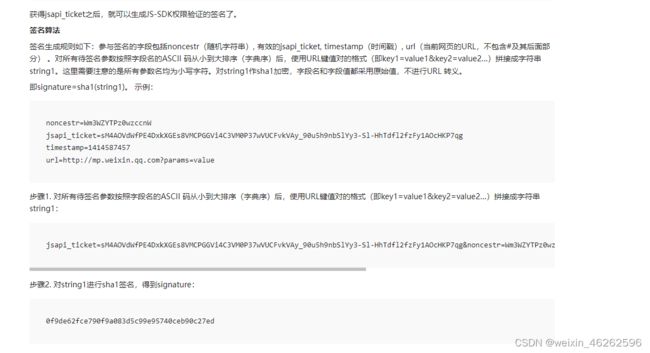
二、获取JS-SDK使用权限签名算法
全局缓存jsapi_ticket 。
1、参考以下文档获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token):https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Get_access_token.html
请求接口https请求方式: GET
https://api.weixin.qq.com/cgi-bin/tokengrant_type=client_credential&appid=APPID&secret=APPSECRET
//( appid和secret) 得到access_token
2、用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket):https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi


二、h5网页授权
1、配置访问的链接
https://open.weixin.qq.com/connect/oauth2/authorize?appid=appid&redirect_uri=http%3A%2F%2Fm.serve.com&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
2、在App.vue内写判断
mounted() {
const query = new URLSearchParams(location.search);
if (!this.$store.state.user.userInfo && query.get("code")) {
// user/insertUserInfo调用store内action的方法,query.get("code")传入code
this.$store.dispatch("user/insertUserInfo", query.get("code"));
}
}
};