2019独角兽企业重金招聘Python工程师标准>>> ![]()
一、前期准备
1、项目初始化
2、git建立,参考见:https://my.oschina.net/u/3018050/blog/1587771
3、npm初始化及相关插件安装,参考见:https://my.oschina.net/u/3018050/blog/1593394
这部分比较多,只罗列可能需要安装的插件
4、webpack一些配置和设置
二、需要执行的命令
1、发布前dev模式的服务启动
develop开发者版本
webpack-dev-server --inline --port 80882、发布后online模式的服务启动
WEBPACK_ENV=online webpack-dev-server --inline --port 8088访问页面:
http://localhost:8088/dist/view/index.html
3、简化模式修改
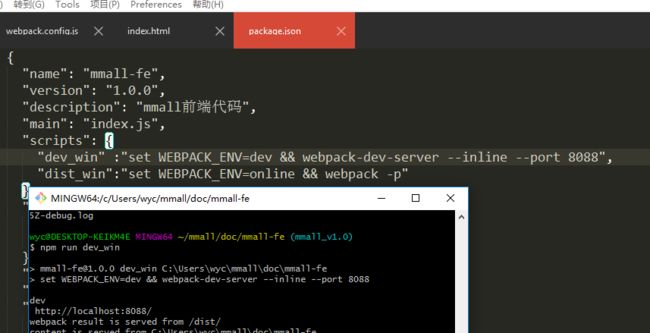
"scripts": {
"dev" :"WEBPACK_ENV = webpack-dev-server --inline --port 8088",
"dev_win" :"set WEBPACK_ENV=dev && webpack-dev-server --inline --port 8088",
"dist":"WEBPACK_ENV=online webpack -p",
"dist_win":"set WEBPACK_ENV=online && webpack -p"
},package.json里面修改脚本启动方式
npm run dev_win
问题:npm run dev 运行后,按住ctrl+c退出后,再输入npm run dev会报错
原因是:虽然“ctrl+c”退出了当前窗口,但是进程一直在运行占用,8080端口(默认,上图为修改的8088端口)一直被node.exe占用,如果修改配置(webpack.config.js),需要重新启动端口的话,必须先查找8080占用的进程pid,kill这个pid后方可。
修改启动为8080端口:
修改后将和webpack-dev-server用一个8080端口
具体方法如下:
(1)查看8080端口占用情况:
netstat -ano|findstr 8080
(2)查看8080端口pid的占用程序
tasklist|findstr "6400"windows方法截图
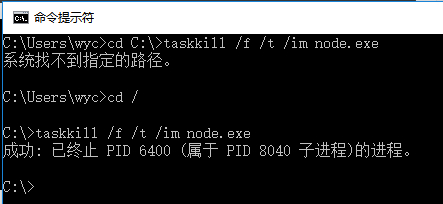
(3)关闭端口8080的占用
C:\>taskkill /f /t /im node.exe(4)重新启用npm run dev_win
看到success就可以用行了。
当然也可以重启计算机,进程自然被关闭掉,再进入。
三、部分代码-包含外部引入的通用模块部分
1、webpack.config.js
/*
* @Author: xiaoge
* @Date: 2017-12-09 22:21:43
* @Last Modified by: Marte
* @Last Modified time: 2017-12-26 16:11:47
*/
var path = require('path');
var webpack = require('webpack');
var ExtractTextPlugin = require("extract-text-webpack-plugin");
var HtmlWebpackPlugin = require('html-webpack-plugin');
// 环境变量的设定
var WEBPACK_ENV = process.env.WEBPACK_ENV || 'dev_win';
console.log(WEBPACK_ENV);
var getHtmlConfig=function (name) {
return{
template :'./src/view/'+ name +'.html',
filename :'view/'+ name +'.html',
inject :true,
hash :true,
chunks :['common',name]
}
}
var config = {
entry: {
// 头部还是存在怎么去掉?
'common': ['./src/page/common/index.js'],
'index' : ['./src/page/index/index.js'],
'login' : ['./src/page/login/index.js'],
},
output: {
path: './dist',
// path:path.resolve(__dirname, './dist'),
publicPath:'/dist/',
filename: 'js/[name].js'
},
externals: {
'jquery': 'window.jQuery'
},
module:{
loaders: [
{test: /\.css$/,loader: ExtractTextPlugin.extract("style-loader","css-loader")},
// {test: /\.jpg$/,loader: ExtractTextPlugin.extract("style-loader","url-loader")},
{ test: /\.(gif|png|jpg|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=100&name=resource/[name].[ext]' },
]
},
resolve : {
alias : {
util : __dirname + '/src/util',
page : __dirname + '/src/page',
service : __dirname + '/src/service',
image : __dirname + '/src/image'
}
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'common',
filename: 'js/base.js'
}),
new ExtractTextPlugin("css/[name].css"),
new HtmlWebpackPlugin(getHtmlConfig('index')),
// new HtmlWebpackPlugin({
// template :'./src/view/index.html',
// filename :'view/index.html',
// inject :true,
// hash :true,
// chunks :['common','index']
// }),
]
};
if('dev_win'===WEBPACK_ENV){
config.entry.common.push('webpack-dev-server/client?http://localhost:8088/')
}
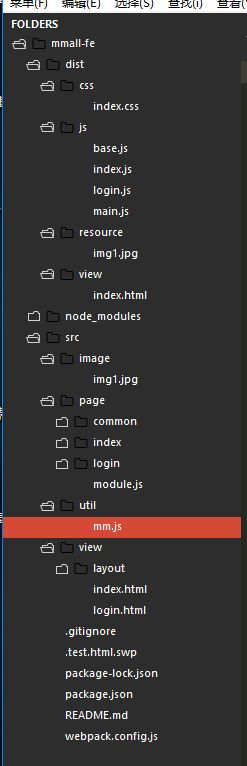
module.exports = config;2、项目目录结构
3.index.js引入
var _mm=require('util/mm.js');
// 有报错,还没解决
_mm.request({
url:'/product/list.do',
success:function (res) {
console.log(res);
},
error: function (errMsg) {
console.log(errMsg)
}
})启动fiddler代理
刷新页面后发现,能够找到接口文件,但同时jquery的文件报错
点击报错位置,许多是没加“,”之类的。
本次报错:代理软件AutoRespond里被劫持的网址使用需要打对勾。
附加:
fildder软件的正则匹配书写:
REGEX:http://localhost:8080/user/(.*)
http://www.happymmall.com:80/user/$1或者:
REGEX:http://localhost:8088/user/*
http://www.happymmall.com:80/user/