uni-app 小项目开发 仿小米商城 后端提供数据3
页面
实现功能
详情页
1.数据的获取,详情页的轮播图,商品的参数,商品的配置等。
这里的数据获取仍然是采用后台的数据
request.request({
url: `/goods?id=` + option.id
}).then(response => {
this.data.swiperImages = response.data[0].goods_header;
this.data.describe.title = response.data[0].goods_describe_title;
this.data.describe.smallTitle = response.data[0].goods_describe_smallTitle;
this.data.describe.date = response.data[0].goods_describe_date;
this.data.icons = response.data[0].goods_collocation;
}).catch(error => {
console.log(error)
})
2.产生订单,将的商品型号,配置,颜色,数量和服务等信息生成订单。

这里的商品参数,不仅仅是简单的数据获取,它还涉及到一些数据的初始化,例如已选区域在进入详情页的默认数据,送至区域的默认地址等
request.request({
url: `/goodsCollocation?id=` + option.id
}).then(response => {
console.log(response)
this.response = response;
this.goodMessage = response.data[0].goodsCollocation_product[0].product + ' ' +
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0].version + ' ' +
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0]
.goodsCollocation_color[0].color;
this.showGoodMessage = this.goodMessage + ' x' + this.num;
this.tempGoodMessage = this.goodMessage;
this.sall = response.data[0].goodsCollocation_product[0].goodsCollocation_version[0].price -
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0].discounts +
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0]
.goodsCollocation_color[0].price -
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0]
.goodsCollocation_color[0].discounts;
this.totalPrice = this.sall;
if (response.data[0].goodsCollocation_product[0].goodsCollocation_version[0].discounts != 0 &&
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0]
.goodsCollocation_color[0].discounts != 0) {
this.price = response.data[0].goodsCollocation_product[0].goodsCollocation_version[0].price +
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0]
.goodsCollocation_color[0].price;
} else {
this.price = 0;
}
this.pruduct = response.data[0].goodsCollocation_product;
for (var i = 0; i < this.pruduct.length; i++) {
var tempProduction = {
value: i,
text: this.pruduct[i].product
}
this.production.push(tempProduction);
}
// uni-app 的数据选择插件的数据具有严格的数据格式,将后台获取的数据格式化
for (var i = 0; i < this.pruduct[0].goodsCollocation_version.length; i++) {
var temp = {
value: i,
text: this.pruduct[0].goodsCollocation_version[i].version
}
this.version.push(temp);
}
for (var i = 0; i < this.pruduct[0].goodsCollocation_version[0].goodsCollocation_color
.length; i++) {
var temp = {
value: i,
text: this.pruduct[0].goodsCollocation_version[0].goodsCollocation_color[i].color
}
this.color.push(temp);
}
for (var i = 0; i < response.data[0].goodsCollocation_server.length; i++) {
var temp = {
value: i,
text: response.data[0].goodsCollocation_server[i].server
}
this.server.push(temp);
}
}).catch(error => {
console.log(error)
})
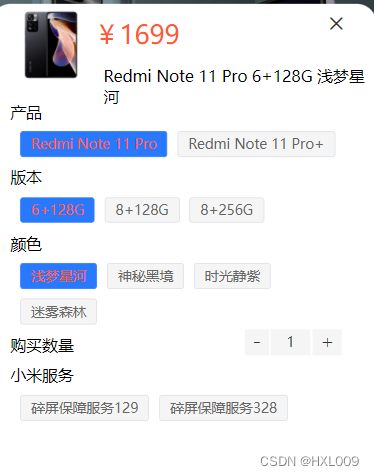
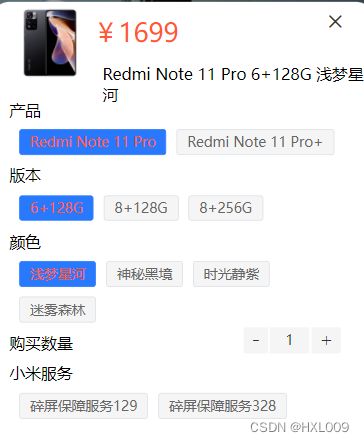
这个选择的页面可以分为三个区域,上方的信息展示,中间选择商品属性,下方的按钮。
上方的信息展示在数据的获取时就做了信息的初始化。
this.goodMessage = response.data[0].goodsCollocation_product[0].product + ' ' +
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0].version + ' ' +
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0]
.goodsCollocation_color[0].color;
this.showGoodMessage = this.goodMessage + ' x' + this.num;
this.tempGoodMessage = this.goodMessage;
this.sall = response.data[0].goodsCollocation_product[0].goodsCollocation_version[0].price -
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0].discounts +
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0]
.goodsCollocation_color[0].price -
response.data[0].goodsCollocation_product[0].goodsCollocation_version[0]
.goodsCollocation_color[0].discounts;
this.totalPrice = this.sall;
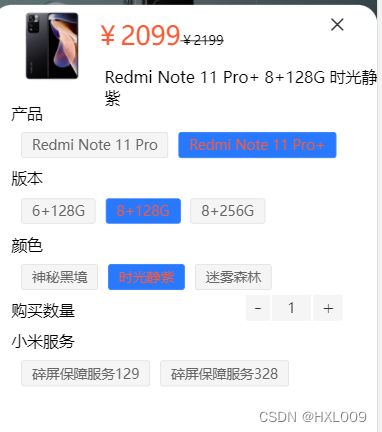
中间选择商品属性区域的数据采用的是嵌套数组,这里为 3 层。
第 1 层:商品的型号 Redmi Note 11 Pro 和 Redmi Note 11 Pro +
第 2 层:商品的配置 以 Redmi Note 11 Pro + 为例 6+128G 8+128G 8+256G
第 2 层:商品的颜色 以 Redmi Note 11 Pro + 为例 6+128G 颜色有 迷雾森林 神秘黑镜
8+128G 时光之紫 迷雾森林 神秘黑镜
第 2 层 和 第 3 层 的数据还附带 价格 和 折扣 这两种属性。
const goodsCollocationSchema = new Schema(
{
goodsCollocation_id: {
type: Schema.Types.ObjectId
},
// 第 1 层
goodsCollocation_product: [
{
product: {
type: String
},
image: {
type: String,
default: ''
},
// 第 2 层
goodsCollocation_version: [
{
version: String,
price: Number,
discounts: Number,
// 第 3 层
goodsCollocation_color: [
{
color: String,
price: Number,
discounts: Number
}
],
}
],
}
],
goodsCollocation_server: [
{
server: String,
price: Number
}
]
},
{
timestamps: {
createdAt: "create_time",
updatedAt: "update_time",
},
}
);
在选择商品的不同属性时,商品的价格,商品的总价格,商品的数量,商品的展示信息,商品的订单信息都会发生变化。


