前端开发学习 (二) 事件修饰符、系统命令
其实,我们上一章的时候就已经说过了一些系统指令,这里详细介绍一下
一、v-on的事件修饰符
| 事件 | 作用 |
|---|---|
| click | 点击时触发 |
| submit | 表单被提交时触发 |
| input | 输入框发生改变时触发 |
| keyup | 按键松开时触发 |
| keydown | 按键按下时触发 |
| mouseover | 鼠标悬停触发 |
| mouseout | 当鼠标移开元素时触发 |
| .stop | 阻止冒泡。本质是调用 event.stopPropagation()。 |
| .prevent | 阻止默认事件(默认行为)。本质是调用 event.preventDefault() |
| .capture | 添加事件监听器时,使用捕获的方式(也就是说,事件采用捕获的方式,而不是采用冒泡的方式) |
| .self | 只有当事件在该元素本身(比如不是子元素)触发时,才会触发回调 |
| .once | 事件只触发一次 |
| .{keyCode | keyAlias} | 只当事件是从侦听器绑定的元素本身触发时,才触发回调 |
| .native | 监听组件根元素的原生事件 |
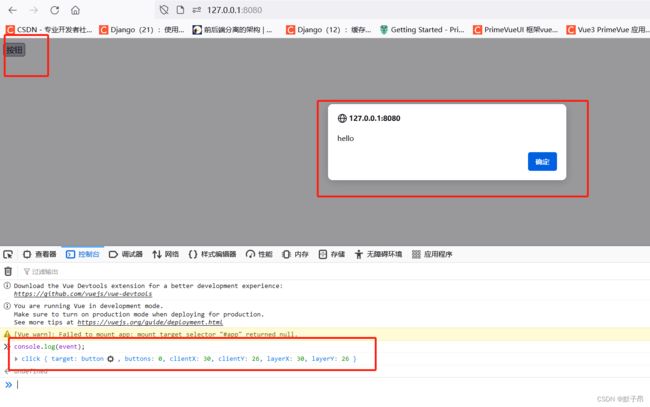
1、click事件
案例
Document
2、内链调用
Document
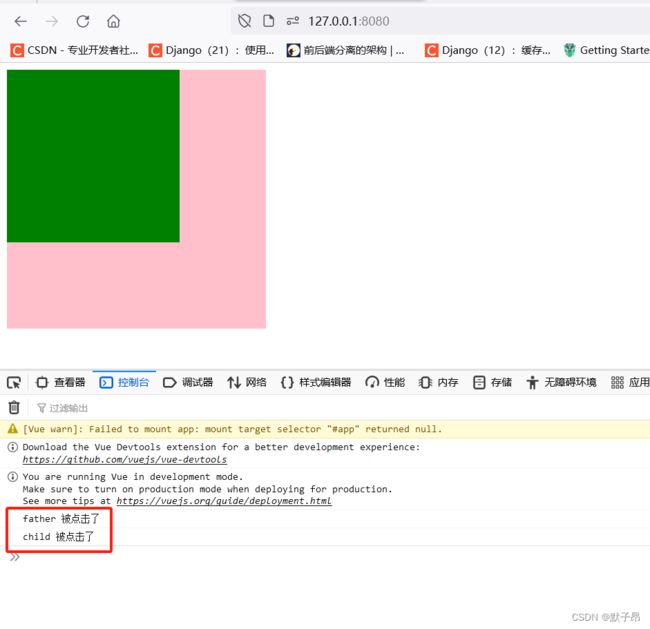
3、.stop 阻止父子标签冒泡关系
Document
可以看到上面的代码中两个div存在父子标签关系,当点击绿色的子标签时,粉色的父标签管理的按钮同时也会触发,而单独点击粉色的父标签则只会触发自己独立的函数,为了解决这种父子关系,需要使用到阻止触发.stop
案例
Document
4、.capture 子标签冒泡捕获
.capture 事件修饰符的主要作用是改变事件的传播顺序。在默认情况下,事件从目标元素开始在冒泡阶段向外传播,而使用 .capture 修饰符后,事件将在捕获阶段先行触发
当您在包含子元素的父元素上绑定 .capture 修饰符的事件监听器时,该监听器会在子元素上的事件监听器之前触发,我们通常用他来做下面两件事
1、阻止事件冒泡 #当您需要阻止事件冒泡到父元素或更外层元素时
#可以在父元素上使用 .capture 修饰符,并在父元素上处理事件
#从而阻止子元素上的事件处理器被触发。
2、处理全局事件 #有时您可能需要在应用程序的根元素上全局监听某个特定的事件
#以便捕获所有子组件中相应的事件,这时可以使用 .capture 修饰符来确保您的
#监听器在其他组件的监听器之前被触发
案例
Document
