前端sass看一片文章就够了
Sass介绍
sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。
Sass功能
- 完全兼容 CSS3;
- 在 CSS 基础上增加变量、嵌套 (nesting)、混合 (mixins) 等功能;
- 通过函数进行颜色值与属性值的运算;
- 提供控制指令 (control directives)等高级功能;
- 自定义输出格式
Sass安装
因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境。

安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby,即在终端运行一下gem –v,看是否弹出版本号,成功之后就可以进行下一步操作了。
![]()
然后直接在命令行中输入 gem install sass ,按回车键确认,等待一段时间就会提示你sass安装成功。
升级sass版本的命令行为:gem update sass
查看sass版本的命令行为:sass -v
也可以运行帮助命令行来查看你需要的命令:sass -h
如果出现错误情况,例如:
![]()
这种情况是因为使用网络情况,导致下载失败。这时候我们可以通过gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://gems.ruby-china.com/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem install sass了。
就是在终端分别输入
gem sources --remove https://rubygems.org/
gem sources -a https://gems.ruby-china.com/
注: 【如果系统不支持https,请将淘宝源更换成:gem sources -a http://gems.ruby-china.org】
gem sources -l
gem install sass
如果这两种方法都不好用的话,需要下载这个包,将这个文件放在一个能找到的位置设为src,输入命令:gem install src 进行本地安装,确保100%成功。
Sass配置
我这里使用的是webstorm,公司买了license,所以我这里只分享一下webstorm的 配置方法。
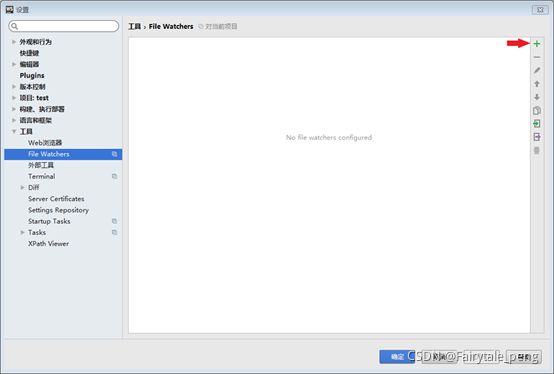
打开设置(settings),可以看到工具(Tools)下面有个file watchers选项,点进去如下图:

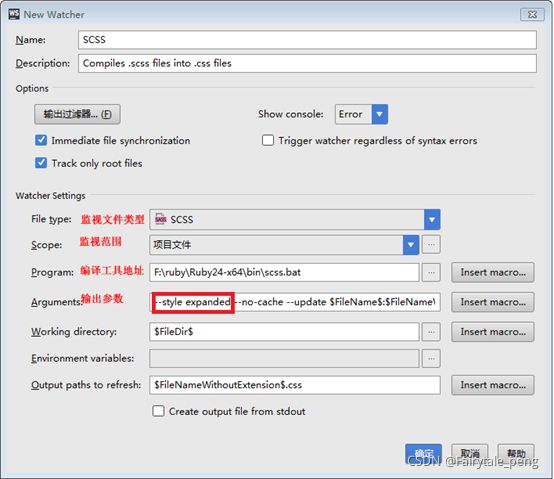
点击右上方标注的+,添加scss选项(不是sass),然后配置一下,如下图:
其中输出参数的style样式有4种:
- 嵌套输出 nested:嵌套缩进的css代码,它是默认值。
- 展开输出 expanded:没有缩进的、扩展的css代码。
- 紧凑输出 compact:简洁式的css代码。
- 压缩输出 compressed:压缩后的css代码。
Scss与Sass
scss 是 sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件。
由于 SCSS 是 CSS 的扩展,因此,所有在 CSS 中正常工作的代码也能在 SCSS 中正常工作。也就是说,对于一个 sass 用户,只需要理解 Sass 扩展部分如何工作的,就能完全理解 SCSS。大部分扩展,例如变量、parent references 和 指令都是一致的;唯一不同的是,SCSS 需要使用分号和花括号而不是换行和缩进。
Sass基本用法
首先新建一个scss文件,创建之后,在scss中写所需css,当保存之后在文件夹中会自动生成两个对应的文件,一个是后缀名为map的文件,一个是后缀名为css的文件。map文件是格式,css是在页面需要引用的文件。

