- 【HarmonyOS开发实战】鸿蒙DevEco Service开发准备与使用
「已注销」
harmonyos华为鸿蒙鸿蒙开发
前言DevEco低代码是一个基于Serverless和ArkUI的端云一体化低代码开发平台,可通过拖拽式开发,可视化配置构建元服务。打通HarmonyOS云侧与端侧能力,轻松实现HMSCore和AGCServerless能力的调用。通过与元服务生态、HMSCore、AGCServerless平台、DevEcoStudio、开发者联盟生态市场等产品的深度打通,助力元服务快速开发与降本增效。开发准备注
- 【入门初级篇】报表基础操作与功能介绍
#六脉神剑
低代码myBuilder产品运营
【入门初级篇】报表的基本操作与功能介绍视频要点(1)报表组件的创建(2)指标组件的使用:一级、二级指标操作演示(3)表格属性设置介绍(4)图表属性设置介绍(5)报表预览:绑定静态数据(6)介绍myBuilder内部模块:用报表低代码开发的示例介绍点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- 知汇云创myBuilder产品发布
#六脉神剑
低代码
【入门初级篇】产品介绍v2·前言Hello,大家好,今天给大家介绍一下myBuilder渐进式低代码IDE软件。·产品定位与版本规划myBuilder是一款面向B端数字化领域的低代码开发工具、集成开发环境,具备高效、灵活的使用特点,设计的初心是让B端数字化变得更简单。myBuilder的主要开发套件以及基础功能,我们有专门的培训课程详细讲解,这里先不展开介绍,相信通过我们的教学视频讲解您会逐一发现
- DeepSeek来袭!低代码+AI竟让程序员摸鱼接私单月入5W!
工业甲酰苯胺
低代码人工智能
目录一、引言:开启低代码+AI新时代二、DeepSeek与低代码、AI的关联(一)DeepSeek简介(二)低代码开发概述(三)AI赋能低代码三、低代码+AI开启私单赚钱大门(一)成功案例剖析(二)私单项目类型(三)赚钱模式解析四、实战:利用DeepSeek接私单(一)工具准备与环境搭建(二)需求分析与项目规划(三)低代码开发实战(四)AI技术融合应用(五)项目测试与交付五、挑战与应对策略(一)技
- iOS 模块化架构设计:主流方案与实现详解
Ethan. L
架构ios架构
随着iOS工程规模的扩大,模块化设计成为提升代码可维护性、团队协作效率和开发灵活性的关键。本文将探讨为什么需要模块化,介绍四种主流的模块化架构方案(协议抽象、依赖注入、路由机制和事件总线),并通过代码示例和对比表格帮助开发者选择适合的方案。一、为什么需要模块化?1.代码可维护性随着工程规模的增长,代码量迅速增加,模块化可以将代码拆分为独立的功能模块,降低代码复杂度,提升可维护性。2.团队协作效率模
- 开源的 AntDesignVue 表单设计器使用教程
低代码研究员
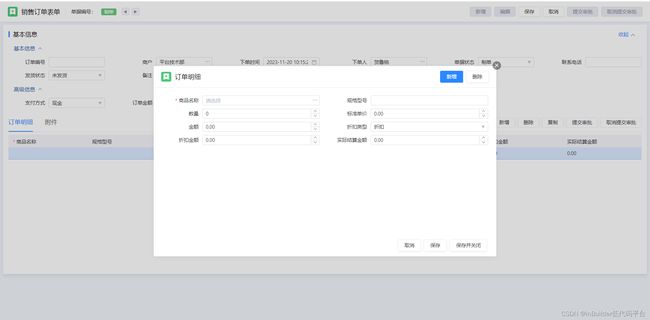
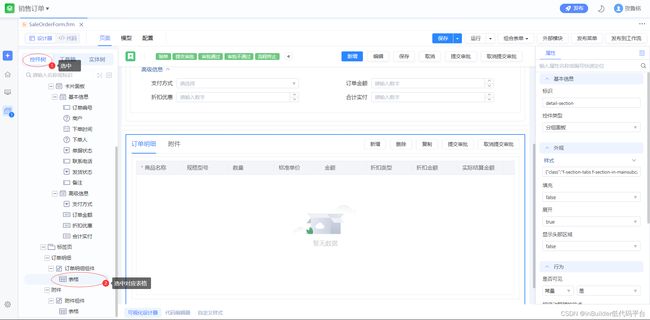
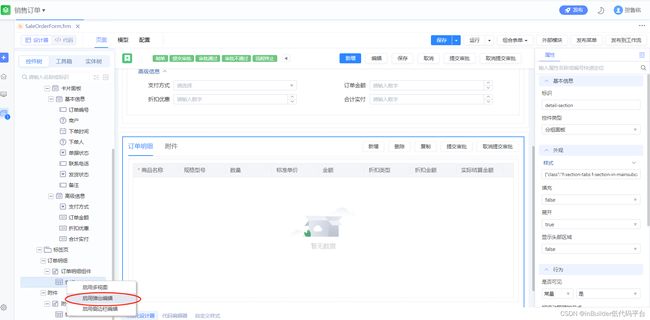
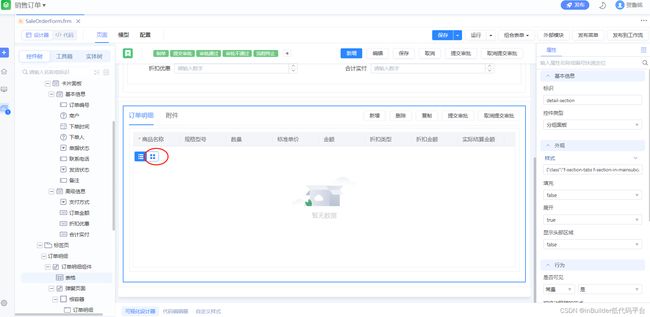
FormCreate开源FormCreatevue.js表单设计器ant-design-vue
