微信公众号小程序实战开发vue3+nodejs+koa2+mysql+nginx阿里云部署教程
本课程的视频教程同步持续更新中
本课程通过开发微信公众号的实战学习,对接淘宝客系统开发出一套微信公众号自动找淘宝、天猫内部优惠券的系统,同时打通微信公众号对接小程序的云开发。使用到的技术栈有:vue3 + nodejs + koa2 + nginx服务器https后台部署 + mysql数据库等
第一课 课程介绍
一、课程背景及痛点
开发本课程目的是用javaScript开发一套可以实战运营的微信公众号和小程序系统,让前端开发的初学者甚至有经验的开发者学到最新的前端知识的同时能开发一套属于自己的能够上线运营的实战项目
课程面向的学习者:
1、有前端基础的同学、从事前端开发行业的童鞋学习面试展示
2、完全没有基础的同学也可以学习,最终部署自己公众号,实现运营盈利。
二、课程能学到什么?
-
学习微信公众号的开发
-
学习小程序云开发
-
掌握vue3 + elementPlus UI + TypeScript前端框架的使用
-
掌握使用 nodejs + koa2 + ejs 开发后台接口和ssr服务端渲染页面
-
熟练掌握基本的nginx + https 的后台服务部署
-
熟悉nodejs+mysql数据库的使用
三、学完课程能达到的目标
-
能够熟练开发微信公众号、小程序云开发
-
能够独立把自己开发的项目部署到公有云上,生产环境运行
-
掌握淘宝天猫优惠券api的调用
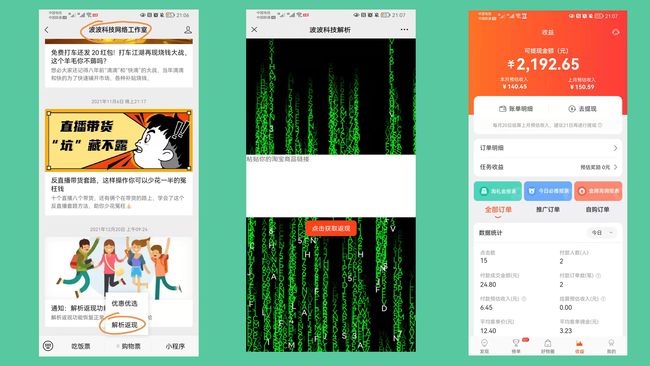
四、项目演示
五、学习资料领取以及课后交流
1、微信公众号波波科技网络工作室 回复 学习
2、微信小程序波波科技网络工作室找客服小哥哥索取学习资料
3、VX:bobokeji521
第二课 项目准备环境搭建
本节课带大家搭建微信公众号开发的环境(nodejs)以及下载好开发过程中用到的工具软件(开发工具vscode、内网穿透工具ngrok)
一、 vscode代码编辑软件下载
根据自己的电脑系统下载对应版本即可。vscode官网地址
二、nodejs 下载
- 直接去nodejs的官网安装自己的电脑系统下载并且安装好即可下载 | Node.js 中文网
- 安装完成后打开命令终端输入
node -v命令,如果能正确返回版本号那就说明安装成功
- 用nodejs简单写一个本地服务
const http = require('http');
http.createServer((req, res) => {
//设置http响应头,状态码:200,文件类型:html,字符集:utf8
res.writeHead(200,{"Content-Type":"text/html; charset=utf-8"});/*响应状态码和响应头*/
res.write('波波科技网络工作室'); /*响应数据*/
res.end(); /*结束响应*/
}).listen(8080);
二、内网穿透工具的使用ngrok的使用
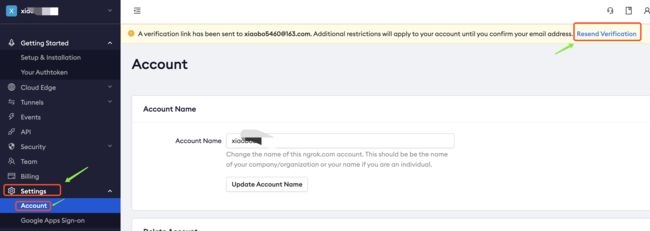
- 注册用户,下载对应版本的ngrok的软件。ngrok官网地址
-
开启内网穿透:mac系统的需要找到第一步下载软件的地址执行如下命令,windows系统直接双击第一步的软件即可
./ngrok http 8080
三、微信公众号的申请
第三课 微信公众号开发配置
本节课带大家熟悉微信公众号的开发模式以及使用koa搭建后台开发,配置微信公众号开发服务器,使用crypto模块进行SHA1加密验证微信公众号服务器。
一、微信公众号开发模式介绍
二、初始化项目文件、koa开发服务器
- 初始化项目
npm init
- 安装koa模块
npm install koa
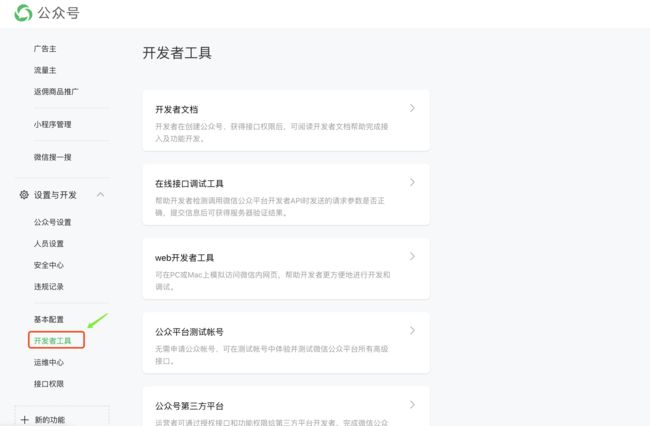
三、开发配置、验证微信服务器消息
-
配置服务器地址的url
-
安装crpto模块
npm install crypto,验证请求是来自微信服务器
const koa = require('koa')
const { createHash } = require('crypto')
const app = new koa()
app.use(ctx => {
const token = 'abcefg123'
const {signature, echostr, timestamp, nonce} = ctx.query
// 将token、timestamp、nonce三个参数进行字典序排序
const stringArray = [timestamp, nonce, token]
const resultArray = stringArray.sort()
// 将三个参数字符串拼接成一个字符串进行sha1加密
const resultString = resultArray.join('')
const hashResut = createHash('sha1').update(resultString).digest('hex')
console.log('hashResut===>', hashResut)
console.log('signature===>', signature)
ctx.body = echostr
})
app.listen('8080')
console.log('serve is on at 8080')
第四课 获取并刷新微信公众号accessToken
获取微信公众号的accessToken存储到服务器,并且定时刷新accessToken
一、后台定时获取并刷新微信公众号Access token
- 安装request和request-promise模块
npm install request request-promise
- 调用微信接口获取accesstoken保存在后台并且及时刷新
const rq = require('request-promise')
const fs = require('fs')
const file_path = __dirname + '/token_file/accessToken.json'
const APPID = 'wxeaf6f9a5e5b669b8'