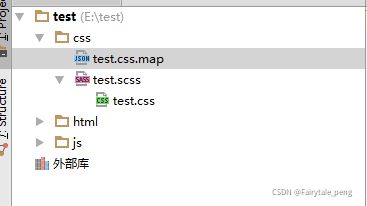
保存之后出现的两个文件如图:

注:虽然显示的是css文件在scss文件下,但是这三个文件是在同一级目录下,所以引用css时不要写错路径。
变量
变量声明
sass中可以使用变量,所有的变量以\$开头,所以存在全局变量和局部变量。命名规则单个单词直接在前面加\$,如果是组合单词建议使用中划线,下划线也可以,但是为了遵循css规则,最好写成中划线。如果变量需要镶嵌在字符串之中,就必须需要写在#{$var}之中。
变量引用
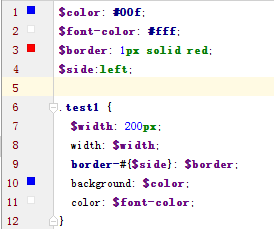
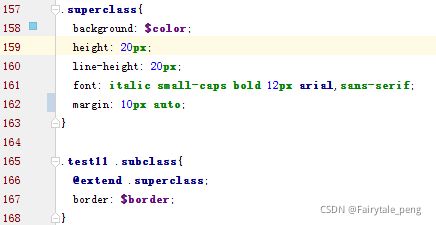
这个是我写的关于变量一个例子:

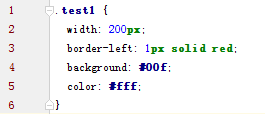
保存之后,会自动生成另一个css文件,里面的自动解析内容是:

嵌套css规则
css中由于权重的原因重复写选择器是非常麻烦的。如果要写一大串指向页面中同一块的样式时,往往需要 一遍又一遍地写同一个id或者class等,如:

像这种情况,sass可以让你只写一遍,且使样式可读性更高。在Sass中,你可以一层一层在规则块中嵌套规则块。sass在输出css时会帮你把这些嵌套规则处理好,避免你的重复书写。

这里的css代码编译过来和上面的css代码一样。
顺带一提css的权重一共分为4个等级:
第一等:代表内联样式,如: style="",权值为1000。
第二等:代表ID选择器,如:#container,权值为100。
第三等:代表类,伪类和属性选择器,如.container,权值为10。
第四等:代表类型选择器和伪元素选择器,如div p,权值为1。
注:属性选择器是小于1的,算的时候要注意一下。
最后把该元素的这些值加起来,就是当前元素的权重了。
还有一个特殊的!important,只要是在css某个属性后面加了它,就无视上面的权重规则,级别最高,但是不建议使用。
父选择器的标识符&
在使用嵌套规则时,父选择器能对于嵌套规则如何解开提供更好的控制。它就是一个简单的&符号,且可以放在任何一个选择器可出现的地方,比如伪类选择时:

解析后

群组选择器
如果需要在一个特定的容器元素内对这样一个群组选择器进行修饰,css的写法会让你在群组选择器中的每一个选择器前都重复一遍容器元素的选择器。sass的嵌套特性在这种场景下也非常有用。当sass解开一个群组选择器规则内嵌的规则时,它会把每一个内嵌选择器的规则都正确地解出来,比如:

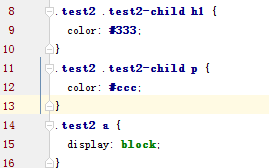
解析后:

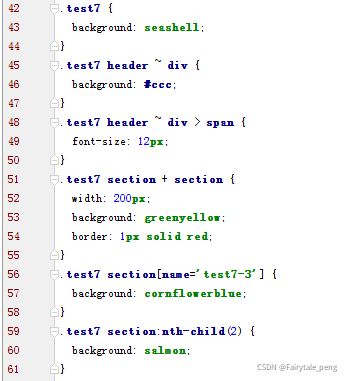
子组合选择器和同层组合选择器
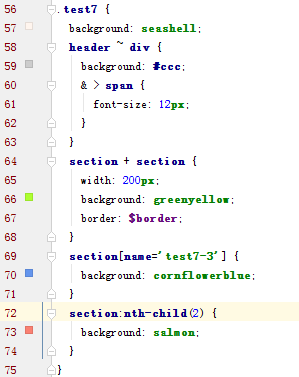
子选择器>,同层选择器~,相邻选择器+,属性选择器[prop='val'],nth-chlid()选择器。

