在web页面中直接播放rtsp视频流,重点推荐:mediamtx,不仅仅是rtsp
最近在研究在网页中直接播放rtsp,本人对java、springboot比较熟悉,对vue和nodejs不熟,走了不少弯路,简单分享一下。
文章目录
- 前言
- 一、rtsp2web+ffmpeg
- 二、node-rtsp-stream+ffmpeg
- 三、重点推荐:mediamtx(原rtsp-simple-server)
-
- 1.安装ffmpeg
- 2.下载运行mediamtx_v1.0.0
- 3.重点:mediamtx.yml文件的配置
-
- 3.1 日志
- 3.2 API
- 3.3 视频流
- 3.4 webrtc
- 3.5 配置现有非H265视频流
- 3.6 配置使用ffmpeg转换流
- 4.API使用
- 5.其他说明
- 四、付费参考
- 总结
前言
如果rtsp没有H265的,建议直接使用webrtc-stream,简单好用
项目地址:https://github.com/mpromonet/webrtc-streamer/releases
使用方法参考(感谢博主):https://blog.csdn.net/qq_20937557/article/details/129879697
2023年9月25日更新:
本文重点建议并讲解的mediamtx,已经更新到了v1.1.1版本,升级了相关功能修复了相关bug,本人也进行了bug提交作者也进行了及时修复。
如果有H265的视频流,可用以下几种方式实现:
一、rtsp2web+ffmpeg
参考:rtsp2web https://blog.csdn.net/csdn_yudong/article/details/124124137
优点:使用方法简单,传入rtsp视频流,直接播放;支持H265;前端使用jsmpeg.js延迟低;能使用H5直接播放;
个人使用认为的不足之处:
1、前端使用jsmpeg.js时,延迟很低,没有卡顿花屏,但是没有全屏功能,不过使用js实现一下也很简单;
使用flv.js时,延迟较大,卡顿比较严重,没有找到合适的办法解决;
2、在windows中部署没有问题,但是我在ubuntu18(其它linux的没有试)中没有部署成功,试过了安装ffmpeg从3、4、5、6各种版本的各种安装方式,使用ffmpeg命令都能正常处理视频流,但是在rtsp2web都没能成功;因为没有日志,没有办法找到问题和解决问题,虽然付费作者也没有给解决办法;(能解决的请私信我一下,感谢)

3、作者在视频加了水印,需找作者付费去除水印,知识付费也能理解,但是遇到的问题作者都没有给出解决办法,加上没有日志的处理,有问题时难以解决;
二、node-rtsp-stream+ffmpeg
前端也是使用jsmpeg.js,跟rtsp2web类似,也使用websocket;由于本人对nodejs和vue不熟悉,所以不会做成灵活的rtsp地址调用;使用vue的可以使用此方法。
三、重点推荐:mediamtx(原rtsp-simple-server)
mediamtx真乃神器也!
项目地址:https://github.com/bluenviron/mediamtx/tree/main
参考(感谢博主):https://blog.csdn.net/qq_20937557/article/details/132271507?spm=1001.2014.3001.5501
先说优点:
- 不管是在windows还是linux,安装和使用都极其简单;
- 作者写的文档比较详细,使用过程中遇到的问题很少,不需要去参考其他文档;
- 在github上进行提问以及bug提交作者都能回复并及时修复bug,非常赞;
- 支持rtsp、rtmp、hsl;并且延迟处理的比较好;
- 集成webrtc可直接播放视频;
- 可进行视频访问加密处理;
没有找到啥缺点
1.安装ffmpeg
这个比较简单,网上教程也比较多,此处不做介绍。
ubuntu18.04上安装ffmpeg5.1可以参考:ubuntu18安装ffmpeg5 https://blog.csdn.net/haixiangyun/article/details/132583757
2.下载运行mediamtx_v1.0.0
不管是windows还是linux,都是有三个文件

运行方式:
- windows直接双击mediamtx.exe;
- linux下在当前目录直接运行sudo ./mediamtx
mediamtx功能非常强大,我这里介绍我目前用到的几个功能
3.重点:mediamtx.yml文件的配置
此处介绍几个必要的配置
3.1 日志
默认日志的logDestinations配置的是logDestinations,可加入file保存为日志文件;日志文件保存在当前目录下,如上图

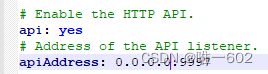
3.2 API
API配置设为yes,apiAddress是api的地址和端口号,默认127.0.0.1:9997,可以使用本机IP,0.0.0.0表示127.0.0.1和本机实际IP都可以访问

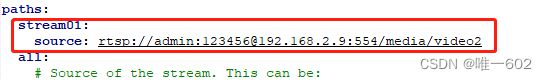
3.3 视频流
此处介绍一下rtsp,其他的一样,protocols中使用的协议可以根据设置的先后顺序进行优先排序

