Sass介绍及语法使用
1.概念
Sass 是对 CSS 的扩展,让 CSS 语言更强大、优雅。 它允许你使用变量、嵌套规则、 mixins、导入等众多功能, 并且完全兼容 CSS 语法。 Sass 有助于保持大型样式表结构良好, 同时也让你能够快速开始小型项目, 特别是在搭配 Compass 样式库一同使用时。
2.使用变量
sass使用$符号来标识变量
(1)变量声明
$highlight-color: #F90;1)任何可以用作css属性值的赋值都可以用作sass的变量值,甚至是以空格分割的多个属性值,如
$basic-border: 1px solid black;
//或以逗号分隔的多个属性值
$plain-font: "Myriad Pro"、Myriad、"Helvetica Neue"、Helvetica、"Liberation Sans"、Arial和sans-serif; sans-serif;2)与CSS属性不同,变量可以在css规则块定义之外存在。当变量定义在css规则块内,那么该变量只能在此规则块内使用。如果它们出现在任何形式的{...}块中(如@media或者@font-face块),情况也是如此:
$nav-color: #F90;
nav {
$width: 100px;
width: $width;
color: $nav-color;
}
//编译后
nav {
width: 100px;
color: #F90;
}在这段代码中,$nav-color这个变量定义在了规则块外边,所以在这个样式表中都可以像 nav规则块那样引用它。$width这个变量定义在了nav的{ }规则块内,所以它只能在nav规则块 内使用。这意味着是你可以在样式表的其他地方定义和使用$width变量,不会对这里造成影响。
3)将局部变量转换为全局变量可以添加 !global 声明
#main {
$width: 5em !global;
width: $width;
}
#sidebar {
width: $width;
}
//编译为
#main {
width: 5em;
}
#sidebar {
width: 5em;
}4)数据类型
SassScript 支持 6 种主要的数据类型:
- 数字,
1, 2, 13, 10px - 字符串,有引号字符串与无引号字符串,
"foo", 'bar', baz - 颜色,
blue, #04a3f9, rgba(255,0,0,0.5) - 布尔型,
true, false - 空值,
null - 数组 (list),用空格或逗号作分隔符,
1.5em 1em 0 2em, Helvetica, Arial, sans-serif - maps, 相当于 JavaScript 的 object,
(key1: value1, key2: value2)
1.SassScript 支持 CSS 的两种字符串类型:有引号字符串 (quoted strings),如 "Lucida Grande" 'http://sass-lang.com';与无引号字符串 (unquoted strings),如 sans-serif bold,在编译 CSS 文件时不会改变其类型。只有一种情况例外,使用 #{} (interpolation) 时,有引号字符串将被编译为无引号字符串,这样便于在 mixin 中引用选择器名:
@mixin firefox-message($selector) {
body.firefox #{$selector}:before {
content: "Hi, Firefox users!";
}
}
@include firefox-message(".header");
//编译为
body.firefox .header:before {
content: "Hi, Firefox users!";
}
(2)变量引用
1)凡是css属性的标准值(比如说1px或者bold)可存在的地方,变量就可以使用。css生成时,变量会被它们的值所替代。之后,如果你需要一个不同的值,只需要改变这个变量的值,则所有引用此变量的地方生成的值都会随之改变。
$highlight-color: #F90;
.selected {
border: 1px solid $highlight-color;
}
//编译后
.selected {
border: 1px solid #F90;
}2)在声明变量时,变量值也可以引用其他变量。
$highlight-color: #F90;
$highlight-border: 1px solid $highlight-color;
.selected {
border: $highlight-border;
}
//编译后
.selected {
border: 1px solid #F90;
}(3)变量名用中划线还是下划线分隔
1)sass的变量名可以与css中的属性名和选择器名称相同,包括中划线和下划线。这完全取决于个人的喜好,有些人喜欢使用中划线来分隔变量中的多个词(如$highlight-color),而有些人喜欢使用下划线(如$highlight_color)。使用中划线的方式更为普遍,这也是compass和本文都用的方式。
