在服务器上部署前后端分离的项目
如何在云服务器上部署前后端分离的项目
- 1、云服务器的操作系统
-
- 1.1、宝塔Linux
- 1.2、CentOS7.6
- 1.3、其他操作系统
- 2、配置Linux环境(路径自行选择)
-
- 2.1、JDK的安装与配置
- 2.2、MySQL的安装与配置
- 2.3、Redis的安装与配置
- 2.4、Nginx的安装与配置
- 2.5、Nodejs的安装与配置(==可以跳过不安装==)
- 2.6、相关注意事项
- 3、打包部署自己项目 (端口号,文件路径的等自行选择)
-
- 3.1、Springboot项目
- 3.2、Vue项目
- 4、总结
1、云服务器的操作系统
1.1、宝塔Linux
- 带图形化界面的Linux操作系统,比如宝塔之类的。可以很方便的来管理一些环境的配置,即使没学过docker,也可以快速的部署Linux环境。(如下图)
- 宝塔Linux的管理界面

- 宝塔Linux的软件商店界面


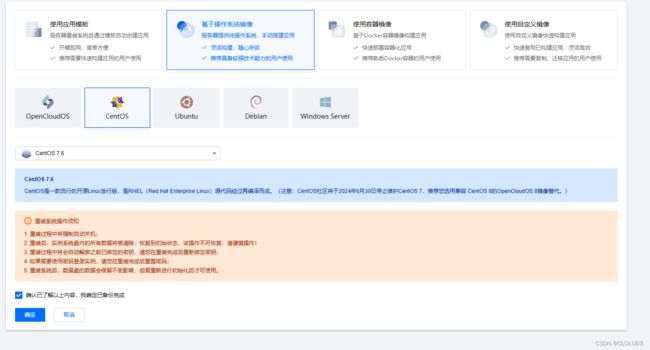
1.2、CentOS7.6
1.3、其他操作系统
2、配置Linux环境(路径自行选择)
2.1、JDK的安装与配置
- JDK百度网盘地址(1.8)
链接:https://pan.baidu.com/s/1Zc24VyFAvOPgqhCJGQkMkA?pwd=1234
提取码:1234
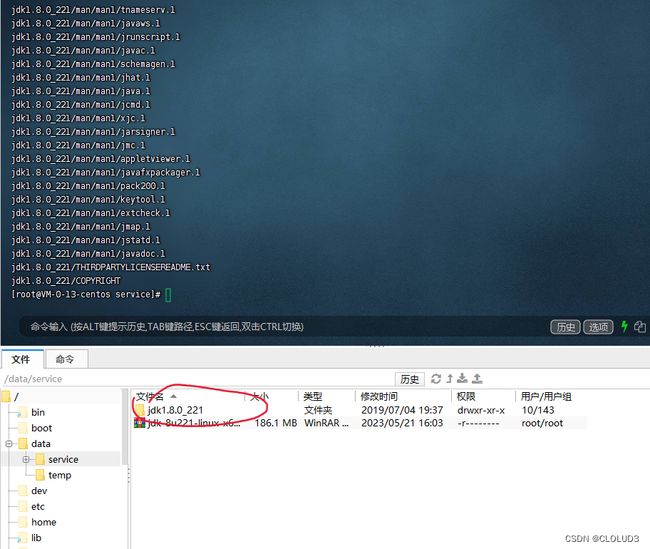
- 下载好以后通过FinalShell或者其它工具把安装包放在
/data/service目录下
//创建文件夹
mkdir -p /data/service
//rz命令上传文件
rz
- 检查是否有旧版本JDK
//如果有就删除
rpm -qa|grep java
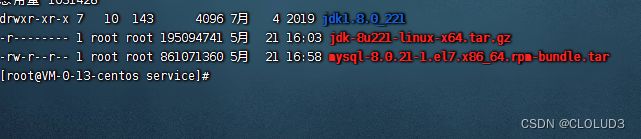
- 解压JDK安装包,解压以后会出现一个文件夹
tar -zxvf jdk-8u221-linux-x64.tar.gz
- 设置环境变量
//配置环境变量(按 i 进行编辑)
vim /etc/profile
//具体参数(写在最后一行),然后保存退出(esc :wq)
JAVA_HOME=/data/service/jdk1.8.0_221
CLASSPATH=$JAVA_HOME/lib/
PATH=$PATH:$JAVA_HOME/bin
export PATH JAVA_HOME CLASSPATH
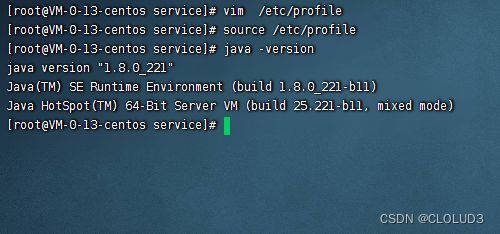
- 让环境变量生效
source /etc/profile
- 检查是否安装成功(出现版本信息就是安装成功)
java -version
2.2、MySQL的安装与配置
- MySQL8.0百度网盘(下载好以后上传放在service目录下)