解析后:

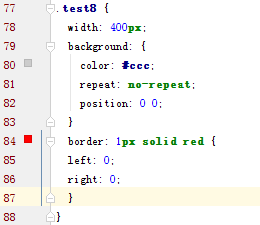
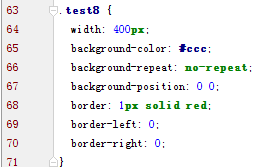
嵌套属性
嵌套属性规则:把属性名从中划线-的地方断开,在根属性后边添加一个冒号:,紧跟一个{ }块,把子属性部分写在这个{ }块中。就像css选择器嵌套一样,sass会把你的子属性一一解开,把根属性和子属性部分通过中划线-连接起来,最后生成的效果与你手动一遍遍写的css样式一样。

解析后:

导入sass文件
css有一个特别不常用的特性,即@import规则,它允许在一个css文件中导入其他css文件。然而,后果是只有执行到@import时,浏览器才会去下载其他css文件,这导致页面加载起来特别慢。sass也有一个@import规则,但不同的是,sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。
使用sass部分文件
当通过@import把sass样式分散到多个文件时,你通常只想生成少数几个css文件。那些专门为@import命令而编写的sass文件,并不需要生成对应的独立css文件,这样的sass文件称为局部文件。sass局部文件的文件名以下划线开头。这样,sass就不会在编译时单独编译这个文件输出css,而只把这个文件用作导入。当你@import一个局部文件时,还可以不写文件的全名,即省略文件名开头的下划线。
举例说明一下,在编写网页时需要去掉默认样式,我定义一个_restyles.scss文件,在想引入的sass的文件中加入这样一段代码:
@import "restyles";
注:不用写下划线和scss或sass的扩展名。
局部文件可以被多个不同的文件引用。当一些样式需要在多个页面甚至多个项目中使用时,这非常有用。在这种情况下,有时需要在你的样式表中对导入的样式稍作修改,sass有一个功能刚好可以解决这个问题,即默认变量值。
默认变量值
一般情况下,你反复声明一个变量,只有最后一处声明有效且它会覆盖前边的值。假如你写了一个可被他人通过@import导入的sass库文件,你可能希望导入者可以定制修改sass库文件中的某些值。使用sass的!default标签可以实现防止变量值被覆盖。
注:!default如果这个变量被声明赋值了,那就用它声明的值,否则就用这个默认值。
嵌套导入
跟原生的css不同,sass允许@import命令写在css规则内。这种导入方式下,生成对应的css文件时,局部文件会被直接插入到css规则内导入它的地方。
举例说明,有一个名为_style.scss的局部文件,内容如下:
.example{
background-color: red;
width:500px;
}
然后把它导入到一个CSS规则内,如下所示:
.test10{
@import "style";
}
.test中的样式跟style中的样式一样。
原生css的导入
由于sass兼容原生的css,所以它也支持原生的CSS@import。尽管通常在sass中使用@import时,sass会尝试找到对应的sass文件并导入进来,但在下列三种情况下会生成原生的CSS@import,尽管这会造成浏览器解析css时的额外下载:
- 如果文件的扩展名是 .css。
- 如果文件名以 http:// 开头。
- 如果文件名是 url()。
- 如果 @import 包含了任何媒体查询(media queries)。
这就是说,你不能用sass的@import直接导入一个原始的css文件,因为sass会认为你想用css原生的@import。但是,因为sass的语法完全兼容css,所以你可以把原始的css文件改名为.scss后缀,即可直接导入了。
导入的代码可以用注释提示一下。
sass静默注释
sass另外提供了一种不同于css标准注释格式/* ... */的注释语法,即静默注释,其内容不会出现在生成的css文件中。静默注释的语法跟JavaScript,Java等类C的语言中单行注释的语法相同,它们以//开头,注释内容直到行末。
实际上,css的标准注释格式/* ... */内的注释内容亦可在生成的css文件中抹去。当注释出现在原生css不允许的地方,如在css属性或选择器中,sass将不知如何将其生成到对应css文件中的相应位置,这些注释会被抹掉。
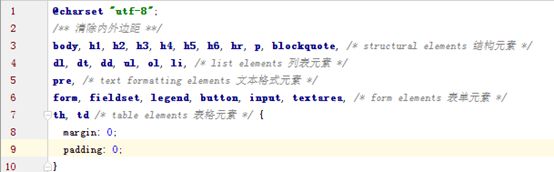
所以下面的代码注释只有清除内外边距会留下来。