不过,sass并不想强迫任何人一定使用中划线或下划线,所以这两种用法相互兼容。用中划线声明的变量可以使用下划线的方式引用,反之亦然。这意味着即使compass选择用中划线的命名方式,这并不影响你在使用compass的样式中用下划线的命名方式进行引用
$link-color: blue;
a {
color: $link_color;
}
//编译后
a {
color: blue;
}$link-color和$link_color其实指向的是同一个变量。实际上,在sass的大 多数地方,中划线命名的内容和下划线命名的内容是互通的,除了变量,也包括对混合器和Sass函数的命名。但是在sass中纯css部分不互通,比如类名、ID或属性名。
3.嵌套CSS规则
#content {
article {
h1 { color: #333 }
p { margin-bottom: 1.4em }
}
aside { background-color: #EEE }
}
/* 编译后 */
#content article h1 { color: #333 }
#content article p { margin-bottom: 1.4em }
#content aside { background-color: #EEE }#content {
background-color: #f5f5f5;
aside { background-color: #eee }
}
//编译后
#content { background-color: #f5f5f5 }
#content aside { background-color: #eee }(1)父选择器的标识符&
article a {
color: blue;
&:hover { color: red }
}
//编译后
article a { color: blue }
article a:hover { color: red }1)当包含父选择器标识符的嵌套规则被打开时,它不会像后代选择器那样进行拼接,而是&被父选择器直接替换。
2)可以在父选择器之前添加选择器
#content aside {
color: red;
body.ie & { color: green }
}
/*编译后*/
#content aside {color: red};
body.ie #content aside { color: green }(2)群组选择器的嵌套
.container {
h1, h2, h3 {margin-bottom: .8em}
}
//编译后
.container h1, .container h2, .container h3 { margin-bottom: .8em }nav, aside {
a {color: blue}
}
//编译后
nav a, aside a {color: blue}(3)子组合选择器和同层组合选择器:“>”、"+"和"~"
(直接子元素选择器、同层相邻元素选择器、同层选择器)
article {
~ article { border-top: 1px dashed #ccc }
> section { background: #eee }
dl > {
dt { color: #333 }
dd { color: #555 }
}
nav + & { margin-top: 0 }
}
//编译后
article ~ article { border-top: 1px dashed #ccc }
article > section { background: #eee }
article dl > dt { color: #333 }
article dl > dd { color: #555 }
nav + article { margin-top: 0 }4.嵌套属性
在sass中,除了CSS选择器,属性也可以进行嵌套。
nav {
border: {
style: solid;
width: 1px;
color: #ccc;
}
}
//编译后
nav {
border-style: solid;
border-width: 1px;
border-color: #ccc;
}(1)嵌套规则
把属性名从中划线-的地方断开,在根属性后边添加一个冒号:,紧跟一个{ }块,把子属性部分写在这个{ }块中。就像css选择器嵌套一样,sass会把你的子属性一一解开,把根属性和子属性部分通过中划线-连接起来,最后生成的效果与你手动一遍遍写的css样式一样。
(2)对于属性的缩写形式,你甚至可以像下边这样来嵌套,指明例外规则
nav {
border: 1px solid #ccc {
left: 0px;
right: 0px;
}
}
//同等样式
nav {
border: 1px solid #ccc;
border-left: 0px;
border-right: 0px;
}4.导入SASS文件
(1)@import规则
1)css:
它允许在一个css文件中导入其他css文件。然而,后果是只有执行到@import时,浏览器才会去下载其他css文件,这导致页面加载起来特别慢。