链接:https://pan.baidu.com/s/1NawikN8uNZ0eZurqvVGu5g?pwd=1234
提取码:1234
- 创建一个文件夹
mysql-8.0.26,在安装执行 rpm 安装包之前先下载openssl-devel插件
//创建文件夹
mkdir mysql-8.0.26
//解压安装包到该目录下
tar -xvf mysql-8.0.26-1.el7.x86_64.rpm-bundle.tar -C mysql-8.0.26
//下载openssl-devel 插件
yum install openssl-devel
- 有时安装 rpm 包时提示 依赖检测失败,先卸载卸载
mariadb-libs
rpm -e mariadb-libs --nodeps
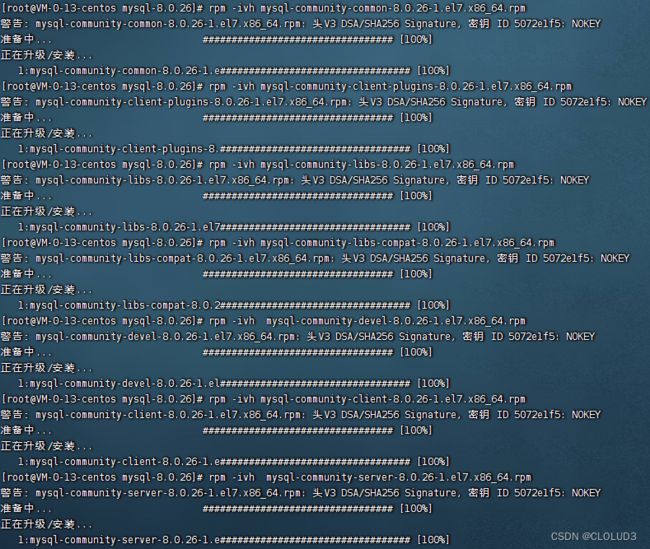
- 进入
mysql-8.0.26文件夹下,依次执行以下命令
rpm -ivh mysql-community-common-8.0.26-1.el7.x86_64.rpm
rpm -ivh mysql-community-client-plugins-8.0.26-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-8.0.26-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-compat-8.0.26-1.el7.x86_64.rpm
rpm -ivh mysql-community-devel-8.0.26-1.el7.x86_64.rpm
rpm -ivh mysql-community-client-8.0.26-1.el7.x86_64.rpm
rpm -ivh mysql-community-server-8.0.26-1.el7.x86_64.rpm
- 启动 MySQL 服务:
systemctl start mysqld - 重启 MySQL 服务:
systemctl restart mysqld - 关闭 MySQL 服务:
systemctl stop mysqld
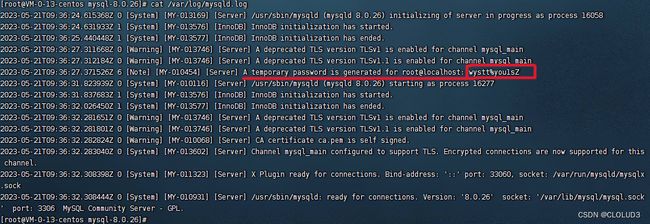
rpm 安装 MySQL 会自动生成一个随机密码,可在/var/log/mysqld.log这个文件中查找该密码
cat /var/log/mysqld.log
- 连接mysql修改配置(输入密码的时候,是看不见密码的)
# 连接 MySQL
mysql -u root -p
- 修改root用户的默认密码
# 将密码复杂度校验调整简单类型
set global validate_password.policy = 0;
# 设置密码最少位数限制为 4 位
set global validate_password.length = 4;
ALTER USER 'root'@'localhost' IDENTIFIED BY 'rootroot';
