CSS中的nth-child()属性
目录
first-child、last-child、nth-child、nth-last-child、nth-of-type
1.first-child
2.margin属性解释拓展
2.1.写一个值
2.2. 写两个值
2.3.写三个值
2.4.写四个值
3.回归正题,看nth-child的使用方法
3.1、li:first-child:
3.2.li:last-child:
3.3.li:nth-child(n):
3.4.li:nth-child(odd);li:nth-child(2n+1)
3.5. li:nth-child(even);li:nth-child(2n) 或者li:nth-child(2n+2)
3.6.循环使用样式
3.7.nth-of-type:
3.8. nth-last-child(n):
3.9.正方向范围
3.10.负方向范围
3.11.前后限制范围
3.12.nth-child的高级用法
first-child、last-child、nth-child、nth-last-child、nth-of-type
first-child,last-child可直接使用,例如 ul li:first-child,ul li:last-child,
但是其余的选择都需要在后面加入(),例如ul li:nth-child(n); ->选中ul元素下面第n个li元素,且n是从1开始的,这里和JavaScript中的eq()不同,eq选择也是从第1个开始的,但是索引值是从0开始
1.first-child
2.margin属性解释拓展
此处做一下margin的拓展:margin后面最少可以写一个值,最多四个,padding和这一样
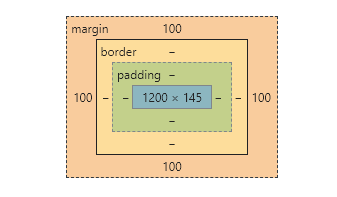
2.1.写一个值
上间距、下间距、左间距、右间距均为这个值
例如:margin: 100px;
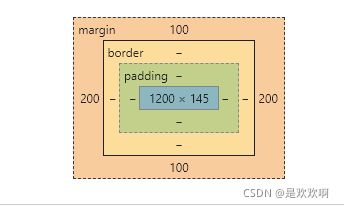
2.2. 写两个值
第一个代表上间距和下间距,第二个代表左间距和右间距
例如:margin: 100px 200px;
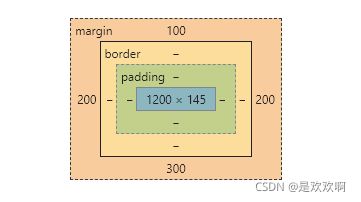
2.3.写三个值
第一个代表上间距,第二个代表左间距和右间距,第三个代表下间距
例如:margin: 100px 200px 300px;
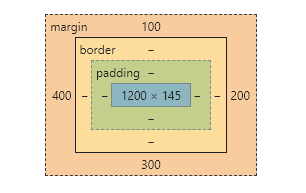
2.4.写四个值
第一个代表上间距,第二个代表右间距,第三个代表下间距,第四个代表左间距,按照顺时针方向,可简称为上右下左
3.回归正题,看nth-child的使用方法
3.1、li:first-child:
表示选择的是第一个
例如
.container ul li:first-child {
background: red;
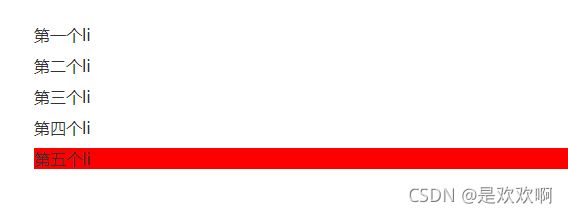
}3.2.li:last-child:
表示选择的是最后一个
.container ul li:last-child {
background: red;
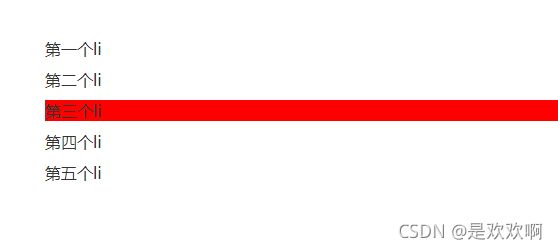
}3.3.li:nth-child(n):
表示选择的第n个
例如
.container ul li:nth-child(3) {
background: red;
}3.4.li:nth-child(odd);li:nth-child(2n+1)
表示选中的是奇数
例如
.container ul li:nth-child(odd) {
background: red;
}.container ul li:nth-child(2n+1) {