2)sass
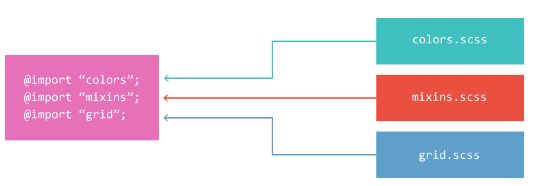
sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。另外,所有在被导入文件中定义的变量和混合器(参见2.5节)均可在导入文件中使用。
(2)sass的@import
1)不需要指明被导入文件的全名。你可以省略.sass或.scss文件后缀。
(3)使用SASS部分文件
1)局部文件
当通过@import把sass样式分散到多个文件时,你通常只想生成少数几个css文件。那些专门为@import命令而编写的sass文件,并不需要生成对应的独立css文件,这样的sass文件称为局部文件。sass有一个特殊的约定来命名这些文件。
2)特殊的约定
sass局部文件的文件名以下划线开头。这样,sass就不会在编译时单独编译这个文件输出css,而只把这个文件用作导入。当你@import一个局部文件时,还可以不写文件的全名,即省略文件名开头的下划线。举例来说,你想导入themes/_night-sky.scss这个局部文件里的变量,你只需在样式表中写@import "themes/night-sky";。
3)局部文件可以被多个不同的文件引用。当一些样式需要在多个页面甚至多个项目中使用时,这非常有用。
(4)默认变量值
1)一般情况下,你反复声明一个变量,只有最后一处声明有效且它会覆盖前边的值
//超链接的color会被设置为red
$link-color: blue;
$link-color: red;
a {
color: $link-color;
}2)!default
1.含义
如果这个变量被声明赋值了,那就用它声明的值,否则就用这个默认值。
2.例子
$fancybox-width: 400px !default;
.fancybox {
width: $fancybox-width;
}如果用户在导入你的sass局部文件之前声明了一个$fancybox-width变量,那么你的局部文件中对$fancybox-width赋值400px的操作就无效。如果用户没有做这样的声明,则$fancybox-width将默认为400px。
(5)嵌套导入
1)跟原生的css不同,sass允许@import命令写在css规则内。这种导入方式下,生成对应的css文件时,局部文件会被直接插入到css规则内导入它的地方。
aside {
background: blue;
color: white;
}
//然后把它导入到一个CSS规则内
.blue-theme {@import "blue-theme"}
//生成的结果跟你直接在.blue-theme选择器内写_blue-theme.scss文件的内容完全一样。
.blue-theme {
aside {
background: blue;
color: #fff;
}
}2)被导入的局部文件中定义的所有变量和混合器,也会在这个规则范围内生效。这些变量和混合器不会全局有效,这样我们就可以通过嵌套导入只对站点中某一特定区域运用某种颜色主题或其他通过变量配置的样式。
(6)原生的CSS导入
1)由于sass兼容原生的css,所以它也支持原生的CSS@import。
2)尽管通常在sass中使用@import时,sass会尝试找到对应的sass文件并导入进来,但在下列三种情况下会生成原生的CSS@import,尽管这会造成浏览器解析css时的额外下载。
- 被导入文件的名字以
.css结尾; - 被导入文件的名字是一个URL地址(比如http://www.sass.hk/css/css.css),由此可用谷歌字体API提供的相应服务;
- 被导入文件的名字是
CSS的url()值。
3)这就是说,你不能用sass的@import直接导入一个原始的css文件,因为sass会认为你想用css原生的@import。但是,因为sass的语法完全兼容css,所以你可以把原始的css文件改名为.scss后缀,即可直接导入了。
(7)静默注释
1)在原生的css中,注释对于其他人是直接可见的,但sass提供了一种方式可在生成的css文件中按需抹掉相应的注释。
2)sass另外提供了一种不同于css标准注释格式/* ... */的注释语法,即静默注释,其内容不会出现在生成的css文件中。
3)语法
静默注释的语法跟JavaScriptJava等类C的语言中单行注释的语法相同,它们以//开头,注释内容直到行末。
body {
color: #333; // 这种注释内容不会出现在生成的css文件中
padding: 0; /* 这种注释内容会出现在生成的css文件中 */
}3)实际上,css的标准注释格式/* ... */内的注释内容亦可在生成的css文件中抹去。当注释出现在原生css不允许的地方,如在css属性或选择器中,sass将不知如何将其生成到对应css文件中的相应位置,于是这些注释被抹掉。
body {
color /* 这块注释内容不会出现在生成的css中 */: #333;
padding: 1; /* 这块注释内容也不会出现在生成的css中 */ 0;
}4)保持sass条理性和可读性的最基本的三个方法:嵌套、导入和注释。