FcDesigner版是一款基于Vue3.0的低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。源码地址:Github|Gitee|文档|在线演示本项目采用Vue3.0和AntDesignVue进行页面构建,内置多语言解决方案,支持二次扩展开发,支持
- 低代码平台未来发展趋势有哪些?
低代码
低代码平台的未来发展趋势呈现出多维度的创新与深化,以下结合JNPF快速开发平台的特性,为您分析其未来的发展方向:1.智能化与AI深度融合低代码平台将与人工智能技术深度融合,实现开发流程的智能化升级。例如,JNPF平台有望通过自然语言处理技术,让开发者仅需用自然语言描述需求,平台即可自动生成初步的应用架构和代码逻辑。此外,AI技术还将用于智能推荐、代码自动生成、流程自动化等功能,进一步提升开发效率。
- Android Dagger2 框架作用域管理模块深度剖析(五)
&有梦想的咸鱼&
AndroidDagger2原理android
一、引言在Android开发中,依赖注入(DependencyInjection,简称DI)是一种重要的设计模式,它能有效降低代码之间的耦合度,提升代码的可测试性和可维护性。Dagger2作为一款强大的依赖注入框架,凭借其在编译时生成依赖注入代码的特性,避免了运行时反射带来的性能开销。而作用域管理模块是Dagger2中极为关键的一部分,它能精准控制依赖对象的生命周期,确保在特定作用域内依赖对象的唯
- AMIS低代码构建系统,定制界面
一醉千秋
Cesiumnodejsarm64低代码
AMIS低代码构建系统界面一、基础环境1)设计环境:amis-editor,http://139.196.235.123:9988/#/源码地址:https://github.com/baidu/amis在线文档https://aisuda.bce.baidu.com/amis/2)运行环境使用amisjssdk进行运行二、构建流程1)设计需要的界面,针对控件设计Event方法,支持amis原生和
- Android Dagger2 框架注入模块源码深度剖析(四)
&有梦想的咸鱼&
android
一、引言在Android开发中,依赖注入(DependencyInjection,简称DI)是一种重要的设计模式,它能够有效降低代码之间的耦合度,提高代码的可测试性和可维护性。Dagger2作为一款强大的依赖注入框架,在编译时生成依赖注入代码,避免了运行时反射带来的性能开销。注入模块是Dagger2的核心部分,负责将依赖对象注入到目标对象中。本文将深入分析Dagger2框架的注入模块,从源码级别详
- 养生鲜知酒世界语意合™
花间流风
琴语言学习编程实战100讲几何学情感分析矩阵
养生鲜知酒世界语意合™介绍世界语意合™:无极养生鲜知酒™低代码爬虫插件生成平台,一切人文美篇都含共同的特点:鲜醇如酒,回味悠长,水不在深有龙则灵,山不在高有仙则灵,吐纳健身,诵致养生,气质达人,和气生财,平易近人,和悦泛函,慧极必伤,情深不寿,阳明心学,温文如玉,谦谦君子,神童晏殊启智音律宝典。琴生生物机械科技工业研究所国医学院医疗力量中心。云藏山鹰社会科学概论报告天下才气共一斗,云藏山鹰独占八分
- 第二十八个问题-Dify、RAG-Flow、FastGPT 核心特点对比
释迦呼呼
AI一千问架构深度学习人工智能机器学习自然语言处理
Dify、RAG-Flow、FastGPT核心特点对比以下基于搜索结果,从功能定位、技术架构、适用场景等维度总结三者的核心特点:1.Dify定位:开源的LLM应用开发平台,强调低代码与快速构建生成式AI应用。核心特点:多模型支持:无缝集成数百种专有/开源大模型(如GPT、Llama3、Mistral),支持通过API或本地部署调用18。流程编排能力:提供Chatflow(对话类应用)和Workfl
