浅谈Unity UI适配(二)
书接上回,继续讲CanvasScaler的第二种适配方式,ScaleWithScreenSize。
2.2 Scale With Screen Size —— 屏幕尺寸比例
这种缩放模式下的UI位置是根据屏幕的分辨率和设置的宽高比来调整UI的位置的,通常做屏幕UI自适应的时候都需要调整到这个缩放模式下。
先来看官方的算法:
Vector2 screenSize = new Vector2(Screen.width, Screen.height);
float scaleFactor = 0;
switch (m_ScreenMatchMode)
{
case ScreenMatchMode.MatchWidthOrHeight:
{
// We take the log of the relative width and height before taking the average.
// Then we transform it back in the original space.
// the reason to transform in and out of logarithmic space is to have better behavior.
// If one axis has twice resolution and the other has half, it should even out if widthOrHeight value is at 0.5.
// In normal space the average would be (0.5 + 2) / 2 = 1.25
// In logarithmic space the average is (-1 + 1) / 2 = 0
float logWidth = Mathf.Log(screenSize.x / m_ReferenceResolution.x, kLogBase);
float logHeight = Mathf.Log(screenSize.y / m_ReferenceResolution.y, kLogBase);
float logWeightedAverage = Mathf.Lerp(logWidth, logHeight, m_MatchWidthOrHeight);
scaleFactor = Mathf.Pow(kLogBase, logWeightedAverage);
break;
}
case ScreenMatchMode.Expand:
{
scaleFactor = Mathf.Min(screenSize.x / m_ReferenceResolution.x, screenSize.y / m_ReferenceResolution.y);
break;
}
case ScreenMatchMode.Shrink:
{
scaleFactor = Mathf.Max(screenSize.x / m_ReferenceResolution.x, screenSize.y / m_ReferenceResolution.y);
break;
}
}下面,就详细的说一下Screen Match Mode缩放模式:
Expand(扩大):将Canvas Size进行宽或高扩大
scaleFactor = Mathf.Min(screenSize.x / m_ReferenceResolution.x, screenSize.y / m_ReferenceResolution.y);意思是分别算出长宽 ,也就是Screen Size在Reference Resolution的比例。
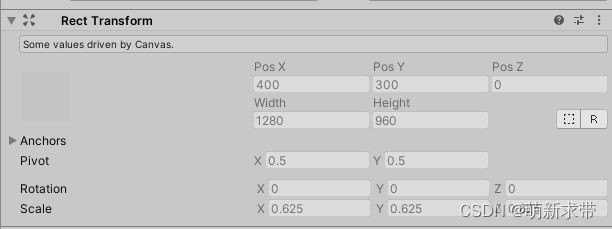
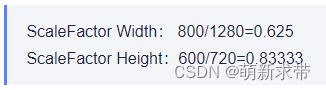
举例来说,Reference Resolution为1280 X 720,Screen Size为800 X 600.
套用ScaleFactor公式:
实际结果同我们计算的一致:
Shrink(收缩):将Canvas Size进行宽或高收缩
根据官方代码,计算方式如下:
scaleFactor = Mathf.Max(screenSize.x / m_ReferenceResolution.x, screenSize.y / m_ReferenceResolution.y);意思是分别算出长宽 ,也就是Screen Size在Reference Resolution的比例。
举例来说,Reference Resolution为1280 X 720,Screen Size为800 X 600.