- 创建用户与权限分配
默认的 root 用户只能当前节点localhost访问,是无法远程访问的,还需要创建一个新的账户,用于远程访问
创建完用户之后还需要给用户分配权限,将 zhangsan 这个用户分配了所有的权限
# mysql 8.0 以下
create user 'zhangsan'@'%' IDENTIFIED BY 'rootroot';
# mysql 8.0
create user 'zhangsan'@'%' IDENTIFIED WITH mysql_native_password BY 'rootroot';
# 分配权限
grant all on *.* to 'zhangsan'@'%';
到此MySQL安装完成
2.3、Redis的安装与配置
链接:https://pan.baidu.com/s/1xEOf_v2dsjRFNnqQQmPmlA?pwd=1234
提取码:1234
- 需要安装Redis所需要的gcc依赖
yum install -y gcc tcl
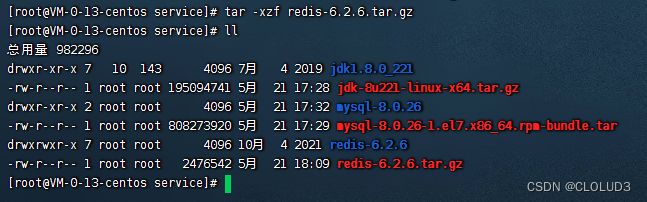
- 上传到
/data/service目录下然后解压
tar -xzf redis-6.2.6.tar.gz
- 进入redis目录 ,然后编译
# 进入redis目录
cd redis-6.2.6
# 编译安装
make && make install
安装完成后,在任意目录输入
redis-server命令即可启动Redis
这种启动属于前台启动,会阻塞整个会话窗口,窗口关闭或者按下CTRL + C则Redis停止
不采用这种方式
- 推荐让Redis以
后台方式启动,则必须修改Redis配置文件
# 编辑conf文件
vim redis.conf
# 允许访问的地址,默认是127.0.0.1,会导致只能在本地访问。修改为0.0.0.0则可以在任意IP访问,生产环境不要设置为0.0.0.0
bind 0.0.0.0
# 守护进程,修改为yes后即可后台运行
daemonize yes
# 密码,设置后访问Redis必须输入密码
requirepass rootroot
- 运行
redis可视化软件,检测是否可以远程连接(图形化界面百度网盘)
链接:https://pan.baidu.com/s/1Qor1rjnuA5VCIQQgToMoYA?pwd=1234
提取码:1234
# 利用redis-cli来执行 shutdown 命令,即可停止 Redis 服务,
# 因为之前配置了密码,因此需要通过 -u 来指定密码
redis-cli -u rootroot shutdown
当然也可以配置开机自动启动,我这里就不做过多演示了,自行百度即可
Redis的安装到此结束
2.4、Nginx的安装与配置
- Nginx的安装包(1.24)百度网盘