- 低代码Web组态开发技术解析
web组态软件
物联网web后端编辑器前端低代码
低代码配置式Web组态是一种通过可视化界面和少量代码实现Web应用开发的方式,特别适用于工业自动化和物联网领域。以下是其关键点:1.核心概念低代码开发:通过拖拽组件和配置参数快速构建应用,减少手写代码。Web组态:用于监控和控制工业设备的图形化界面,通常在Web浏览器中运行。2.主要特点可视化开发:通过拖拽组件和配置属性,开发者无需深入编码。预置组件库:提供丰富的工业图标、图表和控制元件。实时数据
- BY组态-低代码web可视化组件
by组态软件
低代码前端
简介BY组态是集实时数据展示、动态交互等一体的全功能可视化平台。帮助物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等场景快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员0代码开发实现数字孪生、大屏可视化、Web组态、SCADA等解决方
- 基于Golang的微服务——Consul
winyh5
golang微服务consul
自我简介:4年导游,10年程序员,最近6年一直深耕低代码领域,分享低代码和AI领域见解。这系列文章很基础,主要给想尝试后端技术栈的前端看的,后端大佬别看了,很可能浪费你的时间。虽然我更擅长写前端相关的知识点总结文章,但是也阻止不了我对后端技术的向往啊,后端相关的文章质量不会高,主要目的是为了记录自己的学习历程,也是希望把自己的短板和缺点暴露出来,跟小伙伴们一起成长。初衷学习Go很大一个原因是因为想
- Vite 打包后Nginx部署配置
winyh5
nginx运维
自我简介:4年导游,10年程序员,最近6年一直深耕低代码领域,分享低代码和AI领域见解。vite.config.js配置文件—纯笔记记录,没有阅读价值~exportdefault{base:"/mywebsite",//开发或生产环境服务的公共基础路径}当base修改后nginx部署时需要做相应调整location/{root/usr/share/nginx/html;indexindex.htm
- 从零开始封装React UI 组件库并发布到NPM
winyh5
前端框架react.js前端
自我简介:4年导游,10年程序员,最近6年一直深耕低代码领域,分享低代码和AI领域见解。这篇文章您将学会1.如何从零开始搭建属于自己的reactui组件库,并发布到npm开源.2.如何从零配置webpack打包项目,例如jsx,less等打包处理.3.发布到npm有哪些注意事项?github开源地址zswuigithub说明文档wikinpm仓库地址zswui创建项目(1)进入到zswui目录执行
- spring mvc实现自定义验证器Validator
罗汉爷
#玩转Springspringmvcjava自定义Validator
使用场景在接口开发的日常实践中,确保数据准确性是保障业务稳定性的关键一环。面对诸如登录时验证用户名密码非空、创建用户时检查邮箱和手机号格式的正确性等需求,手动编写校验逻辑不仅耗时费力,还会显著降低代码的可读性和维护性。鉴于网络环境的不确定性及前端数据易遭篡改的特性,后端实施严格的参数校验变得尤为关键,以确保存储和处理的数据在逻辑上的无懈可击。Validator介绍Validator框架凭借其遵循的
