- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- html怎么设置好看的文本框,html页面输入框input的美化
PassatCC
html怎么设置好看的文本框
input输入框是网页必不可少的组件,可是每个浏览器对于输入框的显示样式各有不同例如:上图分别就是谷歌浏览器和IE浏览器自带显示的输入框,样式也不足人意,所以大多都会自己写样式以下是一个简单的文本框样式input{border:1pxsolid#ccc;padding:7px0px;border-radius:3px;/*css3属性IE不支持*/padding-left:5px;}效果图:样式属
- web与Java代码保护:混淆、压缩及反编译工具详解
本文还有配套的精品资源,点击获取简介:为保障代码的安全性和保密性,IT行业中开发者采用代码混淆和压缩技术。本文将深入探讨web代码混淆压缩工具和Java代码反编译工具,解释它们的工作原理及应用。混淆工具如UglifyJS和Terser用于混淆JavaScript代码,使其难以理解;压缩工具如YUICompressor和GoogleClosureCompiler减小JavaScript和CSS文件的
- nvm:NodeJs版本管理工具下载安装与使用教程
天天打码
大前端javascriptnode.jsvue.js
nvm是什么nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看。。。等等,与npm不同的是,npm是依赖包的管理工具。nvm特点node:是一个基于ChromeV8引擎的JS运行环境。npm:是node.js默认的包管理系统(用JavaScript编写的),在安装的node的时候,npm也会跟着一起安装,管理node中的第三方插件。nvm:node版本管理器,也就是说:
- 深入理解 JavaScript/TypeScript 中的展开运算符(...)
ttod_qzstudio
TypeScriptJavaScriptjavascripttypescript开发语言
在JavaScript和TypeScript中,...运算符(称为展开运算符,英文SpreadOperator)是一个非常强大且常用的语法。它可以让代码更简洁、更灵活,适用于数组、对象、函数参数等多种场景。本文将详细介绍它的用法,并通过示例帮助你彻底掌握它。1.什么是展开运算符(...)?展开运算符...允许将一个可迭代对象(如数组、字符串、Set、Map等)“展开”成独立的元素。它的核心作用是解
- HTML5中背景图片如何设置
十指流玉
HTML
自己试验了很多种方式,最终发现有一种方式最得朕心~~哈哈哈哈哈先看一下效果图吧:只截取了一部分,图片的人物不会因为页面大小而变得扭曲(这一点非常重要),我已经很满足啦~~~~~下面看一下代码吧,其实也很简单。body{/*background:rgb(185,246,246);*//*设置颜色背景*/background-image:url(photo5.png);/*设置背景图片*/backgr
- html读取媒体长度,用媒体查询media根据屏幕分辨率大小确定网页宽度
weixin_39886205
html读取媒体长度
显示网页的终端屏幕分辨率大小不一,为了能使同一网页能在不同的终端中合适显示,CSS3推出了媒体查询media。用媒体查询media能根据屏幕分辨率大小确定网页宽度,这主要在CSS文件中根据屏幕分辨率大小定义网页宽度。以前用百分比来根据屏幕分辨率大小确定网页宽度,但由于同样的百分比随着屏幕分辨率的增大,网页离屏幕两边的距离也随之变宽,不能很好的解决这个问题;用媒体查询media就能很好的解决这个问题
- Pyramda:Python 中的函数式编程利器
惠悦颖
Pyramda:Python中的函数式编程利器pyramdaPythonpackagesupportingheavyfunctionalprogrammingthroughcurrying.TranslationoftheRamdalibraryfromjavascripttopython.项目地址:https://gitcode.com/gh_mirrors/py/pyramdaPyramda是
- 更换SSL证书引发的异常:`sun.security.validator.ValidatorException: PKIX path building failed` `[Nginx跳转失败:501]
猿享天开
技术经验sslnginx网络协议
博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,
- 七牛云前端面试题及参考答案 (上)
大模型大数据攻城狮
前端vue组件reactjs前端面经防抖节流fiber
目录基本数据类型有哪些?typeofnull的结果是什么?null和undefined的区别是什么?let关键字的特点有哪些?this指向的规则是什么?箭头函数中this指向哪里?如何实现JavaScript的深拷贝和浅拷贝?数组去重的常见方法(手写代码)数组扁平化(手写,不能使用flat(Infinity))forEach和map方法的区别是什么?闭包的应用场景:实现链式加法add(1)(2)(
- Vue 3 - JavaScript细节大揭秘
碧海蓝天·
vue.jsjavascript前端JavaScript
