- HarmonyOS NEXT 基于原生能力获取视频缩略图
大家好,我是V哥。不得不佩服HarmonyOSNEXT原生能力的强大,如果你想在鸿蒙APP开发中获取视频缩略图,不用依赖第三方库,就可以高效和稳定的实现,AVMetadataHelper就是一个好帮手,下面V哥整理实现步骤的代码,帮助你快速理解,开整。想要学习鸿蒙开发,一定绕不开学习ArkTS语言,V哥写了三本鸿蒙开发之路的书,第一本《鸿蒙HarmonyOSNEXT开发之路卷1ArkTS篇》已上市
- 灵活运用HarmonyOS NEXT布局管理器,实现完美的自适应布局
harmonyos
灵活运用HarmonyOSNEXT布局管理器,实现完美的自适应布局在多设备和多样化的屏幕尺寸环境中开发应用时,创建一个既能适应不同屏幕尺寸又能保持良好视觉效果的布局至关重要。本文将深入探讨HarmonyOSNEXT提供的几种布局管理器及其工作原理,指导开发者如何利用这些工具实现高效的自适应布局,并提供API12版本的具体示例代码。Flex布局:沿主轴和交叉轴排列子元素Flex布局是一种强大的布局模
- 鸿蒙开发:正则中的match和matchAll
前言本文基于Api13关于正则表达式,其实之前也撰写过相关文章,但没有对match和matchAll做过详细的分析,虽然都是用于常见的字符串匹配,但是在使用方式上还是具有一定的区别;大家记住一点,正则表达式适用于所有的编程语言,可能有些语法和使用方式有些不同,但基本的原理是一样的。我们先看下源码:match:将字符串与正则表达式匹配,并返回一个包含该搜索结果的数组。/***Matchesastri
- 深入探索HarmonyOS NEXT自定义组件与样式,提升应用个性化水平
harmonyos
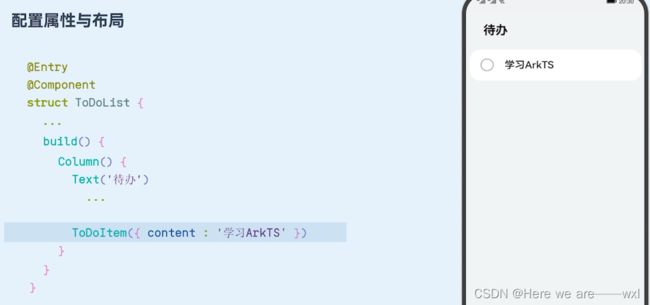
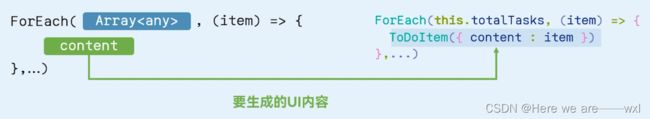
深入探索HarmonyOSNEXT自定义组件与样式,提升应用个性化水平在HarmonyOSNEXT平台上开发应用程序时,创建自定义组件和有效应用样式是实现独特用户体验的关键。本文将详细介绍如何从零开始构建自定义组件,并探讨如何利用样式系统来统一整个应用的视觉风格。我们将重点介绍API12版本中支持的功能和技术,帮助开发者提升应用的个性化水平。创建自定义组件:封装特定功能和外观自定义组件允许开发者封
- HarmonyOS NEXT 应用开发:用户反馈收集与处理
harmonyos
在应用的生命周期中,用户反馈是提升应用质量、优化用户体验以及增强市场竞争力的重要依据。对于开发者来说,如何有效地收集、分析和处理用户反馈,已成为一项关键的运营任务。在HarmonyOSNEXT环境中,开发者不仅需要关注功能实现和技术优化,还需要建立高效的用户反馈机制,以确保应用能够持续满足用户需求、解决用户痛点,并在市场中不断迭代和进步。本部分将介绍在HarmonyOSNEXT应用开发中,如何通过
- 一文彻底搞清楚HarmonyOS NEXT的元服务
harmonyos-next
程序员Feri一名12年+的程序员,做过开发带过团队创过业,擅长Java、嵌入式、鸿蒙、人工智能等,专注于程序员成长那点儿事,希望在成长的路上有你相伴!君志所向,一往无前!1.什么是元服务在万物互联时代,人均持有设备量不断攀升,设备种类和使用场景更加多样,使得应用开发、应用入口变得更加复杂。在此背景下,应用提供方和用户迫切需要一种新的服务提供方式,使应用开发更简单、服务(如听音乐、打车等)的获取和
- 190.HarmonyOS NEXT系列教程之图案锁振动反馈功能实现
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁振动反馈功能实现效果预览1.振动功能概述1.1功能定义//振动功能实现startVibrator(vibratorCount?:number){try{vibrator.startVibration({type:'pre
- 鸿蒙harmonyOS:笔记 正则表达式
一只小风华~
笔记前端华为harmonyos正则表达式
