- 爬虫获取微店商品快递费 item_feeAPI 接口的完整指南
Jelena15779585792
微店API爬虫开发语言前端
在电商运营中,快递费用的计算是影响用户体验和商家成本的重要因素。通过获取快递费数据,商家可以优化定价策略、提升用户体验,甚至实现个性化的营销方案。本文将详细介绍如何通过爬虫技术调用微店的快递费API接口,获取商品的快递费用信息,并解析返回数据。一、微店快递费API接口概述微店提供了快递费计算接口,允许开发者根据商品ID和收货地址等信息,精确计算商品的快递费用。该接口通常返回以下关键信息:商品ID:
- Selenium自动化测试实战教程详解
程序员杰哥
selenium测试工具python软件测试职场和发展自动化测试测试用例
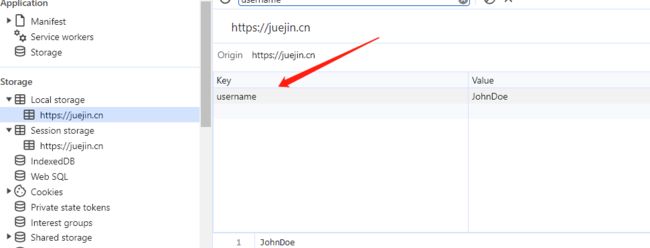
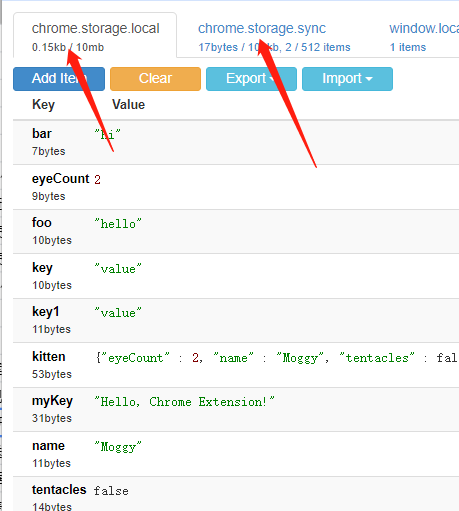
ChromeDevTools简介ChromeDevTools是一组直接内置在基于Chromium的浏览器(如Chrome、Opera和MicrosoftEdge)中的工具,用于帮助开发人员调试和研究网站。借助ChromeDevTools,开发人员可以更深入地访问网站,并能够:检查DOM中的元素即时编辑元素和CSS检查和监控网站的性能模拟用户的地理位置模拟更快/更慢的网络速度执行和调试JavaScr
- C++ 中 cin 和 cout 教程
2501_90255623
c++数据结构
一、概述在C++里,cin和cout是标准库中用于输入输出操作的重要对象,它们基于流的概念,为开发者提供了方便且类型安全的输入输出方式。cin是标准输入流对象,主要用于从标准输入设备(一般是键盘)读取数据;cout是标准输出流对象,用于将数据输出到标准输出设备(通常是控制台)。二、使用cout进行输出2.1基本输出cout结合插入运算符intmain(){//输出整数intnum=10;std::
- 【数据结构】数组循环队列的实现
一代...
数据结构数据结构
队列(Queue)是一种特殊的线性数据结构,它遵循FIFO(FirstInFirstOut,先入先出)的原则。队列只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作。队列中没有元素时,称为空队列。队列的数据元素又称为队列元素。在队列中插入一个队列元素称为入队,从队列中删除一个队列元素称为出队。因为队列只允许在一端插入,在另一端删除,所以又称为先进先出(FIFO—fir
- 微信小程序游戏源码:全开源可二开
javascript
微信小程序游戏源码技术选型在微信小程序游戏源码的技术选型过程中,开发者需要综合考虑多个因素,包括游戏性能、开发效率、跨平台兼容性、团队技术栈以及社区支持等。以下是一个详细的微信小程序游戏源码技术选型清单,旨在帮助开发者做出明智的决策。源码及演示:casgams.top/gm1、原生框架优势:性能优越:原生框架直接使用微信官方提供的开发工具和框架,如WXML(布局文件)、WXSS(样式文件)、Jav
- vite+vue+ts+element-plus从零开发管理后台框架(02)-路径别名配置
vue3
路径别名是为了方便模块文件引入,比如有src/util/time_util.ts这样一个模块。如果没有路径别名,可能有的是importtime_utilfrom'./time_util',有的是importtime_utilfrom'../../../../../time_util'这样引入。而有了路径别名,不管当前模块文件在哪个路径,都可以统一用importtime_utilfrom'@/uti
- cocos creator从零开发简单框架(27)-核心Wait
cocos
将wait.png放到项目res/texture/core目录下。场景创建Sprite(单色)组件并重命名为Wait,大小设置为750x1334,颜色设置为黑色,透明度Opacity设置为160。拖动wait.png到Wait节点下,然后把Wait节点拖动到resources/core目录下并从场景删除。新建scripts/core/Wait.ts,内容如下。importAppConstantsf
- VS Code Python 开发环境配置
coco_1998_2
#Python#VSCodeVSCodePythonRuff
1.安装Python插件快捷键:Ctrl+Shift+X,或者点击左侧的插件面板,安装Python相关插件:PythonJupyter2.推荐修改默认设置快捷键:Ctrl+,,或者点击左侧的设置按钮:SendSelectionToInteractiveWindow-->true选中代码后,按shift+enter打开交互运行窗口并运行python.languageServer->Pylance将P