5.混合器
(1)使用场景
如果你的整个网站中有几处小小的样式类似(例如一致的颜色和字体),那么使用变量来统一处理这种情况是非常不错的选择。但是当你的样式变得越来越复杂,你需要大段大段的重用样式的代码,独立的变量就没办法应付这种情况了。你可以通过sass的混合器实现大段样式的重用。(样式展示层的重用)
(2)定义
1)混合器使用@mixin标识符定义。
2)这个标识符给一大段样式赋予一个名字,这样你就可以轻易地通过引用这个名字重用这段样式
//添加跨浏览器的圆角边框。
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}(3)使用
1)通过@include来使用混合器
2)@include调用会把混合器中的所有样式提取出来放在@include被调用的地方。
notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
//sass最终生成:
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}(4)何时使用混合器
1)利用混合器,可以很容易地在样式表的不同地方共享样式。
2)如果你发现自己在不停地重复一段样式,那就应该把这段样式构造成优良的混合器,尤其是这段样式本身就是一个逻辑单元,比如说是一组放在一起有意义的属性。
3)判断一组属性是否应该组合成一个混合器,一条经验法则就是你能否为这个混合器想出一个好的名字。如果你能找到一个很好的短名字来描述这些属性修饰的样式,比如rounded-cornersfancy-font或者no-bullets,那么往往能够构造一个合适的混合器。如果你找不到,这时候构造一个混合器可能并不合适。
4)混合器和CSS类区别
1、类名是在html文件中应用的,而混合器是在样式表中应用的。
2、类名具有语义化含义,而不仅仅是一种展示性的描述:用来描述html元素的含义而不是html元素的外观。
3、混合器是展示性的描述,用来描述一条css规则应用之后会产生怎样的效果。
4、混合器主要用于展示性样式的重用,而类名用于语义化样式的重用。
.notice是一个有语义的类名。如果一个html元素有一个notice的类名,就表明了这个html元素的用途:向用户展示提醒信息。rounded-corners混合器是展示性的,它描述了包含它的css规则最终的视觉样式,尤其是边框角的视觉样式。(5)混合器中的CSS规则
1)混合器中不仅可以包含属性,也可以包含css规则,包含选择器和选择器中的属性。
2)当一个包含css规则的混合器通过@include包含在一个父规则中时,在混合器中的规则最终会生成父规则中的嵌套规则。
@mixin no-bullets {
list-style: none;
li {
list-style-image: none;
list-style-type: none;
margin-left: 0px;
}
}
ul.plain {
color: #444;
@include no-bullets;
}
//编译后
ul.plain {
color: #444;
list-style: none;
}
ul.plain li {
list-style-image: none;
list-style-type: none;
margin-left: 0px;
}3)混合器中的规则甚至可以使用sass的父选择器标识符&。使用起来跟不用混合器时一样,sass解开嵌套规则时,用父规则中的选择器替代&。
(6)给混合器传参
1)混合器并不一定总得生成相同的样式。可以通过在@include混合器时给混合器传参,来定制混合器生成的精确样式。
2)当@include混合器时,参数其实就是可以赋值给css属性值的变量
@mixin link-colors($normal, $hover, $visited) {
color: $normal;
&:hover { color: $hover; }
&:visited { color: $visited; }
}
//当混合器被@include时,你可以把它当作一个css函数来传参。
a {
@include link-colors(blue, red, green);
}
//Sass最终生成的是:
a { color: blue; }
a:hover { color: red; }
a:visited { color: green; }3)当你@include混合器时,有时候可能会很难区分每个参数是什么意思,参数之间是一个什么样的顺序。为了解决这个问题,sass允许通过语法$name: value的形式指定每个参数的值。这种形式的传参,参数顺序就不必再在乎了,只需要保证没有漏掉参数即可。
a {
@include link-colors(
$normal: blue,
$visited: green,
$hover: red
);
}(7)默认参数值
1)为了在@include混合器时不必传入所有的参数,我们可以给参数指定一个默认值。
2)声明
参数默认值使用$name: default-value的声明形式,默认值可以是任何有效的css属性值,甚至是其他参数的引用。