链接:https://pan.baidu.com/s/1XUMIU88GZ0sMTRiaLLVeRQ?pwd=1234
提取码:1234
- 上传到
/data/service文件夹,然后解压
# 解压到当前目录下
tar -zxvf nginx-1.24.0.tar.gz
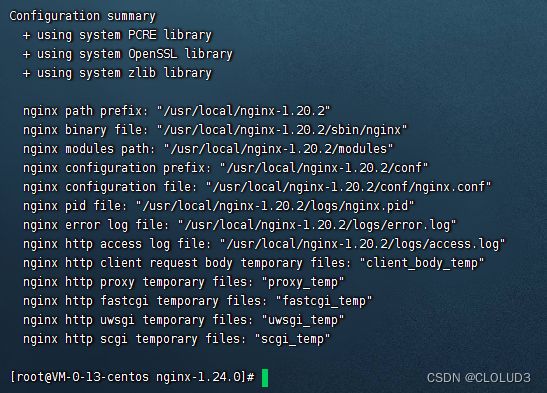
- 进入nginx-1.24.0文件夹,配置nginx基本信息
# 配置configure --prefix 代表安装的路径
#--with-http_ssl_module 安装ssl
#--with-http_stub_status_module 查看nginx的客户端状态
./configure --prefix=/usr/local/nginx-1.20.2 --with-http_ssl_module --with-http_stub_status_module
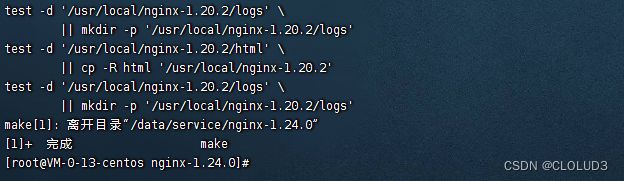
- 进行编译安装
#编译安装nginx
make & make install
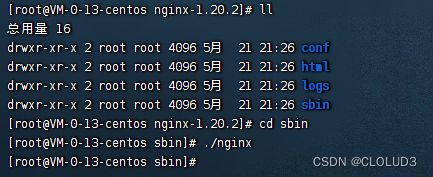
- nginx的安装路径默认是
/usr/local/nginx-1.20.2/
# ll 查看目录下文件
ll
# 进入sbin文件夹下
cd sbin
# 启动nginx服务器
./nginx
2.5、Nodejs的安装与配置(可以跳过不安装)
- 进入
/data/service目录下,下载Nodejs 16
# 进入/data/service
cd /data/service
# 执行下载命令
wget https://nodejs.org/dist/v16.14.0/node-v16.14.0-linux-x64.tar.xz
- 开始解压
tar -xvf node-v16.14.0-linux-x64.tar.xz
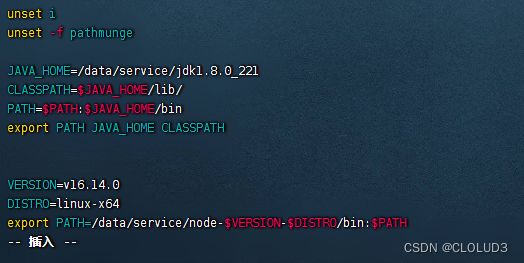
- 配置环境变量
# 编辑系统环境文件
vim /etc/profile
# 路径写自己的解压路径
VERSION=v16.14.0
DISTRO=linux-x64
export PATH=/data/service/node-$VERSION-$DISTRO/bin:$PATH
- 让环境变量生效
source /etc/profile
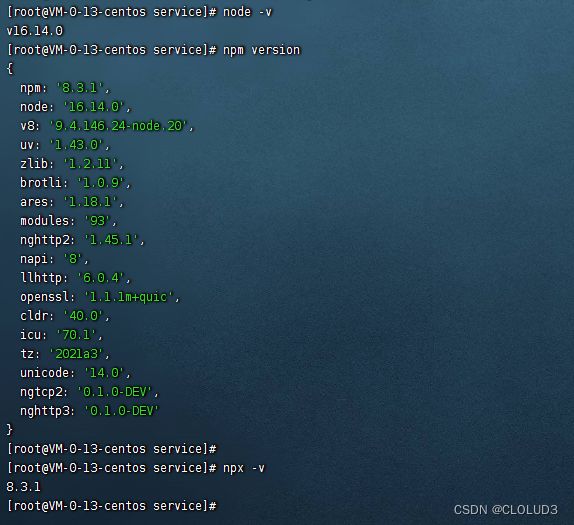
- 验证nodejs是否安装成功(看见版本号就行)
node -v
npm version
npx -v
2.6、相关注意事项
到目前为止,Linxu前后端分离的环境都配置完成了
其中没有安装tomact服务器,因为使用的springboot的工程,自带tomcat
Nodejs其实不需安装,本次安装处于个人习惯。下面我会解释原因
其中Maven也没有安装