从给出的文本中,按照既定的相关规则,匹配出符合的数据,其中的规则就是正则表达式,使用正则表达式,可以使得我们用简洁的代码就能实现一定复杂的逻辑,比如判断一个邮箱账号是否符合正常的邮箱账号,再比如判断一个手机号是否正常的手机号,等等,正因为有了正则,得以让文本处理起来更加的简单。日常开发中主要用来做三件事:匹配、替换、提取。手机号表单要求用户只能输入11位的数字(匹配)过滤掉页面内容中的一些敏感词(
- 200.HarmonyOS NEXT系列教程之图案锁按钮交互详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁按钮交互详解效果预览1.按钮布局设计Row({space:20}){Button($r('app.string.pattern_lock_button_1')).onClick(()=>{//重置功能实现})Button
- 183.HarmonyOS NEXT系列教程之列表交换组件布局设计详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件布局设计详解效果演示1.整体布局结构1.1布局层次Column(){//最外层容器Row(){//标题栏Text()//左侧文本Blank()//中间空白Text()//右侧文本}ListExchange({//列
- 202.HarmonyOS NEXT系列教程之图案锁错误处理机制详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁错误处理机制详解效果预览1.错误处理架构1.1错误类型定义//振动功能错误处理try{vibrator.startVibration({type:'preset',effectId:'haptic.clock.timer
- 201.HarmonyOS NEXT系列教程之图案锁生命周期管理详解
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁生命周期管理详解效果预览1.生命周期概述@ComponentexportstructPatternLockMainPage{//组件初始化privatepatternLockController:PatternLockC
- 192.HarmonyOS NEXT系列教程之图案锁事件处理机制详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁事件处理机制详解效果预览1.事件系统概述1.1事件类型定义//点连接事件.onDotConnect(()=>{this.startVibrator();})//图案完成事件.onPatternComplete((inpu
- 194.HarmonyOS NEXT系列教程之图案锁交互反馈系统详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁交互反馈系统详解效果预览1.交互反馈系统概述1.1反馈类型//反馈类型定义interfaceFeedbackTypes{visual:boolean;//视觉反馈haptic:boolean;//触觉反馈message:
- 鸿蒙相机开发实战:从设备适配到性能调优 —— 我的 ArkTS 录像功能落地手记(API 15)
李游Leo
harmonyos-nextharmonyos鸿蒙harmonyos数码相机华为
引言:为什么我要写这份开发指南?作为一名老技术,最近特别喜欢研究鸿蒙相机功能,而且目前已经更新到API15了,那么咱们更要好好研究一下。而且从手持云台到车载记录仪,每个项目都面临独特挑战:车载场景的高温稳定性、可穿戴设备的低功耗限制、多设备分辨率适配的玄学……这些痛点促使我重新梳理HarmonyOS相机开发的技术脉络——这正是本文的起源。比如之前在一款运动相机项目中,我们最初直接复用Android
- HarmonyOS鸿蒙开发 BuilderParam在父组件的Builder的点击事件报错:Error message:is not callable
BruceGwo
鸿蒙Harmonyharmonyos华为