@mixin link-colors(
$normal,
$hover: $normal,
$visited: $normal
)
{
color: $normal;
&:hover { color: $hover; }
&:visited { color: $visited; }
}6.使用选择器继承来精简CSS
选择器继承是说一个选择器可以继承为另一个选择器定义的所有样式。
1)@extend语法
//通过选择器继承继承样式
.error {
border: 1px solid red;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}2).seriousError将会继承样式表中任何位置处为.error定义的所有样式。以class="seriousError" 修饰的html元素最终的展示效果就好像是class="seriousError error"。相关元素不仅会拥有一个3px宽的边框,而且这个边框将变成红色的,这个元素同时还会有一个浅红色的背景,因为这些都是在.error里边定义的样式。
3).seriousError不仅会继承.error自身的所有样式,任何跟.error有关的组合选择器样式也会被.seriousError以组合选择器的形式继承。
//.seriousError从.error继承样式
.error a{ //应用到.seriousError a
color: red;
font-weight: 100;
}
h1.error { //应用到hl.seriousError
font-size: 1.2rem;
}如上所示,在class="seriousError"的html元素内的超链接也会变成红色和粗体。
(1)何时使用继承
因为继承是基于类的(有时是基于其他类型的选择器),所以继承应该是建立在语义化的关系上。当一个元素拥有的类(比如说.seriousError)表明它属于另一个类(比如说.error),这时使用继承再合适不过了。
(2)继承的高级用法
1)任何css规则都可以继承其他规则,几乎任何css规则也都可以被继承。
2)最常用的一种高级用法是继承一个html元素的样式。尽管默认的浏览器样式不会被继承,因为它们不属于样式表中的样式,但是你对html元素添加的所有样式都会被继承。
.disabled {
color: gray;
@extend a;
}3)假如一条样式规则继承了一个复杂的选择器,那么它只会继承这个复杂选择器命中的元素所应用的样式。
4)如果一个选择器序列(#main .seriousError)@extend另一个选择器(.error),那么只有完全匹配#main .seriousError这个选择器的元素才会继承.error的样式,就像单个类名继承那样。
(3)继承的工作细节
1)跟变量和混合器不同,继承不是仅仅用css样式替换@extend处的代码那么简单。
2)@extend背后最基本的想法是,如果.seriousError @extend .error, 那么样式表中的任何一处.error都用.error.seriousError这一选择器组进行替换。
3)需知
- 跟混合器相比,继承生成的
css代码相对更少。因为继承仅仅是重复选择器,而不会重复属性,所以使用继承往往比混合器生成的css体积更小。如果你非常关心你站点的速度,请牢记这一点。 - 继承遵从
css层叠的规则。当两个不同的css规则应用到同一个html元素上时,并且这两个不同的css规则对同一属性的修饰存在不同的值,css层叠规则会决定应用哪个样式。相当直观:通常权重更高的选择器胜出,如果权重相同,定义在后边的规则胜出。
(4)使用继承的最佳实践
1)通常使用继承会让你的css美观、整洁。因为继承只会在生成css时复制选择器,而不会复制大段的css属性。但是如果你不小心,可能会让生成的css中包含大量的选择器复制。
2)避免这种情况出现的最好方法就是不要在css规则中使用后代选择器(比如.foo .bar)去继承css规则。如果你这么做,同时被继承的css规则有通过后代选择器修饰的样式,生成css中的选择器的数量很快就会失控:
3)值得一提的是,只要你想,你完全可以放心地继承有后代选择器修饰规则的选择器,不管后代选择器多长,但有一个前提就是,不要用后代选择器去继承。
7.运算
所有数据类型均支持相等运算 == 或 !=,此外,每种数据类型也有其各自支持的运算方式。
一、数字运算
SassScript 支持数字的加减乘除、取整等运算 (+, -, *, /, %),如果必要会在不同单位间转换值。
p {
width: 1in + 8pt;
}
//编译为
p {
width: 1.111in;
}关系运算 <, >, <=, >= 也可用于数字运算,相等运算 ==, != 可用于所有数据类型。
(1)除法运算 /
/ 在 CSS 中通常起到分隔数字的用途,SassScript 作为 CSS 语言的拓展当然也支持这个功能,同时也赋予了 / 除法运算的功能。也就是说,如果 / 在 SassScript 中把两个数字分隔,编译后的 CSS 文件中也是同样的作用。
1)以下三种情况 / 将被视为除法运算符号:
- 如果值,或值的一部分,是变量或者函数的返回值
- 如果值被圆括号包裹
- 如果值是算数表达式的一部分
p {
font: 10px/8px; // Plain CSS, no division
$width: 1000px;
width: $width/2; // Uses a variable, does division
width: round(1.5)/2; // Uses a function, does division
height: (500px/2); // Uses parentheses, does division
margin-left: 5px + 8px/2px; // Uses +, does division
}
//编译为
p {
font: 10px/8px;
width: 500px;
height: 250px;
margin-left: 9px;
}2)如果需要使用变量,同时又要确保 / 不做除法运算而是完整地编译到 CSS 文件中,只需要用 #{} 插值语句将变量包裹
p {
$font-size: 12px;
$line-height: 30px;
font: #{$font-size}/#{$line-height};
}
//编译为
p {
font: 12px/30px;
}(2)颜色值运算
1)颜色值的运算是分段计算进行的,也就是分别计算红色,绿色,以及蓝色的值:
p {
color: #010203 + #040506;
}
//计算 01 + 04 = 05 02 + 05 = 07 03 + 06 = 09,然后编译为
p {
color: #050709;
}2)数字与颜色值之间也可以进行算数运算,同样也是分段计算的。
p {
color: #010203 * 2;
}
//计算 01 * 2 = 02 02 * 2 = 04 03 * 2 = 06,然后编译为
p {
color: #020406;
}3)需要注意的是,如果颜色值包含 alpha channel(rgba 或 hsla 两种颜色值),必须拥有相等的 alpha 值才能进行运算,因为算术运算不会作用于 alpha 值。
p {
color: rgba(255, 0, 0, 0.75) + rgba(0, 255, 0, 0.75);
}
//编译为
p {
color: rgba(255, 255, 0, 0.75);
}4)颜色值的 alpha channel 可以通过 opacify 或 transparentize 两个函数进行调整。
$translucent-red: rgba(255, 0, 0, 0.5);
p {
color: opacify($translucent-red, 0.3);
background-color: transparentize($translucent-red, 0.25);
}
//编译为
p {
color: rgba(255, 0, 0, 0.8);
background-color: rgba(255, 0, 0, 0.25);
}5)IE 滤镜要求所有的颜色值包含 alpha 层,而且格式必须固定 #AABBCCDD,使用 ie_hex_str 函数可以很容易地将颜色转化为 IE 滤镜要求的格式。
$translucent-red: rgba(255, 0, 0, 0.5);
$green: #00ff00;
div {
filter: progid:DXImageTransform.Microsoft.gradient(enabled='false', startColorstr='#{ie-hex-str($green)}', endColorstr='#{ie-hex-str($translucent-red)}');
}
//编译为
div {
filter: progid:DXImageTransform.Microsoft.gradient(enabled='false', startColorstr=#FF00FF00, endColorstr=#80FF0000);
}(3)字符串运算
1)+ 可用于连接字符串
p {
cursor: e + -resize;
}
//编译为
p {
cursor: e-resize;
}注意:如果有引号字符串(位于 + 左侧)连接无引号字符串,运算结果是有引号的,相反,无引号字符串(位于 + 左侧)连接有引号字符串,运算结果则没有引号。
p:before {
content: "Foo " + Bar;
font-family: sans- + "serif";
}
//编译为
p:before {
content: "Foo Bar";
font-family: sans-serif;
}2)运算表达式与其他值连用时,用空格做连接符
p {
margin: 3px + 4px auto;
}
//编译为
p {
margin: 7px auto;
}3)在有引号的文本字符串中使用 #{} 插值语句可以添加动态的值
p:before {
content: "I ate #{5 + 10} pies!";
}
//编译为
p:before {