- 深入理解 Java 的 Classpath 环境变量:多种配置方法与实战案例
egzosn
java开发语言
一:概述在Java开发中,classpath是一个非常重要的概念。它告诉Java虚拟机(JVM)和编译器(javac)在哪里查找用户定义的类和包。正确配置classpath是确保Java程序能够顺利运行的关键。本文将详细介绍classpath的作用,并通过多种方法展示如何配置classpath,同时结合实际案例帮助读者更好地理解和应用。二:具体说明一、什么是Classpath?在Java中,cla
- 2024 开放原子开发者大会活动回顾|瀚高 IvorySQL 开源数据库在国产软件的开源实践
12月20日-21日,2024开放原子开发者大会暨首届开源技术学术大会在武汉成功举办。大会汇聚开源领域一线开发者和知名学者共同探讨开源领域所面临的关键性挑战问题、研究方向和技术难题,推动跨学科的研究和应用,加速开源文化的广泛传播,推进开源生态可持续性繁荣发展。本次大会设置了多个分论坛,针对不同的技术方向与现阶段趋势热点进行分享和交流。其中,IvorySQL社区受邀在“开源低代码与大模型融合创新发展
- MES生产管理系统源码,万界星空科技开源MES
开源运维开源软件工业互联网源码
MES生产管理系统源码,实时监控生产过程、管理生产数据、优化生产计划MES生产制造执行系统源码,可以试用,支持二次开发,商业授权后可商用;万界星空科技MES,公司提供项目合作、分析、指导及技术支持。MES是“ManufacturingExecutionSystem”的英文缩写,中文翻译为“制造执行系统”“生产实施系统”等。是一种用于实时监控、追踪和控制生产过程的计算机化系统。MES系统可以对生产线
- 【C++阅览室】C++三大特性之继承
循环渐进Forward
C++学习历程c++开发语言c语言数据结构算法
前言:继承在C++中是十分重要的,它在面向对象程序设计时使代码可以复用的重要手段。继承可以允许程序员在保持原有类的特性下进行拓展,增加新的功能,这样产生的类,称为派生类。继承呈现了面向对象程序设计的层次结构,体现了由简到繁的过程。在此之前,我们接触到的都是函数的复用,继承是类设计之间的复用。目录前言:继承的定义继承基类成员访问方式的变化基类和派生类对象赋值转换继承中的作用域派生类的默认成员函数继承
- Linux指令篇:netstat
Stay Passion
linux运维服务器
查看网络端口和连接状态在Linux系统中,netstat(NetworkStatistics)是一个非常有用的命令行工具,用于显示网络连接、路由表、接口统计信息等网络相关的数据。系统管理员和开发人员常使用netstat来排查网络问题、查看端口状态、监控网络流量等。本文将深入介绍netstat命令如何用来查看系统中开放的端口、网络连接的状态,以及常用的选项,帮助你更高效地管理和排查网络问题。1.ne
- BricsCAD BIM软件二次开发:BricsCAD_BIM软件LISP编程入门
kkchenjj
仿真模拟lisp开发语言工业软件仿真模拟工业软件二次开发
BricsCADBIM软件二次开发:BricsCAD_BIM软件LISP编程入门BricsCADBIM软件简介BricsCAD_BIM软件概述BricsCADBIM是一款由Bricsys开发的建筑信息模型(BIM)软件,它基于AutoCAD平台,提供了强大的2D绘图和3D建模功能,同时集成了BIM技术,使用户能够在设计过程中实现更高效、更精确的建筑信息管理。BricsCADBIM不仅适用于建筑师,
- API 协议与工具选择深度分析:Postman、Apipost和Apifox
作为一个一个每天和API“打交道”的全栈开发者,我的日常就是在一堆请求回应之间探寻系统间的“沟通艺术”。熟悉API的各种协议和工具,几乎成了我的谋生技能。今天,我就把自己积累多年的“血泪教训”和经验打包成一篇文章,献给和我一样的开发同胞们,带你一网打尽API的协议类型和工具选择,让你工作效率飙升,开发道路越走越顺!API常见协议及适用场景解析API的协议就像一根根看不见的“桥梁”,将用户请求灵活而
- 【开源dcluster】一站式数据服务分析平台IDEA本地开发指南
dcluster开源
大数据
源码Gitee地址:https://gitee.com/zhenglv123456/dcluster在线文档:http://47.121.127.33:8090/在线体验:http://36.155.14.171:12345/dolphinscheduler/ui/login账号密码:test/test123源码启动1.前端启动进入dolphinscheduler-ui目录,执行以下命令npmin