在学习Vue3的过程中,我们可能会发现一些令人惊讶的JavaScript细节,这些细节可能之前我们并不知道。本文将探讨一些Vue3中的JavaScript细节,并提供相应的源代码示例。CompositionAPIVue3引入了CompositionAPI,它是一种新的API风格,可以让我们更灵活地组织我们的代码。在Vue2中,我们使用OptionsAPI来定义组件,而在Vue3中,我们可以选择使用
- 如何创建唯一的 key 或者 ID
L?z ^f my
utilsjavascript前端
javaScript中创建唯一的key/***生成一个永不重复的key*@param{Number}randomLength*/functiongetUuiKey(randomLength=5){returnNumber(Math.random().toString().substr(2,randomLength)+Date.now()).toString(36)}
- 小程序导航设置更多内容的实现方法
racerun
小程序
在小程序中实现导航栏设置更多内容,可以通过以下几种方式实现:1.使用原生导航栏自定义按钮javascript//app.json或页面.json中配置{"navigationBarTitleText":"首页","navigationBarTextStyle":"black","navigationBarBackgroundColor":"#ffffff","navigationStyle":"d
- CSS3盒子模型
div:nth-child(1){/*传统盒子模型=width+border+padding*/width:200px;height:200px;background-color:pink;padding:10px;border:10pxsolidred;box-sizing:content-box;}div:nth-child(2){/*有了这句话就让盒子变成CSS3盒子模型*//*paddin
- Node.js REPL 教程
红衣大叔
nodejs帮助文档node.jsvim编辑器
Node.jsREPL(Read-Eval-PrintLoop)是一个交互式环境,允许你直接输入和执行JavaScript代码,无需创建文件。它是学习Node.js、测试代码片段和调试的强大工具。启动REPL有几种方式可以启动Node.jsREPL:直接运行node命令:node在特定文件目录下启动(如果需要访问当前目录的模块):node使用环境变量(如设置特殊选项):NODE_REPL_HIST
- JavaScript Math(算数)详解
lsx202406
开发语言
JavaScriptMath(算数)详解引言JavaScriptMath对象是JavaScript内置的一个对象,用于执行基本的数学运算。它提供了一系列的静态方法,使得进行数学运算变得非常简单。本文将详细介绍JavaScriptMath对象的各个方法及其应用。Math对象概述Math对象是一个静态对象,意味着它不能被实例化。它包含了一些数学常量和方法,可以用来执行各种数学运算。Math对象的常量M
- JavaScript的运行机制
JavaScript的运行机制基于单线程事件循环(EventLoop),这使得它能在非阻塞的情况下处理异步操作。以下是其核心概念的详细解释:1.单线程特性JavaScript是单线程的,意味着它一次只能执行一个任务。这是因为浏览器中的JavaScript主要用于操作DOM,如果允许多线程同时修改页面,会导致冲突和竞态条件。2.执行栈(CallStack)所有同步代码都在执行栈中执行。当调用一个函数
- 前端开发问题:SyntaxError: “undefined“ is not valid JSON
我命由我12345
前端-问题清单json前端javascriptvue.js开发语言ecmascriptjs
在JavaScript开发,遇到如下问题SyntaxError:"undefined"isnotvalidJSON#翻译SyntaxError:"undefined"不是有效的JSON问题原因当使用JSON.parse()时,传入了一个undefined或字符串"undefined",而它不是有效的JSON字符串问题复现传入一个undefinedconstjsonStr=undefined;con
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:
[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- JavaScript基础语法之运算符和控制流
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之运算符和控制流一、运算符1.1算术运算符:数值计算的基石1.1.1字符串拼接陷阱1.2比较运算符:条件判断的起点1.2.1严格比较(`===`)vs松散比较(`==`)1.2.2其他比较运算符1.3逻辑运算符:复杂条件的组合1.3.1短路逻辑(重要特性)1.3.2实战:表单验证1.4赋值运算符:数据存储的桥梁1.4.1基础赋值(`=`)1.4.2解构赋值(ES6新增)
- JavaScript基础语法之变量声明和数据类型
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之变量声明和数据类型一、变量声明1.1变量声明的本质1.2三种声明方式对比(var/let/const)1.2.1var:函数作用域的“老派选手”1.2.2let:块级作用域的“新生代”1.2.3const:常量声明的“守护者”二、数据类型2.1原始数据类型(PrimitiveTypes)2.1.1字符串(String)2.1.2数值(Number)2.1.3布尔(Bo