3.4 webrtc
3.5 配置现有非H265视频流
如果你的需求是能直接在网页中播放H264的rtsp或者其他视频流,stream01是你起的名字,source是视频流地址,在此处配置后可直接访问,使用webrtc直接访问:http://127.0.0.1:8889/stream01就能出来视频

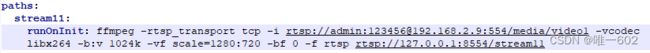
3.6 配置使用ffmpeg转换流
1、runOnInit:配置ffmpeg转换命令,服务器启动后就一直在后台执行转换命令

使用webrtc直接访问:http://127.0.0.1:8889/stream11就能出来视频
2、runOnDemand:配置ffmpeg转换命令,只有在调用流时才会执行转换命令

使用webrtc直接访问:http://127.0.0.1:8889/stream22时,或者播放rtsp://127.0.0.1:8554/stream22时才会调用ffmpeg转换命令,还可以调整runOnDemandCloseAfter参数来配置不调用后关闭执行转换命令的时间
4.API使用
API文档:https://bluenviron.github.io/mediamtx/
1、 http://127.0.0.1:9997/v2/paths/list
查看当前的视频流,包括yml里面配置的和通过api添加的
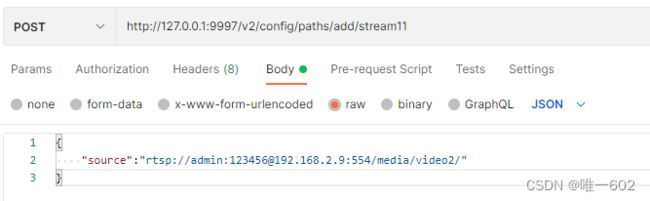
2、 http://127.0.0.1:9997/v2/config/paths/add/stream11,此处我使用postman演示调用api。
(1)添加一个现有的视频流,添加后访问http://127.0.0.1:8889/stream11

(2)添加一个使用ffmpeg转换的视频流

我这个ffmpeg命令是把原来H265的视频转换为H264的rtsp视频流,访问http://127.0.0.1:8889/stream12,简单说明一下我使用的参数:
-vcodec libx264 输出流为h264格式
-b:v 1024k 视频码流
-vf scale=1280:720 分辨率
-bf 0 禁用B帧,因为webrtc在网页调用时控制台一直输出 WebRTC doesn’t support H264 streams with B-frames,没有此问题的可以不设置
(3) http://192.168.234.133:9997/v2/config/paths/remove/stream11,删除stream11流,remove后面的参数就是要删除的名字
5.其他说明
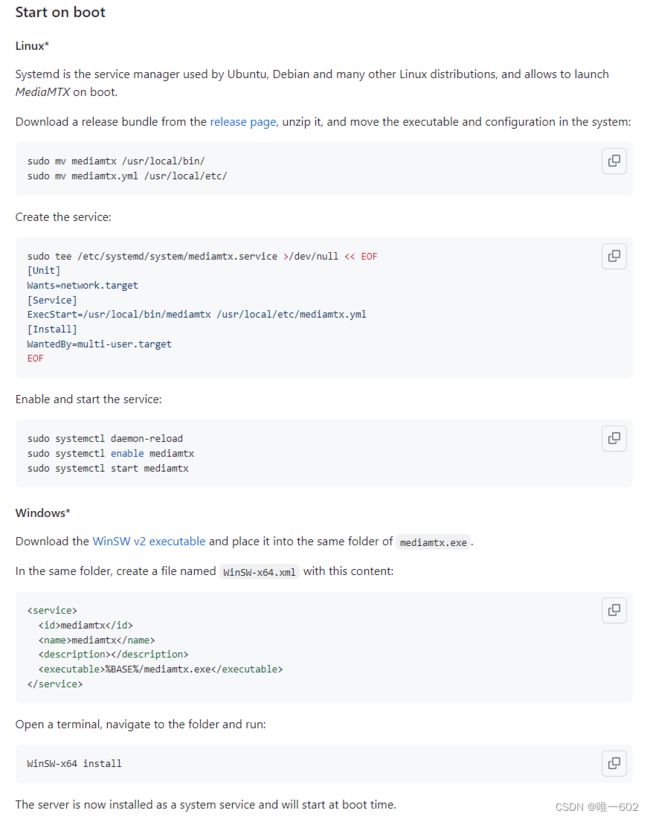
作者在主页对mediamtx的使用方法有详细的描述,建议大家仔细读一下,相信能解决大部分问题,
包括如下图:如何在windows和linux开机启动执行等

四、付费参考
1、付费媒体流也可以参考:node-media-server,支持应该会比较好。
2、直接播放可参考猿大师,有技术支持,因为用的vlc插件,所以需要自己计算调整视频位置,尤其在嵌套iframe在加上弹出层,在加上页面框架中页签,前端调整比较多。
总结
在研究rtsp的路上试过很多的方法,走了不少弯路,也得到了CSDN大佬的指点,再次感谢博主:吭哧瘪肚的万能工https://blog.csdn.net/qq_20937557?type=blog