注:默认scss中不支持中文,无论注释还是样式中的属性,写中文会报错,如果要写一定要加上@charset "utf-8";。
混合器
当样式变得越来越复杂,你需要大段大段的重用样式的代码,独立的变量就没办法应付这种情况的时候,就可以通过sass的混合器实现大段样式的重用。
混合器使用@mixin标识符定义,然后就可以在你的样式表中通过@include来使用这个混合器,放在你希望的任何地方。@include调用会把混合器中的所有样式提取出来放在@include被调用的地方。
混合器中的CSS规则
混合器中不仅可以包含属性,也可以包含css规则,包含选择器和选择器中的属性,也可以使用sass的父选择器标识符&。我感觉更好的是它定义的混合器能传参数,并且能设置对应的默认值。
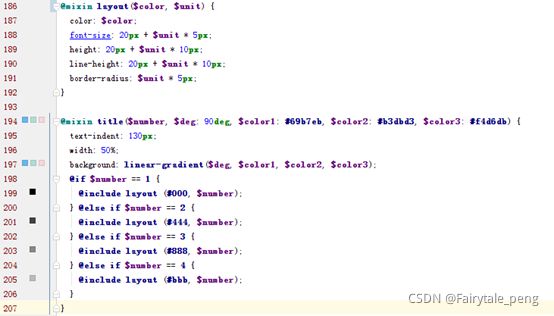
如下,我是用css3写的一个动画,参数有5个,仔细一看2个就可以了。

解析后:

使用选择器继承来精简CSS
使用sass的时候,最后一个减少重复的主要特性就是选择器继承。基于Nicole Sullivan面向对象的css的理念,选择器继承是说一个选择器可以继承为另一个选择器定义的所有样式。这个通过@extend语法实现。
值得注意的是,假如一条样式规则继承了一个复杂的选择器,那么它只会继承这个复杂选择器命中的元素所应用的样式。所以说,主要用于继承精简的css样式。
关于@extend有两个要点:
- 跟混合器相比,继承生成的css代码相对更少。因为继承仅仅是重复选择器,而不会重复属性,所以使用继承往往比混合器生成的css体积更小。如果你非常关心你站点的速度,请牢记这一点。
- 继承遵从css层叠的规则。当两个不同的css规则应用到同一个html元素上时,并且这两个不同的css规则对同一属性的修饰存在不同的值,css层叠规则会决定应用哪个样式。相当直观:通常权重更高的选择器显示,如果权重相同,定义在后边的规则显示。

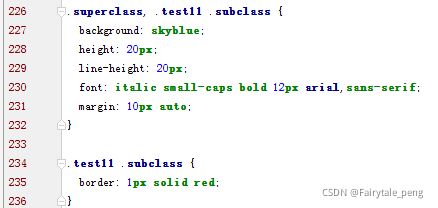
解析后:

可以看到,样式并不是重新写一遍,而是集合在一起了,单独的样式单独写了出来,减少了代码的重复使用。太复杂的样式要继承的话,需要看好元素结构使用,避免使用错误。
Sass其他用法
@if和@if else条件语句
一看都知道是条件判断。用处比较多的是判断浏览器兼容问题,在一个就是在mixin和function中作条件判断。