content: "I ate 15 pies!";
}4)空的值被视作插入了空字符串
$value: null;
p:before {
content: "I ate #{$value} pies!";
}
//编译为
p:before {
content: "I ate pies!";
}(4)布尔运算
SassScript 支持布尔型的 and or 以及 not 运算。
(5)数组运算
数组不支持任何运算方式,只能使用 list functions 控制。
8.圆括号
圆括号可以用来影响运算的顺序:
p {
width: 1em + (2em * 3);
}
//编译为
p {
width: 7em;
}9.函数
SassScript 定义了多种函数,有些甚至可以通过普通的 CSS 语句调用
p {
color: hsl(0, 100%, 50%);
}
//编译为
p {
color: #ff0000;
}(1)关键词参数
Sass 函数允许使用关键词参数 (keyword arguments),上面的例子也可以写成:
p {
color: hsl($hue: 0, $saturation: 100%, $lightness: 50%);
}关键词参数给函数提供了更灵活的接口,以及容易调用的参数。关键词参数可以打乱顺序使用,如果使用默认值也可以省缺,另外,参数名被视为变量名,下划线、短横线可以互换使用。
10.插值语句 #{}
(1)通过 #{} 插值语句可以在选择器或属性名中使用变量:
$name: foo;
$attr: border;
p.#{$name} {
#{$attr}-color: blue;
}
//编译为
p.foo {
border-color: blue;
}(2)#{} 插值语句也可以在属性值中插入 SassScript,大多数情况下,这样可能还不如使用变量方便,但是使用 #{} 可以避免 Sass 运行运算表达式,直接编译 CSS。
p {
$font-size: 12px;
$line-height: 30px;
font: #{$font-size}/#{$line-height};
}
//编译为
p {
font: 12px/30px;
}11.控制指令
SassScript 提供了一些基础的控制指令,比如在满足一定条件时引用样式,或者设定范围重复输出格式。控制指令是一种高级功能,日常编写过程中并不常用到,主要与混合指令 (mixin) 配合使用,尤其是用在 Compass 等样式库中。
(1)@if
当 @if 的表达式返回值不是 false 或者 null 时,条件成立,输出 {}内的代码:
p {
@if 1 + 1 == 2 { border: 1px solid; }
@if 5 < 3 { border: 2px dotted; }
@if null { border: 3px double; }
}
//编译为
p {
border: 1px solid;
}@if 声明后面可以跟多个 @else if 声明,或者一个 @else 声明。如果 @if 声明失败,Sass 将逐条执行 @else if 声明,如果全部失败,最后执行 @else 声明,例如:
$type: monster;
p {
@if $type == ocean {
color: blue;
} @else if $type == matador {
color: red;
} @else if $type == monster {
color: green;
} @else {
color: black;
}
}
//编译为
p {
color: green;
}(2)@each
@each 指令的格式是 $var in , $var 可以是任何变量名,比如 $length 或者 $name,而
@each $animal in puma, sea-slug, egret, salamander {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
}
}
//编译为
.puma-icon {
background-image: url('/images/puma.png'); }
.sea-slug-icon {
background-image: url('/images/sea-slug.png'); }
.egret-icon {
background-image: url('/images/egret.png'); }
.salamander-icon {
background-image: url('/images/salamander.png'); }(3)@while
@while 指令重复输出格式直到表达式返回结果为 false。这样可以实现比 @for 更复杂的循环,只是很少会用到。
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}
//编译为
.item-6 {
width: 12em; }
.item-4 {
width: 8em; }
.item-2 {
width: 4em; }
中文文档:https://www.sass.hk/docs/