- 基于esbuild封装类似tsup工具
aiguangyuan
前端架构前端开发系统架构
在现代前端开发中,构建工具的选择直接影响着项目的开发效率和最终产物的性能。随着TypeScript的普及,开发者对高效、快速的TypeScript构建工具的需求日益增长。esbuild作为一款新兴的JavaScript打包器,以其惊人的构建速度引起了广泛关注,而tsup则是基于esbuild的一个优秀封装,专门为TypeScript库开发提供了零配置的便捷体验。本文将探讨如何基于esbuild核心
- 前端开发核心:HTML、CSS与JavaScript学习指南
Randy Rhoads
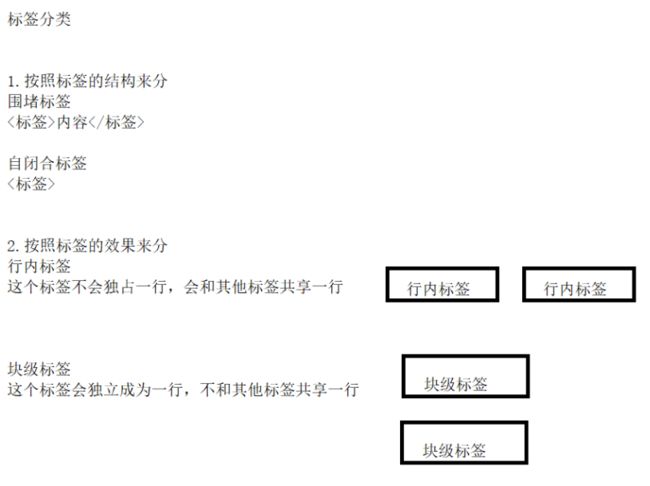
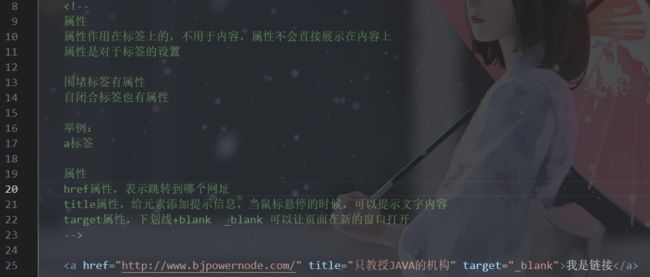
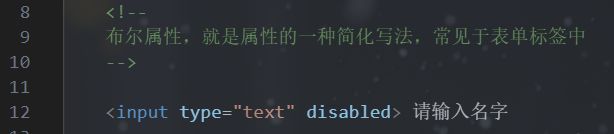
本文还有配套的精品资源,点击获取简介:HTML、CSS和JavaScript是前端开发的基础,分别负责网页的结构、样式和动态行为。学习这三种技术需要理解它们之间的关系及其协同工作的机制。本笔记提供了一个全面的复习资料,包括标签使用、CSS布局技巧、JavaScript基础语法和DOM操作,旨在帮助巩固知识点和发现潜在的学习盲点。同时,介绍了响应式设计、Web组件、ServiceWorker等现代前
- 常见构建工具使用与原理浅析
1.初版构建工具1.1.GruntGrunt是前端第一个正式的构建工具,它基于Node.js开发。Grunt同样是基于插件实现功能拓展增强,但对于像Webpack上很多能力,如HMR、ScopeHoisting等都是不支持的,可以作为学习Webpack前的了解。Grunt更像是一种自动化的配置工具集,就如官方所说,Grunt是TheJavaScriptTaskRunner,每个Grunt任务通常必
- css滑块开关的使用,CSS3制作滑块按钮
滑块按钮-渣图.gif查看demo结构先整理一下,这个按钮的层。分层.gif样式body{background:#eee;}/*--用绝对定位让整个按钮在页面垂直居中--*/.toggle-wrapper{position:absolute;;left:50%;top:50%;overflow:hidden;margin-left:-60px;/*--按钮向左移动一半的宽度--*/margin-t
- 一:以理论结合实践方式梳理前端 React 框架 ——— 初识 React 框架
十三餍
React专栏javascriptes6前端
初识React框架假设我们并不了解node&npm的情况下,使用最被大家熟知的方法:脚本引入方式,来开始学习react框架。官方文档:https://react.docschina.org/创建第一个应用管他三七二十一,先整一个项目再说:在你习惯放置学习代码的地方,建个目录(例:F:\wwwroot\react-demo),并建一个demo01.html,搭好html5格式:DocumentRea
- 使用Node.js命令行进行编程
翠绿探寻
node.jsvim编辑器编程
Node.js是一个基于ChromeV8JavaScript引擎构建的运行时环境,它可以让开发者使用JavaScript语言编写服务器端代码。Node.js命令行界面(CLI)是一个强大的工具,它提供了与Node.js交互和执行JavaScript代码的能力。在本文中,我们将介绍如何在Node.js命令行中使用JavaScript进行编程,并提供相应的源代码示例。1.安装Node.js首先,我们需
- 反向遍历--当你修改一个元素的outerHTML时,该元素会被从 DOM 中移除
专注VB编程开发20年
htmljavascript
varspans=editor.querySelectorAll('span[mytag]');//将NodeList转换为数组//varspansArray=Array.from(spans);varid=0spans.forEach(span=>{span.outerhtml这里无法直接修改吗?}在JavaScript中,outerHTML是一个可写属性,但你需要注意以下几点:1.属性名大小写
- ASP.NET Web Pages - 教程
samFuB
asp.net前端后端
ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不同的开发模式:WebPages(Web页面)、MVC(ModelViewController模型-视图-控制器)、WebForms(Web窗体):本教程介绍WebPages。WebPagesMVCWebForms从何入手?多数开发人员学习一个新技术,是从查看运行实例开始的。通
- ASP.NET Web Pages 教程:从入门到精通
KrDebugging
asp.net前端后端编程学习
ASP.NETWebPages是一种用于构建动态网页的技术,它结合了传统的HTML、CSS和JavaScript,以及强大的服务器端编程语言C#。本教程将带您逐步学习ASP.NETWebPages的基础知识,并通过示例代码演示如何创建交互性强、功能丰富的网页应用程序。环境设置在开始学习ASP.NETWebPages之前,您需要进行以下环境设置:安装VisualStudio:您可以从Microsof
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(