const APPSECRET = '6386bad5201d9797b0fa53a96ecead06'
let uri = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${APPID}&secret=${APPSECRET}`
const updateAccessToken = async () => {
// 请求微信接口获取token
let resAccessToken = await rq(uri)
let fomateToken = JSON.parse(resAccessToken)
let expireTime = new Date().getTime() + fomateToken.expires_in * 1000
fomateToken.expireTime = expireTime
fs.writeFileSync(file_path, JSON.stringify(fomateToken))
}
const getAccessToken = async () => {
// 获取本地存储的accessToken
let localToken = await fs.readFileSync(file_path, 'utf8')
// 判断本地token是否过期
let localTokenFormate = JSON.parse(localToken)
let nowTime = new Date().getTime()
let resultToken = ''
if(nowTime - localTokenFormate.expireTime >= 0){
await updateAccessToken()
await getAccessToken()
}else{
resultToken = localTokenFormate.access_token
}
return resultToken
}
setInterval(()=>{
getAccessToken().then(res => {
console.log("accessToke===>", res)
})
}, 7200*1000)
第五课、自定义公众号菜单
自定义微信公众号菜单栏,新增、删除、更新click、view以及小程序类型的公众号菜单
一、调用微信公众号接口实现自定义菜单栏
-
优化代码—提取公共方法,提取validateWechatHost.js公共方法
-
调用微信公众号接口自定义菜单栏
const rq = require('request-promise')
const getAccessToken = require('./getWechatAccessToken')
const creatMenue = async () => {
let accessToken = await getAccessToken()
console.log('accessToken===>', accessToken)
let rqParam = {
"button":[
{
"type":"click",
"name":"吃饭票",
"key":"chifanpiao"
},
{
"name":"购物票",
"sub_button":[
{
"type":"view",
"name":"优惠优选",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"解析返现",
"url":"https://www.bilibili.com/"
},
]
}
]
}
let param = {
method: "POST",
uri: ` https://api.weixin.qq.com/cgi-bin/menu/create?access_token=${accessToken}`,
body: rqParam,
json: true
}
let res = await rq.post(param)
console.log('res===>', res)
}
creatMenue()
第六课、微信公众号消息、事件接收
一、安装koa-body解析微信公众号服务器发送post请求数据
npm install koa-body
二、安装xml2js解析微信公众号服务器发送过来的xml数据
npm install xml2js
三、index.js的原代码
const koa = require('koa')
const app = new koa()
const koaBody = require("koa-body")
const xml2js = require("xml2js")
const validateWechatHost = require('./utils/validateWechatHost')
app.use(koaBody({json: true}))
app.use(async ctx => {
let validateRes = await validateWechatHost(ctx)
if(ctx.request.method == "GET" && validateRes.isWechatHost){
ctx.body = validateRes.echostr
}else if(ctx.request.method == "POST" && validateRes.isWechatHost){
let xmlString = await xml2js.parseStringPromise(ctx.request.body)
console.log("to do other things", xmlString)
let xmlTemp = xmlString.xml
let xmlJson = {}
for(let item in xmlTemp){
xmlJson[item] = xmlTemp[item][0]
}
console.log("xmlJson", xmlJson)
ctx.body = ''
}
})
app.listen('8080')
console.log('serve is on at 8080')
持续更新中…