这样一来,当我们的子标签生效之前,会被父标签捕获,等待父标签执行完毕后才会执行子标签
5、.prevent 超链接跳转捕获
案例1 阻止链接跳转页面
Document
案例2 阻止表单提交跳转
假设我们现在有一个表单,如下
正常来说,我们点击上面表单的按钮时,这个表单就会被提交到form标签的action属性中指定的那个页面中去,我们并不是每次都希望这样,当不希望他进行跳转的时候,也可以使用.prevent来阻止这种默认行为,而修改为点击按钮后,不提交到服务器,而是执行我们自己想要的事件(在submit方法中另行定义 )
Document
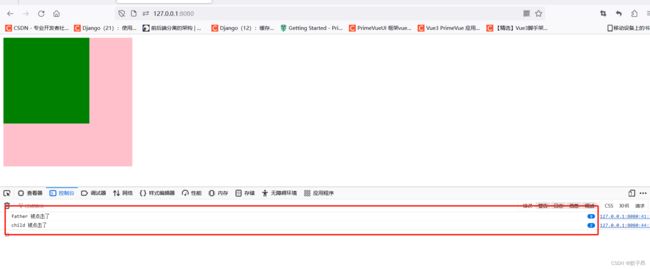
6、.self 限制返回自身元素
我们知道,在事件触发机制中,当点击子标签时,父标签会通过冒泡的形式被触发(父标签本身并没有被点击)。可如果我给父标签的点击事件设置.self修饰符,达到的效果是:子标签的点击事件不会再冒泡到父标签了,只有点击符标签本身,父标签的事件才会被触发
总结:
.self 只有当事件在该元素本身(比如不是子元素)触发时,才会触发回调
Document
可以看到两个标签都是独立的了,点击互不影响 (看右侧调试的次数就是点击了几次)
二、系统命令
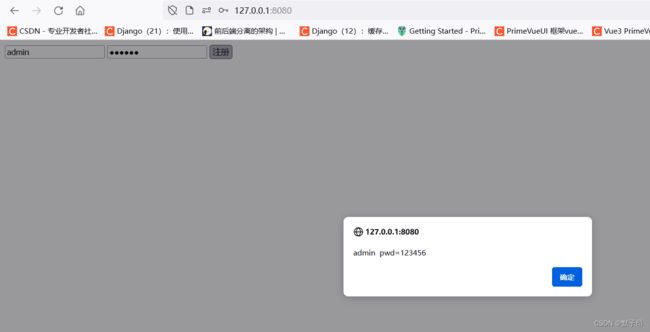
1、v-model 双向绑定
双向数据绑定,只能用于表单元素,或者用于自定义组件
我们在上一张装完vue环境后做过了一个v-bind 通过给data对象里的name属性。当data里的name的值发生改变时,
Title
可我现在要做的是,在在data里的name的值自动更新。从而实现双向数据绑定。这就可以利用v-model这个属性
1、v-bind 和 v-model的区别
v-bind #只能实现数据的单向绑定,从 M 自动绑定到 V。
v-model #只有`v-model`才能实现双向数据绑定。注意v-model后面不需要跟冒号,
2、v-model案例
v-model 只能运用在表单元素中,或者用于自定义组件。常见的表单元素包括:
input(radio, text, address, email....) 、select、checkbox 、textarea
Document
我们可以看到,当我们输入的文本会自动更新到data的数据中,后续我们可以搭配data和函数去定义一些关于访问其他api,然后值后,再去自动更新页面数据v-bind的操作
3、练习 计算器
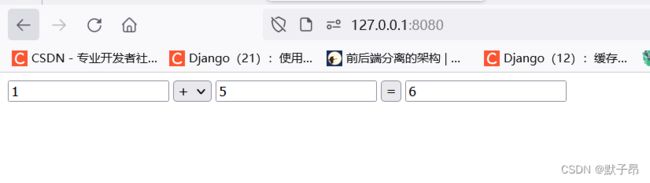
现在两个输入框,用来做加减乘除,将运算的结果放在第三个输入框
Document
验证如下,当我们输入前两个值后点击=按钮 会自动更新结尾的数据
2、.class 类样式