HarmonyOS鸿蒙开发BuilderParam在父组件的Builder的点击事件报错:Errormessage:isnotcallable最近在鸿蒙开发过程中,UI做好了,根据列表item进行点击跳转,报错了报错信息如下Errormessage:isnotcallableStacktrace:atanonymous(entry/src/main/ets/pages/demolab/Builde
- 鸿蒙特效教程06-可拖拽网格
苏杰豪
鸿蒙特效教程HarmonyOSNextharmonyos鸿蒙华为
鸿蒙特效教程06-可拖拽网格实现教程本教程适合HarmonyOSNext初学者,通过简单到复杂的步骤,一步步实现类似桌面APP中的可拖拽编辑效果。效果预览我们要实现的效果是一个Grid网格布局,用户可以通过长按并拖动来调整应用图标的位置顺序。拖拽完成后,底部会显示当前的排序结果。实现步骤步骤一:创建基本结构和数据模型首先,我们需要创建一个基本的页面结构和数据模型。我们将定义一个应用名称数组和一个对
- 178.HarmonyOS NEXT系列教程之列表交换组件错误处理机制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件错误处理机制效果演示1.错误处理架构1.1错误类型定义//错误类型枚举enumErrorType{DATA_ERROR,//数据错误OPERATION_ERROR,//操作错误NETWORK_ERROR,//网络错
- 197.HarmonyOS NEXT系列教程之图案锁振动反馈实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁振动反馈实现详解效果预览1.振动功能实现startVibrator(vibratorCount?:number){try{vibrator.startVibration({//设置为'preset',可使用系统预置振动效
- 187.HarmonyOS NEXT系列教程之列表切换案例交互实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例交互实现详解效果演示1.交互系统概述1.1交互类型//支持的交互类型1.长按拖动排序2.左滑删除3.点击选择4.拖拽动画1.2手势配置//组合手势配置.gesture(GestureGroup(GestureMod
- 188.HarmonyOS NEXT系列教程之列表切换案例工具类与最佳实践
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例工具类与最佳实践效果演示1.日志工具类1.1Logger类实现classLogger{privatedomain:number;privateprefix:string;privateformat:string='
- 186.HarmonyOS NEXT系列教程之列表切换案例数据管理详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例数据管理详解效果演示1.数据模型设计1.1ListInfo类@ObservedexportclassListInfo{//列表项数据结构icon:ResourceStr='';//图标资源name:Resource
- 181.HarmonyOS NEXT系列教程之列表交换组件整体架构详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件整体架构详解效果演示1.组件概述1.1功能介绍ListExchangeViewComponent是一个支持列表项交换和删除的自定义组件,主要用于实现如扣款列表等场景。主要功能包括:列表项拖拽排序滑动删除自定义列表项
- 鸿蒙5开发:Ark-TS UI 动效设计指南:让你的应用界面 “活” 起来
harmonyos-next
在鸿蒙5应用开发中,Ark-TSUI不仅能让你快速构建漂亮的界面,还提供了丰富的动效功能,让界面交互更加流畅和有趣。今天咱们聊聊Ark-TSUI的动效设计,看看如何用几行代码实现按钮点击动画、页面过渡效果等,让你的应用“眼前一亮”。一、Ark-TSUI动效的核心玩法:简单又强大Ark-TSUI的动效设计基于Animator类和内置的过渡效果,无需复杂的第三方库,就能实现多种动画效果。比如:按钮点击