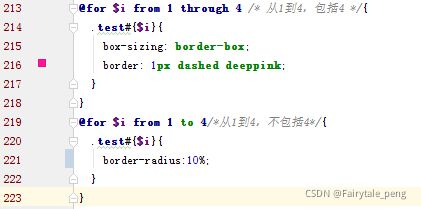
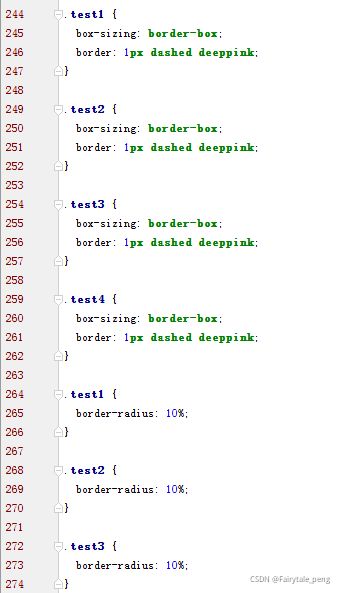
@for循环语句
一共有两种格式:
- 第一种格式
@for $var from,注意范围包括through - 第二种格式
@for $var from,注意范围从to
@for也是配合mixin和function使用。
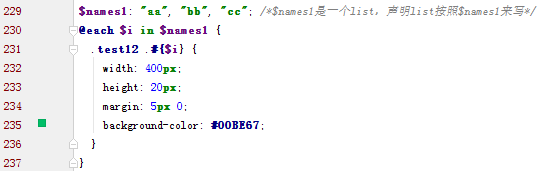
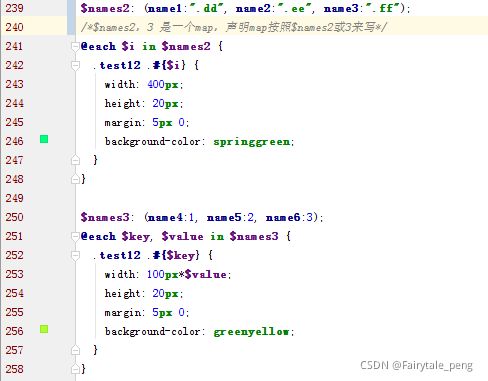
@each循环语句
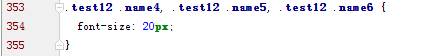
@each能直接遍历数组或对象,使用很方便,直接用或写在mixin和function中都可以。声明数组和对象和js或java中不大一样,如下面的几个例子:
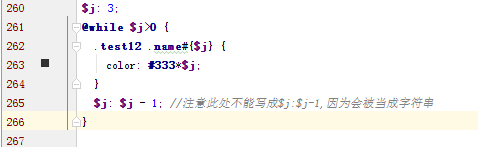
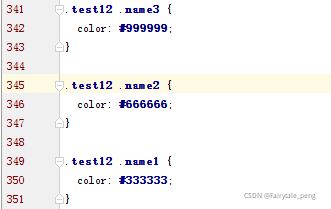
@while循环语句
@function 函数
函数的定义就像@mixin,可写参数等,写sass文件时,建议mixin写在一个sass的部分文件中,function写在一个sass的部分文件中。
@function中一定要返回一个值,即@return $var。如:

解析后:

个人感觉sass的优势主要是能定义函数或mixin,如果写移动端的话,就要考虑每一台设备的像素的问题,像素是分为两种的,一个是设备像素,设备屏幕的物理像素,任何设备的物理像素的数量都是固定的;另一个是逻辑像素,即css像素是为web开发者创造的,在CSS和javascript中使用的一个抽象的层每一个CSS声明和几乎所有的javascript属性都使用CSS像素,因此实际上从来用不上设备像素 ,唯一的例外是screen.width/height。
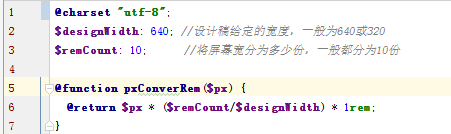
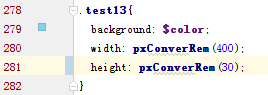
所以在开发移动端的时候会很麻烦,需要将css中用到的px转换一个在任何移动端都能使用的一个单位rem,转换过程用sass写起来就很方便,定义一个转换方法:

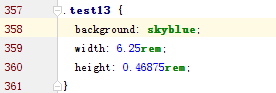
写的时候直接调用就可以了,直接解析成rem,

解析后:

总结
sass的基本用法就这么多了,用起来习惯的话很方便,省去了一大堆繁琐的操作,也减少了代码的复用。
开发中,如果有需求要进行css和js的压缩,css用sass就是很好的选择,当然还得配合一个gulp和webpack构建工具,总之sass还是很强大的。
欢迎大家讨论,补充。