Vue中通过属性绑定为元素设置class 类样式的,我们首先定义一个基础的带css样式的页面
Document
今天又是充满希望的一天
方法1 数组引用
直接传递一个数组。这里的 class 需要使用 v-bind 做数据绑定
Document
今天又是充满希望的一天
今天又是充满希望的一天
注意,数组里写的是字符串;如果不加单引号,就不是字符串了,而是变量
方法2 在数组中使用三元表达式
Document
今天又是充满希望的一天
上方代码的意思是,通过data中布尔值 flag 来判断:如果 flag 为 true,就给 h1 标签添加my-active样式;否则,就不设置样式
方法3 在数组中使用 对象 来代替 三元表达式
方法二的可读性较差,就有这个方法
Document
今天又是充满希望的一天
方法4 直接写对象
在定义html的时候直接声明 css中的名称 是true还是false,true则生效,false不生效
今天又是充满希望的一天
案例
Document
今天又是充满希望的一天
上面这种对象,我们也可以对象通过存放在 data 的变量中 ,声明如下
,
Document
今天又是充满希望的一天
3、.style 行内样式
通过属性绑定为元素设置 style 行内样式, 注意是行内样式(即内联样式)
写法1 元素中直接书写
直接在元素上通过 :style 的形式,书写样式对象
今天好漫长
写法2 定义到data中
将样式对象,定义到 data 中,并直接引用到 :style 中
Document
好无聊啊
写法3 定义多组样式
Document
好无聊啊
4、v-for 循环使用
根据数组中的元素遍历指定模板内容生成内容 ,比如说,如果我想给一个ul中的多个li分别赋值1、2、3...。如果不用循环,就要挨个赋值
Document
- {{list[0]}}
- {{list[1]}}
- {{list[2]}}
写法1 循环普通数组的遍历
Document
- {{item}}
上面的方法只是将数组的值打印出来,如果我们想要将索引和值一块打印出来可以使用下面的方法
Document
- 值:{{item}} --- 索引:{{index}}
方式2:对象数组的遍历
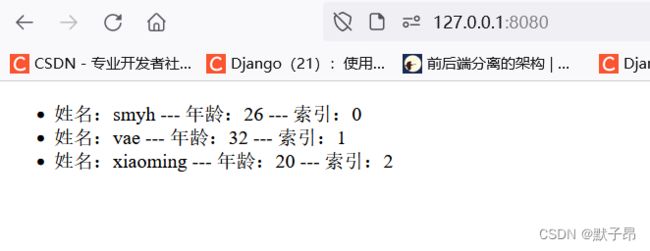
Document
- 姓名:{{item.name}} --- 年龄:{{item.age}} --- 索引:{{index}}
方式3:对象的遍历
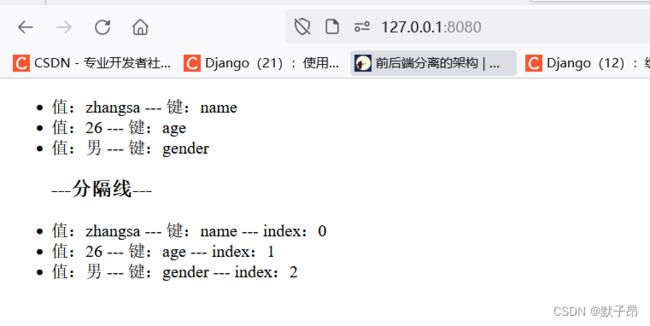
Document
- 值:{{value}} --- 键:{{key}}
---分隔线---
- 值:{{value}} --- 键:{{key}} --- index:{{index}}
方式4:遍历数字