background: red;
}
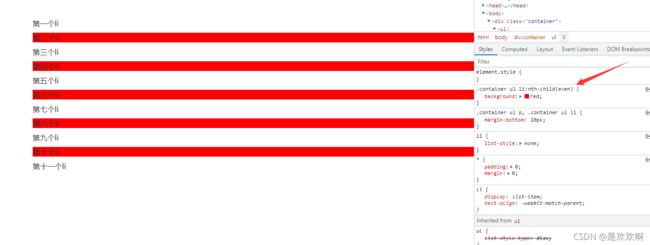
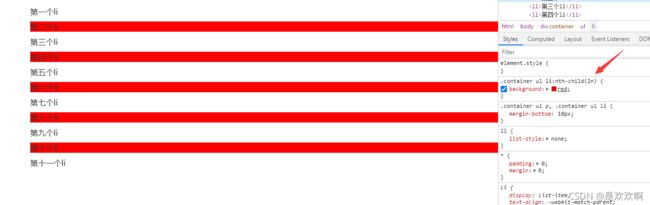
3.5. li:nth-child(even);li:nth-child(2n) 或者li:nth-child(2n+2)
表示选中的是偶数
例如
.container ul li:nth-child(even) {
background: red;
}.container ul li:nth-child(2n) {
background: red;
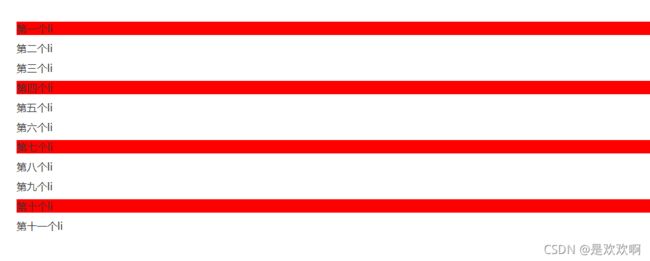
}3.6.循环使用样式
li:nth-child(3n+1)
每隔3个使用这个样式,(3n+1)也可理解为每3个分为一组,这一组中的第一个使用这个样式
.container ul li:nth-child(3n+1) {
background: red;
} 3.7.nth-of-type:
3.7.nth-of-type:
只针对同类型的元素进行计算使用
例如
.container ul li:nth-of-type(3n+1) {
background: red;
}这里我们可以看到只是选中了li标签,并没有选中p标签;但是如果使用nth-child()的话,就会从第一个p标签开始进行匹配,而不是第一个li标签,此时第一个li标签成为了第6个,而且如果是p:nth-child(1)的话,样式也不会生效;此时要写的是li:nth-child(6);
.container ul li:nth-child(6) {
background: red;
}3.8. nth-last-child(n):
表示选择的是倒数第n个
.container ul li:nth-last-child(3) {
background: red;
}3.9.正方向范围
li:nth-child(n+3) 从第3个开始使用这个样式
.container ul li:nth-child(n+3) {
background: red;
}3.10.负方向范围
li:nth-child(-n+3) 从第3个开始向前面数
.container ul li:nth-child(-n+3) {
background: red;
}3.11.前后限制范围
li:nth-child(n+4):nth-child(-n+8) 选中第4-8个子元素。使用 nth-child(n+4):nth-child(-n+8) 我们可以选中某一范围内子元素
.container ul li:nth-child(n+4):nth-child(-n+8) {
background: red;
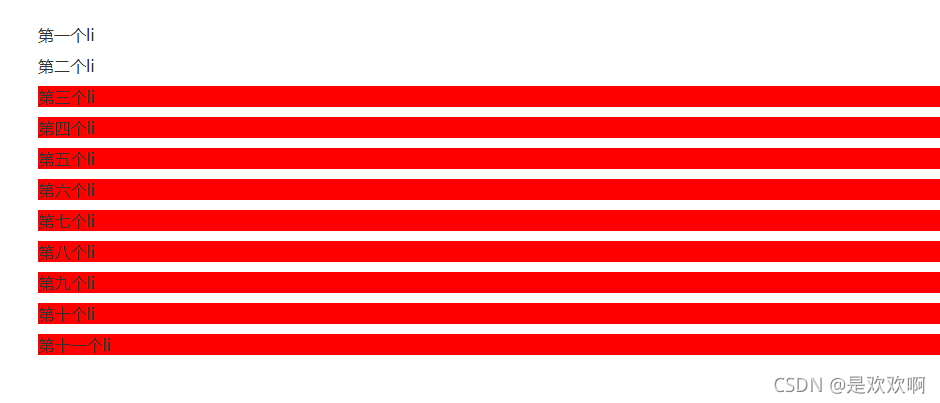
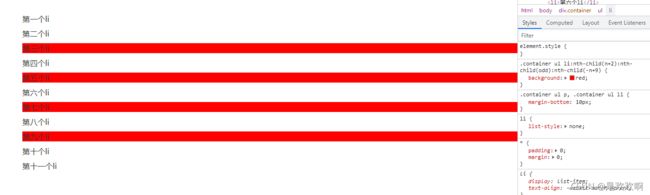
}3.12.nth-child的高级用法
li:nth-child(n+2):nth-child(odd):nth-child(-n+9) 选中的子元素是从第2位到第9位,并且只包含奇数位
.container ul li:nth-child(n+2):nth-child(odd):nth-child(-n+9) {
background: red;
}3.13.li:nth-last-child(-n+3):
表示选择的最后3个
例如
.container ul li:nth-last-child(-n+3) {
background: red;
}关于nth-child()的使用方法就写到这里了,如果觉得本文写的不错的话,请您关注,点赞,评论哦!!!
点击这里,这是我在CSDN上面的仓库,不定期的会更新一些小练习,欢迎大家一起交流,学习,点个star哦