- Spring Boot整合WebSocket实现实时通信
Mac-AcAclA
springbootwebsocket后端
SpringBoot整合WebSocket实现实时通信引言在现代Web应用中,实时通信功能变得越来越重要。WebSocket提供了一种在客户端和服务器之间进行全双工通信的方式,使得服务器能够主动向客户端推送消息。SpringBoot作为一个轻量级的Java应用框架,提供了对WebSocket的原生支持,使得开发者可以轻松地在SpringBoot应用中集成WebSocket。本文将详细介绍如何在Sp
- 低代码革命:基于DeepSeek微调模型实现前端代码自动生成与私有JS API调用的实战指南
Light60
低代码实战篇AI应用低代码开发DeepSeek微调模型JavaScriptAPI智能生成
摘要本文探讨如何微调DeepSeek平台的大语言模型,以实现前端代码的智能生成与自建JavaScriptAPI库的无缝调用。从模型训练、代码生成到API集成,提供全面的实战方法论,结合CodeBLEU评估指标与异步调用优化技巧,确保代码质量与执行效率。通过具体案例演示,帮助开发者突破低代码开发瓶颈,实现高效、安全的可视化开发。关键字:低代码开发、DeepSeek、微调模型、JavaScriptAP
- Godot引擎开发:Godot基础入门_Godot社区与资源
chenlz2007
游戏开发godotdreamweaver游戏引擎javascript前端网络
Godot社区与资源在上一节中,我们已经完成了基础的游戏开发环境搭建和简单的游戏对象操作。接下来,我们将探讨Godot社区与资源,这将帮助你更好地融入Godot的开发者生态,获取更多开发所需的工具和帮助。1.Godot社区Godot引擎拥有一个庞大且活跃的社区,社区成员包括开发者、艺术家、设计师等,他们共同分享经验、解决问题、提供帮助。以下是一些主要的Godot社区资源:1.1官方网站Godot的
- Qt开发---认识Qt
Uika
Qtqt开发语言
概念Qt是一个跨平台的图形用户界面应用程序框架。那么就需要谈到三点:1.跨平台顾名思义,Qt是支持Windows、Mac、Linux、嵌入式系统的,应用广泛且全面。2.图形化界面我们需要弄清楚GUI与TUI的含义:GUI:基于图形化界面操作,门槛低,效率也较低;TUI:基于命令行操作,门槛高,效率高。我们常说的图形化界面开发,即GUI开发。3.框架框架,本质上就是对程序员的一种限制,框架占主体,然
- 饿了么算法工程师-AIGC岗内推
飞300
AIGC业界资讯
1、紧跟业界最新自然语言处理技术动态,深入研发并努力创新,特别是在LLM、多模态理解和LLMAgent领域。2、基于大型语言模型开展文本生成、自然语言理解以及智能对话系统的研发,提出新颖的算法/模型,并进行实际开发和应用。3、探索多模态数据的结合,包括图像、文本、语音等,以丰富智能系统的理解和交互能力。4、将自然语言处理技术与具体业务场景相结合,考虑业务的特殊性并适配业务需求。参与到具体的NLP相
- 01-学习路线及软件下载
CCChaya-软件技术教师
学习前端html5css3javascript开发语言
目录1.什么是网页2.什么是HTML3.Web标准3.1Web标准的构成3.2为什么需要Web标准4.网页开发工具(及插件)4.1VSCode的下载及使用4.1.1VSCode基本使用4.1.2VSCode插件安装4.1.3VSCode基本设置5.学习路线1.什么是网页网页主要由文字、图像和超链接(超链接为单击可以跳转到其他页面的元素)等元素构成。当然除了这些元素,网页中还可以包含音频、视频以及动
- 从零开始创建微服务项目全流程
CT随
微服务架构云原生
在当今的软件开发领域,微服务架构已成为构建复杂应用程序的流行选择。它将大型单体应用拆分为多个小型、独立且可协同工作的服务,每个服务专注于特定的业务功能,这使得开发、部署和维护更加灵活高效。如果你正打算开启一个微服务项目,以下是一份详细的创建流程指南。一、项目规划与设计1.确定业务需求与边界在着手创建微服务项目之前,首先要深入理解业务需求。与业务团队紧密合作,明确系统需要实现的功能和目标,梳理出各个
- 学习Flask:[特殊字符] Day 4:REST API开发
昨今
学习flaskpython
学习目标:构建规范的API接口fromflask_restfulimportApi,Resourceapi=Api(app)classPostAPI(Resource):defget(self,post_id):post=Post.query.get_or_404(post_id)return{'title':post.title,'author':post.author.username}api
- KubeSphere 产品生命周期管理政策公告正式发布!
