echarts省市区id(区域编码)实现地图下钻点击(data赋值自定义属性值,geojson信息获取)
致新的一年:不知不觉已经是2023年,祝新的一年大展宏图(兔),前途(兔)似锦,今年梦想实现!
正文:
接触echarts也有很长一段时间了,最近有个很常见的需求,实现省市区下钻,高亮一些有数据的区域例如中国地图的广东省、北京市,接到这个需求,脑海里思考的问题有:(1)通过什么去实现这种下钻文件的拿取 (2)如何实现指定区域的高亮效果(3)地图数据如何跟后端维持一致
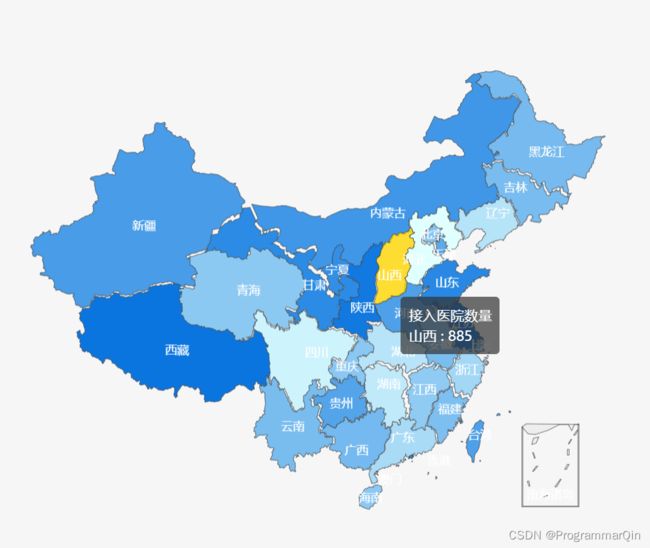
产品想实现的效果实际上类似如下+下钻功能:
问题(1):
对echarts有过经验的会发现echarts上面点击事件默认返回的只有点击区域的name中文值,一般都会通过name值去匹配前端写好的一份如{'广东省':'4400000'}实现对应省份区域编码的拿取,这样是很不科学的,毕竟区域名称并不是一成不变的,后端的中文名字也不一定会跟前端保持一致,所以问题来了,如何让echarts点击事件能返回我们想要的数据,例如返回如data:{name:'广东省',code:4400000,xxx}等数据?直接上实现方案:借助geo图层结合series里面的map层赋值
方案一:name值获取对应文件,准备好省市区对应的区域编码code json文件,获取地图json文件跟实现下钻网上已经有很多好文,在此不再讲实现方案(大神们自行百度google, 棒棒哒)
this.myChart.on('click',params=>{
// 实现地图下钻
const {data={}}= params
const {name=''} = data
const mapObj = {
'广东':44000000,
'上海':xxxxx
}
// 获取对应的json文件处理方法
getMapJSON(`${mapObj[name]}.json`).then(()=>{
console.log("下钻后对应处理")
})
})
方案二:方案一拿到的只能拿到区域名称,并没办法拿到区域编码和相关id,方案二拿取地图geojson文件里面自带对应属性值获取,个人建议这个方法更好,可以自定义一些属性值,直接上例子demo
(1)观察geojson,我们会发现features里面的properties很多情况都会需要使用到,如下
(2)思路:获取到这个属性的属性值,实现,上代码:
方法一(需要下钻建议该方式):
// 方法一:注入文件后拿geoJSON数据中的properties属性
axios({
method: "get",
url: "/china.json",
}).then((res) => {
const mapName = "china";
echarts.registerMap(mapName, (data) => {
console.log("获取中国地图数据", data);
let arr = [];
data.features.forEach((item) => {
let obj = {
name: item.properties.name,
id: (item.properties && item.properties.id) || item.id,
};
arr.push(obj);
});
});
});方法二:
执行代码打开控制台即可看到相关数据输出
问题(2):
如何对对应的省份进行颜色渲染或者高亮,上面问题(1)中的方案二可以发现,有两种实现方案
方法一:在series里面map层赋值data,结合visualMap设置颜色根据值分层
visualMap: {
show: true,
min: 0,
max: 200,
left: '10%',
top: 'bottom',
calculable: true,
seriesIndex: [1],
inRange: {
color: ['#04387b', '#467bc0'] // 蓝绿
}
},
series里面:
{
type: 'map',
map: mapName,
geoIndex: 0,
aspectScale: 0.75, //长宽比
showLegendSymbol: false, // 存在legend时显示
label: {
normal: {
show: true
},
emphasis: {
show: false,
textStyle: {
color: '#fff'
}
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#031525',
borderColor: '#3B5077',
},
emphasis: {
areaColor: '#2B91B7'
}
},
animation: false,
data: data
},方法二:在geo的regions里面渲染,样式逻辑也只能自己去渲染,目前还没有很好的方案可以让geo的区域颜色结合上visualMap的区块颜色渲染逻辑,data此时存放的是所有省份的属性信息
var mapFeatures = echarts.getMap(mapName).geoJson.features;
console.log("获取地图geojson文件数据", mapFeatures);
let arr = [];
mapFeatures.forEach((item) => {
let obj = {
name: item.properties.name,
id: (item.properties && item.properties.id) || item.id,
};
arr.push(obj);
});
问题(3):
一遇到这种问题估计得前后端干一架才能统一,前端目前也只能手动修改geo里面的id,不过目前感觉geojson里面的编码还是比较标准的,毕竟有个国际标准在那,也只能发现哪些不太匹配的就去改哪个了~
附:
文章引用的大神demo:https://madeapie.com/#/chartInfo/xnmZ5X4gCz
中国地图json文件链接:https://madeapie.com/dep/echarts/map/js/china.js