这里主要就是修改价格和订单信息,分为两个函数。
setPrice: function(a, b, c) {
this.sall = this.response.data[0].goodsCollocation_product[a].goodsCollocation_version[
b].price -
this.response.data[0].goodsCollocation_product[a].goodsCollocation_version[b].discounts +
this.response.data[0].goodsCollocation_product[a].goodsCollocation_version[b]
.goodsCollocation_color[c].price -
this.response.data[0].goodsCollocation_product[a].goodsCollocation_version[b]
.goodsCollocation_color[c].discounts;
if (this.response.data[0].goodsCollocation_product[this.productionValue].goodsCollocation_version[this
.versionValue].discounts != 0 ||
this.response.data[0].goodsCollocation_product[this.productionValue].goodsCollocation_version[this
.versionValue]
.goodsCollocation_color[this.colorValue].discounts != 0) {
this.price = this.response.data[0].goodsCollocation_product[this.productionValue]
.goodsCollocation_version[this.versionValue].price +
this.response.data[0].goodsCollocation_product[this.productionValue].goodsCollocation_version[
this
.versionValue]
.goodsCollocation_color[this.colorValue].price;
} else {
this.price = 0;
}
this.totalPrice = this.sall;
},
setMessage: function(a, b, c, d) {
this.goodMessage = this.response.data[0].goodsCollocation_product[a].product + ' ' +
this.response.data[0].goodsCollocation_product[a].goodsCollocation_version[b].version + ' ' +
this.response.data[0].goodsCollocation_product[a].goodsCollocation_version[b]
.goodsCollocation_color[c].color;
this.showGoodMessage = this.goodMessage + ' x' + d
},
(注:这里的方法必须 函数名:funcation(){} 格式去写,否则报错)
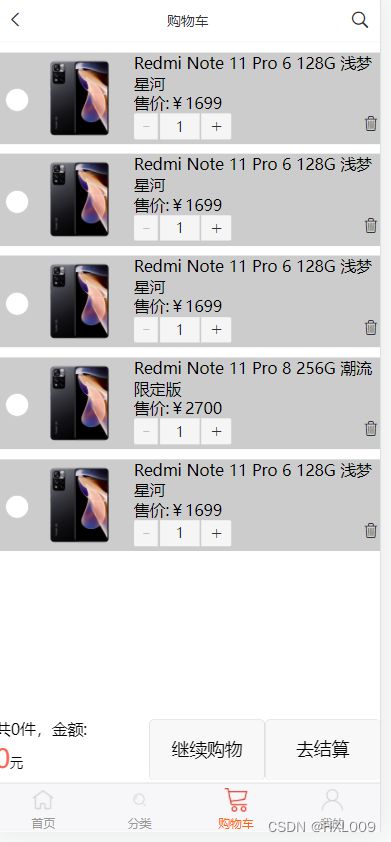
订单页
1.订单数据的获取与展示。
2.购买商品数量与总价的计算与展示。


展示时的价格为商品的单价,计算时为商品的实际价值,例如,加了一个168的碎屏险价格为1867元,
总金额=选中的商品的实际价值*商品数量
getNum:function(){
this.numAll=0;
this.data.forEach(item=>{
if(item.checked===true){
this.numAll+=item.order_num;
}
})
},
getPrice:function(){
this.priceAll=0;
this.data.forEach(item=>{
if(item.checked===true){
this.priceAll=this.priceAll+item.order_num*item.order_totalPrice;
}
})
},
Bug解决
1.分类页面bug解决
将 data 中的数据划分出来,改为 3 个数组,这也需要改变页面的数据渲染格式。
点击左侧竖向导航,获取对应数据和 type ,根据 type 的值,展示右侧的页面(暂未更改)。
源码
Github:Github:https://github.com/hrbust1914010305/uni-app-shop
uniAppShopOver.zip