- 工程化与框架系列(25)--低代码平台开发
一进制ᅟᅠ
前端工程化与框架低代码rxjavaandroid
低代码平台开发引言低代码开发平台是一种通过可视化配置和少量代码实现应用开发的技术方案。本文将深入探讨低代码平台的设计与实现,包括可视化编辑器、组件系统、数据流管理等关键主题,帮助开发者构建高效的低代码开发平台。低代码平台概述低代码平台主要包括以下核心功能:可视化编辑器:拖拽式界面设计组件系统:可配置的组件库数据管理:数据源配置和状态管理业务逻辑:可视化逻辑编排部署发布:应用打包和发布可视化编辑器实
- 钉钉宜搭智能车辆管理系统:AIoT与低代码融合的数字化解决方案
阿三0404
钉钉低代码
一、系统架构设计1.四层技术架构graphTDA[智能硬件层]-->B[数据传输层]B-->C[业务逻辑层]C-->D[应用交互层]subgraphA[智能硬件层]A1(OBD设备)-->|CAN总线协议|A2(发动机状态)A3(GPS定位器)-->|北斗/GPS双模|A4(实时轨迹)A5(NFC识别器)-->|ISO14443协议|A6(驾驶员认证)endsubgraphB[数据传输层]B1(钉
- 主流低代码平台对比分析
阿三0404
vue.js低代码钉钉
一、引言随着数字化转型的加速推进,企业对于快速构建应用程序的需求日益增长。低代码开发平台(Low-CodeDevelopmentPlatform,LCDP)应运而生,它允许用户通过图形化界面和少量编程知识来创建复杂的企业级应用,大大缩短了开发周期并降低了成本。本文将对市场上几款主流低代码平台进行深入比较,帮助企业在选择时做出更加明智的决策。二、市场概述目前市面上较为流行的低代码平台主要包括OutS
- 低代码平台的后端架构设计与核心技术解析
阿三0404
低代码
引言:低代码如何颠覆传统后端开发?在传统开发模式下,一个简单用户管理系统的后端开发需要:3天数据库设计5天RESTAPI开发2天权限模块对接50+个易出错的代码文件而现代低代码平台通过可视化建模+自动化生成,可将开发周期缩短至2小时。本文将深度剖析后端低代码平台的核心技术实现。一、后端低代码平台核心架构https://via.placeholder.com/800x400?text=Archite
- FcDesigner页面样式错乱/功能不正常解决办法
低代码研究员
FormCreate开源低代码动态表单表单设计器vue.js
form-create-designer是一款开源的低代码表单设计器,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。源码地址:Github|Gitee|文档|官网|在线演示问题分析:如果页面样式出现错乱或按钮点击没有任何响应,通常是因为某些UI组件没有正确挂载。解决方法:查
- 低代码+AI双重革命:传统软件开发的破局与重生
阿三0404
低代码人工智能
引言:当代码不再是护城河某金融科技公司技术总监最近发现:5人开发团队使用AI低代码平台,3天完成原需2个月的信贷风控系统自动生成的代码单元测试覆盖率高达85%,远超人工开发的62%系统迭代时仅需修改流程图,AI自动完成关联代码更新这场由低代码与AI共同驱动的技术革命,正在重构软件开发的底层逻辑。本文将深入解析六大技术冲击波及其应对策略。一、传统开发模式遭遇的三大困局1.1人才供需失衡(2023年数
- 知识篇 | 低代码开发(Low-Code Development)是个什么东东?