Nodejs和Maven都是用来打包本地的项目
本地的java项目和vue项目都需要先打包,才可以部署
所以我们可以选择在本地打包完成以后上传到服务器(Linux需要安装Maven和Nodejs)
我们也可以选择把本地工程上传的服务器然后再打包(Window环境需要安装Maven和Nodejs)
3、打包部署自己项目 (端口号,文件路径的等自行选择)
3.1、Springboot项目
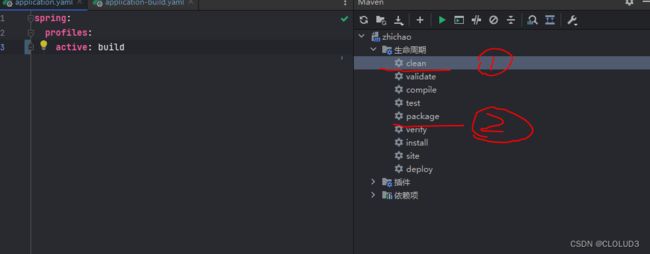
# 依次执行
clean 命令
package 命令
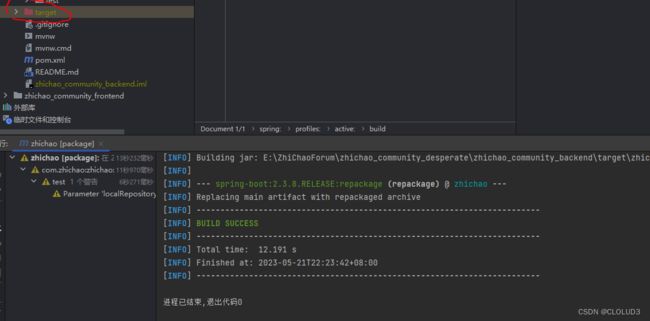
进入
/data/service目录下,创建一个新文件夹project
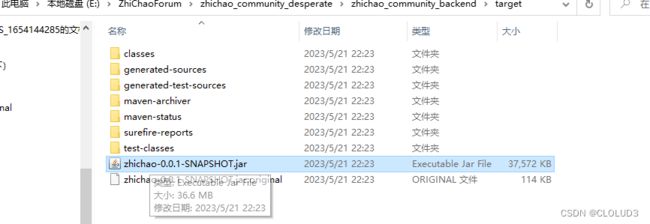
找到本地的target文件夹,将里面的zhichao-0.0.1-SNAPSHOTjar文件上传到刚刚创建的文件夹下
# 进入 /data/service
cd /data/service
# 创建 文件夹 project
mkdir project
# 上传文件
rz
启动Springboot程序,nohup 后台启动命令
常规的java -jar会导致关闭linux连接以后,java服务被关闭
zhichao_community.log 2>&1 & 会生成启动日志
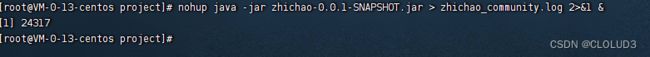
nohup java -jar zhichao-0.0.1-SNAPSHOT.jar > zhichao_community.log 2>&1 &
- 此时我们的Springboot程序就已经启动成功了
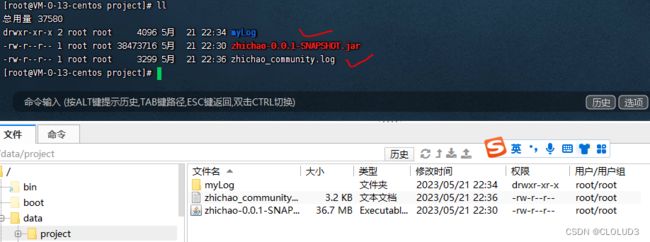
- 多出来的都是属于日志文件,一个是在Springboot里配置的,一个是在启动项目时配置的

- 我们来测试项目是否正常运行,访问我们服务器的ip+端口号+项目内部的路径

目前为止,我们的后端项目就大功告成了
3.2、Vue项目
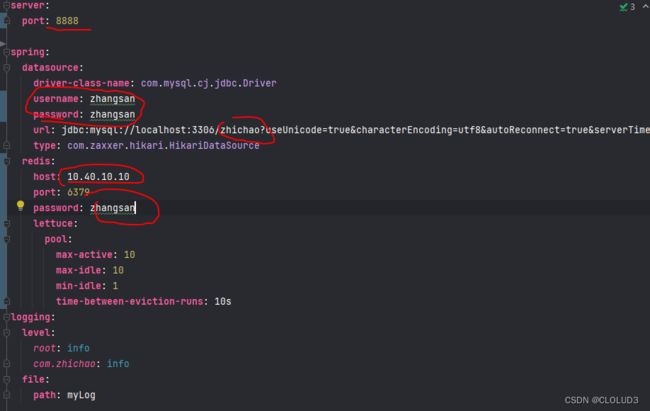
前后端分离的项目会遇到跨域问题,这个问题在本次项目中是由后端处理的
所以前段只需要配置好后端访问的路径即可
将红色部分的值改为自己后端的访问路径就行
- 进入本地vue项目里面执行 项目初始化和打包
npm install
npm run build
进入nginx安装目录
/usr/local/nginx-1.20.2
进入conf文件夹下,找到nginx.conf文件,然后编辑
cd /usr/local/nginx-1.20.2/conf
vim nginx.conf
sbin/nginx -s reload
vue项目部署完毕
4、总结
这样,一个简单的Vue项目就被部署到服务器上了。
以上内容都是本人自学个人理解,如有不正确的地方,还请各位指正。