套用ScaleFactor公式:
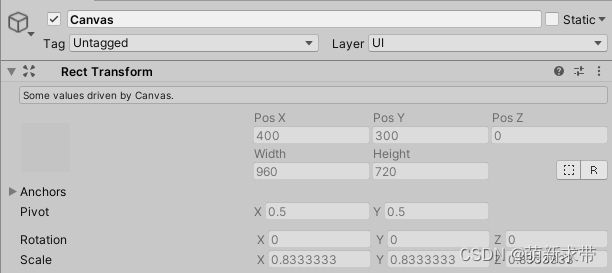
Canvas Width: 800 / 0.8333 = 960
Canvas Height:600 / 0.8333 = 720实际结果同我们计算的一致:
Match Width or Height:根据Width或Height进行混合缩放
根据官方代码,计算方式如下:
float logWidth = Mathf.Log(screenSize.x / m_ReferenceResolution.x, kLogBase);
float logHeight = Mathf.Log(screenSize.y / m_ReferenceResolution.y, kLogBase);
float logWeightedAverage = Mathf.Lerp(logWidth, logHeight, m_MatchWidthOrHeight);
scaleFactor = Mathf.Pow(kLogBase, logWeightedAverage);分别对ScaleFactor Width、Height取对数后,再进行平均混合,那为什麽不直接使用March对Width、Height进行混合呢?? 让我们来比较一下:
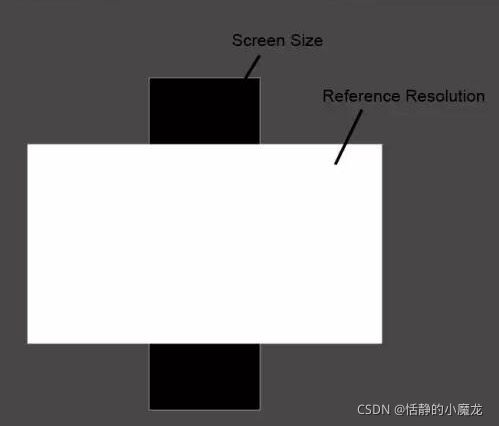
假设Reference Resolution为400 X 300,Screen Size为200 X 600 大小关系是
Reference Resolution Width 是 Screen Size Width的2倍
Reference Resolution Height 是 Screen Size 的0.5倍
看起来会像下图:
当March为0.5时,ScaleFactor应该要是 1 (拉平):
ScaleFactor Width: 200/400=0.5
ScaleFactor Height:600/300=2
一般混合:
ScaleFactor = March * ScaleFactor Width + March * ScaleFactorHeight
ScaleFactor = 0.5 * 0.5 + 0.5 * 2 = 1.25
对数混合:
logWidth:log2(0.5) = -1
logHeight:log2(2) = 1
logWeightedAverage:0
ScaleFactor:20 = 1
scaleFactor一般混合为1.25,对数混合为1,结果很明显,使用对数混合能更完美的修正大小。
2-3、Constant Physical Size —— 恒定尺寸
属性说明:
1、Physical Unit单位
2、Fallback Screen DPI:备用Dpi,当找不到设备Dpi时,使用此值
3、Default Sprite DPI:预设的图片Dpi
官方代码:
float currentDpi = Screen.dpi;
float dpi = (currentDpi == 0 ? m_FallbackScreenDPI : currentDpi);
float targetDPI = 1;
switch (m_PhysicalUnit)
{
case Unit.Centimeters: targetDPI = 2.54f; break;
case Unit.Millimeters: targetDPI = 25.4f; break;
case Unit.Inches: targetDPI = 1; break;
case Unit.Points: targetDPI = 72; break;
case Unit.Picas: targetDPI = 6; break;
}
SetScaleFactor(dpi / targetDPI);
SetReferencePixelsPerUnit(m_ReferencePixelsPerUnit * targetDPI / m_DefaultSpriteDPI);
结论
■ ScaleFactor 为 “目前硬件dpi” 占了 “目标单位” 的比例
■ ReferencePixelsPerUnit 要与目前的Dpi在运算求出新的值,再传入Canvas中求出大小,公式如下:
新的 Reference Pixels Per Unit = Reference Pixels Per Unit * Physical Unit / Default Sprite DPI
UI大小 = 原图大小(Pixels) / (Pixels Per Unit / 新的 Reference Pixels Per Unit)
参考资料:
【Unity3D-UGUI原理篇】(二)Canvas Scaler 缩放原理_Unity3D软件工程师。的技术博客_51CTO博客
Unity UI Performance tips - Sharing my findings - Unity Forum
https://www.youtube.com/watch?v=be4gDI8RZ2U