in后面还可以直接放数字
Document
- 这是第 {{myCount}}次循环
v-for中key的使用注意事项
**注意**:在 Vue 2.2.0+ 版本里,当在**组件中**使用 v-for 时,key 属性是必须要加上的。
这样做是因为:每次 for 循环的时候,通过指定 key 来标示当前循环这一项的**唯一身份**。
> 当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用 “**就地复用**” 策略。如果数据项的顺序被改变,Vue将**不是移动 DOM 元素来匹配数据项的顺序**, 而是**简单复用此处每个元素**,并且确保它在特定索引下显示已被渲染过的每个元素。
> 为了给 Vue 一个提示,**以便它能跟踪每个节点的身份,从而重用和重新排序现有元素**,你需要为每项提供一个唯一 key 属性。
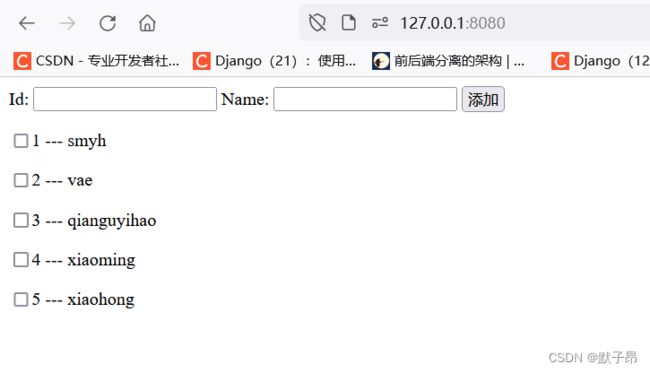
key的类型只能是:string/number,而且要通过 v-bind 来指定
Document
{{item.id}} --- {{item.name}}
5、v-if 设置元素的显示和隐藏(添加/删除DOM元素)
根据表达式的值的真假条件,来决定是否渲染元素,如果为false则不渲染(达到隐藏元素的目的),如果为true则渲染。在切换时,元素和它的数据绑定会被销毁并重建
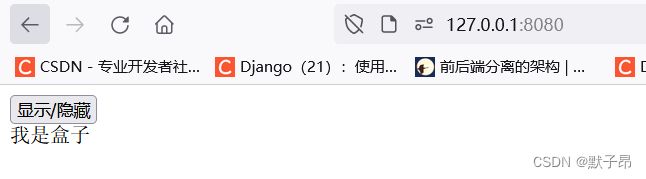
案例 点击按钮时,切换和隐藏盒子
Document
我是盒子
6、v-show 设置元素的显示和隐藏
(在元素上添加/移除style="display:none"属性)
根据表达式的真假条件,来切换元素的 display 属性。如果为false,则在元素上添加 display:none属性;否则移除display:none属性
Document
我是盒子
v-if和v-show的区别
v-if和v-show都能够实现对一个元素的隐藏和显示操作。
区别:
v-if:每次都会重新添加/删除DOM元素
v-show:每次不会重新进行DOM的添加/删除操作,只是在这个元素上添加/移除style="display:none"属性,表示节点的显示和隐藏。
优缺点:
v-if:有较高的切换性能消耗。这个很好理解,毕竟每次都要进行dom的添加/删除操作。
v-show:有较高的初始渲染消耗。也就是说,即使一开始v-show="false",该节点也会被创建,只是隐藏起来了。而v-if="false"的节点,根本就不会被创建。
总结:
如果元素涉及到频繁的切换,最好不要使用 v-if, 而是推荐使用 v-show
如果元素可能永远也不会被显示出来被用户看到,则推荐使用 v-if