KubeSphere 云原生
k8s容器平台kubesphere云计算
亲爱的KubeSphere用户:在云原生技术飞速发展的今天,KubeSphere始终以技术创新和用户价值为核心,持续优化产品与服务。为更好地服务全球用户、保障业务连续性,基于多年的技术积累与用户反馈,我们正式对外公开发布《KubeSphere产品生命周期管理政策》。通过清晰的支持策略与版本管理,助力用户高效规划升级,规避潜在风险,实现业务可持续发展。KubeSphere产品生命周期管理政策公告文件
- 阿里架构师推荐的消息中间件万字文档:RocketMQ+RabbitMQ+KafKa
xiaohao718
kafkajava-rabbitmqrabbitmq
RocketMQRocketMQ是阿里开源的消息中间件,目前也已经孵化为Apache顶级项目,它是纯Java开发,具有高吞吐量、高可用性、适合大规模分布式系统应用的特点。RocketMQ思路起源于Kafka,它对消息的可靠传输及事务性做了优化,目前在阿里集团被广泛应用于交易、充值、流计算、消息推送、日志流式处理、binglog分发等场景市面上真正适合学习的RocketMQ资料太少,有的书或资料虽然
- DeepSeek的出现,对提示词工程领域重要影响
xinxiyinhe
人工智能人工智能提示词工程
DeepSeek的出现对提示词工程领域产生了结构性变革,其技术特性和应用生态重塑了人机交互的底层逻辑。以下从架构革新、方法论升级、行业影响三个维度展开分析,并结合具体案例说明其带来的范式转变:一、交互架构的革新:从线性指令到双螺旋结构DeepSeek推动了提示词设计从「单向命令」向"System-User双螺旋结构"的跃迁,这一创新被开发者称为“思维翻译器的认知增强套件”。系统层(System)的
- 实战分享:Golang中实现高性能日志记录与错误跟踪的艺术
Spring_java_gg
golang爬虫开发语言后端
1Golang日志库简介在Golang的世界里,优秀的日志记录是开发者的得力助手。标准库log简洁而强大,足以满足基本需求,但随着项目复杂度的增加,你可能会寻找更强大的解决方案。这时候,像zap、logrus这样的第三方库就派上用场了。这些库提供了更多的配置选项和更高的性能,帮助开发者轻松应对复杂的日志记录场景。1.1标准库:log包Go的标准库提供了一个名为log的简单日志包。虽然它很基础,但它
- 高性能日志库 Zap:Go 开发者的必备工具
spiker_
golanggithub架构开源
高性能日志库Zap:Go开发者的必备工具在现代微服务架构中,日志不仅是系统运行状态的记录,更是调试、分析问题的重要手段。Go语言中有不少优秀的日志库,其中Zap凭借其高性能和灵活性,成为了众多开发者的首选工具。本篇文章将详细介绍Zap的核心功能、优势及如何在项目中使用它来提高日志处理的效率。什么是Zap?Zap是由Uber开发的高性能日志库,专门为Go语言服务。与传统的日志库相比,Zap强调结构化
- mac通过ssh别名配置gitlab代码仓库
sj1163739403
CICDmacossshgitlab
由于项目较多,代码仓库都要独立,平常写的代码也没有和开发一样提交到gitlab,总结一下项目过程中需要使用git的场景和操作通过.ssh/config可以为代码仓库和ssh远程主机配置别名项目创建好以后测试代码提交1、创建密钥#-c指定备注,-f指定输出文件ssh-keygen-ted25519-C"52.220.58.131-gitlab-bb-4"-f~/.ssh/bb-4_gitlab或者s
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象