- HarmonyOS Next 应用性能优化实战
SameX-4869
harmonyos性能优化华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中应用性能优化的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、性能评估指标与工具(一)关键性能评估指标CPU使用率CPU使用率是衡量应用在运行过程中对CPU资源占用情况的重要指标。一个高效的Ha
- HarmonyOS Next 企业级移动办公应用构建
SameX-4869
harmonyos华为
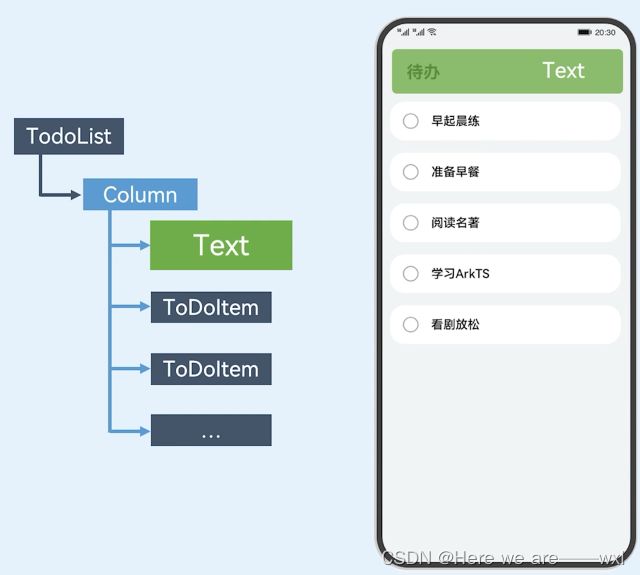
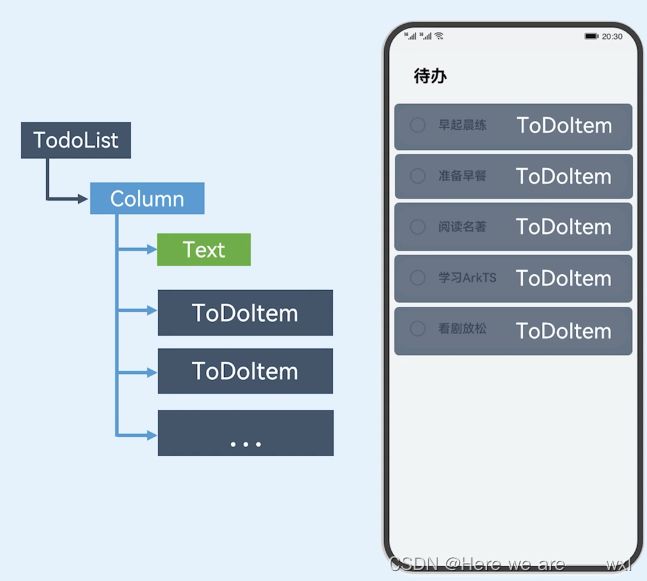
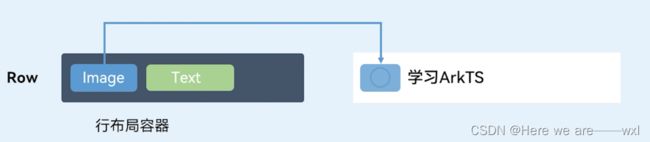
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)在企业级移动办公应用构建中的应用,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。第一章:应用场景与架构规划一、常见应用场景及要求任务管理在企业办公中,任务管理是核心场景之一。员工需要能够创建任务,详细描述任务
- 鸿蒙NEXT开发【崩溃监测实践】开发运维
沙人防火历飞雨
开发日常harmonyos运维华为鸿蒙鸿蒙系统性能优化
概述崩溃(Crash)指的是应用程序在运行过程中突然停止运行或出现错误导致程序无法正常继续执行。崩溃率作为衡量应用质量的重要指标之一,监测崩溃点,解决崩溃问题,对维护应用的稳定性有着诸多方面的意义:用户体验:崩溃会直接影响用户体验,操作程序时突然Crash,可能导致用户不再打开应用、卸载应用。用户留存率:在同质化的市场竞争中,稳定的应用程序能够吸引用户并提高用户留存率,而崩溃率低就意味着应用的稳定
- 鸿蒙相机开发实战:从设备适配到性能调优 —— 我的 ArkTS 录像功能落地手记(API 15)
harmonyos
引言:为什么我要写这份开发指南?作为一名老技术,最近特别喜欢研究鸿蒙相机功能,而且目前已经更新到API15了,那么咱们更要好好研究一下。而且从手持云台到车载记录仪,每个项目都面临独特挑战:车载场景的高温稳定性、可穿戴设备的低功耗限制、多设备分辨率适配的玄学……这些痛点促使我重新梳理HarmonyOS相机开发的技术脉络——这正是本文的起源。比如之前在一款运动相机项目中,我们最初直接复用Android
- uniapp发布成harmony时报错找不到@uni_modules/uni-push包跟这个包@uni_modules/hmr-for-uni-app
ABCHERRY7
前端uni-appharmony打包
18:39:02.712项目a编译成功。18:39:04.009安装鸿蒙工程的依赖...18:39:06.874安装鸿蒙工程依赖成功18:39:06.874开始制作安装包.app,请耐心等待...........18:39:37.254>hvigorWARN:Thecurrentmodule'a'hasdependencywhichisnotinstalledatitsoh-package.jso
- 鸿蒙系统--搭建Ubuntu环境
ice_junjun
ubuntulinuxbash
搭建Ubuntu环境在嵌入式开发中,很多开发者习惯于使用Windows进行代码的编辑,比如使用Windows的VisualStudioCode进行OpenHarmony代码的开发。但当前阶段,大部分的开发板源码还不支持在Windows环境下进行编译,如Hi3861、Hi3516系列开发板。因此,建议使用Ubuntu的编译环境对源码进行编译。在以上的设备开发场景中,可以搭建一套Windows+Ubu
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息