db_murphy
低代码
一、低代码的起源与历史背景低代码开发的核心理念可以追溯到上世纪80年代的第四代编程语言(4GL)和快速应用开发工具(RAD),例如PowerBuilder和VisualBasic。这些工具通过图形化界面简化了开发流程,但受限于本地化部署和封闭生态。2000年后,随着云计算和SaaS(软件即服务)的兴起,低代码开发进入新阶段。典型代表包括:Salesforce的Force.com(2005年):首个
- 前有vika维格表后有飞书多维表格,打破传统的项目管理工具!
Eva洞小仙
在vika维格表公测很长一段时间后,飞书多维表格也紧跟其后,开启了飞书多维表格的内测。两者都是为了改变Excel这个传统表格的使用方式,让项目管理变得更加的轻松高效。在传统电子表格的基础上,vika维格表融入了可视化数据、多人在线编辑、低代码技术等丰富强大的功能,让众多”表哥""表姐“告别满天飞的文件传输与沟通不对等的烦恼。作为一款集科技、颜值、性能、实用于一身的多维智能表格,vika维格表还可以
- 设计稿转代码技术原理深度解析
寒鸦xxx
科技研究所css前端
一、设计稿转代码技术概述1.历史来源设计稿转代码(DesigntoCode,D2C)技术起源于低代码运动和设计系统的普及。早期前端开发依赖手工编码还原设计稿,效率低下且易出错。2010年代,随着Figma、Sketch等矢量设计工具的标准化,其基于JSON的结构化数据存储(如Figma的节点树)为自动化转码奠定了基础。2018年后,阿里Imgcook、微软Sketch2Code等工具首次将AI算法
- 【百万流量揭秘】 “Java程序员被AI取代?5个绝招教你活到2030年”
骆驼_代码狂魔
程序员的生存java人工智能phpJava工程师转型
“不会AI的Java程序员,正在被时代抛弃?”一、AI已杀死了哪些Java岗位?**真实案例:某银行Java开发岗集体转岗原因:核心业务系统被低代码平台替代数据:该行Java团队规模从200人缩减至30人AI工具威胁清单GitHubCopilot:代码生成效率提升300%AlphaCode:LeetCode题目正确率超人类选手重点打击领域:CRUD业务开发、简单算法实现二、Java程序员的3条保命
- 3 步低代码构建 AI 股票分析助手
人工智能技术资讯
低代码人工智能
在金融服务行业的数字化转型浪潮中,构建一个灵活、可扩展、高度可用的现代IT架构是金融机构面临的重中之重。在这一过程中,生成式人工智能(GenerativeAI)正成为助力金融从业者提高工作效率、优化决策过程的重要工具。在金融市场上,买方机构通常会努力发掘有关金融市场运作的信息,以期获得战胜市场的能力。他们通常需要发掘对投资组合风险有重大影响的风险因子,比如市场因子、行业因子、规模因子、价值因子等;
- 从0到1搭建CRM,这5款软件小白也能轻松上手!
数据库
有几个朋友想购买CRM系统,但是:——CRM系统看着好复杂,我一个初创团队会不会难以上手?——这看着也太麻烦了吧?还不如继续用手动记录客户呢。别担心!今天给大家推荐几款零代码/低代码的CRM系统,不管是创业者、个体户,还是小团队都能快速上手,轻松搞定客户管理、订单跟进、销售转化,直接提升效率!整理好的CRM系统,自取>>https://s.fanruan.com/u675h先在这里给大家看一下5款
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s